萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網站設計:十個簡單好用的設計技巧
網站設計:十個簡單好用的設計技巧

【編者按】本文作者Mark Praschan是一位具有將近十年經驗的網頁設計師,Web開發師,Web項目經理人。 文中強調復雜的高級效果能為設計增色不少,但如果用得不對,只會影響用戶對重點內容的關注。高級效果可能正好是一項好的設計的沖擊力所在,但即便如此,也還是需要一些更簡單的效果與其配合。
簡單的效果和技巧是建造當今設計的基石。比方說,如果你都不知道如何正確選擇顏色和文字效果,燦爛的 星光效果又能有什麼用?
本著“少就是多”的理念,通過十個簡單好用的設計技巧 ,就足以大大提升你設計的專業性和感染力。基礎先行。 學會走之前要先學會爬,讓我們從最基礎的簡單有效設計的概念開始。
1. 增加對比
很可惜,添加額外的對比是最被忽視和棄用的技巧之一。

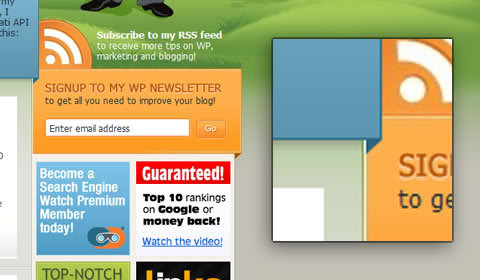
Joost de Valk 采用了細的高對比度邊線,讓訪客能更容易區分頁面的不同區域。在上圖中放大了的部分,你可以看到,大多數時候這種對比只是一條1像素的高亮線挨著1像素的暗線。
話說回來,這個頁面上的“More”和“Go”按鈕與周圍的對比度太小,即使你刻意在找也很容易被忽略掉。

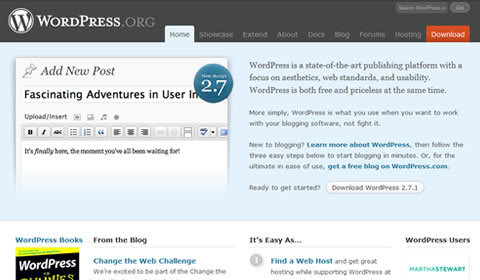
WordPress 為頁面中最受歡迎的鏈接 “Download(下載)” 使用了對比色。 這種紅色在冷灰色調的頁面中自己跳了出來。但這紅色在明度方面有所收斂,避免了影響頁面整體效果。
如果你對於該不該使用對比猶豫不決,就把這一決定過程當做是化妝。你要做的不是讓人們大吼“看吶,對比色!”,你需要的是自然而然的吸引他們注意頁面中重要的內容,高亮出已經存在的重點。
2. 漸變
技術的發展為所有想使用漸變的人提供了各種創造漸變的工具。但漸變真的很好麼?

Media Temple 網站的每一個頁面都使用了漸變,不過其漸變使用的節制和精妙才是設計成功的關鍵。logo,大標題,按鈕和背景都有細微的或者鏡像的漸變,以強調內容。最復雜的漸變用在了那些簡單的120像素寬的按鈕(子頁面中的“ACTIVATE”和“LEARN MORE”)上,因為它們是需要訪客注意的重點。

Commission Junction的漸變運用遠沒有Media Temple的細致,而且采用了過於豐富的漸變類型:
從黑色到灰色的水平線性漸變,位於頁面頂部
頁眉處的綠色徑向漸變
登陸框背景的“CJ” 標志上方模糊的斜向漸變
輸入框背景中淡淡的垂直線性漸變
導航條背景的垂直漸變
Webinar廣告中明亮的線性漸變
另一個垂直線性減弱,用在了大標題處
這種設計有點冒險,大部分漸變式有用的,但還是存在一些問題。最突出的一點是,設計喪失了一致性。同選擇可辨性強的色彩組合一樣的道理,設計師也需要為每個項目選擇合適的漸變組合。
例如,大的水平漸變(1)引導眼睛橫向注視頁面。這本沒有什麼問題,但就在此漸變的正下方又出現了把視線吸引到中心的徑向漸變(2)和把視線引導到右下角的斜向漸變(3)。這會給訪客造成困擾,起伏變化的視覺流(visual flow)也削弱了可讀性。
使用漸變時,保證好的視覺流很重要:請保守而精致地使用漸變。最重要的一點,僅當對整體設計有幫助時才使用漸變。
3. 色彩
合理使用顏色很有挑戰性。在挑選完美的色彩組合和為各種色調找到合適位置的過程中,時間嘩啦啦地就流走了。

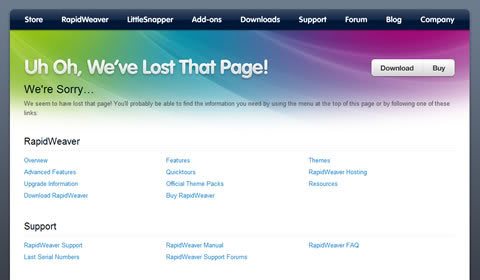
Realmac Software 大膽地在404頁面采用了全色系漸變。這樣做有以下原因:首先,Realmac已經將頁面背景設成了中性灰色,更重要的是,頁面其余部分沒有明顯的色彩的,除了藍色的文字鏈接和一些零星的毫無沖擊力的色彩。
全譜色彩漸變完美地吸引了人們的注意。它保持了簡單性,有著灰色的配合,也不會讓眼睛感到不適。但在一項設計中采用四種或五種以上的顏色通常都顯得太過了。除非你非常確信你的設計需要那麼多顏色,還是采用簡單的四色組合比較好。

當你在設計中克制而明智地使用色彩時,吸引訪客對重要項目的注意力就變得相當容易。在Interspire的 “About Us(關於我們)” 頁面中,訪客的注意力被迅速吸引到頁面頂部LOGO那紅色的一點上,然後是標題,然後是頁面右邊的LOGO照片。
在字體上花點功夫。字體的藝術博大精深,遠遠超出我們大部分人的想象。字體中超出x高度部分(ascenders )和邊位(side bearings)處的創作空間巨大,你可以在此處添加一些有趣的細節。不過還是運用接下來的一些技巧更重要。
4. 字符間距
字符間距,或者稱為字距調整 (kerning),能對標題、段落、logo等文字相關內容造成巨大影響。其遠不止每個字符之間的距離那麼簡單。

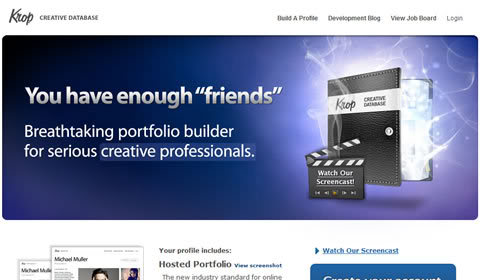
Krop’s 的新作品集創建器,在處理文字的時候,十分吝啬空間。該網站上大部分基於文字的圖片中的字符間距都很小,使敘述內容顯得更為簡潔有力。

上圖表現了字符間距對你的設計可能產生的負面影響。小而無抗鋸齒的字體如果沒有適當的字符間距,將更加難以閱讀。
如果你以前沒有在意,試試現在對你設計中的字符間距做一些調整,你會為調整後帶來的不同而震驚。推薦圖片中使用“Myriad Pro” 字體,HTML文字中使用“Trebuchet MS”字體進行嘗試。
5. 大小寫
改變字母大小寫不過是按一下Shift或者Caps Lock鍵的功夫,但很少有設計師好好利用了這一技巧的潛能。

MSNBC’s 對大小寫的使用很值得參考。logo是全小寫的,頁面其他部分的字體大小寫更有著微妙的變化。頁面上方的大橫幅通告,一般用大寫字母寫著“WATCH LIVE(觀看直播)”或者 “BREAKING NEWS(最新消息)” 。這些通告都是非常重要的內容,這種方式很好地吸引了訪客的注意。
另外,采用純大寫的按鈕,讓他們的小按鈕足夠清楚易讀。 在這種5像素高的應用裡,小寫字母,如a,m, x,可能只有2到3像素高,非常難以辨認。

繼續關注新聞站點, CNN 在字體大小寫上缺少變化來平衡頁面。導航條是全部大寫的,但頁面中的其余部分則很傳統地幾乎全部采用了首字母大寫。
6. 消鋸齒
雖然技術上比較復雜,消鋸齒仍可以歸納為“使邊緣平滑”,在各種設計中都有運用到。在Web設計的世界裡,是否消鋸齒部分決定於文字是要出現在圖片還是HTML文字中。另有一個讓事情變得復雜的情況,部分浏覽器或操作系統會自動在一定程度上消鋸齒,但總的來說,HTML文字是不具有抗鋸齒功能的。

Stockxpert 非常聰明地在廣告頁面中部分使用消鋸齒,而部分文字不消鋸齒。大部分文字都有平滑邊緣,但頁面頂部和底部的小字則保留了鋸齒。同上面說的MSNBC按鈕一個道理,5像素高的文字需要有盡量銳利的邊緣來保持可讀性。這種情況中的模糊或平滑邊緣會讓眼睛很累,最終放棄閱讀。
混搭是王道! 完美的東西一般都顯得很假或者乏味。樹木的枝葉並不完全對稱;任何形式的照明都不會產生平衡的影子;照相機鏡頭有時會讓部分景物模糊,以及產生鏡頭光暈…… 有些設計需要干淨的人造風格,另一些則需要混搭一點~
7. 制造瑕疵
任何人都能在使用一台電腦十分鐘後告訴你它並不完美。但在設計過程中,電腦可以為你創造完美的結果。在你最喜歡的設計工具中使用直線工具時,只需要采用默認設置,你就能畫出特定兩點間的完美直線。

這個
- 上一頁:用戶體驗(UX)史上六大裡程碑
- 下一頁:淺析用戶體驗與產品設計中的角色



