萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 教你13步打造優雅的WEB字體
教你13步打造優雅的WEB字體
印刷字體是靜態的,而網頁字體卻是圓滑可塑的。設計師必須預測跨浏覽器及終端用戶的最終結果,而不僅限於學習如何實現某種特定的視覺外觀。除了掌握簡單的規則以外,他們一樣要理解背後的原因。
01 了解字體的用途
第一要務是檢查將使用的字體究竟能做什麼。基本上所有字體的用途都是相似的,但有些字體比其它更加合適。Unicode編碼的字體提供了成千上萬種字形的可能性,而OpenType字體格式則支持更多的功能,例如小號大寫字母,舊式風格數字,自由連字以及上下文交替等。
然而,字體的質量取決於字體設計師的創造水准。如果設計者忽視了繪制所有必須的字符,或者忘記了創建相關的功能,那麼排版的細節問題也就變得意義不大了。創造專業字體需要大量的時間和精力,而有些設計師並未做好充足的准備。
因此,在將字體納入頁面設計前,檢查其字符集和功能的工作就變得舉足輕重。字體就像工具箱,有些時候工具箱幾乎是空的,用途有限,就像字體只有大寫、小寫、數字和一些基本拼寫一樣;有些時候缺少的卻是某些關鍵工具,如果有一把螺絲刀,一把鋸但卻沒有錘子的話,一些釘東西的活就難以完成。
02 巧妙的字集

FF Sero by Jörg Hemker
“字體回滾”(Font Fallbacks)是以單個字符為基准發生的。一旦字符在指定的字體中丟失,回滾系統就會自動從列表中的下一個字體調用這個字符,然後切換回原來的字體。靈活利用這項特性可以達到驚人的效果。舉例來說,字體的字符集不具有舊式風格的數字,那麼可以找到具有對應數字的字體;刪減該字體,只留下所需數字,將其放入回滾列表。文本中的所有數字就會以舊式風格的方式呈現,而其余部分將會以正常字體顯示。這可以使你不必對數字進行分別格式化,也擺脫了頁面中多余的HTML標簽。
03 弄懂數字
很多專業級的字體都具有幾個不同的數字字符集。每個字符集都有它特殊的用途。表格式數字占據相同的空間,讓它們垂直排列,而寬度比例數字與其設計相符– 舉例來說,數字4要比1寬得多。一方面,舊式風格數字的設計模仿了帶X高度屬性,上行和下行字母的的小寫字符,使其與大小寫混合的文本完美融合。另一方面,內襯的數字用於數值,或與大寫文本一起使用。
04 切勿偽造字體

FF Ernestine by Nina Stoessinger
CSS使你可以偽造一些事情。如果字體本身沒有粗體的變體,<b>標簽可以通過雙重渲染+略微側移的方式將文本人為地加粗。為沒有斜體樣式的字體加上i>標簽可以實現斜體效果。由此產生的扭曲字符令人慘不忍睹。
更重要的是避免使用<b>和<i>標簽,而用<strong>和<em>取而代之。前者只涉及字體的外觀,也就是所謂的Bold和Italic. 但或許你只想通過改變顏色和大小的方式強調文本。所以明確你的目的就變得重要了– 加粗字符,抑或強調內容?使用後者賦予你通過CSS文件輕松改變文本外觀的自由。一般來說,在CSS文件裡定義所有的文本樣式,盡可能避免局部樣式定義。
05 但如果你必須偽造的話,逼真些
當字符集當中缺少小號大寫字母時,偽造它們總會使其相較周圍字體過於單薄。倘若字體樣式有一個半粗體的變體,或普通和粗體的粗細程度相差無幾,那麼可以使用更粗的那個來調節文本的明暗程度。別忘了給小號大寫字母一點額外的字符空間。
06 謹慎使用復制粘貼
有時候你會在頁面中本應是重音或其它特殊字符的地方發現難以辨認的字符。當從文本編輯軟件中復制非UTF-8編碼的文本時會產生這種情況。字符編碼系統將所有的字形映射至給定的字符集,以方便通過網絡或存儲介質傳輸數據(主要是文本或數字)。
盡管HTML可以兼容UTF-8,但它會曲解從其它任意編碼系統中直接復制的文本,將特殊字符變為隨機字母和符號的奇怪組合。此外某些內容管理系統在復制文本的同時也會一並復制格式,造成不可預知的後果。要避免這種問題,最好的辦法是使用簡易文本編輯器將復制的內容轉換為純文字的格式,而後從那裡復制並粘貼到CMS當中。
07 學習HTML實體

FF Spinoza by Max Phillips
看看你的鍵盤– 你可能沒有意識到可用的字符是多麼豐富。它們當中的很多是被HTML實體定義的,所以熟記常用的實體是必要的– 便於頁面全局排版。你不能直接使用小寫的x代替乘法符號,商標符號不僅僅是一個簡單的大寫T和大寫M,浮動的重音符也不能代替引號。
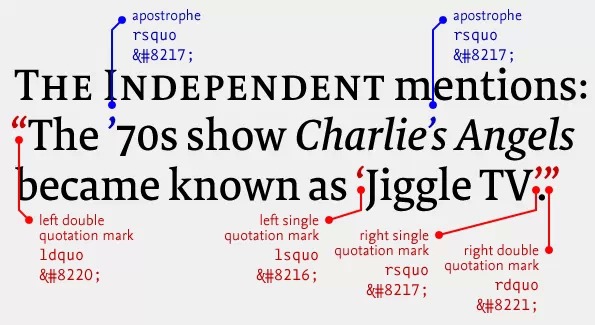
08 正確的引用
說到撇號,正確的形式應該是閉合單引號。一個凸顯出不成熟的例子是直引號的使用,它同時也被注重形式的設計師稱為‘啞巴引號’。然而,使用合適的卷曲單引號或雙引號是不夠的。不同的語言有不同的引號使用形式。舉例來說,法語使用的引號是指向外側的三角標識符,而在德語中引號的方向則指向外側。
09 了解破折號
連字符用來連接鄰接的詞語,或用於長單詞跨行,以及其它用途。有兩種其它的水平破折號:en破折號一般為em破折號的一半長度。通常情況下我們用它來指示數值的閉合范圍,表示負數,或者闡述兩件事情之間的聯系。em破折號一般和字體等寬,並且一般用於劃定某種想法的停頓,形成嵌入句子中的獨立實體。但其具體用法常常引發爭論。有些人用em破折號代替en,盡管兩者都應該在沒有鄰接空白的情況下使用,很多字體設計者寧願加入纖細的空白來避免它們觸碰鄰接的字符。
10 定義關系,而非絕對尺寸
Web文本的最大優勢之一就是它可以被用戶調整。如果字體是基於像素定義的,縮放一個頁面可能會引起不同文本樣式間的相對大小差異,舉例來說,正文字號可能會大過標題字號。用相對於標准正文字號的em來定義所有文本是非常關鍵的。這確保了網頁中的所有文本均可產生對應的調整,尊重不同文本字號間的關系。
11 控制換行

FF Spinoza by Max Phillips
縮放浏覽器窗口會使文本框變得寬敞或擁擠,而終端用戶也可以改變字體大小。這可能令你覺得換行是難以掌控的。但當你對希望達到的最終效果有一個徹底的理解以後,某些特定方面是可以操控的。
換行出現在被p或div標簽環繞段落的結尾。在其它情況下,很少有希望下個單詞能從新一行開始而插入換行的做法,因此請謹慎使用
標簽。最常見的原因是要將2個或多個單詞放在一起。不間斷式空格可以確保鄰接單詞永遠處在同一行。可惜的是不間斷式連字符尚未被定義為HTML字符實體。另外,軟連字符或自由裁量連字符只應在必要時出現,當文本列過於擁擠,希望分割開超長單詞時,它們就可派上用場。
12 注意空格
非間斷空格(nbsp)並非HTML中可用的唯一一種空格字符。全角空格(em space)和字體等寬,能夠形成一個完美的方形分隔符。半角空格(en space)的寬度是它的1/2。表格式文本當中最有用的是數字式空格(figure space),和字體中的數字占據相同大小的空間;而標點式空格(punctuation space)與點、逗號的寬度相等;薄空格(thin space)可以在人名縮寫中的點和下一個字母之間使用,而發絲式空格(hair space)可以將長破折號與相鄰的字符分開。還有3倍、4倍、6倍於每全角寬度的空格…
對於閱讀體驗而言,字符之間與內部的間距與字符本身同樣重要。正確的層次結構是字距<詞距<行距。應避免在字母之間添加空格,這會令單詞隔開並影響可讀性。增加字距只能保證對字號很小的文本產生影響。與之相對的是顯示尺寸常常受益於緊密的排列,但同樣要適度。
分散對齊會對文本的外觀產生不利的影響。在對齊文本使之適應行寬的時,詞距被擴大,長短不一的空白分散在文本行當中。這令文本的外觀變得不均衡,某些文本行中甚至會產生難看的間隔。左對齊/右未對是更易於閱讀的排列方式。
除了字距和詞距以外,行距一樣會影響可讀性。過於擁擠的文本行會令文本變得不易分辨。反面來看,如果行距過寬,對於讀者而言,准確找到每個換行之後的下一行將會感到困難。
13 再進一步
這些小貼士已經可以幫你創造出更加精細的網頁字體效果,但需要學習的東西仍然很多。當你對字體原則了解更加深入,更有自信地使用它們時,你就會明白如何去嘗試並拓寬自己的眼界。這方面的一本權威教程是剛剛發行不久的Inside Paragraphs: Typographic Fundamentals,作者為Cyrus Highsmith. 這本寶典和Robert Bringhurst的基礎教程The Elements of Typographic Style,或 Erik Spiekermann 和 E.M. Ginger’s所著的Stop Stealing Sheep & Find Out How Type Works是絕配。
- 上一頁:僅用六句話制勝一場BAT群面的技巧
- 下一頁:25個版式過人的體育運動網站



