萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 什麼讓網站設計出了問題 淺談用戶體驗的“反面模式”
什麼讓網站設計出了問題 淺談用戶體驗的“反面模式”

作為網站的一個用戶,你也許時常會發現,使用網站時,有些東西很令人厭煩。例如一個登錄的表單,或是導航,或者是整個網頁應用,都有可能讓你難以完成一項任務。是什麼原因讓網站的設計產生了這些問題?
答案是復雜的。首當其沖的問題是,設計師們可能忽略了很重要的一點:對實際用戶進行測試。這個問題的原因通常是,設計師想當然的認為,他們自己知道如何處理好網站某一部分的交互細節。因為很多設計師覺得,他們已經在其他案例中看到過類似的交互,原設計者肯定已經測試過,為什麼多此一舉呢? 拿來就好。於是,我們頻繁查看別人寫好的CSS開源代碼庫,直接復制到自己的設計中,而並沒有在真實場景中測試。如此一來,我們已經在不知不覺中建立起一個由既定模板堆砌的作品。
有些模板還比較有效,但有一些就有問題了。假如把這些模版看做車輪,那麼經常你直接拿來裝在汽車上的輪子可能是自行車輪,驢頭不對馬嘴。所以沒錯,你應當重新為你的汽車設計車輪,並且要把輪子裝在車上試試。
你要考慮的事情:
- 你的用戶未必與亞馬遜,谷歌的目標用戶相同,甚至與你的競爭對手的用戶也不同。想弄明白究竟一個設計模板是否有效,你一定需要親自請你的“上帝”(用戶) 來測試。也許你的他們是迪拜的船員(沒開玩笑!這是我們公司近期的一個案例)。總而言之,你的用戶和其他網站目標用戶的需求是不一樣的。
- 可是,我們不是已經了解到人類大腦如何與信息進行互動嗎?
沒錯,但是我得重申,這些知識很宏觀很寬泛。沒有什麼事情是絕對的。用哈佛大學最近的一個實驗舉個例子吧,在這個實驗中,研究員們設計的一個游戲能夠根據你點擊鼠標的速率正確猜測到你的年齡(譯者注:更多關於此實驗的信息可參考
http://www.dailymail.co.uk/sciencetech/article-2313388/Age-test-drive- dotty-Online-quiz-reveals-old-REALLY-based-reaction-time.html)。我(指原文作者)也參與了,真是很有開拓性的實驗!
處於不同年齡,不同身體條件,不同文化或其他方面不同的用戶會有完全不一樣的需求。這就是為什麼使用大而籠統的解決辦法會有適得其反的效果。
什麼是反面模式?
反面模式(anti-pattern)是指在實踐中明顯出現但又低效或是有待優化的設計模式。你會在網頁應用或網站看到這種方法,更具體地說,會出現在任何一個用戶產生行為的地方,比如登錄頁面,輸入信息或閱讀信息等地方。
如何識別反面模式?
作為一個網頁設計師,你可能很容易就察覺到設計中明顯出問題的地方(比如,一個下拉菜單在你點擊其中一個條目之前就收起來)。然而,反面模式中存在的設計問題會更加難以察覺。雖然一個專注於在網站上完成某個任務的用戶會跳過這個問題,但依然帶有些許不爽。
為了讓這些問題現出原形,你最好打開網絡數據統計工具。Google Analytics是不錯的選擇,因為它免費並且很容易安裝。
你需要從測量到的數據中尋找一些問題的“症狀”(有可能是反面模式),包括:
頁面用戶訪問量的下降
本來有許多用戶被引到某一個頁面,但突然大量的用戶消失,這時你該仔細瞅瞅這個頁面出了什麼問題。問問自己,用戶需要某一個交互行為來進行下一步嗎? 他們是不是不知道如何進入下一步?整個頁面是否是一個動畫?這些問題你必須實地調查才能知曉。把這些問題都記錄下來以便於之後的用戶研究和分析。
漫無目的的點擊
如果用戶在整個頁面上到處亂點,說明他們根本不知道應該點擊什麼。
反復的上下滾動
如果用戶在頁面內不停地上下滑動滾動條,證明他們找不到自己想要的東西,或者他們壓根不知道想要什麼內容。
一些常見的反面模式
一個可用性的問題不一定等同於反面模式的症結,但是有跡可循的。許多設計中的反面模式因為低效的可用性而被當做差勁的想法,實在很可惜。以下是一些反面模式的案例:
1. 可點擊的元素看起來卻沒有點擊的暗示

(譯者注:我們為什麼無法區分按鈕是否可點擊?按鈕的顏色與頁面上的文本顏色相同,沒有設置為藍色,也沒有將其像其他文字鏈那樣進行按鈕化處理。沒有加粗也沒有下劃線。沒有圖標或箭頭示意,或任何提供可點擊的暗示)
包含的問題有:
1. 按鈕太小
2. 文字鏈沒有視覺區分(藍色是最好的選擇)
3. 按鈕太過扁平化以至於無法告訴用戶:“哥其實是一個按鈕!”
4. 懸停狀態的缺失可能也會造成問題,比如沒有使用{cursor:pointer;}的標簽
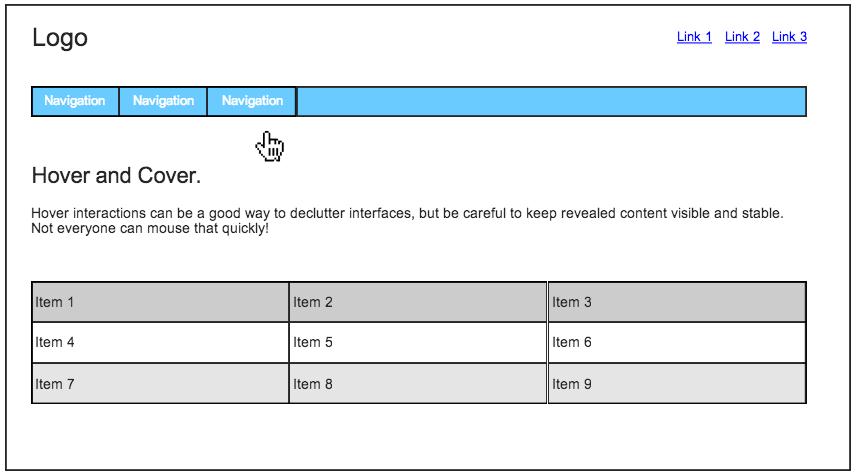
2. 懸停的問題

把信息隱藏在有懸停效果的部件(按鈕或標題)之後是一種規整界面的很方便的辦法,但是要保證鼠標離開熱區之後,信息不要隱藏的太快。用戶的反應沒有你想象中那麼迅速。作為設計師,想象一下,反復做懸停的動作以使信息可見是一件多麼不愉快的事情。
3. 不統一的語境
比方說,一個頁面上有三個不同類型的鏈接。一種引導用戶返回首頁,一種把用戶帶出本站,而第三個打開一個彈窗。這也太令用戶迷惑了。
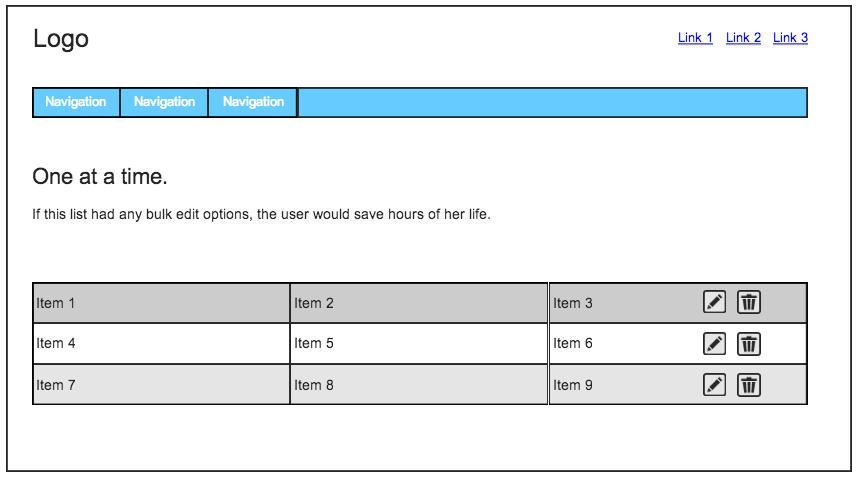
4. 沒有批量的執行操作
在一個復雜的列表裡,如果有需要用戶執行的功能,比如添加,刪除,或改變列表裡元素的狀態,請務必提供批量處理的功能!一次一個的進行處理絕對造成相當差的用戶體驗。

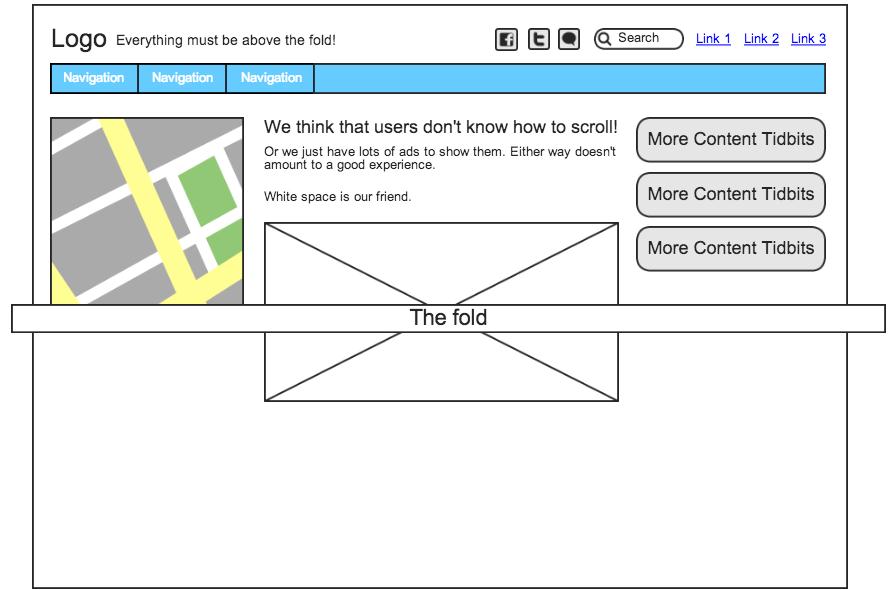
5. 大量內容塞滿第一屏空間
研究表明,用戶其實更集中注意力於閱讀第一屏之後的內容。但由於某些原因所致,把內容盡量堆在首屏的做法依舊存在。所以我的建議是:合理利用空間,把內容區隔開來。

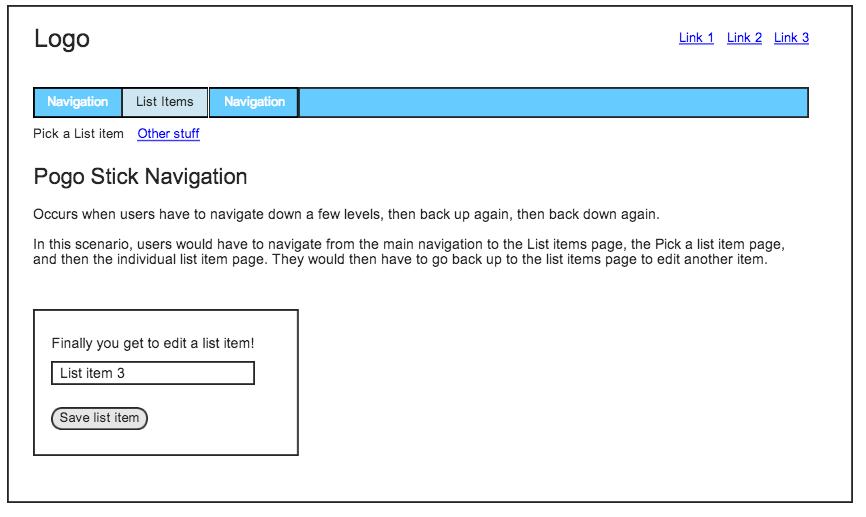
6. 彈跳式導航 (Pogo stick navigation)
彈跳式導航(譯者注:pogo stick的字面意思是彈簧單高跷,又稱“跳跳鼠”)是指用戶為了完成一個操作,必須從主導航深入至一兩個層級,然後回到主導航,從另一個欄目再次深入。 “彈跳式導航”是由 Jared Spool確定命名的,這種導航形式使用戶需要不斷在層級中深入和返回,就像跳跳鼠一樣跳上跳下。

7. 清空所有錯誤信息
這種模式的情景是,當用戶填寫完成一個表單,系統告知某項信息不符合要求,而這時網站自動清空所有或某一部分用戶已輸入的信息,並且需要重新填寫。

8. 錯誤的目標頁面
是指當用戶完成一系列交互行為後,卻被引入一個不同的預期之外的頁面。這種模式經常出現在電子商務網站:用戶進行在線交易之前需要登錄,當他們登陸之後,用戶並沒有被引導至進行填寫信用卡信息的表單頁,而是被帶到了首頁。
作業
檢查你現在正在做的項目中是否出現這樣的反面模式,或與其相關的症狀。找一個朋友或者沒有參與到項目中的合作者來走查一下網站,看看會發生什麼。他們是否會在網站的某處感到不爽?用戶體驗不順暢的地方往往是反面模式的前兆。
以上的例子只是冰山一角!你在你設計的網站中還發現了哪些反面模式?
原文作者及出處:
Sarah Kahn,May 8th, 2013
http://webdesign.tutsplus.com/articles/user-experience-articles/the-world-of-ux-anti-patterns/
(微博UDC原創博文,轉載請注明出處 http://udc.weibo.com/ )
- 上一頁:百度貼吧無線改版的一些心得思路
- 下一頁:設計師在設計中容易忽視的常識



