萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 設計師在設計中容易忽視的常識
設計師在設計中容易忽視的常識
設計中的常識
LearnShare:幾日前,@Voldemorty1989 同學在 微博 分享了自己的作品,請求大家指導:

我給他的評論:
太陽木有高亮,又不是水晶球。
@Voldemorty1989 同學很快修改了這處錯誤。由此,我又想到了許多同學會在月牙的缺口處畫上幾顆星星,這也是一個嚴重的錯誤。
今天,@Voldemorty1989 同學把整套 設計作品 分享出來,果然把月牙的缺口畫上了星星:

作為一個挑剔的人,我覺得必須要寫寫文章了。
設計中的現實成分
設計(Design)應該包括 現實 和 創意 兩種成分。而創意,也有相當一部分是抽象自現實。
了解設計風格及其變化和發展的同學應該知道,最近有兩種風格頗為流行:
擬物: 模仿現實中物體的形狀、色彩和紋理。比如 iOS 的設計,以及許多同學在畫的 icon。

扁平: 簡化效果,剝離模仿現實的成分(陰影、高光、紋理)。比如 Android 和 Windows Phone 的設計。

這兩種風格雖然完全不同,但都是基於現實的事物延伸和抽象而來。所以, 現實是設計的基礎 。
設計中背離現實的錯誤
下面幾個是我在近幾天看到的,在設計中背離現實的錯誤,分享出來與大家一同學習。
1.太陽
太陽是經常出現在設計作品中的元素,比如天氣圖標等。文章開頭提到的例子中,設計師給太陽加了高光,看起來更像是水晶球或煎蛋。


太陽看起來應該是這樣(透過望遠鏡並減光):

2.月亮
月亮,准確的說法應該是 月球。月亮雖然有圓缺,但它本身還是一個球,並沒有缺口,陰暗的部分是因為沒有陽光直射(就像地球的黑夜一側)。所以,月牙的缺口中無法看到任何星星 。
來看一張月牙的照片,這張照片進行了長時間曝光,所以我們能清楚地看到月球的陰暗面:

3.鎖
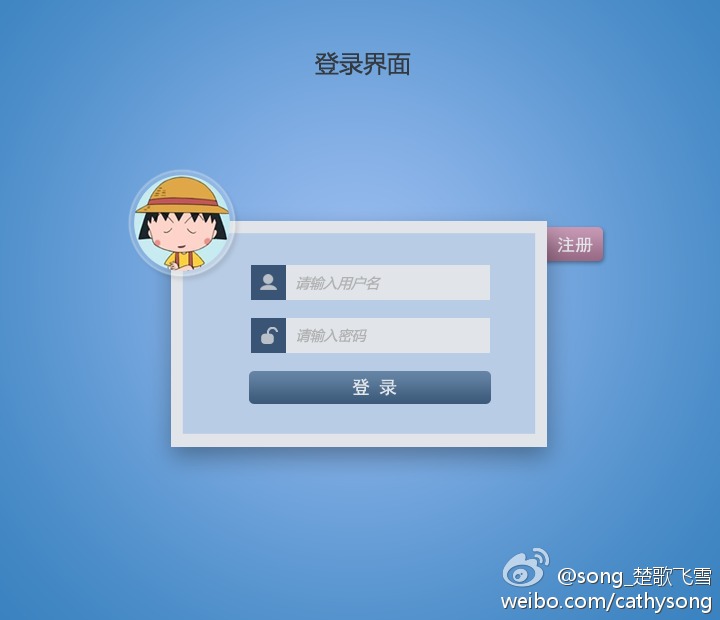
@song_楚歌飛雪 同學也在前兩天分享了自己的 作品:

一個不太起眼,卻又非常明顯的錯誤:鎖扣不會在鎖的中心。

要善於觀察
善於觀察,可以積累知識、獲得靈感,從而提升設計的質量。許多常識,要從細致的觀察得到。
我覺得設計師們都應該去搞搞攝影和手工制作,光熟悉 PS 的工具條是不夠的, 現實才是設計的基礎 。
關於我:
LearnShare,學 PS 起家的 Web 前端開發,業余天文愛好者,愛挑毛病星人。



