萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 19條Android設計經驗大全
19條Android設計經驗大全
1、Android設計尺寸以及分辨率:
Android的界面尺寸比較流行的有:480*800、720*1280、1080*1920,我們在做設計圖的時候建議是以 720*1280的尺寸為標准;ps裡面常用的分辨率是:72
2、Android界面基本組成元素:
界面基本組成元素包括:狀態欄+導航欄+主菜單欄+內容區域;以480*800的尺寸為標准下的 各個元素的高度(其實導航欄和菜單欄每一個應用都或許不一樣,android對於尺寸沒有太明確的 數據規范)如下:

3、Android字體:
Android 系統中,Droid Sans 是默認字體,與微軟雅黑很像; 字體設計大小:短標題:36-40之間。其他:24-32. 具體的根據整體視覺來設計字體大小。字體設計大小沒規范。
4、安卓的操作欄設計:
1、”操作欄”對於 Android 應用來說是最重要的設計元素,它通常在應用運行的所有時間都呆 在屏幕頂部;
2、 操作欄的基本布局:
1向上+2 Spinner視圖控制+3 重要操作按鈕+4 更多操作:其中,向上按鈕,點擊後是去到 當前界面的上一個層級,非第一層級界面有此按鈕,第一層級界面則無向上按鈕;Spinner 是 用於展示內容的下拉菜單,其內容包括視圖的快速切換和顯示相關內容的完整信息;更多操作 (action overflow)是集合操作欄中不常用的和非重要操作的地方。
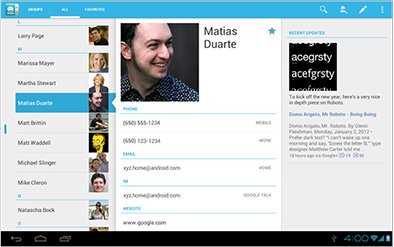
5、多面板布局:
多面板布局更多的是針對平板電腦,把手機端的目錄視圖和詳情視圖兩個層級的界面,甚至更 多的頁面,復合展示在同一個界面中,有效地利用平板電腦的屏幕空間,扁平化層級結構,簡 化導航。這點在iPad上已經運用得相當娴熟了。

6、選擇:
Android4.0中的長按與Android2.3及更早期的版本有很大的不同。早期版本長按操作後,是 出現情境菜單的浮出層。在Android4.0中,長按後在操作欄的位置會覆蓋一個臨時的情境操 作欄,不再彈出情境菜單浮出層。在臨時情境操作欄的環境下,當前界面的內容項允許被單個 處理,也允許被批量處理。
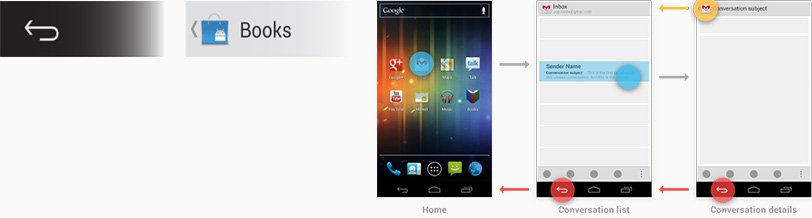
7、返回和向上等按鈕設計:
返回按鍵用在手機全局的虛擬導航欄中,基於用戶最近查看的界面歷史,采用時間倒序的方式, 連接界面間的關系。向上按鈕用在操作欄的左側,基於層級結構,點擊後是去到當前界面的上一 個層級,若當前界面已經是最高一級,則沒有向上按鈕。

8、主題樣式:
推出三套默認主題:Holo淺色主題、Holo深色主題、Holo淺色底+深色操作欄主題。主推app在 這三套默認主題的基礎上做設計,以加快app研發效率,但只是建議使用,並沒有完全強制。

9、觸摸與反饋:
用戶觸摸應用中的可操作區域,應當在視覺上有響應,微小的反饋會給用戶帶來很好地效果;

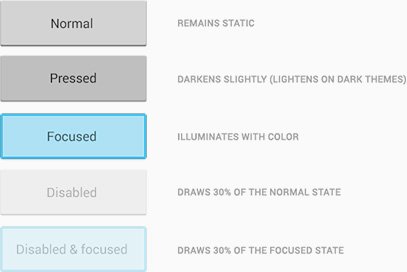
10、按鈕:
1、按鈕的3種表現形式如下圖:

2、對於僅包括圖標的按鈕,不需要使用背景色;

- 上一頁:令人愉悅的手機游戲設計
- 下一頁:知名時間管理軟件TODOIST的改版歷程



