萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 從APP加載頁面設計要點
從APP加載頁面設計要點

都說好的交互設計的評判標准之一是"別讓我等",但互聯網產品總是受制於實際的網絡問題。移動端產品則更為明顯,2G、3G環境下加載不夠給力,wifi環境也未必每次都是那麼順利。因此"別讓我等"更像是種奢望,我們倒應該思考的是"如何優雅而不令人煩躁的等"。與之最直接關聯的就是app 加載頁面的設計。
一個app加載頁面,大致分為3類:
(一)啟動加載頁
啟動加載是我們打開app的第一眼所看到界面。會給用戶留下該產品的第一印象。
通常啟動加載頁設計有幾種:
1、固定的加載頁
Logo、slogan、產品主色、版本號、出品團隊,這是初級啟動頁面的基本構成元素,設計者的目的就是最直接快速的向用戶傳達產品形象,這也是讓用戶最直接了解產品的手段之一。但也因為實現成本低,且樣式固定簡單,久而久之容易審美疲勞。於是加載頁開始升級。


這裡要提到讓加載頁不那麼孤立、突兀的方法:
視覺的延續性
。例如weiconote的加載頁背景和它的主界面背景一致,視覺上達到了和諧的過度。
動效的使用
。通過淡出或開門等轉場效果,讓加載頁面和內容頁完美的過渡。例如豆瓣電影和天貓客戶端。
2、會變的加載頁
當一塵不變的加載頁開始尋求出路,結果會是什麼?對,會變的加載頁。但是任何變化總得有跡可循,讓用戶得以理解。目前有2種維度:
1.節假日定制加載頁
在不同的節日,啟動加載頁都會圍繞節日&產品進行設計。在突出產品形象的同時,傳達節日信息,是情感化設計的一個范例。例如掌上百度symbian。



另外一個有趣的例子是有些應用的啟動頁面,在用戶生日時埋下的彩蛋:這種都是轉移用戶注意力的手段,讓用戶不再沉浸在等待中,而是通過這段等待時間傳達其他有效信息,讓用戶不再煩躁。
2.不同版本定制加載頁
當app版本升級後,啟動加載頁也隨之升級,可根據當前版本的主題、特性或新增功能,設計符合該版本的加載頁面。也增強了用戶對新版本、新功能的認知度。



(上左新浪微博夏日版上右新浪微博新年版下左zaker嵌入游戲動漫版塊廣告)
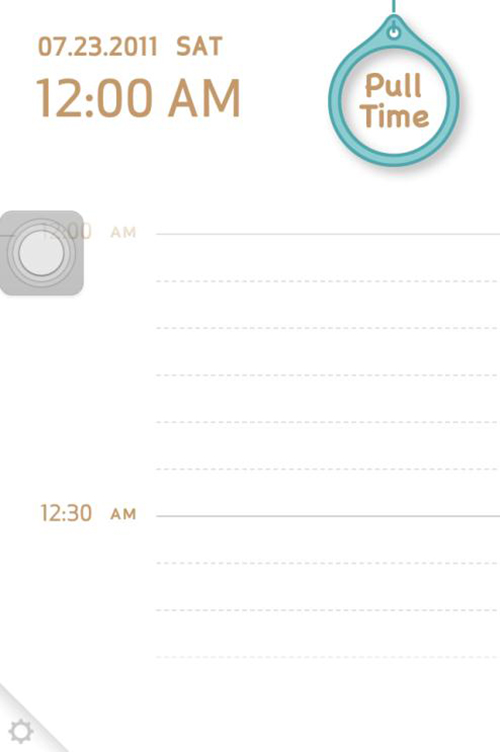
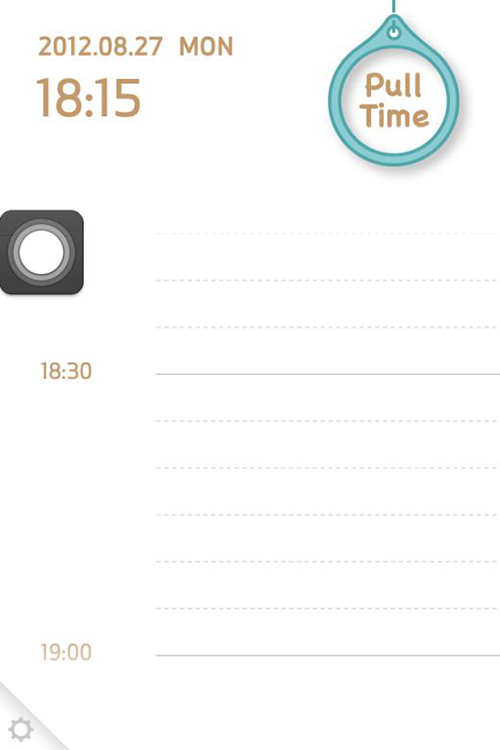
3.同主界面的啟動頁
用app的內容頁作為啟動頁面的內容,從啟動加載頁到加載完成的首頁,版式內容幾乎看不出差別。這樣的啟動頁,讓用戶提前進入主要界面,強化用戶對主界面的印象。也不容易造成很大的視覺跳躍感。但也存在問題,長得像主界面的加載頁會給用戶造成可用的假象,但如果加載的時間過長,點擊偽主頁如果無響應,也許會讓用戶惱火。


(pull time)
4.使用動畫的啟動頁
在游戲app中,這種方式較為常見,在loading的過程中,用戶看到是一段動態的flash。有時也有可能配以相關的游戲音樂。例如游戲 subway surf。這種方式雖然最有富媒體效果,但同時卻也因為比較消耗資源。有時候因為加載負擔太重,甚至會造成畫面不流暢。因此需謹慎選擇。

(二)內容加載頁
目前較常見的內容加載頁會用加載模態框去表示當前正在加載中,實在是不怎麼美觀,且加載前和加載後的頁面關聯性很弱。這種體驗實在是很令人頭痛和不悅。


(zaker)那有沒有內容加載的好體驗?
幾種優化手段:
1.增加加載頁面間的關聯性,避免使用模態框
例如line的通知加載。加載進程在加載的通知項上進行,這時候不妨礙用戶浏覽上下的內容。


2.加載時就顯示加載後的頁面樣式,最大化保持視覺連貫性
這種手法也就是為了盡可能多的在加載過程中告知用戶有效信息,"你稍後即將看到的頁面會是什麼樣""會有哪些內容",讓用戶提前有個預期,也讓用戶有了等待的欲望。

(flipboard)
3.加載時,預填充內容
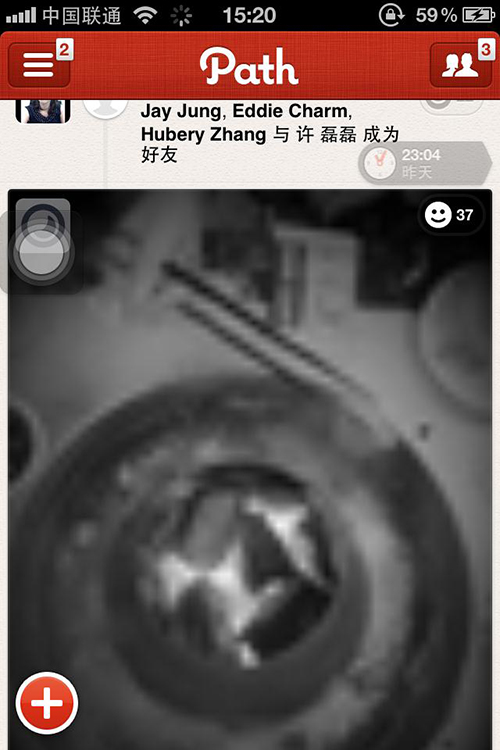
這裡的內容有2種。可以是提前預設好的,例如next day裡的頭圖,再沒加載出來前都用一直可愛的兔子圖替代。另一種是,顯示上次浏覽留下的內容,像最近更新後的path,加載時,用戶可以查看上次加載成功的內容,而且很巧妙的把加載中的圖片黑白虛化處理。


(三)下載、應用的加載頁
另一個常見的加載是下載/應用時的加載頁面。下載和應用的過程可以看做是一個連貫的過程。而不要想象成兩個獨立的模態框。
在cardmon這個應用中,下載和應用的過程就被包裝成了一個連續而精致的過程。
設計者找到了card和下載之間的聯系,運用雲端向信封連續不斷發送卡片的動效,再加上下載進度條,讓原本枯燥無味的下載等待過程展現出了那麼一絲生氣。在下載完成之後,進度條順理成章的過渡成安裝過程。動畫效果依舊圍繞著之前的卡片logo進行。同樣的安裝進度條依舊可以提示用戶剩余的時間。


這一包裝手法的要點即是,找到產品與下載之間的某種關聯,合理運用動效、進度條、連續的處理下載安裝過程。
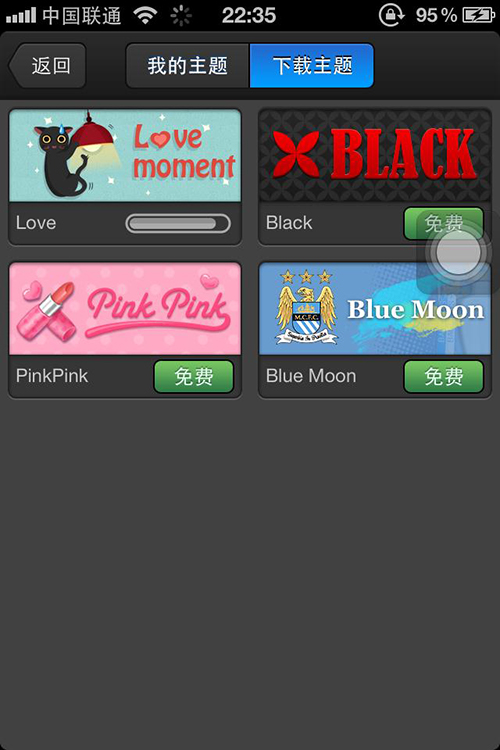
另一種,是weico主題下載的形式,將下載和安裝看做獨立的兩個過程。下載和安裝分離的使用場景通常是,用戶也許希望浏覽、下載多個主題,再確定使用哪個。因此,下載被處理成取代下載按鈕的進度條會比較合適,而非模態框。因為這樣的加載方式不影響用戶再浏覽其他內容,不會讓下載模態中斷用戶原本的浏覽行為。

以上就是app加載的幾種形式和設計方法。看似不起眼的加載頁面其實恰是整個app是否用心和精致的點睛之筆。這一點點的等待時間也許會改變整個用戶體驗。再次總結,以上倡導的幾個原則:
1.合理利用啟動頁面,賦予等待時間更多的意義
2.避免使用模態打斷用戶
3.加載頁面,為用戶提供預期,和更多有意義的信息
4.注意保持視覺的連貫性
- 上一頁:網頁與多媒體的相似性
- 下一頁:橫幅設計之文字處理技巧



