萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 坐看人人網4 : 3絕殺FACEBOOK!
坐看人人網4 : 3絕殺FACEBOOK!
全球知名的社交網絡媒體,被大家親切的稱為“臉書”,但在中國大陸地區不幸被屏蔽。
人人網
曾經在中國的學生界一度風靡,最近傳出站內信功能下線的消息,不免有引起了一陣感慨。
但這裡我們拋開其他,只針對兩個網站的用戶體驗設計進行分析比較,並且只在設計領域中找原因。很多聲音直指人人抄襲Facebook,但如果能在“抄”的過程中揚長避短,更加符合用戶的使用體驗需求,那“抄襲”倒也不算一件壞事。
臉書 vs 人人
Action!
1. 頂部水平導航
人人網:
人人網的頂部水平導航由兩個部分組成,有提醒功能和無提醒的板塊被區分開來,分類因此變得特別詳細,始終展現的分類是個人主頁、付費服務和設置;而可隱藏部分的分類是通知、好友和會話。
基於用戶體驗的角度,讓“付費服務”和“設置”始終展現顯然存在一些問題,如果能將用戶使用頻率最高的板塊放在最易於點擊的位置是不是更好?
Facebook:
導航內容板塊與人人網基本相同,但不同的是,臉書導航的主次順序排列的十分清晰。從個人主頁到搜索好友,這些內容都是用戶在使用過程中真正需要的,而被弱化的好友請求、收件箱、通知、隱私設置和設置都被移到了最右側,並且在點擊時不會產生頁面跳轉,為用戶的使用提供了便利。
Winner:Facebook
2. 側邊導航
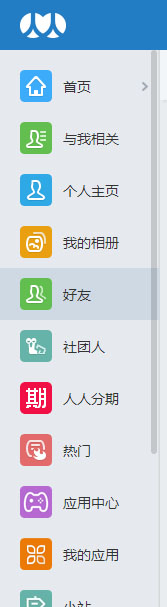
人人網:

側邊導航顯示的大多是一些比較細節化的靱相關的內容分類,人人網這部分的用戶體驗還是不錯的。導航固定在頁面最左側,分類頁比較明確,並且實現單獨滾動,不影響用戶的浏覽效果。
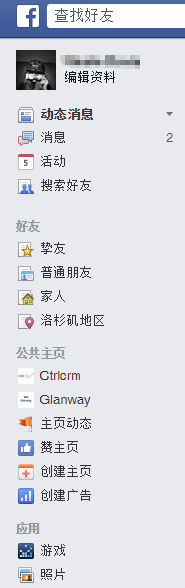
Facebook:

臉書的側邊導航分類也比較明確,所有的條目一目了然,很有效的減少了用戶的思考時間和不必要的多余點擊。
Winner:平局
3. 搜索功能
人人網:

人人網的搜索模塊具備自動檢索和篩選功能,涉及的維度也比較寬泛,不止有常規的還有專頁,也包括了關鍵詞所在的分享內容。
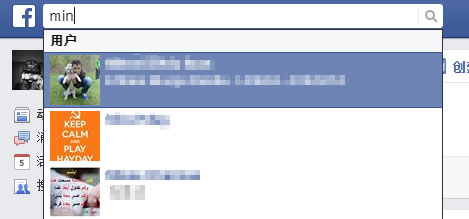
Facebook:

臉書搜索功能的用戶體驗看起來並不好。相關內容的聯想是如今大多數搜索框都具備的功能之一,臉書當然也不例外。但聯想結果並不一定是用戶需要的內容,因此,默認第一條結果就是用戶所需顯然不恰當。如果用戶希望搜索自己輸入的內容,那就必須通過鼠標點擊右側的“放大鏡”,回車能帶來的只是搜索第一條聯想結果。這個步驟在無形中增加了用戶在頁面中的操作。
Winner:人人網
4. 好友推薦
人人網:

如果僅僅是好友推薦,也許這個模塊不會對用戶產生任何作用。所以,人人網在這其中加入了共同好友的查看功能,正是這樣一個小細節,讓網站的社交體現更加明顯。“更多”按鈕可以減少不必要的好友顯示,引導用戶點擊查看所有的相關好友。
Facebook:

臉書的好友推薦占了整個頁面的很大一部分,但是所展示的信息量卻很少,並且板塊存在重復出現的現象,會讓用戶的浏覽邏輯產生混淆。
Winner:人人網
5. 聊天功能
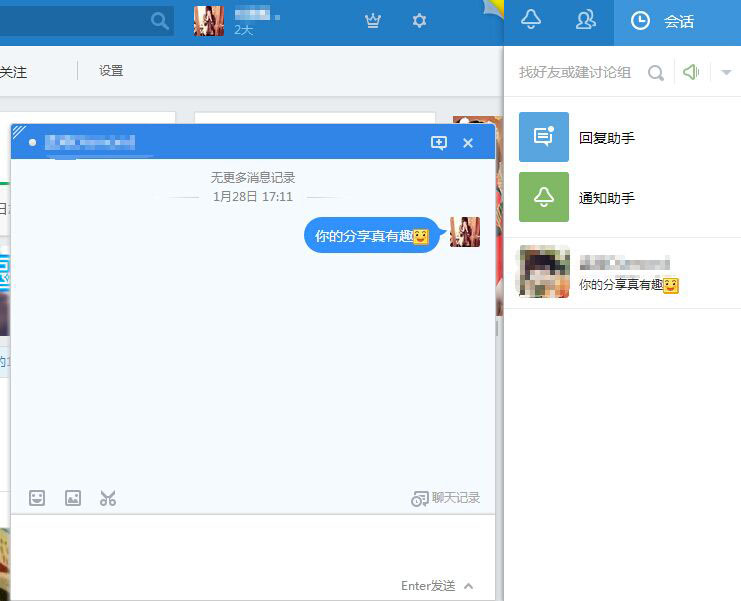
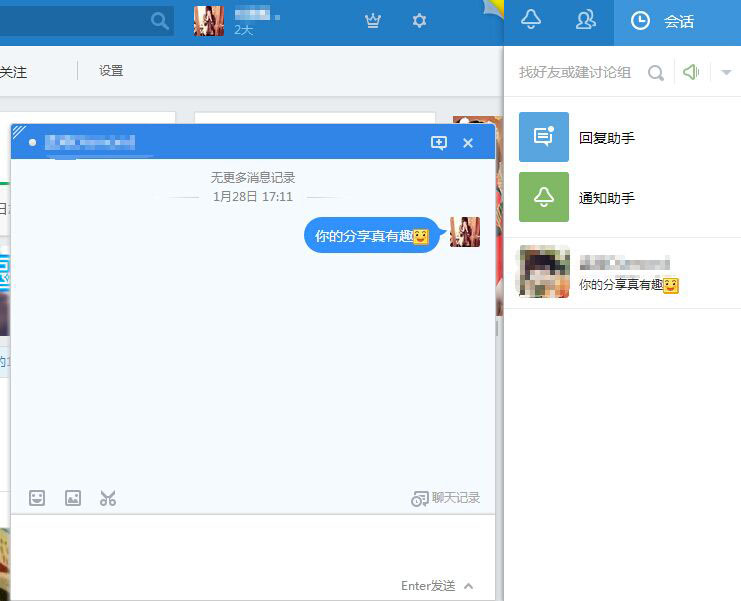
人人網:

人人網身為一個社交平台,聊天功能並不是一個很重要的環節,因此只要基本滿足用戶需求即可。聊天框可以任意調整尺寸大小,界面清晰簡單,具備個性化的提醒功能。
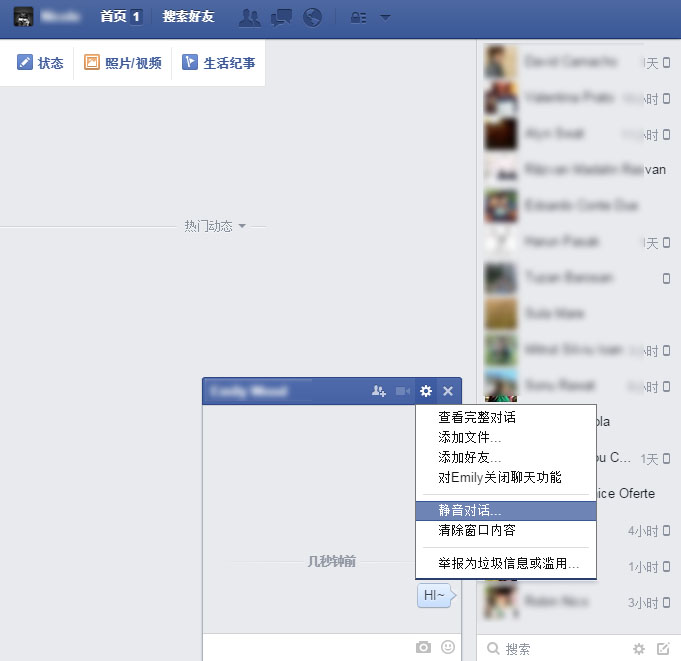
Facebook:

臉書的聊天板塊功能一應俱全,有新消息會自動彈出,但這樣的用戶體驗並不適合社交媒體更像一款小型的聊天軟件。在平台產品的設計中,不是所有的功能都越完善越好,而是應該根據實際情況,酌情設想所有的板塊。
Winner:人人網
6. 新鮮事
人人網:

人人網在新鮮事的設計上存在的最大失誤在於,新事件右上方的“消息設置”和“隱藏”按鈕距離太近,很容易造成用戶的誤點。同時,隱藏按鈕的文案表述不准確,“標記為已讀”會讓用戶產生歧義。
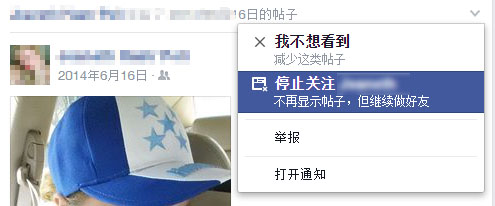
Facebook:

臉書的新鮮事用卡片式設計展現,讓網頁條理更加明確。新事件右上角的下拉菜單在同一個分欄下,清晰易懂,語言直白。
Winner:Facebook
7. 個人主頁
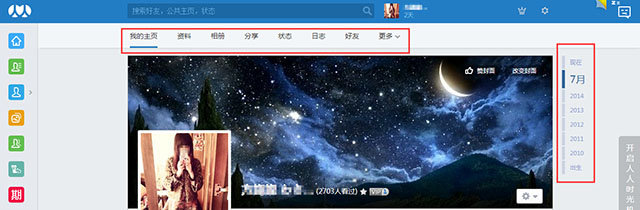
人人網:

Timeline的個人主頁展現方式是受到大家廣泛認可的樣式之一,人人網通過改版也實現了。社交平台有時也被作為個人的成長記錄,而時間軸恰如其分的滿足了用戶的這一需求。另外,個人主頁中導航的自動收放和變換也是網站用戶體驗的表現之一,該導航會根據屏幕當前所示內容的不同實時更改。
Facebook:


臉書的個人主頁不僅有Timeline模式,也提供比較傳統的簡介模式供用戶自行選擇。國外的社交平台普遍比較注重個性化,任何事物都希望實現根據個人使用習慣來搭建。這一理念在臉書的個人主頁中也有體現,每個版塊基本上都能按照自己的喜好調整和設置,讓用戶在使用過程中保持最舒適的狀態。
而在個人主頁的導航部分似乎沒有體現出這一理念。導航采用了跟隨的形式,面積雖然不大,但卻阻礙了用戶的浏覽視線。
Winner:人人網
8. 廣告
人人網:
在網頁中,廣告的位置分布很重要,而人人網將廣告主要放在首頁和添加好友的頁面,從用戶角度來說其實並不好,尤其首頁。首頁上的內容可能是整個網站中最多的,在此基礎上加入廣告是在不是個好的選擇。
Facebook:
最高明的廣告就是讓用戶不覺得這是廣告。要在硬廣中實現這一點並不容易,但臉書在漸漸地想這個目標靠近。臉書在不同的頁面上推廣不同類型的產品,這樣的廣告更加有針對性,減少了原本很濃重的商業色彩,用戶可能更願意閱讀。
Winner:Facebook
總結:
人人網4:3 Facebook!
這樣的結果可能會讓一些用戶出乎意料,但是這證明了,本土化的產品更適合我們的使用習慣。Facebook之所以最終無法在中國實現本地化,一大部分原因也許正是源自於用戶體驗的缺失。
臉書和人人對各自的用戶群體都有著很大的影響力,由於兩者之間的許多不謀而合的共同點,“人臉”之間的PK戰從未停止過,無論從理念、運營、界面、還是設計,他們的關系“剪不斷,理還亂”。
- 上一頁:搞定APP著陸頁優化的超實用原則
- 下一頁:完美的用戶體驗設計從何而來?



