萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 觸屏手機和非觸屏手機網站設計的區別
觸屏手機和非觸屏手機網站設計的區別

觸屏站和非觸屏站區別在於,前者使用手指點擊注重點擊體驗, 而後者是使用手機物理按鍵注重選取規則,觸屏手機屏幕增大,可以顯示更多的內容,但內容密度不宜過大否則不便點擊,一般人的食指點擊的區域約為 7*7 mm 拇指點擊區域約為8*8 mm,各大門戶也分別推出適應觸屏手機的高端版本,下面將會從站最常使用的二個交互功能來分析3G門戶炫版和其他門戶的區別。
站常用交互功能之一“信息連接”:
豎屏狀態:

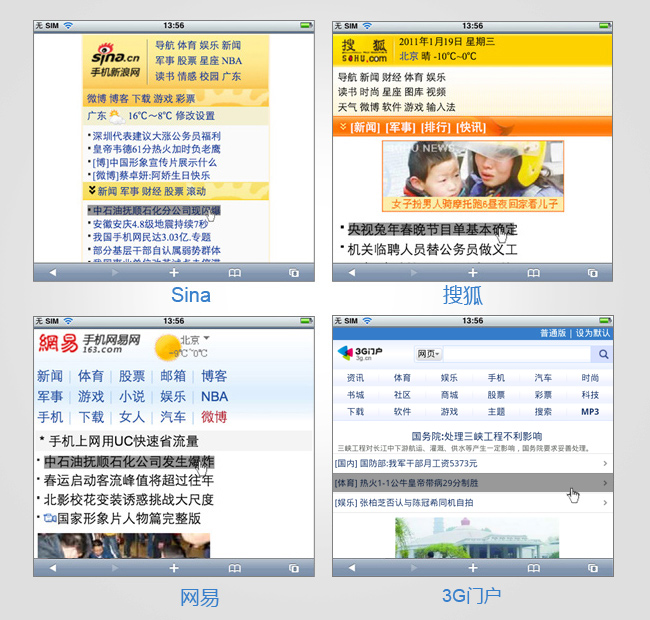
(圖1)
(圖1)可見 3G門戶高端炫版的信息鏈接響應高度約等於其它門戶的3倍,物理響應高度約為5.56mm,這個值接近手指點擊區域,而且信息之間增加了線間隔,提升點擊體驗。可能有些人會問為什麼響應區域不可以再大一些,因為手機屏幕雖然增大,但內容和PC網站相比還是少很多,為了一屏展示更多的內容給用戶,減少用戶操作成本,我們經過可用性測試後這個值相對誤點率較低,而且保證了一屏充足的內容顯示。
——————————————————————————————————————————–
橫屏狀態:

(圖2)
為了適應不同的屏幕大小和增加閱讀體驗,各門戶會設置重力感應效果(既是手機橫放狀態)(圖2)我們看到在重力感應狀態下,sina無自適應手機屏幕,網易和搜狐會有局部的適應,這樣在單手操作時,左右區域會形成手指點擊盲區,而3G門戶炫版可以在響應的平行區域任意點擊,更符合單手操作體驗。
——————————————————————————————————————————–
站常用交互功能之二“翻頁”:

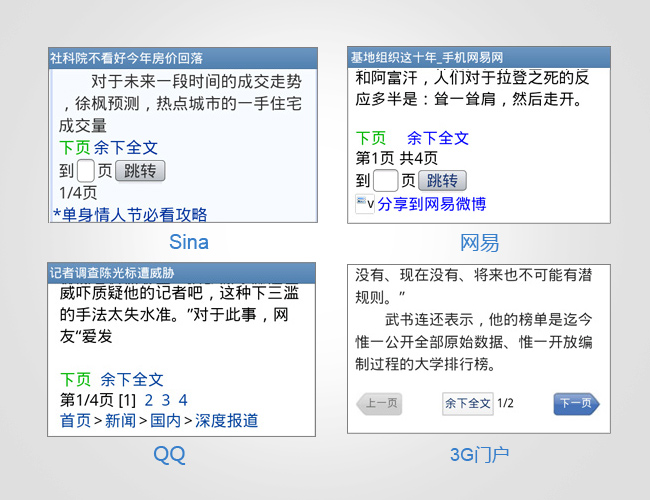
(圖3)
(圖3)各門戶高端版的翻頁模塊還是沿用非觸屏手機的模式,有“下一頁” “余下全文” “頁碼”,如果當頁碼超過一定數量時,會換成“跳轉到第幾頁”,不知道大家用觸屏手機點擊這個區域會不會需要更加細心一些,因為擔心誤點。
我們來看看3G門戶炫版,在做翻頁模塊之前我們訪談了30位觸屏手機用戶(反應用戶行為這個量是足夠的)結果如下:
1、 有26位用戶表明看新聞內容的時候沒有跳躍性的浏覽(即沒有選擇頁碼的習慣)
2、 有2位用戶表明偶然會使用,
3、 有2位用戶表明有跳躍性浏覽的習慣
4、 全部用戶都會使用的是下一頁和余下全文
所以從訪談結果分析後我們去除了頁碼(特殊產品除外),減少下一頁和余下全文的點擊干擾,把下一頁放置在右邊,因為使用非觸屏手機的時候是從左開始選取所以放左邊比較方便用戶,但觸屏手機不受這個限制離右手拇指最近的是右邊。觸屏手機屏幕增大頁面顯示的內容相當等於非觸屏網站的2-3倍,頁碼作用也相應減少。

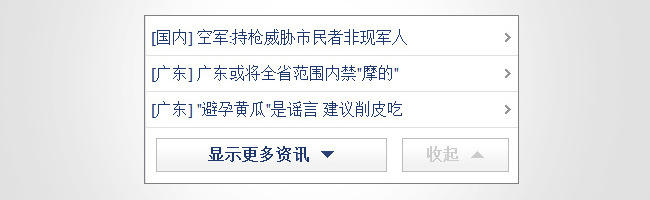
(圖4)
(圖4)3G門戶炫版在首頁增加“顯示更多資訊”的翻頁交互功能,讓有需要看更多信息的用戶可以在原頁面直接下拉顯示。
當然3G門戶炫版還有很多不足的地方,我們也一直為達到更好的觸屏體驗而努力,如果對炫版感興趣的同學請用以下方式浏覽
為了達到完美效果請用手機自帶浏覽器登錄 xuan.3g.cn



