萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網站設計分析:專題網頁設計 你怎麼看?
網站設計分析:專題網頁設計 你怎麼看?
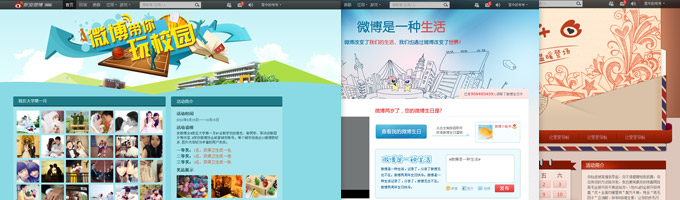
認識專題--既然是關於某個主題的專題,那麼一個簡介視乎是必不可少的,各大專題頁我們都能看到這樣一個簡介,或長或短,但一定要深刻醒目。
頁面特性:產品頁面簡潔易用,專題頁面絢麗視效印象深刻。
在頁面設計當中,產品頁面(如facebook 微博 twitter 微吧等)的設計。注重功能,交互,設計要考慮用戶長時間的浏覽體驗。視覺上側重間距,布局,按鈕和logo,及icon樣式。注重規范和視覺識別性。樣式通常簡潔易用,絢麗元素少,視覺上並不強調沖擊力。
專題頁面時效性有限(大多專題是有推廣及活動時間限制的,過了這個時間,就很少會有人再訪問該頁面。),多為活動推廣和吸引用戶等內容,能在限定的時間的吸引最多用戶才能形成有力的推廣,需要強有力的視覺效果,和有趣的浏覽體驗,來達到吸引用戶的特點。在規范和布局甚至交互上可以適當放寬要求。
用搶眼的視覺吸引戶並留下深刻印象是專題設計的首要!
用搶眼的視覺吸引戶並留下深刻印象是專題設計的首要!

傳統產品頁面,簡潔注重功能和圖標等視覺設計。

專題頁面突出視覺效果,華麗豐富
微博專題多為各種微博活動和推廣內容設計。內容較多,在設計好頭圖這種主視覺的同時,大量內容和欄目的排版布局也要注意。針對專題視覺設計的特點著手,才能實際出優秀的頁面。
設計專題
確立UE,溝通需求。
需求方的UE稿(產品文檔)是專題設計的前提,需要設計師和需求方一起進行溝通。設計師可以在早期就對專題需求提出自己的創意和方案,再由需求方形成 UE稿。設計師再根據設計稿進行設計。由於專題設計往往沒有專門的交互設計支持,很多時候,UE稿只明確了該專題所要展現的內容,設計師需要自己對UE進行一些交互上的調整和優化。(要注意對UE的優化設計往往是遞進式的,貫穿設計專題的整個過程,未必一蹴而就的去翻新整個專題UE)。
專題結構
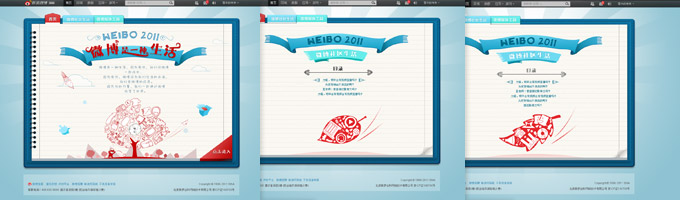
大多數的專題結構可分為頭圖部分和內容部分,傳統的專題一般只有一個主頁面,復雜的則有若干的二級頁面組成,視專題的規模而定。一些特別的專題則有著特殊的表現方式,包括類似用flash制作 minisite,以及一些異形的特殊專題。采用何種結構要看誰能更好的服務於需求。

特殊結構形式的專題,頭圖即為封面,專題的體驗類似翻書
專題尺寸
微博專題通常都有較多內容,會使得頁面的高度過高,(很多專題的高度都達到了3000px)。設計時需要適當的縮短欄目的間距,盡可能的減少頁面高度。專題的頁面的寬度和微博主站相同為950PX,采用這個寬度是為了能兼容最廣泛的顯示器分辨率(1024px*768px),但由於專題的設計更加注重視覺效果,而且目前的很多年輕用戶(年輕用戶往往是專題的核心用戶)的顯示器分辨率早已超過1024px很多,所以我往往會將專題的主視覺和專題內容保證在950px之下,而頭圖的實際設計效果會在1600px寬度時做最好的展示。
600px是我們定義的微博專題的首屏高度,也就是大多數用戶第一屏能夠看到的區域。在這個區域內,我通常將頭圖的比例做到280px-400px左右,這樣做的目的是為了在突出專題主視覺的同時也要讓用戶在第一屏就可以浏覽到部分專題內容。(而通常產品頁面的頭部視覺在高度上要小很多,產品頁面本身特性所決定的。)
設計頭圖
結構確立接下來後就開始頭圖的設計,優秀的頭圖是專題設計的靈魂。
設計頭圖首先要考慮的是頭圖的設計風格,根據不同的題材,選擇不同風格的視覺設計。一般我會事先在紙上或是腦中勾勒一個大概,有些專題沒有具象的視覺元素那麼就從專題的文字入手,如果實在不帶感,可以將一些與專題相關的元素先拼湊在畫布上,然後嘗試各種組合,也許一會就能擦出火花。
頭圖風格
關於微博專題的頭圖設計風格大致分為:寫實類,卡通插畫,大標題突出等。寫實類頭圖多需要人物出場涉及版權,所以這種實類的風格的偏少,大部分還是後兩種。如果需求方對設計風格認可,我喜歡在頭圖的設計中放入一些自己繪制的視覺元素,盡量減少素材使用。

寫實風格頭圖,多由人物構成。

卡通繪制類頭圖。

大標題為主的頭圖。
頭圖構圖
在某種程度上,專題頭圖的設計有點類似一個更大的banner,但也有著很多的不同。它需要考慮如何巧妙的與下面的內容銜接,而且尺寸更大,細節更多,構圖可以變化,如果只是千篇一律的采用規則的構圖,會讓專題顯得單調,呆板,視覺效果不好。

圓弧形的割頭圖和內容區域的構圖
頭圖標題
好的專題頭圖,除了有精美的視覺元素外,頭圖的大標題要重點強調,它通常需要設計師花費專門的精力來制作字體的變形和特效。好的字體效果其實可以成為專題的主視覺,成為最亮眼的一部分,同時也是最直接體現專題主旨的方式。

手繪設計的頭圖大標題
一般的頭圖設計只是專題視覺元素的體現,而有的頭圖本身就承載專題內容,這要視專題的內容和需求而定。即便如此還是要注意在樣式上美觀。

頭圖本身即承載內容功能
頭圖部分的設計是整個專題的重點,也是專題最需要突出的亮點,頭圖可以確立整個專題的基調。
優秀的頭圖應該緊貼專題內容,美觀,吸引用戶停留。
專題內容區的設計
形式多樣,巧妙銜接
內容區與頭圖的銜接要巧妙,忌生硬。形式可以有很多變化,與專題整體的視覺要素結合,或可以繼承頭圖中的視覺元素,設計出不同的樣式,讓內容區的展現更生動。讓專題頁面的視覺效果更佳的統一,整體~!

用桌布菜單來打造餐飲專題的結合部分。

桌布托起頭圖,本身也成為內容的背景。
內容清晰,布局合理
雖然是突出視覺樣式的專題設計,但讓用戶能夠關注專題內容還是基本。不能因注重頭圖的設計而有所怠慢,不一定要遵守柵格化的理論,但通常為了後續的制作方便我通常以5px的倍數進行間隔區分,個別情況可以例外,只要間距在視覺上保持規整即可。除了一些”PK性質”的專題模塊,要注意模塊欄目分布的權重,內容的主次要清晰,排布在邏輯上有關聯性。
特色模塊,視覺突出
一些重點突出的模塊要和其他欄目模塊做區別設計,做到突出而不突兀。
標題欄和模塊的細節也應該注重視覺效果,較產品頁面而言可以做一些修飾,但不可喧賓奪主。

為獲獎模塊設立單獨的樣式。

標題欄的也可以根據主題設計細節
專題二級頁和系列專題
通常二級頁面的頭圖都是復用主頁,但也要適當的為每個頁面增加視覺元素予以一定的區別。要注意的是增加的樣式也不易過繁,因為頭圖的存在會顯得凌亂。


為不同的二級頁面設計區別的視覺元素。
如果需要打造系列專題,就要注意規劃設計復用元素,比如相同的logo標題,和為強調系列感的統一視覺風格。以此強化用戶的對系列專題的印象和認知。



