萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 創建不平衡的平衡:在網頁設計中使用不對稱設計
創建不平衡的平衡:在網頁設計中使用不對稱設計
不對稱設計技術可以非常直觀有趣和創建不同的焦點。下面是一些鼓舞人心的例子和關於如何使用不對稱設計的技巧。

不對稱僅僅是缺乏對稱性,但不對稱並沒有缺乏平衡與和諧。
不對稱和對稱的設計都可以創造一種活力和緊張的感覺,但也某種意義上的和諧取決於使用的比例。雖然大多數人往往首先能想到的是對稱性,因為這是一種 很常見的自然現象——想想達芬奇的維特魯威人或動物的臉的樣子;但不對稱也是一種自然現象,只是不同的方式出現,例如人類往往會出現左或者右撇子居多。
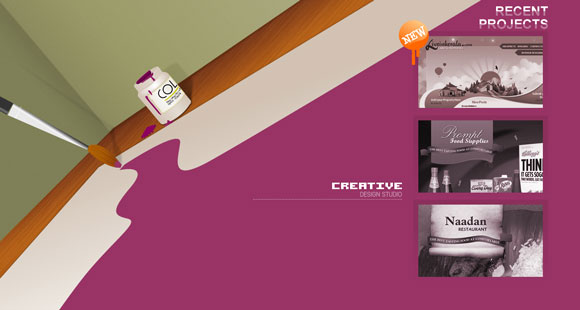
不對稱設計的用途非常廣泛。通常被用於創造出一種混亂或混淆但充滿美感和藝術的技巧。不對稱可以強調運動或行動,它是擁有最常用於創造出一種活力或屏幕上的焦點的巨大優勢。一些網站如果沒有正確或錯誤的使用不對稱或對稱設計,會導致網站的元素錯亂雜混。
不對稱的設計使用





什麼樣的項目適合於使用不對稱設計?簡單地說,幾乎所有的都可以使用。
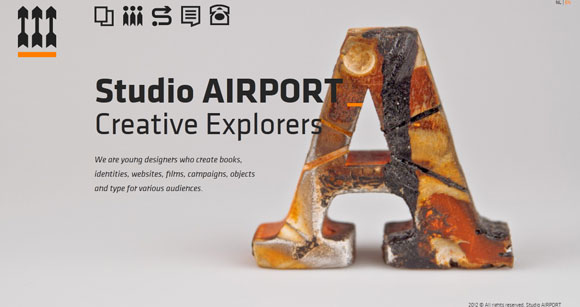
在執行好的一個項目,添加了一些很大的對比和維度元素的時候,往往關鍵是結構,以便創建一個很好的平衡。如果你不想讓你的頁面有一個不平衡的感覺,那麼你要特別注意安排元素、項目的匹配色調等等,這些平衡與否。在網頁設計中, 大部分所說的對稱術語,是指網站上的水平對稱或者網站上出現滾動的不對稱部分。但不對稱的設計可以有平衡感或運動感。最常用的非對稱設計技術中組合使用的 元素,也是具有對稱性的。想想一個網站,例如一個350像素的側邊欄,你很快就能立即完成創建一個非對稱的輪廓,因為網站的主體部分和側邊欄是不同的寬 度;還有照片經常發生偏離中心位置,創建一個元素的不對稱。
圖像和文本





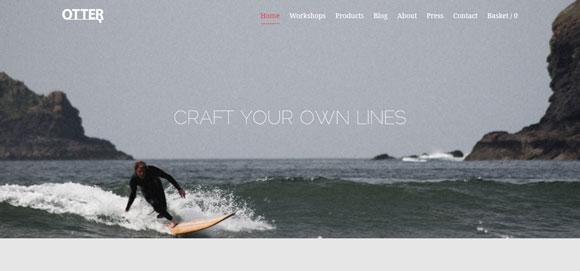
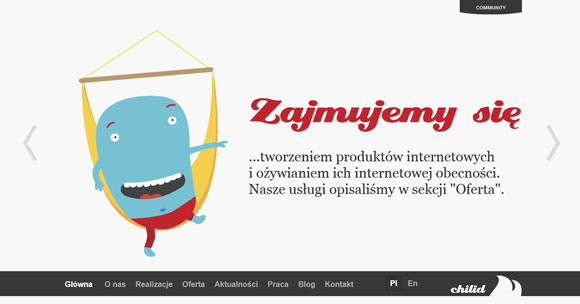
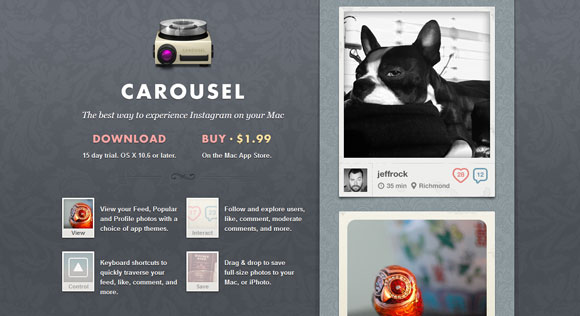
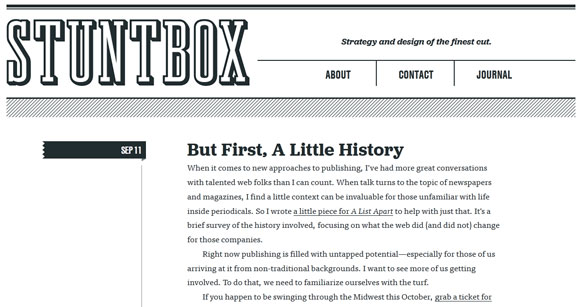
創造出一種平衡的方法之一是使用不同的元素搭配,如圖像和文字。這是眾多設計師常用的一種技術。關鍵技巧就在於你如何把二者結合起來。往往只是需要一張圖片和幾句話,抒發情感的圖片和文字(字體)必須是互補的,互相呼應的。
這種技巧的關鍵要素是文本和圖片之間的無縫合作,如何讓文字和圖片都是在表達同一個主題,說的是同樣的一件事?如何將文字和圖片緊緊的聯系在一起?如何衡量文字和圖片之間的著重點和平衡點?
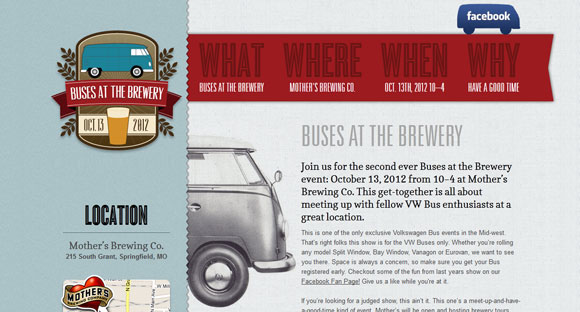
圖像和空間




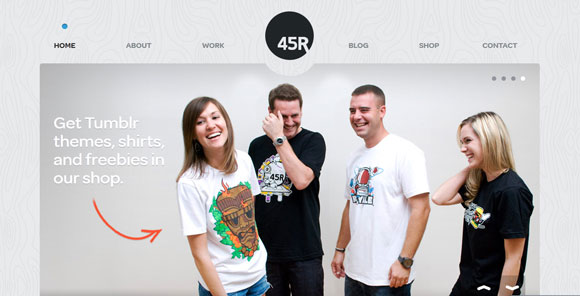
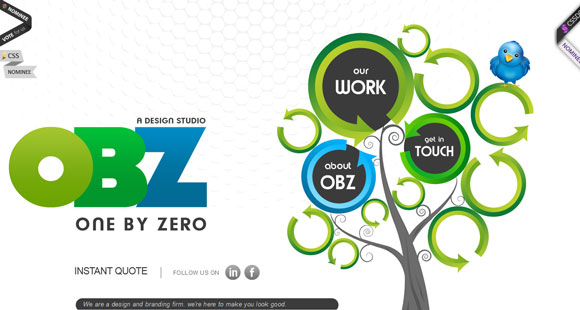
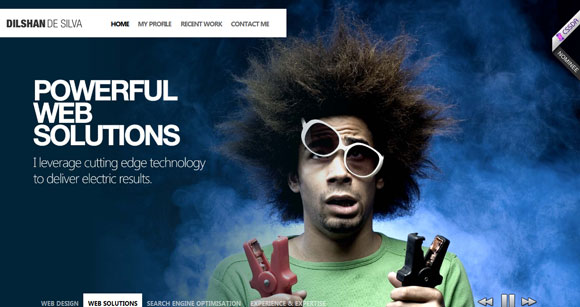
空間是搭配了重要元素(圖片或文字)來創建的重量感或運動感。在空蕩蕩的空間與豐滿的頁面的留白部分,看看物品在圖像中指出方向,是否有一張臉向左 看?這創造了一個運動的感覺;用戶在頁面上由左到右,是否有一個山峰嗎?那定向點將訪問者的眼睛從下到上。另一種方法來創建不對稱是隱藏部分的可視區域, 側邊欄和簡單的色塊就能做到這一點。 (通常在使用這個概念時,總體看是不對稱的,但這樣的設計使網站的每個部分都具有鮮明的對稱感)
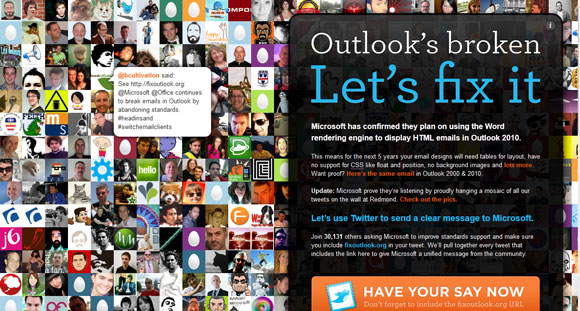
顏色


不對稱也可以用顏色(色塊)來表現。鮮明的對比色調——例如白色和黑色,坐落在色輪上對立的位置,可以感覺到失去平衡,甚至是混亂的。非對稱的彩色 圖案也是自然界中的一種,他們也有一種奇怪的平衡感。在許多物種中,雄性動物顏色圖案將幾乎完美對稱的而雌性卻很少。(人們認為這種是自然界發生的自然現 象,這是幫助“更有吸引力”的男性引走掠奪者,讓掠奪者遠離女性和後代)平衡的配色方案是基於色輪的原則,結合並充分對顏色的選擇,在經典顏色組合之外, 創建少對稱與和諧的顏色組合:背景色與在背景色上面的圖片或文本組合對比;米色的背景和霓虹燈的紫色組合。這些都是比較少使用的組合配對。另一個常見的技 巧是創建一個產品(有很多種的顏色)和另一個(含有很少或沒有顏色)的產品進行組合對比,形成不對稱設計。
結論
不對稱的設計可能會非常復雜繁瑣但它也是非常的美麗。我喜歡不對稱設計創造了幾乎無法預料的平衡感和充滿驚喜的感覺,不對稱設計的美觀已經完全的達到了平衡設計。最好的設計是保持了強大圖片和文字之間的平衡性,在屏幕上創造一個獨特的眼睛去追蹤美。
譯文:codrops
轉載保留版權:覺唯前端 ,本文地址:http://www.jiawin.com/asymmetry-web-design/,轉載請注明版權以及本文地址,謝謝。



