萬盛學電腦網 >> 網頁制作 >> 交互設計 >> Axure中的格式和樣式
Axure中的格式和樣式
眾所都知,做個高保真的原型很耗時間,而且維護、修改的工作量巨大,這次我和大家分享的是如何讓你的高保真原型耗時少,並且能很方便的維護和修改。
1、 部件樣式
通過部件樣式可以像word中一樣對組件進行快速方便的樣式設置,大大提高了制作原型的效率。
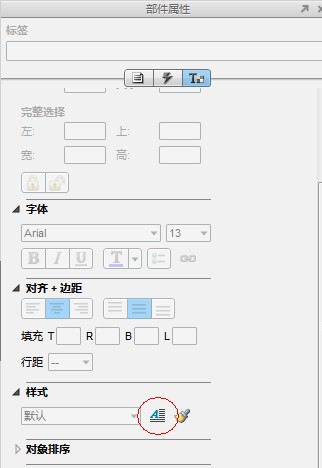
(1)打開"部件樣式編輯器"的兩種方法。
第一種:

第二種:

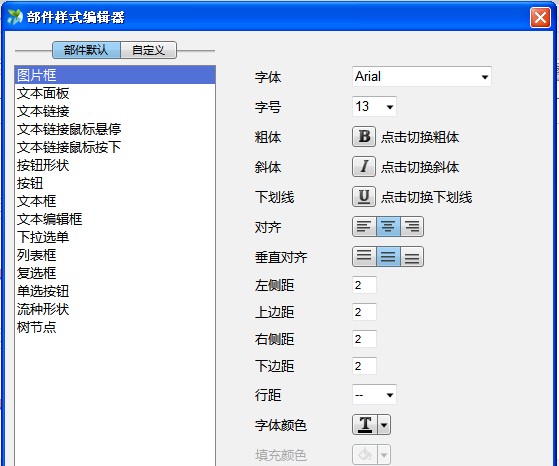
(2)部件樣式設置
在部件樣式編輯器中對於部件樣式的設置分為"部件默認"和"自定義"兩種形式。
部件默認
對Axure自帶的各"部件"進行格式定義,被定義後的部件在使用時自動顯示為定義後的格式。

自定義
格式的名稱由用戶自己確定,自定義的格式並不直接對應於任何一個部件,而是在確定完成所要使用的部件後,來套用需要使用的格式。這裡還為我們提供了自定義格式的"添加"、"復制"、"刪除"、"移動"等功能。

(3)部件樣式使用方法
對於在"部件樣式編輯器——>部件默認"中專門編輯過的部件,在使用對應的部件時,部件會按照已經編輯過的部件格式要求來顯示格式。
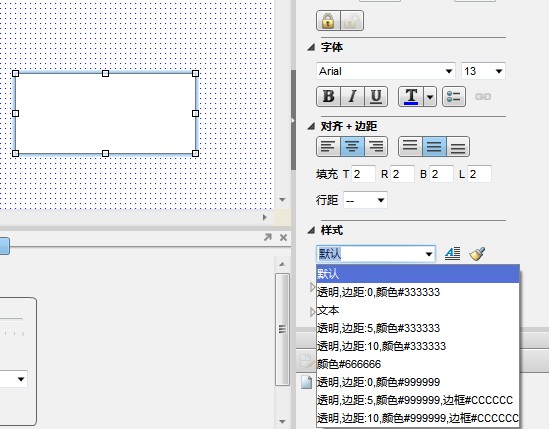
自定義格式的運用:
將需要用的部件拖入設計區域內,然後在部件屬性中選擇自定義好的樣式。如:

2、 頁面樣式
通過使用頁面樣式可對頁面背景進行快速定義。
(1)打開"頁面樣式編輯器"的兩種方法。
第一種:

第二種:

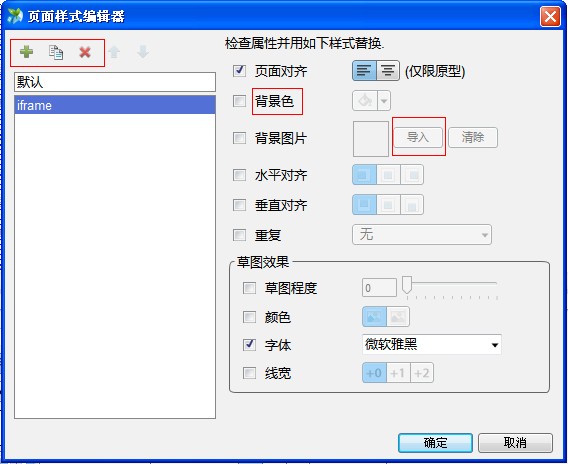
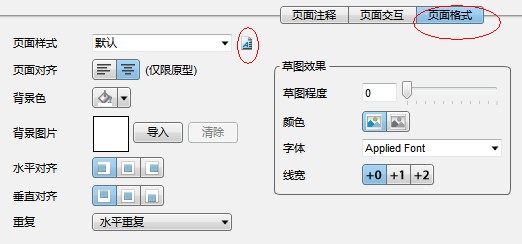
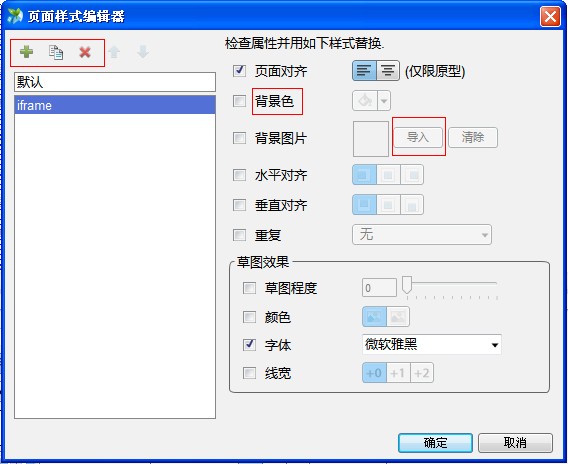
(2)頁面樣式設置
在頁面樣式編輯器中可對頁面樣式進行"添加"、"復制"、"刪除"。可以通過導入背景圖片和設置背景色等操作來定義背景頁面。

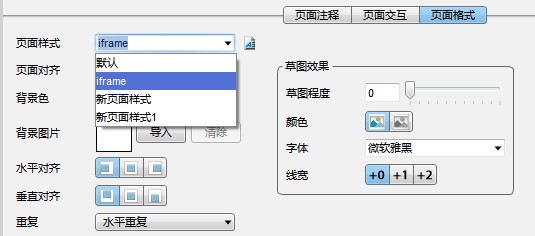
(3)頁面樣式使用方法
可在頁面中選擇定義好的樣式中進行選擇,來為頁面快速添加樣式。

3、Masters的使用
1.給你的模塊分組; 2.給模塊加上監聽事件(切記:好的習慣非常重要,例如你做了頭像的模塊之後,你的原型文件中只要是頭像部分就使用該頭像模塊)


組圖4:模塊中的動態面板模塊
模塊【功能模塊_可能認識的人】中包含一個動態面板(該動態面板中又包含:【模塊:頭像_50x50 像素】、【模塊:人名_14號字】、【模塊:功能模塊_加關注】、【模塊:素材_刪除】)
文章來源:tiotip.com
- 上一頁:設計師的魔法棒:格式塔原理
- 下一頁:韓國網站細節化體驗第一期:柵格化布局



