萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 一枚APP圖標的設計文化
一枚APP圖標的設計文化
啟動圖標是每一個iOS中應用軟件的關鍵組成部分。 它能傳達給你應用程序的基礎信息,並能夠給用戶帶來第一印象感受。 它是一個非常重要的軟件入口,能直接引導用戶下載並使用應用程序。它的重要性在這個智能手機時代被大家所認知。
有過軟件啟動圖標的設計經驗的設計師,經常會遇到這樣一個問題: 設計出的單枚軟件啟動圖標看起來很炫,但是放到電子市場上後,卻不太受用戶的喜愛,用戶點擊率很低。
怎樣從視覺設計的層面,去提升app軟件啟動的圖標點擊率呢?
其實,我們在設計軟件啟動圖標的過程中是有一定共性的設計方法的,這些能夠幫助我們提升圖標的點擊率。
1. 運用視覺隱喻的同時,需要保證圖標的可識別性
如圖一,這裡很多圖標設計是沒有經過仔細思考而設計運用的。我們通過App商店去查找,會發現有非常少的app圖標的設計是吸引眼球的。 例如, “繞口令”的搜索,你會看到這樣的圖標分類:

圖一的第一行第五個圖標,表現方式是將繞口令的英文文字寫在漸變的圖標背景色塊上,視覺效果表現很平,沒缺乏設計感。
為了吸引用戶去使用app軟件, 我們必須設計出吸引用戶眼球的圖標!
我們可以運用隱喻的設計表現手法,傳達給用戶“繞口令”的信息,讓用戶看到圖標能夠感知、想象、理解圖標的意思。圖一右側被放大的圖標,在這幾種圖標設計中,比較吸引用戶去使用。它的設計采用的就是隱喻的視覺表現手法,讓用戶理解繞口的含義,再加上有趣的形象設計,讓用戶容易理解圖標的含義,這樣的精致隱喻的圖標容易在第一時間吸引用戶的眼球,受用戶的喜愛。

如圖二,這是星巴克的一款應用程序圖標設計。星巴克的標志設計是非常好的,但是,星巴克的消費卡的app圖標設計中星巴克的標志比較小, 在App Store上看這枚圖標設計,圈形的星巴克標志是難以辨認的。其實設計時,應該放大星巴克的商標,提高標識的可識別。
因此,我們在使用視覺隱喻的手法去表現圖標的同時,需要確保圖標設計的識別性。
2.分析同類app圖標,整理設計思路注重圖標創新
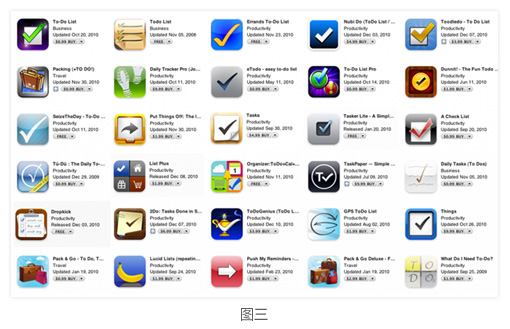
我們在itunes裡搜索效率軟件會發現很多相似的圖標。如圖三所示,這裡面哪些圖標會吸引用戶的眼球呢?過目之後,我們會發現,那些有層次設計感、和特定質感的精致圖標會吸引用戶關注。
設計app圖標的另一種方法是增加圖標的層次感設計和質感表現。設計好圖標後,放在同類別app圖標中,去審視自己設計的圖標是否能夠抓住用戶的眼球。

下面是圖三中的幾個能夠第一時間抓住用戶眼球的圖標:

2Do -這個圖標就像一堆文件有序處理的感覺。縫制的皮革質地和潔淨便條形成質感的對比,圖標整體質感表現細膩飽滿。

Put Things Off -是一個很好設計。設計者經過仔細的思考,表現方式與眾不同,富有創造性和趣味性。圖標采用文件箱子和“前進”的箭頭的視覺元素表現,表達事件處理的迅速效率的感覺;色彩上,運用了純度很高的鮮亮的色彩去設計,能夠抓住了用戶的眼球,讓用戶很快的理解了這款軟件的功能特性。

Taska -圖標看起來像一堆辦公桌整齊地堆放在一個文件。 視覺表現上沒有給人留下很深刻的印象,但是這個圖標畫的非常精致,紙張的堆積效果表現出了圖標的層次感,背景木材紋理的效果表現提升了圖標設計的質感。
3. 運用軟件界面中的圖形元素,體現圖標設計的連續性
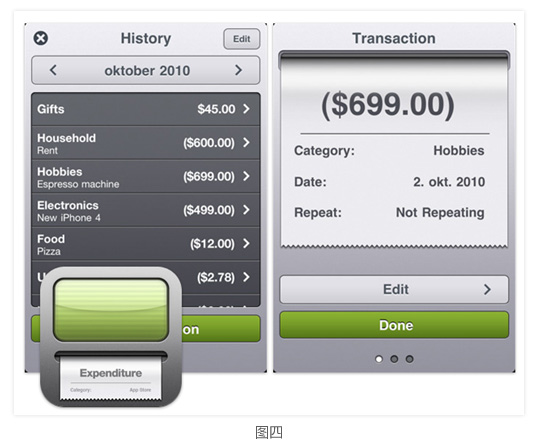
有一種設計方法,可以確保圖標的表現和軟件具有連續性。方法是啟動圖標的設計運用和應用程序界面圖形相匹配的設計元素。 Expenditure是一個很好圖標設計例子,非常准確地描述了跟蹤功能的應用程序。

4.采用用戶好奇的圖形元素設計,抓住用戶的好奇心
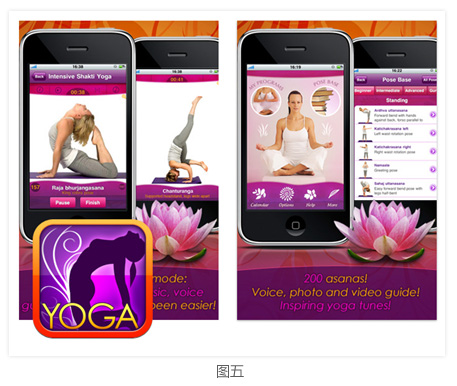
用高雅的輪廓、優美的線條去表現一款瑜伽應用程序圖標。喚起用戶的好奇心,吸引用戶使用。

5.突出品牌,抓住用戶眼球
如果你正在設計一個知名品牌的應用程序,請恰當使用它的品牌LOGO! 生活中,這些品牌標志已經留給用戶很深刻的印象,非常容易從眾多app的圖標中勝出。因此,在設計知名品牌的app啟動圖標時,應該充分使用它的品牌LOGO。
不管你想設計成什麼,不要浪費了一個知名品牌的現有的元素!
例如,浏覽幾個圖標,是很容易被辨認的:

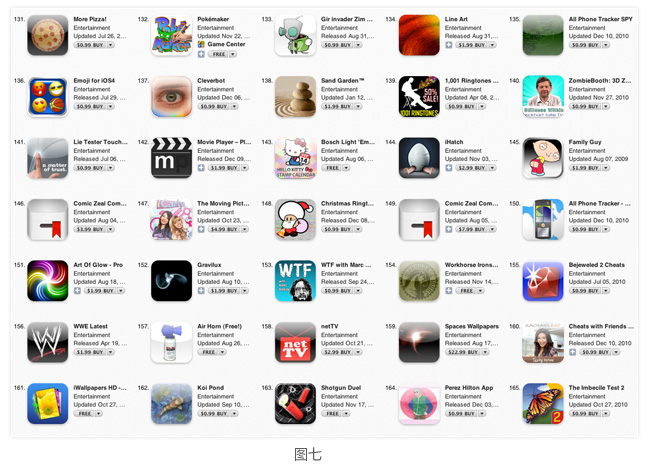
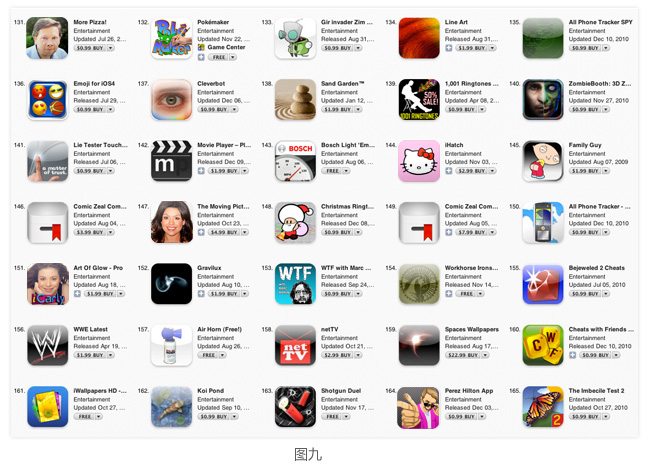
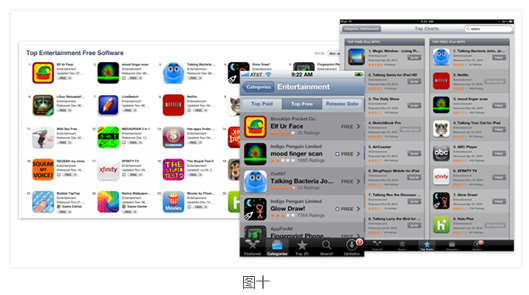
但是,圖標的設計中,如果你沒有突出知名品牌的元素,會是什麼樣子呢?如圖六的圖標設計,在圖七的眾多的app圖標界面中,圖六的這些圖標顯得很無力,無法與其他圖標競爭。

如果,調整圖標設計的局部,改進設計:

我們把新的圖標放在界面中,試看效果:

通過思考和實驗,調整設計,讓品牌特性抓住用戶的眼球。
6. 設備測試預覽圖標的效果,微調色彩或亮度達到最佳效果
采用在設備上測試你的圖標設計,是一個很好的方法。
Photoshop裡查看或者iphone模擬器裡查看效果是不夠的。圖標在實際設備上的視覺效果和電腦上是不同的。 為什麼呢? 有幾個原因:
電腦顯示器的色彩和亮度與觸摸屏移動設備不同。
並非所有的觸摸屏顯示器是一樣的。 例如, iPhone屏幕質量高於iPod觸摸屏的顯示質量。
因此,設備測試是很有必要的。
7.多場景測試,保證圖標設計的上線質量。

App的商店有:
itunes電腦商店;
iPhone 不同分辨率的商店;
itouch 不同分辨率的商店;
iPad平板電腦商店。
這意味著圖標的應用環境有多種,因此在圖標上線前,設計師需要在多種圖標的應用場景中進行設計測試。盡可能做到在多種商店場景下,在同類產品的用戶查看界面,都能吸引用戶的眼球。
以上幾點app軟件圖標設計的方法你在設計時都用到了麼?沒用過的方法可以嘗試使用。
這些共性的圖標設計方法能夠幫助設計師控制圖標設計的效果和市場中的用戶體驗,能真正的從用戶的角度去設計一枚圖標,能提升你的app軟件的用戶體驗,從視覺設計的角度去提升軟件圖標的用戶點擊率。
- 上一頁:移動界面設計中的漸變
- 下一頁:怎麼挑選網頁字體?
交互設計排行
程序編程推薦
相關文章
- 從交互設計角度聊聊WEB網站和移動APP的六大差異
- 如何打造一款拼車APP的用戶體驗?
- IOS開發:CocoaPods一個Objective-C第三方庫的管理利器
- Linux系統下apachectl命令使用說明
- 將Swap添加到Ubuntu的開機啟動項的方法
- MyBatis MapperProvider MessageFormat拼接批量…
- 在Linux系統上使用交換文件擴展swap空間的方法
- Linux下將Python的Django項目部署到Apache服務器
- 在Linux系統上部署Apache+Python+Django+MySQL環境
- app圖標設計規范
- AndroidMediaPlayer播放mp3的實例教程介紹



