萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何設計新聞類型的門戶網站
如何設計新聞類型的門戶網站

新聞類網站的設計秘訣
最近,一個朋友建議我寫點關於新聞類網站的分析:什麼是正確的新聞類網頁設計,什麼是錯誤的。他認為現今的線上新聞用戶體驗非常落後,讓人感到厭倦無比,而且只是他們不用心做罷了,采用AJAX或者類似的技術就能把內容呈遞的完善,而且導航做得十足精美。
一開始我非常贊同他的觀點。我認為新聞類網站的約束在於:過去傳統的報紙以及雜志均為紙媒,動辄就在頁面裡融入了那些根深蒂固的慣例。因此用戶在浏覽時會發現,這類網站的感覺很熟悉,但是卻限制了視覺表現。與此同時大部分新聞類網站的用戶體驗設計非常差,經常會出現令人閱讀困難的小文本。
從《互聯網設計之道》開始,我知道這句話已經別人重復無數次了,如果把網絡比作一種媒介的話,那麼網絡是流動的,是復雜的,也是美麗的。而且網絡的威力超出了大多數人的意料。
所以我們一起來看一下這些國際知名的新聞類網站,看看他們的優點與缺點。
歸根結底是移動端的用戶體驗
其實,主要還得是移動端用戶的體驗。然而很多新聞類網站並沒有將此類用戶納入考慮。當然,確實很多新聞網站已經出了iOS或者Android版本的原生應用,可惜效果並不理想,大部分的用戶下載完之後,用幾次就基本廢置到一旁了。
我們獲取信息的途徑是什麼?因為太過官方,內容太過常規,現在的用戶很少主動浏覽新聞類網站。他們通常是通過點擊朋友、親戚、網友的分享來得到信息。通過社交網絡,E-Mail,RSS Feed以及新聞源中的鏈接來得到信息。而鏈接導向的往往是網站,而不可能是應用。因此,每個新聞類網站都必須要注重移動端的用戶體驗。現在用手機浏覽消息的人實在是太多了。
那麼問題又是什麼?為什麼新聞類網站不改進呢?
路很漫長,前方有兩塊絆腳石有待清除。
帶寬
新聞類網站,一般每頁都會呈遞大量信息,這就意味著讀取需要占用大量帶寬。一般都會有3-5條最近的新聞,用來吸引用戶注意,再來一點新聞攝影圖片以及滾動的新聞,再加上一些JavaScript特效。這使得移動端用戶需要下載大量的數據。(相對的,自己想)很多移動端用戶所處的地方沒有免費的Wi-Fi,手機的帶寬有限,即使很多有Wi-Fi的場所,平板和智能手機的浏覽網頁速度也相當慢。
因此,花裡胡哨的風格必須改變。
不是每個人的硬件設備都很發燒
還記得上面我提到過的嗎?我朋友認為新聞類網站應該加入一點AJAX效果,這樣就能達到更好的用戶體驗。但是我記得他用的是iPad,IPad硬件設備很不錯,迅捷的很。最近有人送我了一個Hipstreet Titan。因為太便宜了,所以用起來不如高端設備那麼流暢,這是其一。
其二,使用低端設備的用戶遠比使用高端設備的用戶多。就比方說別人送我那個平板,不但Wi-Fi慢,頁面讀取也慢,JS動效最多。有時上下翻頁都慢的讓人糾結。順便說一下,新聞類網站大都充滿了旋轉效果,這對於低端設備來說簡直是殺手。不過有的低端設備可以通過更換浏覽器來解決。我得平板用的是Opera,即便經過了多重優化,但是硬件還是限制太大,如果你的網站不能很好的兼容低端設備,那麼你會流失大量用戶。
那麼那些媒體巨頭是怎麼做的呢?
似乎大多數新聞類網站在依賴原生應用,僅僅有少部分先行者在嘗試響應式設計。
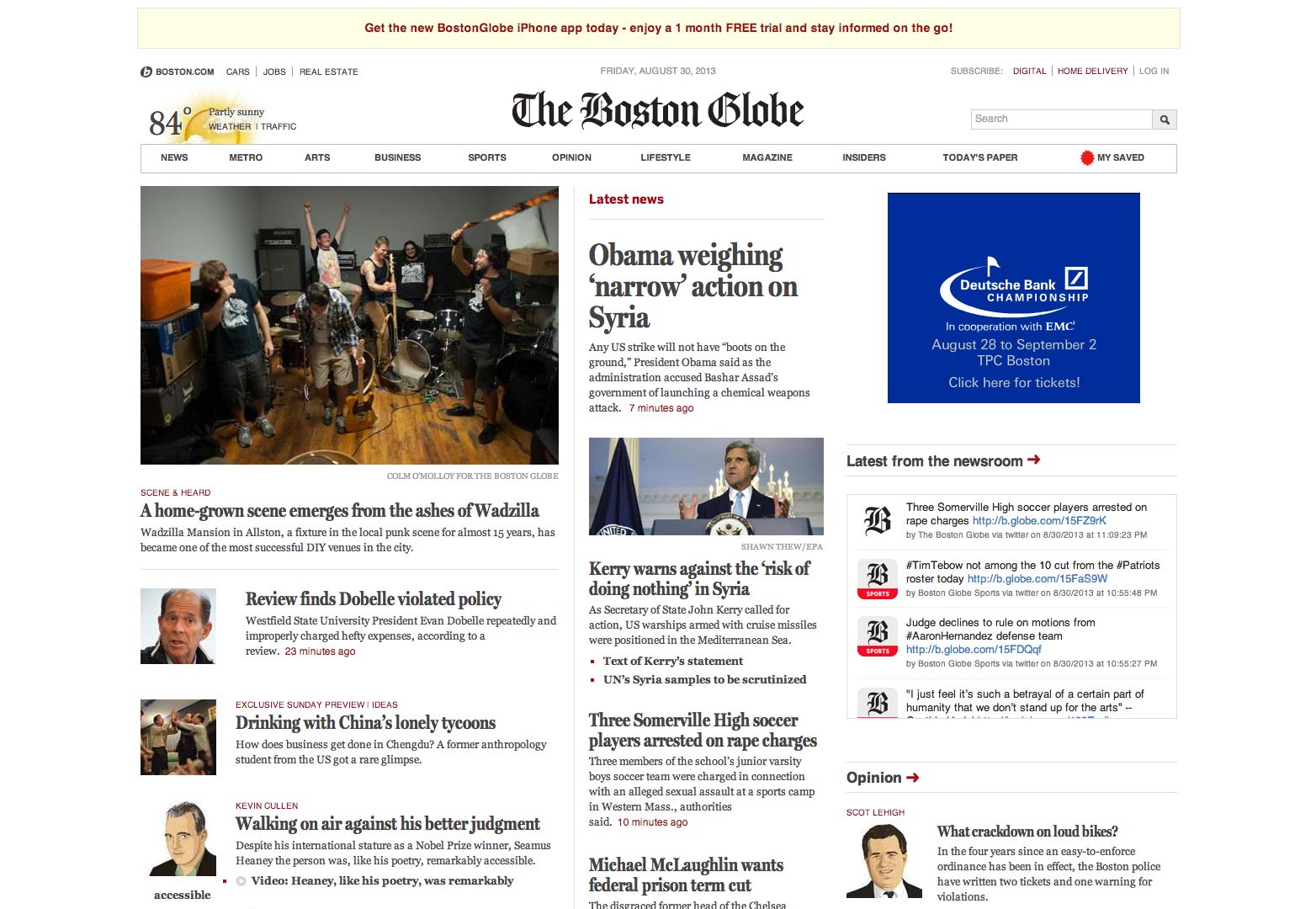
The Boston Globe
選取這個網站主要還是因為它的流行,很多設計團體大為贊歎此網站的主頁。先不管頁面中大量的信息,整體設計看起來相當整潔有序,鏈接也足夠大,便於觸摸敲擊。圖像略小。整體風格看起來像是一張報紙,聚焦於字體和有序的排版,用我那糟糕的平板浏覽起來還挺輕松,不錯。

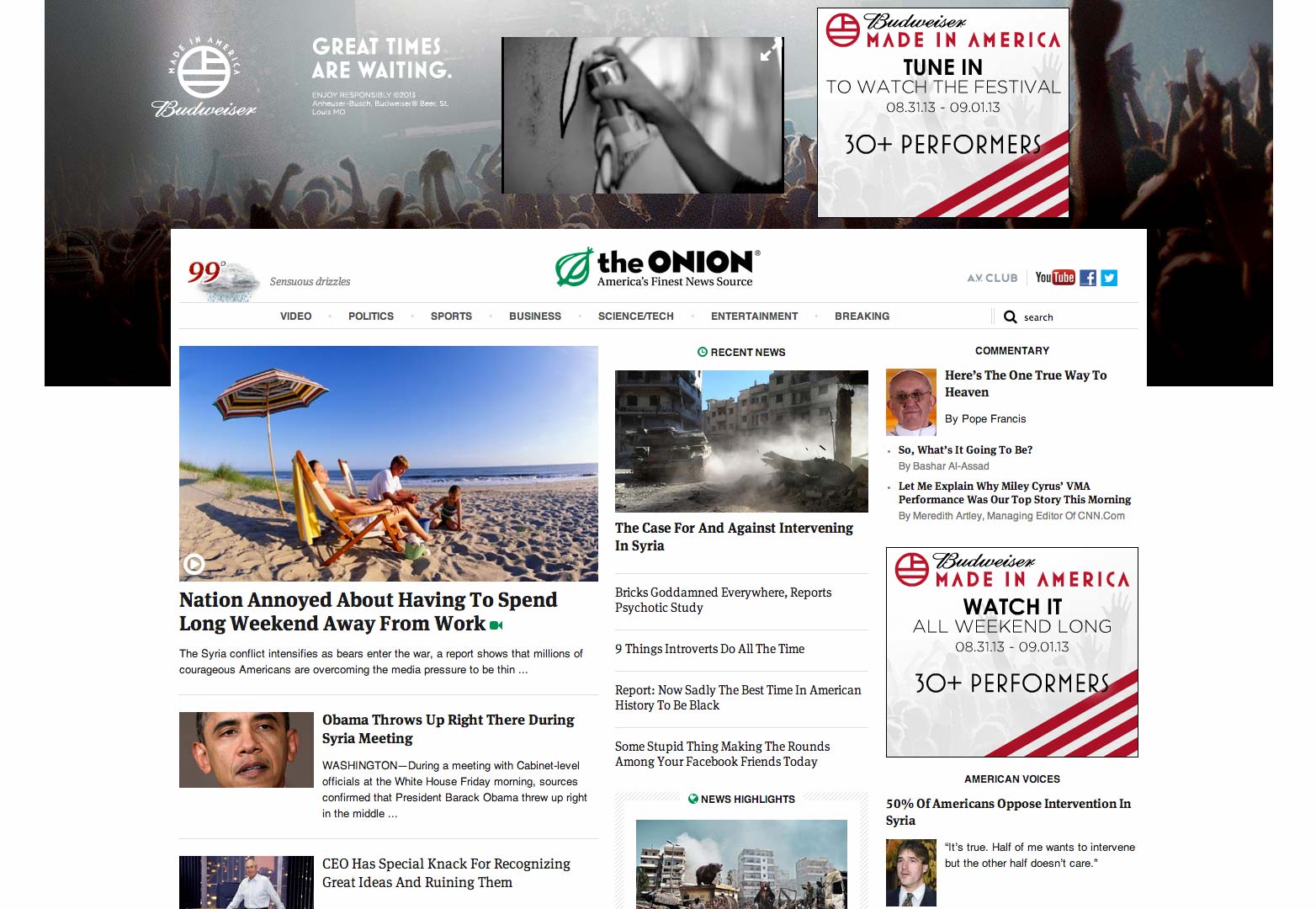
The Onion
布局方法上,感覺略像the Boston Globe:三欄縮小成兩欄,然後一欄。不管怎麼樣,這個方法很有用,我的平板能夠流暢浏覽。我覺得這就是這個網站流行的原因,流暢。

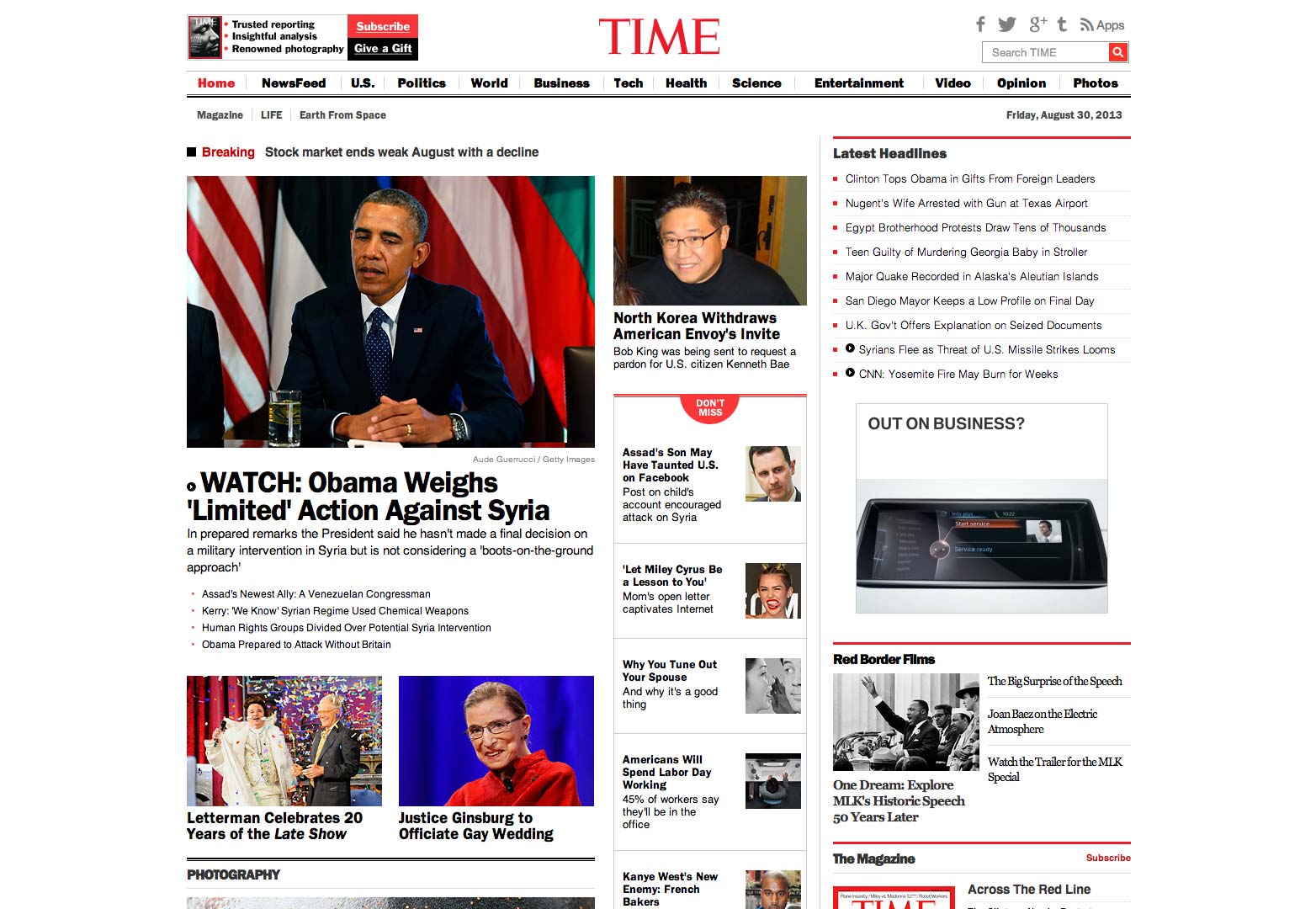
Time Magazine
新聞類網站經典的響應式三欄布局,請看Time Magazine網站。

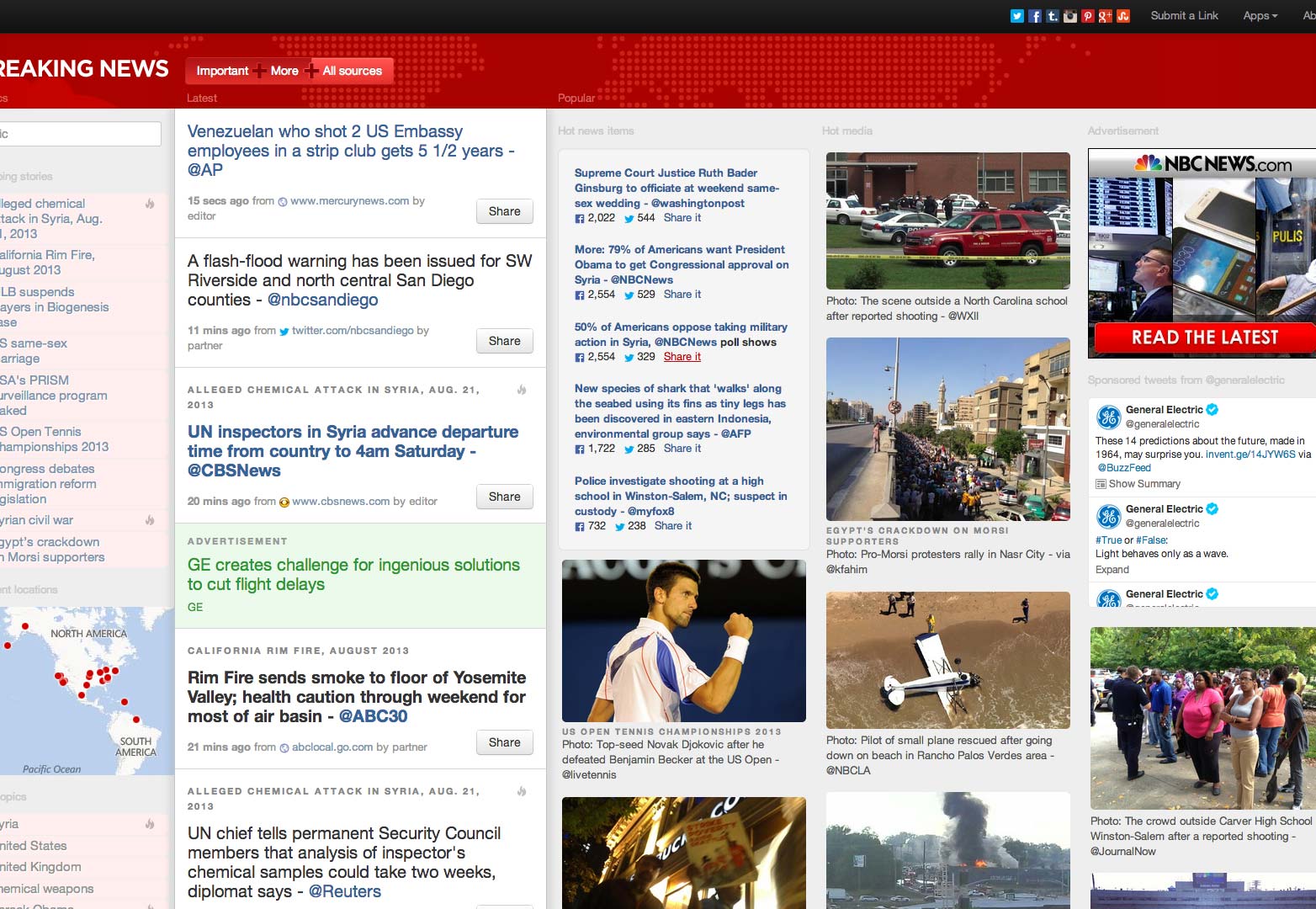
Breaking News
完全放棄了紙媒的視覺隱喻,喜歡用類似應用的方法呈遞信息。特別照顧Rss Feed讀者。該網站的響應式設計值得所有新聞類網站學習。特別酷的是,他們在考慮到移動端用戶的同時兼顧到了桌面用戶。在我1600 x 900的顯示器上,效果也很棒。

應該怎樣設計優秀的新聞類網站?
必須要高度重視移動用戶,畢竟很多移動用戶都是通過外部鏈接浏覽新聞類網站的。不能僅僅依賴原生應用來提供移動端用戶體驗,因為畢竟還有很多是臨時用戶,他們不會為了浏覽一次新聞類網站而裝一款應用。
簡化網站,響應式布局。
要注意對iOS、Android平台的優化,要兼顧到不同檔次(尤其是低端)設備。
其實我認為就這麼多,一旦做到了這些,便是創新和進步。
- 上一頁:超大網頁布局的思考和建議
- 下一頁:那些令人愉悅的動畫特效



