萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 2015年不容錯過的最佳網頁設計作品
2015年不容錯過的最佳網頁設計作品
是時候開始准備揮手告別2015年了。這一年中湧現了許多優秀的設計作品,設計趨勢也在時間的推移中漸漸轉變。在這個新舊更替的時間節點,溫故一下過去一年中的優秀網頁設計 ,無疑是對2015最好的紀念和總結。
這一年當中,網頁設計的轉變絕大多數時候是可以預見的,顛覆性的設計趨勢並沒有跳到你我面前,不過許多原創、奇特的設計依然讓我們驚艷不已。
總體上來說,在響應式設計、頁面對移動端的兼容、動效都有了不小的進步,扁平化的設計風格和頁面滾動效果則更加成熟,漢堡圖標和單頁設計總體上還是維持2014年的狀態,並無明顯改變。毫無疑問,2015年是設計師們正在沉澱的一年,是網頁設計圈穩步前進的一年,也正是有了這個基礎,創意十足的設計者們才可以更輕松地開腦洞玩兒出更多花樣。
當然,我們依然可以追溯這一年中設計圈中的每一個關鍵時刻,不過用最優秀的網頁設計作品來一窺這一年的成就,似乎更加巧妙而有趣。
下面,是 Designmodo 團隊評選出的2015最佳網頁設計作品,准備好截圖和收藏夾吧。
BBQ Cultures

BBQ Cultures 的頁面設計證明了關乎燒烤的餐飲業網站也可以設計得高大上。設計手法上,設計師結合流行的設計趨勢,用足以取悅用戶的設計手法來完成設計,包括高清而充滿氣質的圖片,精心制作的視頻,漂亮的裝飾圖形和微妙的交互和動效。尤其是微動效和微交互,讓整個站都充滿了活力。
In Pieces

In Pieces 的頁面展示了第一流的動態展示效果是怎樣的,設計師巧妙地使用JS和CSS將多邊形融入頁面不同的元素中,讓多邊形元素賦予了頁面全新的生命力。
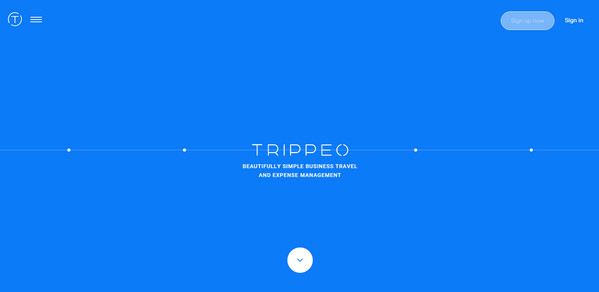
Trippeo

Trippeo 展示了如何使用現代的解決方案來呈現即將到來的產品。這個網站采用了經典的橫向布局,本質上接近單頁滾動式頁面設計,所以頁面中的滾動動效設計地非常不錯,給用戶深刻的印象。
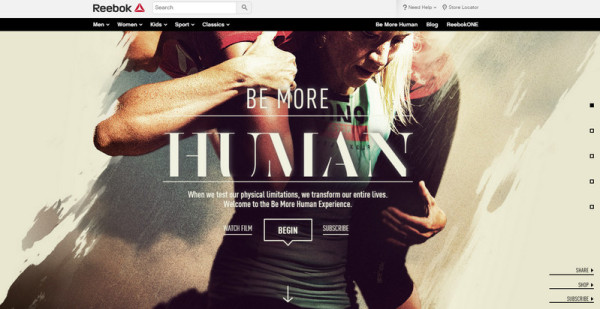
Be More by Reebok

Reebok 的這個網頁采用了經典的單頁式的設計,有效地收納了全部的相關信息。風格化明顯的Grunge 風元素讓整個頁面的質感極為突出,動態效果的執行力也極強,賦予了頁面良好的用戶體驗 。
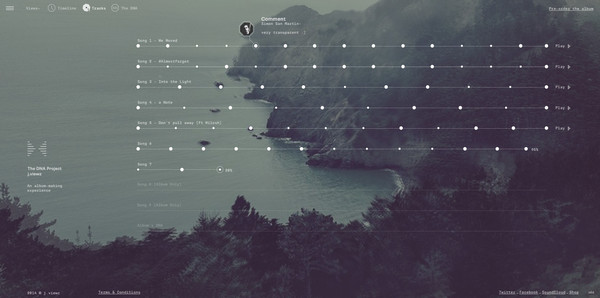
The DNA Project

The DNA Project 是一個極為創新的音樂網站項目,它為用戶提供了截然不同的音樂制作流程,時尚又不同凡響。每首歌都被劃分為關鍵的音樂節點、音軌背後的故事和參與的音樂家等幾個部分,這個項目讓用戶與音樂人們一同制作音樂。
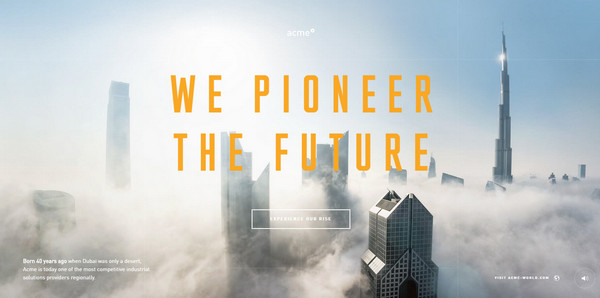
ACME Experience

網站以更加視覺化的方式來踐行這家公司的口號“我們是未來先鋒”,這個頁面采用率非對稱式布局,多層布局技術和微妙的動效,配合這色調活潑的背景,許多有趣的小技巧在頁面中各自發揮出獨特的功用,充分展現了“先鋒”這一特色。
Weltrade

Weltrade 營造了華麗而晦暗的場景,作為一個著陸頁,無論是桌面端還是觸摸屏都可以輕松操作,不過頁面中散落的菱形按鈕,最好的操作介質還是手指。
Georg Jensen

Georg Jensen 的背景視頻將整個品牌宏大、華麗的氣質渲染了出來,每個精致到位的細節都會讓你忍不住將他們的產品放到購物車中去。
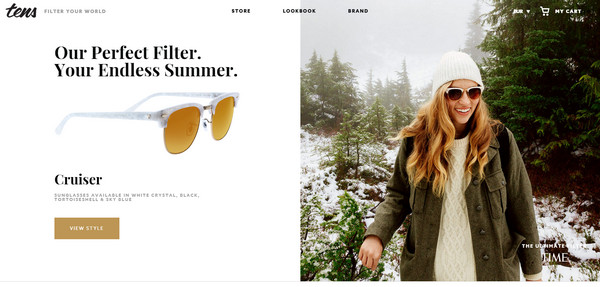
Tenslife

Tenslife 也是一個采用了非傳統式的頁面布局的在線商店,其中精致而美觀的細節保持了風格的一致性和。兩欄式布局包含了所有有用的信息,不僅展示了產品的美妙之處,還讓用戶同時可以獲取產品信息,雖然內容很多,但是一點都不凌亂。
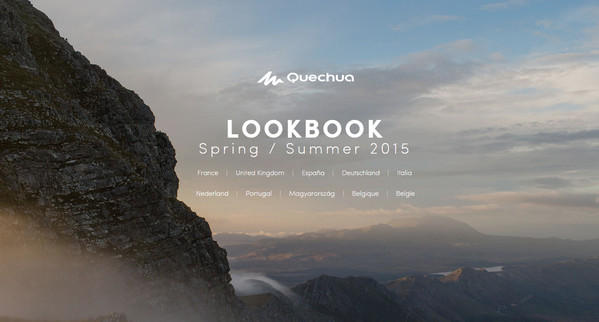
Quechua

Quechua 是一款著名的在線雜志網站,靜態的細節展現和動態的排版都是它的特色。壯觀的自然景觀和獨樹一幟的品牌精神融為一體,平滑自然的浏覽體驗配合精心制作的內容,讓用戶流連忘返。
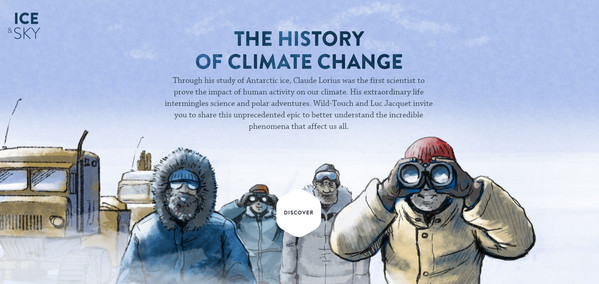
Ice and Sky

用網站來講述一個故事,已經變得越來越繁復多樣了,而從某種程度上Ice and Sky 這個網頁的設計在這方面做的非常的突出。它巧妙地將視頻和漂亮的插畫融入到故事中去,這種平滑的展現方式不僅在桌面上給人良好的體驗,而且兼容了目前主流的浏覽設備。
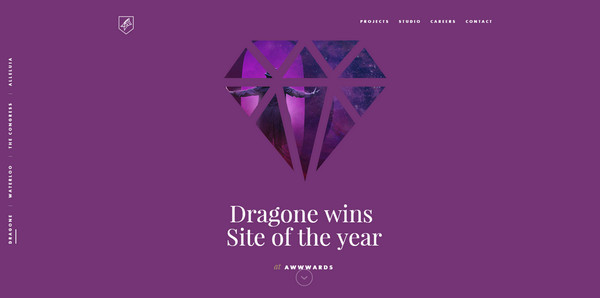
DogStudio

DogStudio 是一個屢獲殊榮的網站,盡管網頁的內容和布局都采用了久經考驗的經典方案,但是設計美學上還是加入了許多設計師本身的想法。無疑網站的設計師對於各種設計手法和技術都非常熟稔,開頭使用了多層次的布局,頁面結尾的動效都恰如其分地起到了作用。
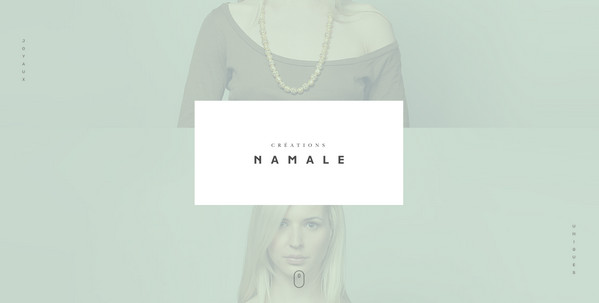
Namale

女性的柔美和優雅在 Namale 網站中得到了全面的展現,其中的產品集合也都具備相同的氣質。作為一個產品展示網站,重點自然是產品,但是網站所營造的獨特氣質起到了關鍵性的作用。
Kingsman Movie

電影《王牌特工:特工學院》的官方網站不僅起到了預告片的作用,但是它又比預告片做的更多。更多的展現形式在這裡得到了體現,有趣的交互,引人入勝的場景,聲音和音樂背景則讓這些顯得更加真實。
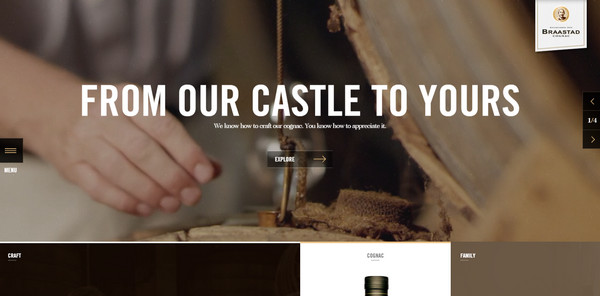
Braastad

柵格系統為Braastad 的網站搭建起穩固又富有條理的結構,用戶不會因為內容過多而感到迷惑。漂亮又精致的網頁控件、正規的排版、優雅的細節和平和的氛圍都是網站的特色。各種動態的元素在用戶與網站進行交互的過程中,提供了非常優秀的用戶體驗 。
Keep Portland Weird

Keep Portland Weird 網頁中充分運用了華麗的動態插畫,這賦予頁面以一個獨一無二的動態外觀,內容豐富的插畫內容則讓網站顯得有趣又特別值得深入探索。
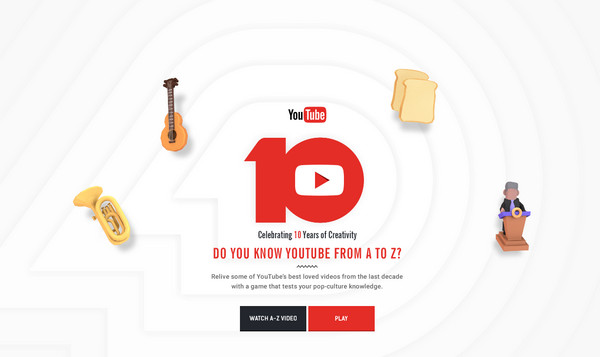
YouTube 10th Anniversary

世界最著名的視頻網站Youtube 10周年的紀念網頁肯定是不同凡響的,它會邀請訪客參與一個關於流行文化的知識問答,中間穿插著有趣的動畫,誘人的動效,漂亮的插畫,當然,還有優秀的視頻。
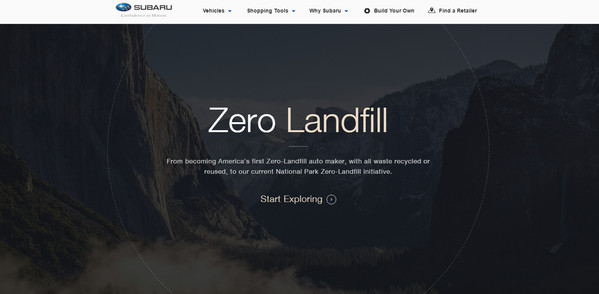
Environment by Subaru

這個引起了多方面的關注的項目,有其獨到之處。網頁的設計方式采用了常見的高清大圖+文字的方式,但是網頁交互中使用了許多相當先鋒的方式。
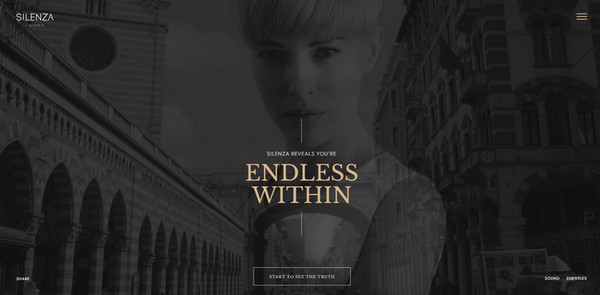
Silenza

這個包含了多個品牌的在線商店和絕大多數的同類網站不一樣。網站借助許多視頻和素材生動地講述了關於自家公司的故事,同時,為保守的客戶提供了標准化的界面和全面的內容。不過,網站並沒有為移動端做好兼容,這無疑是一大缺陷。
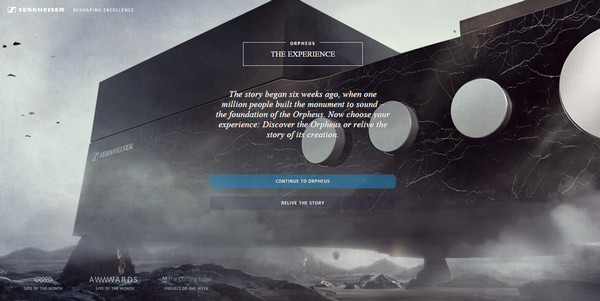
Sennheizer Reshaping Excellence

網站提供了令人驚艷的互動體驗,它雅致而富有質感的頁面也非常值得關注。清爽的內容說明和背景的搭配相得益彰。
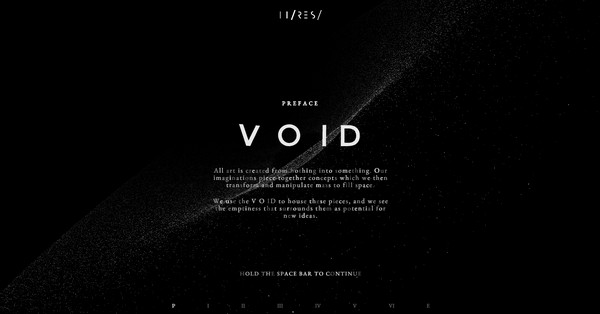
Void

這個網站之所以被人用“無與倫比”來形容,主要是因為網站幾乎是一個新技術和創意所構成的“畫廊”。許多尖端的技術和有趣的電子匯集到這裡,組成了這個有趣的網站。當然,你如果想完整體驗,最好使用Chrome和Safari 浏覽器。
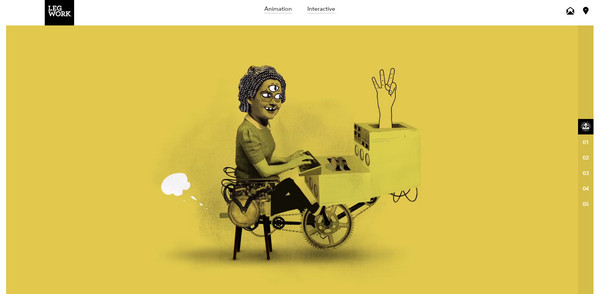
LegWork Studio

精致無比的交互和令人難忘的用戶體驗是LegWork Studio 網站為用戶提供的服務,動效和動畫是這個工作室的特長。這所有的一起被這個單頁網站打包到了一起,流連在這些有趣的插畫和設計作品中,真是一種令人沉迷的體驗。
結語
優秀的交互性和充滿意味的動效是這些網站共有的特征,實驗性的新技術也在許多網站中有所體現。2015年的確是沉澱下來的一年,曾被瘋狂追捧的扁平化開始博采眾長形成了如今漂亮又不失層次的扁平化2.0,動效和微交互在這種風格下發生化學反應,響應式和單頁、柵格式布局也開始在融合中找到了新的表現方式。並不激烈的碰撞,讓不同的技術之間有了新的搭配、融合的方式。新的想法和新的技術讓移動端和桌面端握手言和。2016年更加值得期待了。
- 上一頁:聊聊OS X自帶經典字體「俪宋」的設計歷史
- 下一頁:25個移動交互設計
交互設計排行
程序編程推薦
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢
- 2016年網頁設計領域11個流行趨勢預測



