萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 平面構成的運用:網頁設計中的“點、線、面
平面構成的運用:網頁設計中的“點、線、面

怎樣的網頁設計才稱得上是優秀?
想必很多人都和我有同樣的疑問。個人認為所謂優秀的網頁設計就是能以合理的功能布局、賞心悅目的顏色(圖片)搭配傳遞出設計想法的網頁設計。這其中包含了排版布局、色彩搭配、素材的選用等等諸多方面……當我們重新審視自己與別人作品之間的不同時往往會發現同樣的顏色(圖片、布局)會有不同的效果。這是為什麼?顏色區域的面積大小?圖片的使用形狀?其實這些就是我今天要和諸位探討的內容——網頁設計中的“點、線、面”——平面構成在網頁設計中的運用。
點、線、面?平面構成?網頁設計?
我們首先要明確:一個網頁作品的基礎並不是那些不理想的素材,也不是那些斑斓的顏色,而是基礎的幾何圖形。
幾何圖形其實就是“面”,“面”的基礎是“線”,“線”的基礎是“點”。
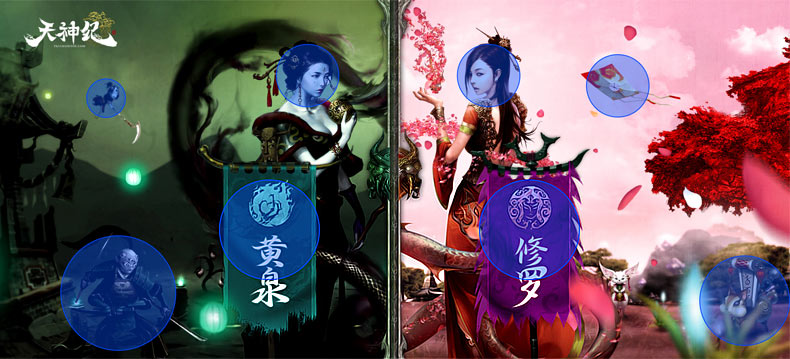
那麼“點、線、面”是如何參與到我們的設計之中的呢。我們來看下面的示例。

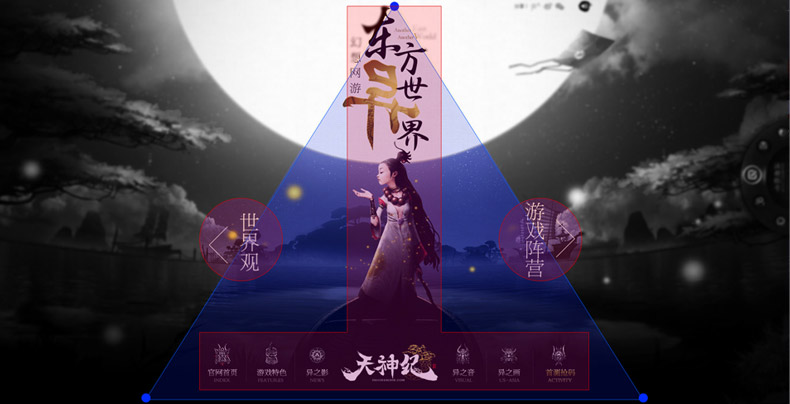
在上圖中,設計師把標題與人物垂直排列的形式使之形成一條“線”,下方的導航與logo水平排列也組成了一條“線”,兩者形成一個倒“T”字形。 “世界觀”與“游戲陣營”的布局設計正好形成了兩個點。三者的組合是一個完美的三角形狀,而在畫面的構圖中三角構圖是最穩的,配以寧靜的夜空,飄舞的螢火蟲,具有視覺沖擊力的月亮與視角,恰如其分的傳遞出安靜唯美的信息。
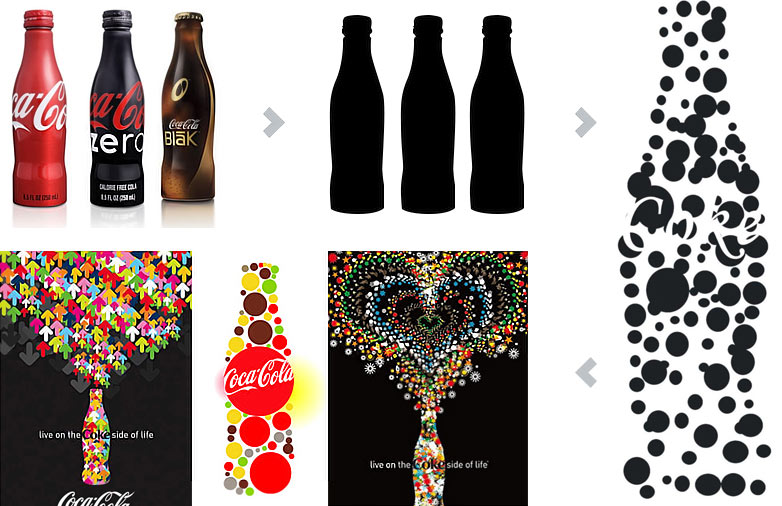
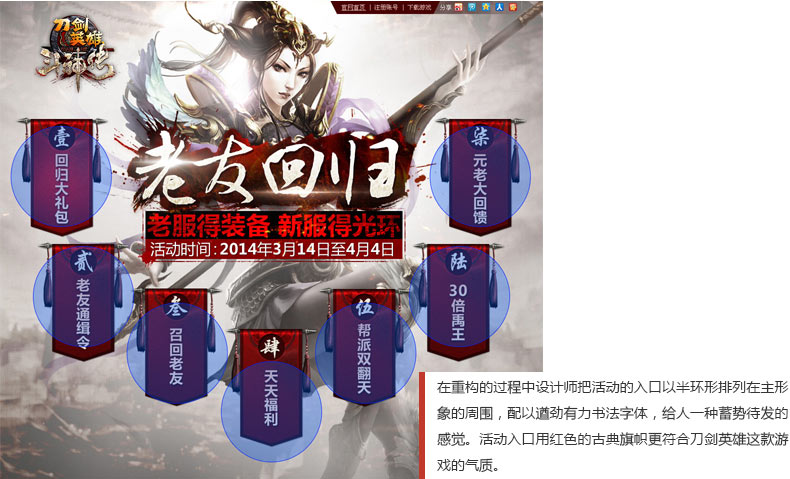
從上圖中不難看出“點、線、面”在設計行為中的表現形式已經不僅僅是傳統意義上的形式。一個logo、一個按鈕、一個banner都可以是它們的具象表現。這需要我們在設計之初把具象的素材抽象化——進行解構的過程——用最基礎的構成元素來按形式美法則(形式美法則包含對稱、平衡、對比、和諧、調和、節奏/韻律、統一,七大規律)進行布局。在獲得理想的布局形式後再把抽象的元素具象化——進行重構的過程——此時要以設計的手段來讓元素變得更精致更富視覺沖擊力。

第一部分:關於“點”的認知

在平面構成中,點作為最基礎的構成元素存在。點的構成形式既有不規則的自由排列,也有按一定規律的秩序排列,無論采取怎樣的排列方式都需按照形式美法則來進行。
在實際的網頁設計中,點是相對而言的,頁面中任何相對小面積的元素都可以視作是一個點。這些元素既可以單獨存在於頁面之中,也可組合成線或者面。
它們的存在不僅僅讓我們的頁面布局顯得合理舒適,更會使得頁面靈動具有沖擊力。

以上例舉出的頁面都是內容需求入口較多,設計師采用點陣式的排列方式予以重構。即滿足了頁面功能的需求同時提升了頁面的趣味性與沖擊力。
頁面設計過程中點是不拘泥於形式的,但什麼樣的點才是合理的?怎樣的排列才是有秩序的?想得到問題的答案還是用具體的案例來解釋給諸位吧。
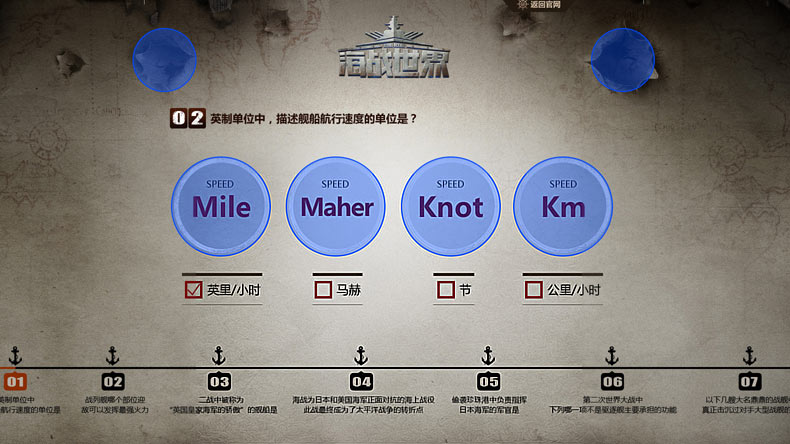
對稱排列(形式美法則之對稱)
對稱:形體用對折的方法,基本上可以重疊的圖形稱為對稱。它們是等形等量的配置關系,最容易得到統一,是具有良好的穩定感的最基本形式。

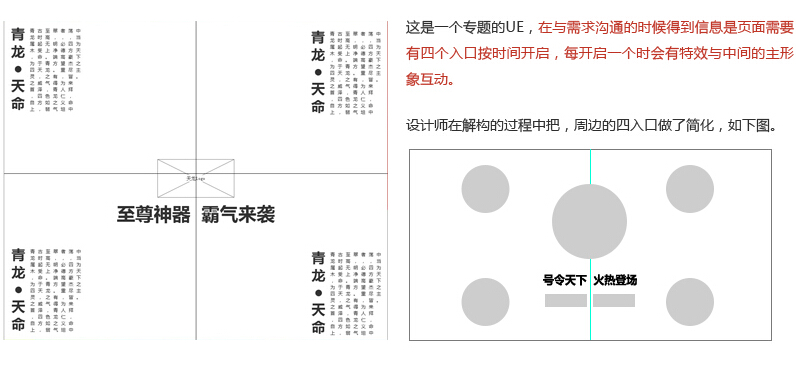
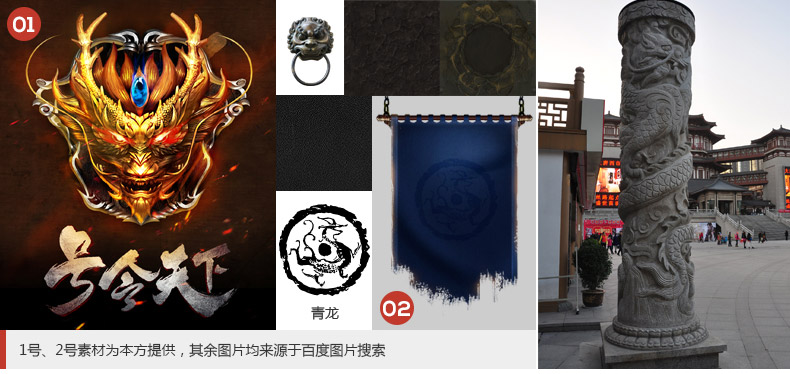
在翻看提供過來的素材後,設計師結合此次專題所要傳遞的信息,決定為了體現龍頭令牌的歷史感與神秘感,采用洞穴式場景,但具象洞穴形象不利於主體及特效的表現,所想能否在一面石壁上來體現我們想要的內容與效果。有了設計形式與整體布局,剩下的工作就是把抽象的幾何圖形具象話的過程了——開始了重構之旅。

在這裡不再贅述。

設計師的完成稿上完全體現了設計之初對布局的想法。
下面是幾個對稱排列在實際設計過程中的應用。
對稱排列相對的平穩保守,當需求是一個厚重沉穩的頁面時它是比較不錯的選擇。



平衡排列(形式美法則之平衡)
平衡:在衡器上兩端承受的重量由一個支點支持,雙方獲得力學上的平衡狀態。


平衡排列不同於對稱排列之處在於所用素材的形式,大孝種類可以不完全相同,但所擺放的位置要使得整幅畫面看起來平衡穩定具有美感。



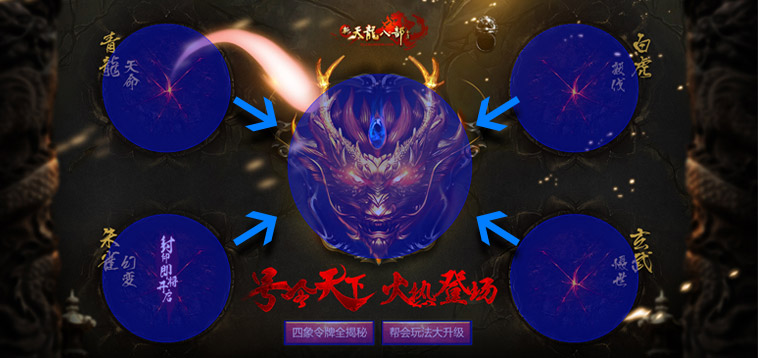
自由排列(形式美法則之節奏/韻律)
節奏/韻律:節奏和韻律是時間藝術的用語,在音樂中是指音樂的音色、節拍的長短、節奏快慢按一定的規律出現,產生不同的節奏。在構成中為同一形象在一定格律中的重復出現產生的運動感。節奏必須是有規律的重復、連續,節奏容易單調,經過有律動的變化就產生韻律。

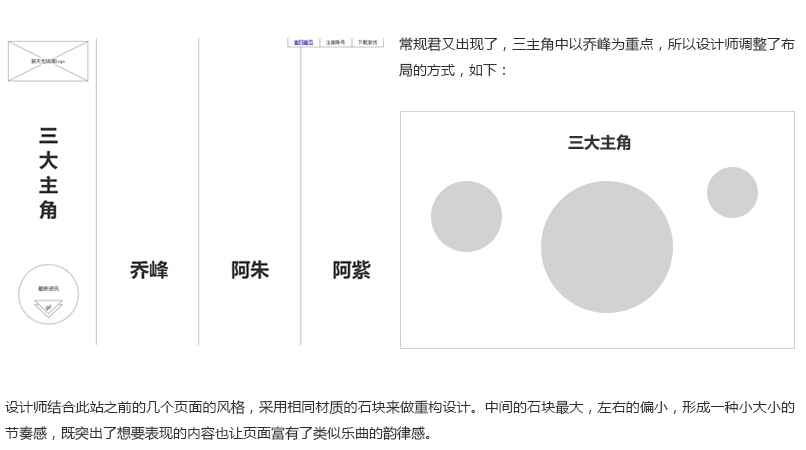
設計師結合此站之前的幾個頁面的風格,采用相同材質的石塊來做重構設計。中間的石塊最大,左右的偏小,形成一種小大小的節奏感,既突出了想要表現的內容也讓頁面富有了類似樂曲的韻律感。

自由排列優勢在於能很好的讓頁面律動起來,給人以活潑動感的視覺效果。所以一般多用在表現速度、歡快的主題時。







