萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 前端工程師新手必讀:掌握基本技能弄清概念
前端工程師新手必讀:掌握基本技能弄清概念

公司招了幾個剛畢業的學生,作為重構的新手讓我來帶。
首先感謝感謝黨、感謝國家、感謝公司給了我這樣的一個機會,對我工作的肯定和認可,讓我帶這樣的一個重構團隊,同時我也明白任務的艱巨,但我一定會將工作做好,不負公司對我的期望。(哈哈,好像從小到大,老師都是教育我們要這樣先說的。)
在網站的發展史上,初期的網站建設根本不需要網頁重構這個職位,WEB1.0時代的網頁,只需要程序員,一堆堆的表格嵌套就完成,或者美工進行配合完成,先由美工負責設計好,再用一些自動化的軟件拉伸幾下,直接將設計好的圖就可以通過軟件輸出表格的布局了,根本不需要重構這個多余的職位。隨著 WEB2.0的到來和W3C的規范得到世人的認可,內容和樣式的分離更方便進行開發和維護,傳統的表格布局和內容混排的方式逐漸地被淘汰,美工已不能完全一手包辦越來越復雜的效果和高要求的頁面布局了。此因催生了一個新的職位——前端工程師。
鄙人剛好作為一名WEB2.0成長起來的前端工程師,雖然說做的項目不多,但樂於與人分享。雖然分享的也許只是一些很表面甚至有些過時的東西,但也只希望為大家提個醒,最好能起到拋磚引玉的作用。
一、前端工程師的職能和作用。
什麼是前端工程師?有人這樣來表述:我們是工程師中的設計師,是設計師中的工程師。上班不干別的,就是玩,弄點效果,攢兩頁面,搞點創新。我們就是前端攻城師(工程師)。當然這個表述有點有點輕巧、調侃的味道,工作絕對不是玩那麼簡單的,有時候會為一些效果的實現或優化,弄得加班加點一起開發,但其實有兩一句表述是非常中肯的,那就是:我們是工程師中的設計師,是設計師中的工程師。這句話將前端工程師的角色的定位說得很准確。前端工程師,在網站開發的初期,以工程師的身份來指導網頁的設計,前端工程師明白程序的輸出的方法,指導設計師在設計的過程中避免一些不能輸出的數據排版,指出哪一些陰影、透明、圓角的使用不能大范圍的使用等等;在進行頁面的重構的過程中,又將以一個設計師的身份將設置頁面轉化為靜態頁面,需要用代碼對設計頁面進行最初的還原,實現好相應的前台的效果,排列好相應讓後台開發的工程師輸出數據的地方,以適應後台數據的輸出並保持頁面的不變形、不走位,在有數據輸出正常的情況下,配合程序去修改樣式,以盡量達到和設計的效果基本一致。所以在這個頁面設計和到程序的現在過程中,需要前端工程師起到一個橋梁的作用。
前端開發是一項很特殊的工作,前端工程師的工作說得輕松,看似輕巧,但做起來絕對不是那麼的簡單。在開發過程中涵蓋的東西非常寬廣,既要從技術的角度來思考界面的實現,規避技術的死角,又要從用戶的角度來思考,怎樣才能更好地接受技術呈現的枯燥的數據,更好的呈現信息。簡單地說,它的主要職能就將網站的數據和用戶的接受更好地結合在一起,為用戶呈現一個友好的數據界面。
二、前端工程師的發展前景如何
前端工程師是是一個很新的職業,在國內乃至國際上真正開始受到重視的時間不超過5年。互聯網的發展速度迅猛,網頁由WEB1.0到WEB2.0,再到新生的HTML5、CSS3,到現在手機、3G網絡等新科技的興起,網頁也由最原先的圖文為主,到現在各種各樣的基於哀前端技術實現的應用、交互和富媒體的呈現,更多的信息、更豐富的內容、更友好的體驗,已經成為網站前端開發的要求,網站的前端開發發生了翻天可覆地的變化。
網站的開發對前端的需要越來越重要,但個新和職業在業務還是很缺,所以高質量的前端開發工程師將會是後五年內一個非常熱門的職業,發展的前景非常可觀。
三、前端工程師需要掌握的技能
作為一個前端工程師,需要掌握的技能還真的不少。
最基本的三個技能:HTML、CSS、JavaScript
這個是前端開發中最基本也是最必須的三個技能。前端的開發中,在頁面的布局時, HTML將元素進行定義,CSS對展示的元素進行定位,再通過JavaScript實現相應的效果和交互。雖然表面看起來這些很簡單,但這裡面需要掌握的東西絕對不會少。在進行開發前,需要對這些概念弄清楚、弄明白,這樣在開發的過程中才會得心應手。
HTML:
指的是超文本標記語言 (Hyper Text Markup Language),這個也是我們網頁最常用普通的語言了,經歷了多個版本的發展,現在已經發展到4.01版了,得力於W3C建立的標准和規范,現在已普遍升級到了 XHTML,XHTML 指可擴展超文本標簽語言(EXtensible HyperText Markup Language), XHTML 於2000年的1月26日成為 W3C 標准,是更嚴格更純淨的 HTML 代碼,XHTML 的目標是取代 HTML。XHTML 與 HTML 4.01 幾乎是相同的,XHTML 是作為一種 XML 應用被重新定義的 HTML,是一個 W3C 標准。W3C 將 XHTML 定義為最新的HTML版本。所有新的浏覽器都支持 XHTML。
另外,W3C 與 WHATWG 合作創建一個新版本的 HTML,就是HTML5。HTML5 將成為 HTML、XHTML 以及 HTML DOM 的新標准,為HTML世界注入更多驚喜,盡管HTML5 仍處於完善之中,然而,大部分現代浏覽器已經具備了某些 HTML5 支持,顯示出來的生機和活力已是那樣的激奮人心,特別是前端的工作中,那些針對浏覽器兼容的問題將能得到很好的解決,更多的效果和應用也能更方便的實現。
前端工程師,也必然要與時俱進,緊跟業界時代發展的前沿,不然永遠只停留在舊的技術上,只會被無情的淘汰。
其實HTML的元素也就不過幾十個,常用的元素更少,所以掌握起來的話應該不困難。但就是這些看似簡單的元素,很多新手在剛開始的時候就不注意規范,養成一些不好的習慣。
1、不要忽略一些細節
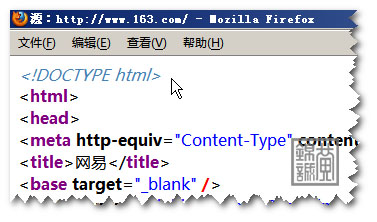
隨便打開一個個網站,隨手點到了163的首頁,163算是一個比較規范和專業的門戶網站了,已經用上了HTML5的一些元素了,具體可以看到源文件。

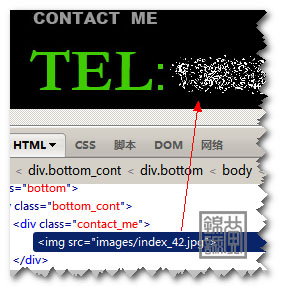
在頭部的焦點廣告圖那裡,用小BUG右鍵查看一下元素,看到這樣的一個圖像標簽img代碼:

img必備和可選的參數都有寫了上了,但是必備參數裡的一個值alt沒寫(其實一些大型的專業門戶網站其實也是有存在一些小問題的,只要我們細心一點就能發現)。雖然這樣alt不寫,在頁面中也不會有任何的問題,因為這個alt屬性也只是在圖像丟失、禁用或加載不到的情況下才顯示,但是如果一些其他特定的設備訪問或一些其他條件下圖片不顯示的情況下,那這裡就是一塊大紅XX和一大塊白塊,多影響用戶體驗。

雖然只是一個小小的alt屬性,但是有時候是細節決定決定成敗,用與不用,表面上看不出有什麼問題,但是在某些特定的條件產生的作用是無法估計的,也就是從這些小小的細節就可以看出一個前端工程師的水平如何。
一些前端的新同學甚至什麼也不填,放一張無任意命名意義的圖上去就算了事,養成這樣的習慣是非常不好的。

2、規范語義使用標簽
很多同學說是學習div+css,其實這個說法是存在誤區的,甚至是錯誤的。一個規范標准的頁面是合理地使用標簽,使其更加語義化,如果只是靠一堆堆的div通過層層的嵌套來布局完成的話,那麼,除了div和a標簽這兩個標簽外,所有的HTML元素都沒有存在的必要了。

上面是一個前來應聘的朋友發給我看的一個頁面布局作品(點擊進行查看),這個同學還算是工作了一定的時間的,據他介紹之前是在游戲公司工作的,但不知是不是當時所在的公司是不是他負責 前端這塊的,不做評論。
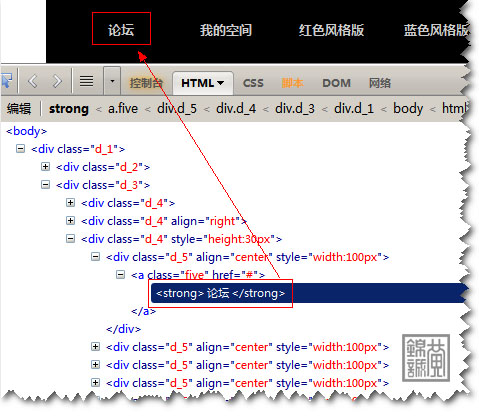
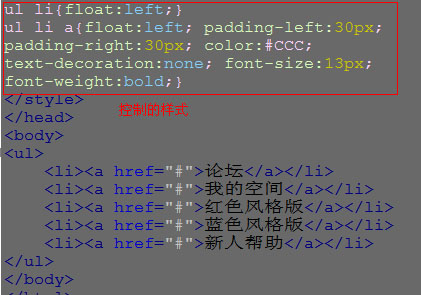
這個朋友的頁面在浏覽器查看沒有什麼大問題,浏覽罵的兼容性還可以說是沒有太大問題的,雖然從頁面的效果上看起來沒有什麼問題,用小bug一看,可以看到他寫的這個代碼好像還蠻整齊的,所有的東西都是一層層的div,包裹得很仔細,類的命名也很有規律,但仔細一看,這個導航做的很有問題。查看一下源文件,發現不僅僅只是導航的問題了,整個頁面都有問題,所有的body下出現過的HTML標簽加起來總共只有七個,分別是:div、a、strong、 font、input、br、img。先不說他寫行內樣式、align在HTML4.01中已經丟棄的屬性這些很低級錯誤的問題,一個很大的問題就是,語義的使用極不規范,使用層層的div來包裹定位。
例如這個導航可以用一個無序列表ul來就可以完成了,這樣簡潔明了,不需要這麼多div和巨量的樣式來進行控制,最重要的是語義化也比較清晰了。

網頁布局就像是一篇文章那樣,有標題、有段落、有加強、有突出,HTML提供了這麼多的元素給我們使用,就是要求我們要按照其語義來使用,該用標題的時候用標題(h),該用段落的時候
- 上一頁:淘寶前端工程師:國內前端行業10日談
- 下一頁:163郵箱登錄框交互設計改進



