萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 學習之響應式Web設計:Media Queries和Viewport
學習之響應式Web設計:Media Queries和Viewport
前言
現在使用移動設備人越來越多,移動版的Website隨之也越來越重要;但是移動端設備的大小不一,屏幕分辨率各不相同,我們不可能為 BlackBerry,iPhone, iPad等等每個都做單獨的頁面設計。所以我們需要的Website設計要能迎合多種device的要求並且兼容所有的屏幕分辨率,這種設計就叫響應式 Web設計
什麼是響應式Web設計(Responsive Web design)?
響應式Web設計是一種Web設計和開發能夠根據屏幕大小、平台和方向對用戶的行為和環境做出響應的設計。它包括了靈活的網格和布局,圖像和智能使用CSS的media queries特性。當用戶從Laptop切換到iPad上時,該網站應能自動地切換CSS規則以適應Device分辨率,圖像尺寸和腳本執行。換句話說,響應式Web設計是具備能夠自動響應用戶喜好的技術。這將一勞永逸的滿足對每個新上市的移動終端都要進行不同設計和開發的需求。
需要注意的是:響應式Web設計不僅僅是![]()
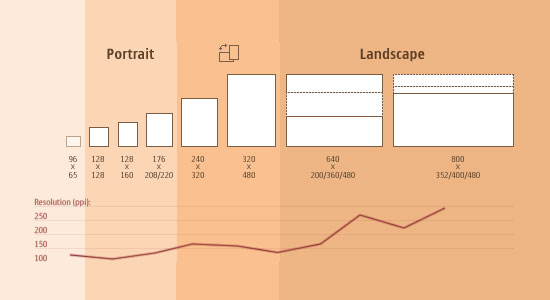
下圖列出了一些最常見的:

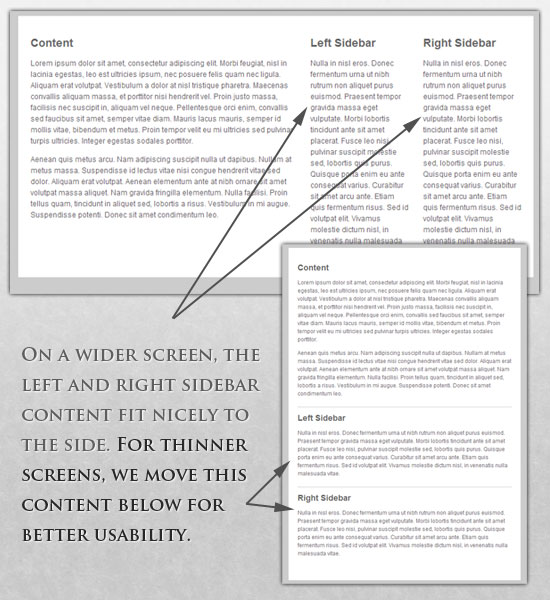
所以,如果你要使你的客戶滿意,你必須讓你的網站能夠自動調整並適合上述設備的屏幕。例如,你應該為不同的設備定制不同的布局結構:
定制布局

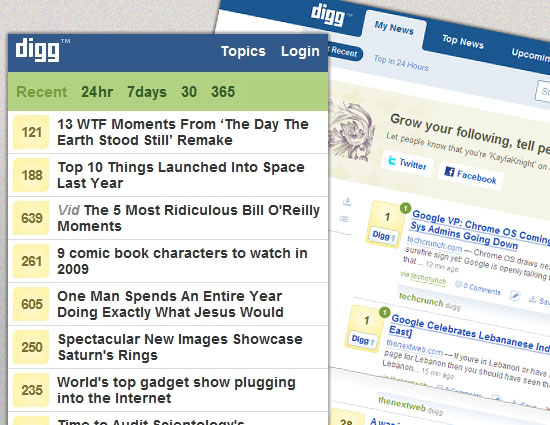
同樣,有些時候,根據需要顯示或隱藏一些內容:

顯示或隱藏內容
很明顯,我們不能為每一種設備定制一個頁面。所以,我們應該如何處理這種情況呢?
Media queries & Viewport
解決問題的關鍵就是Media queries和Viewports。下面的內容是關於如何最好的使用Media queries和Viewports的。但是我並不會深入的講怎樣增強響應的細節,如果感興趣,可以查看這篇博文的最後一部分:“參考文章”。
● @media queries
作為一個網頁設計師或前端開發者,我們希望我們的網頁總能很容易的自適應不同的設備和屏幕尺寸,不管我們用戶使用的是21″台式顯示器,13″筆記本電腦,10″的iPad或者更小的智能手機。響應式網頁設計使用@media queries根據浏覽器的寬度和CSS來改變頁面的布局。我們可以這樣使用的CSS:
- /* Default wide-screen styles */
- @media all and (max-width: 1024px) {
- /* styles for narrow desktop browsers and iPad landscape */
- }
- @media all and (max-width: 768px) {
- /* styles for narrower desktop browsers and iPad portrait */
- }
- @media all and (max-width: 480px) {
- /* styles for iPhone/Android landscape (and really narrow browser windows) */
- }
- @media all and (max-width: 320px) {
- /* styles for iPhone/Android portrait */
- }
- @media all and (max-width: 240px) {
- /* styles for smaller devices */
- }
是的,我們可以設置更小的width,或者中間尺寸。我待會再討論。CSS media queries是非常強大和復雜的,在這裡不想過多的討論,因為上面的代碼已經足夠應付響應式Web設計了。如果你想要知道更多關於Media Queries的細節,請閱讀參考文獻裡的相關文章。
● viewports
現在,當我們調整我們浏覽器的大小時,上面的代碼已經可以非常不錯的完成工作了。但這並不能滿足移動端的浏覽器。原因是移動端浏覽器(iPhone/Safari, Android/Chrome和Fennec)會默認頁面是為寬屏幕設計的,所以將它縮小整個頁面來適應小屏幕。這就表明了上面的代碼完全不足於適應移動端的浏覽器,因為設備無法識別正確的寬度。解決方法:在文檔的頭部使用蘋果提供的viewport meta標簽,並結合@media queries:
- <meta name="viewport" content="...">
以上的代碼中,content為空,因為我覺得有必要詳細講一下,而不是直接給出來,這樣我們就能更清楚的記住,並且知道content裡應該填些什麼,並且為什麼這樣填
● width=device-width
我們看見很多網站都建議把content屬性的值設置為width=device-width。這相當於告訴浏覽器將頁面寬度假設為設備寬度。不幸的是,只有當設備是縱向時假設才是正確的。當我們把設備旋轉成橫向時,device-width還是和縱向的一樣(比如,320px),這意味著,即使我們把頁面設計成適應了480px橫向設備,它還是會返回320px的效果。
曾經嘗試在media query裡使用orientation來解決這個問題,但是orientation不會真正的告訴我們實際的設備寬度,因為它只告訴我們設備的寬度是大於還是小於設備的高度。正如有人指出,由於大部分網頁往往垂直滾動,所以這是無關緊要的。
如果我們的頁面在縱向和橫向設備中樣式相同,那麼我們就可以用width=device-width就足夠了,需要注意的是這個是唯一告訴android設備使用設備寬度的方法。
● initial-scale=1.0,maximum-scale=1.0
initial-scale=1設置告訴浏覽器初始化頁面時不要對頁面進行縮放。解決了沒有使用viewport時出現的頁面縮放問題。但還是有 bug,當我們把移動端設備從縱向轉成橫向時,你就會發現這個問題了。這是因為initial-scale只在頁面完全加載後有作用。在我們把移動設備從縱向轉成橫向的過程中,浏覽器就會認為頁面不變,但scales會設置為1.5,為了使320px的頁面適應480px。但是,因為我們在@media queries中設置了480px這個寬度,那麼頁面CSS規則也會是適應480px的。結果就是,頁面CSS規則是適應480px的,另外scale還是1.5。這個結果並不可怕,但是不可取。
為解決這個bug,我們可以添加maximum-scale=1這個設置。它的作用是阻止頁面在旋轉時放大,但它同時帶來了更嚴重的問題:也阻止了用戶手動放大或縮小頁面。同樣user-scalable=no設置也會讓用戶不能縮放頁面。所以一般情況下,不要使用以上倆個設置。
是不是無法解決這個bug了?首先這個bug最多只是在顯示層面,帶來的後果一點不嚴重,因為即使頁面自動縮放了,它還是成比例的。
● width=<actual width>
有些人建議在viewport裡使用特定的width,並且也按這個width設計頁面。如果你可以為每個種類的device編寫頁面的話,這個設置是可行的,但需要我們明白的是它不是響應式設計。打印時,使用固定寬度布局是必要的,但我們網頁應該適應用戶的各種樣式的設備。總之,不要這樣使用。
● @media all and (device-width:480)
這是個media query而不是viewport標簽裡的選項, 我在很多地方看到過這樣的代碼,但我並不認為這是好的做法。為什麼?根據CSS3對media queries的描述,device-width在media queries裡表示的是輸出設備表面渲染的寬度。對於continuous media來說,device-width就是屏幕的寬度;對於paged media來說,device-width就是頁面尺寸的寬度。以continuous media為例,device-width就是設備屏幕的寬度。除非浏覽器最大化,它始終大於viewport的width。
測試表明,大多數桌面浏覽器把device-width和width當作同義詞。而移動端浏覽器對此會有點混淆。至於viewport標簽裡,device-width只在縱向時等於設備的width。例如,一個320*480的設備,device-width總是320px,不論方向。然而對於CSS media queries,device-width是基於其目前方向上屏幕的width。
如果你一定要這樣使用,請和orientation一起使用。但絕對不要使用max-device-width和min-device-width,因為用max-width和min-width替換會比較好。同樣需要注意的是,新型號設備的寬度可能會改變。
● 中間尺寸
上面我提到過,我們可以為任意數量的width來設計頁面。最重要的是在不同width的浏覽器中測試他們,通過調整window浏覽器的大小來測試是最簡單的方法。隨著設計頁面的width越來越小,我們可以去掉(Display:none;)一些不重要的內容,比如 footer,sidebars,menu等,為主要內容留足夠大的空間。我們的網站也許需要一個可以在所有width屏幕上運行良好的布局,也許只需要滿足兩到三個布局。這是非常容易設計和測試的,所以沒有理由不做。
● 推薦設置
最後,是我推薦的做法:
1. 使用viewport標簽
2. 使用media qu
- 上一頁:QQ網購安卓版項目總結
- 下一頁:網頁設計入門經驗



