萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 那些在網頁中完美運用視頻元素的案例
那些在網頁中完美運用視頻元素的案例
視頻有著不算短的歷史:最早是電影,然後是電視,現在出現在我們隨身攜帶的手機、平板上。網頁中也很早便出現了視頻。最開始的時候是Flash格式的視頻和動效。而現在除了Flash之外,我們還有HTML5和其它選擇。說簡單也簡單,只需要在網頁中嵌入幾段代碼,就能實現視頻效果。但實際上,視頻要想用的出彩,並不容易。
視頻的進化
過去的網頁設計,如果想要加入視頻,同時還保證整體美感,不是很容易。我們來和現在做個對比。
過去:因為優美的網頁設計必然需要高清高質的視頻,若想拍攝好的視頻,那麼需要昂貴的硬件支持。
現在:相機設備越來越平易近人,手機拍照效果也越來越好,拍攝高清視頻不是什麼難事。
過去:若想在網頁中添加動畫片的,需要懂一點Flash知識或者動作腳本知識,或者干脆雇人。
現在:數不清的軟件和工具,能夠幫助你實現目標。
我們再來想想YouTube,創立於2005年。YouTube是廣受大眾歡迎的視頻網站,在其中用戶可以上傳自己拍攝的視頻片段。現在,即便是一些公司,也利用YouTube來發布產品預告。
我的看法是,YouTube催進了互聯網視頻的進化。他們讓視頻病毒式的傳播於互聯網中。YouTube的理念前無古人:任何人都可以發布視頻、分享喜愛的視頻,不論視頻拍攝者水平的高低、經驗的多寡。更平易近人。
現在的互聯網視頻
時至今日,我們的技術越來越先進,手段越來越豐富,我們甚至可以拋棄Flash.HTML5技術可輕松實現視頻播放。技術越先進,我們的設計便越方便,可設計的空間也越大,用戶體驗也自然更好。
那麼,在網頁設計中加入視頻的好處是什麼呢?
視頻元素有哪些用處?
視頻的使用方法有很多,均能夠提高用戶的浏覽體驗。一圖勝千言?沒錯,那麼只要播放流暢、加載迅速,那麼視頻的傳達能力完全可以超越圖像,從而提高整體設計水品。
不過設計前還是要理性思考一番:添加視頻,利大於弊,還是弊大於利?
倘若是視頻可以更好的傳達想要傳達的信息,更好的傳遞品牌、產品、服務的信息,那麼便采用。
倘若添加視頻後,同時引入了一些不利於浏覽的元素,這時候便該謹慎取捨了。
1.用來介紹產品/服務
用來介紹產品或者服務,視頻再適合不過了,能夠例舉出一大堆功能,無論文字、圖片都沒有視頻更形象。很多SaaS(軟營)網站基本都使用視頻來介紹產品。
優秀視頻的要訣在於,一定要抓住重點。那些無關痛癢的功能可以在下面用圖像、文字敘述。但是視頻一定要利用有限的時間,向用戶展示最主要的功能,這樣才能使用戶印象深刻,從而激發他們購買產品的興趣。
我們來看看Clear應用以及Papper應用的網頁設計
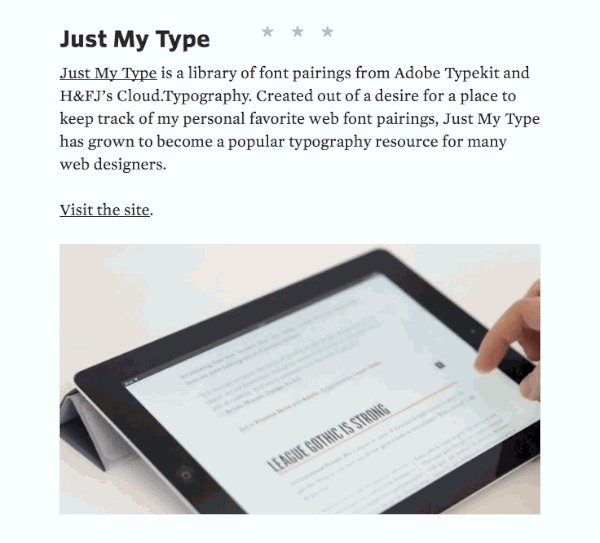
Clear
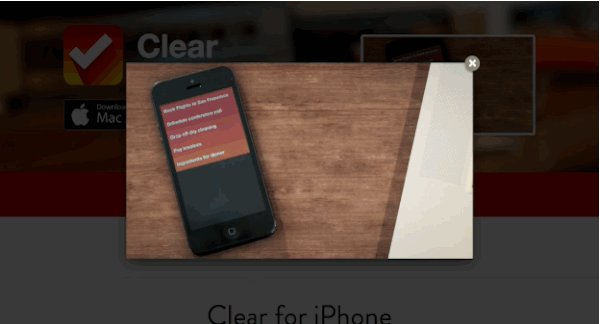
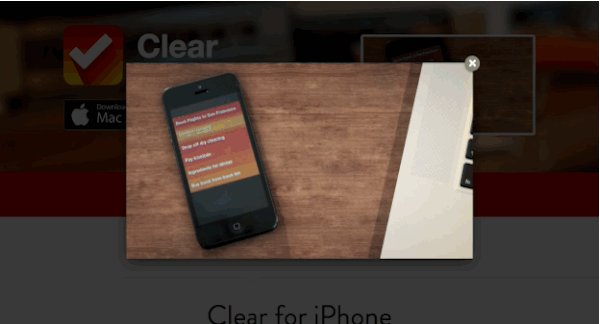
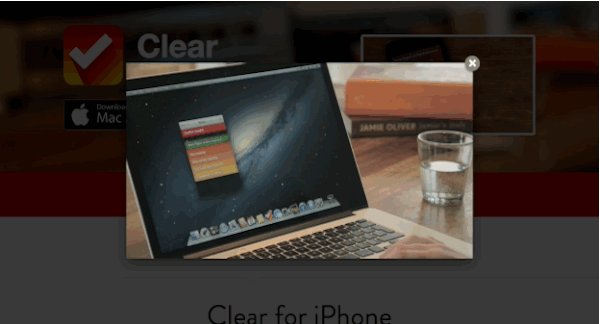
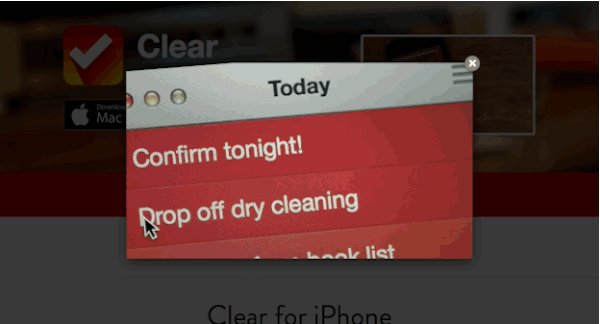
Clear是一款待辦清單應用。若想學習在網頁設計中使用視頻,那麼Clear的網站很值得一看,他們的視頻運用很典范:聚焦重點。
此外,還有一點值得學習,即便網絡出問題、浏覽器不支持,無法播放視頻,那麼產品信息依然能夠通過圖片、文字來清晰傳遞。

視頻位於網頁的標頭中,處於應用下載鏈接的正右方
視頻僅僅是關於應用的介紹,但是效果極佳,和品牌形象、和網站的視覺風格相一致。一致性能夠使松散的元素整合,聯合打造清晰、明朗的品牌形象,讓用戶對品牌產生信任,用戶會想:”嗯,不錯,很整體,夠專業,這款應用不會差。”從而購買應用。

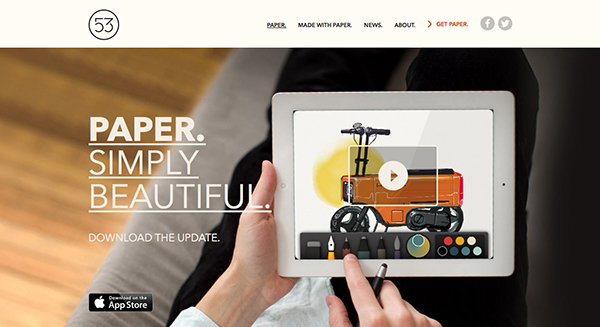
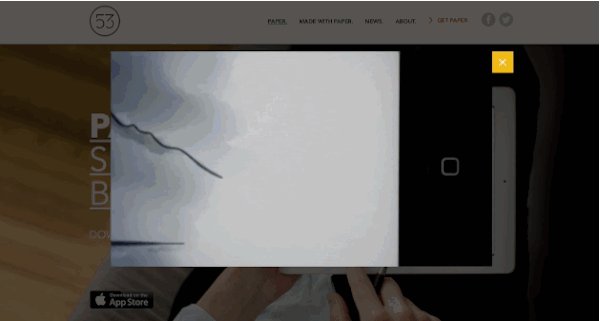
Paper
Paper是一款iPad應用,允許用戶在其中畫草圖或者隨意塗鴉。
Paeper的網頁設計非常注意視頻元素。相較Clear網站中的視頻,Paper的視頻更大,更有趣,也更容易引人注意。碩大的”播放”圖標,引起了浏覽用戶的興趣,很有效的行為召喚。

整體風格匹配,風格優美,視頻流暢,用戶購買的可能性很大。再強調一次:視頻一定要和品牌、網頁設計相一致。

2.帶給用戶隱藏驚喜
視頻還有一個功能,便是愉悅用戶。通常都會把視頻隱藏起來,作為隱藏功能,當用戶進行某種操作後,便會出現,會帶給他們意想不到的驚喜。有點像復活節彩蛋,但是更有趣!
是否使用視頻,取決於所傳達的內容。一些嚴謹、保守的公司網站,很明顯不適合使用視頻,但是一些非常隨意、輕松的網站,運用視頻可以讓用戶的浏覽體驗更愉快。
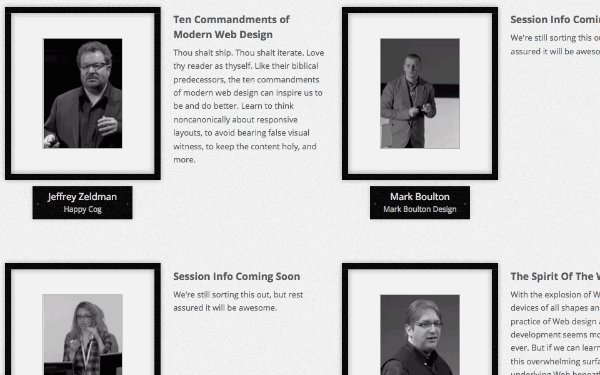
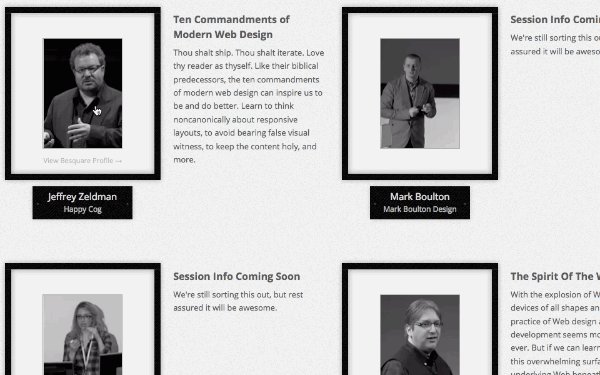
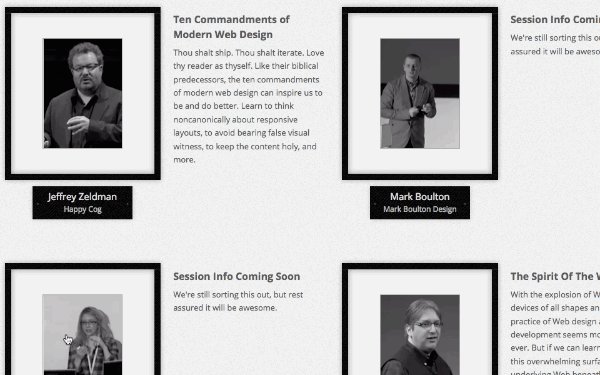
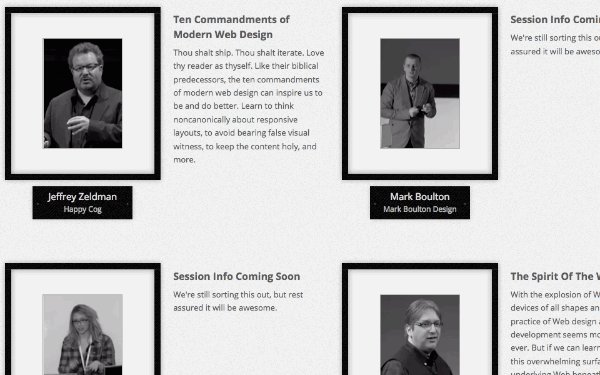
Handheld Conf
Handheld Conf提倡 “小設備上的大理念”在Handheld Conf 的主頁上,陳列了很多演講者的照片和演講題目,只需把鼠標懸停在演講者的圖像中,他們便會”動”起來!有趣吧?

利用這種懸停手段來實現意想不到的驚喜,可以增加網站的交互性。除此之外,我們可以舉一反三,想出更多的細節,愉悅用戶。
Playground Inc
Playground Inc 是一家多倫多的數字創意機構。在他們的主頁中,他們聰明的利用動畫來描述他們的理念。滾動頁面一定量時,動畫才會出現,而不滾動時,更像是靜態的插畫。

很有趣,像不像游戲中的隱藏關,仔細探索才會發現?雖然我們一直都說要滿足用戶的預期,但是突然出現的小禮物,誰都不會拒絕吧?偶爾出用戶意料,用戶會感到有意思。
3.愉悅視覺
除了帶給用戶驚喜,還可以讓視覺元素更有趣味,更有份量。
如果你的視覺元素很少,那麼不妨”精煉”一點,讓它們”動”起來。
Symbolset
Symbolset的圖標字體運用得當,看看這裡,如果是靜態的字體,那麼效果肯定一般,而這種可愛的手法能夠吸引每位用戶,彰顯不同。

背景色彩的漸變也很有意思,仿佛這個網站具有生命,在跟你說話,跟你溝通。有趣的、人性化的設計,能夠建立用戶與公司間的信任。
4.取代大背景圖
最近的網頁設計趨勢是超大高清背景圖,經常是全屏尺寸的背景圖。而現在有些公司改用全屏視頻做展示。
然而這也帶來了一些挑戰,精挑細選的靜態圖片肯定能夠和其他元素完美融合。但是動態的視頻,可能會破壞其他元素的視覺效果。因此視頻挑選要審慎。
Spotify
Spotify是倍受歡迎的音樂流媒體服務。他們網站的主頁使用了大比例的背景視頻,效果很贊,循環的視頻與其他極簡主義設計元素很好的匹配。

視頻中包含了音效,可以聽聽,能夠更好的诠釋視頻。
視覺+聽覺,多種體驗的糅合,能夠幫助用戶更好的理解Spotify的服務和理念。
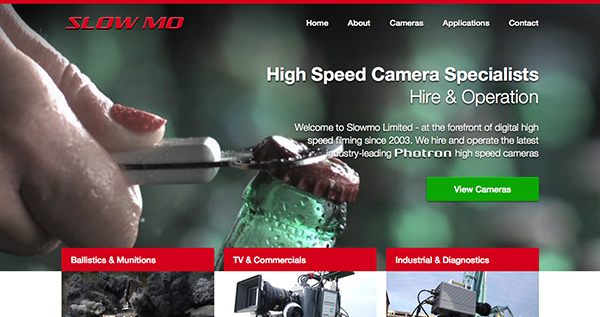
5.Slow Mo
Slow Mo 專攻高速攝像。主頁的中心區域他們用視頻取代了圖像。

所播放的視頻采用慢動作模式,完美的闡釋了品牌名稱。能夠清清楚楚的記錄快速的瞬間。而且視頻而視頻層上方的文字結合良好。
6.更完美的表達故事
想要講個故事?可辭不達意怎麼辦?用視頻試試,可以顯著的提高表達能力。故事可以提高設計的情感色彩以及人性感觸。
Daneden.me
Dan是一名設計師,最近被Dropbox雇傭。在Dan的個人網站中,有部分內容和描述是用視頻的方式呈現的,讓浏覽者更好的理解他所說的話

無需截圖,無需鏈接,提高用戶理解,只需一段簡短的視頻。而且讓頁面活了起來。
我們每天都要浏覽很多網站,能夠記住的卻寥寥無幾,可以參考一下Dan的設計,他的網站讓人記憶深刻。
總結
因此,網頁設計中使用視頻,將會提高設計的表現力,只要使用得當,你的頁面會更加出彩。如何學習使用視頻?根據個人實際經驗,多看看優秀的案例,然後多思考,哪裡好,可以進行借鑒,哪裡一般,可以摒棄。
最後,別忘了添加視頻元素後,整體的審查一番,看看視頻能否和整體風格匹配。
- 上一頁:交互設計七大定律
- 下一頁:網頁設計試試垂直分割布局



