萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 移動網站設計應注意的技術細節
移動網站設計應注意的技術細節
近年來,全世界都紛紛投身網絡熱潮。從小企業到大公司,再到網絡學校和大學,大家都在努力提升自己的網絡影響力,這樣既免費為自身品牌做廣告,又讓品牌的受眾范圍更廣。另一方面,隨著智能手機逐步普及,移動網站所占比重逐年上升。因此在網站設計時,移動網站的布局成了一個重頭戲。下文就探討了移動網站設計中必須注意的重要方面和技術細節。

站長之家(CHINAZ.com)4月13日編譯:“移動網頁”是網站設計中的重要一環,隨著能訪問互聯網的手機逐步普及,因此,大家希望能隨時關注自己喜愛的網站。在本文中,我們將著重探討網站開發/設計人員在設計簡潔和專業的移動網站時必須注意的重要方面和技術細節。
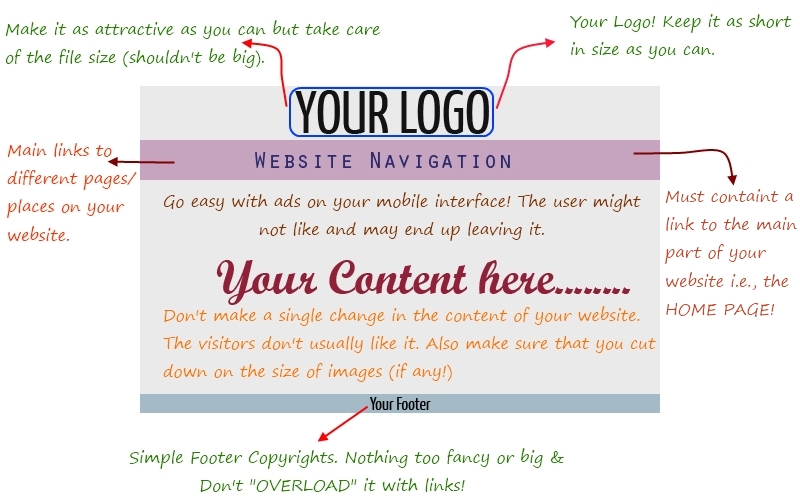
移動界面通常很小,因此開發人員必須對預定義好的尺寸進行調整。以下是一個非常基本的“移動網站”的布局。

布局
我們一起來看看不同元素在布局中的使用情況:
· 標志
標志是布局的核心之一。標志要盡可能做到引人注目,但與此同時,應注意它的尺寸,並確保它的大小不會超過2KBs。因為,移動網絡載入圖片通常要花很長時間,你也不想因為個體差異而使得自己的網站載入不完全。
· 網站導航
導航是設計中最重要的事之一。不管怎樣,你都需要導航欄來鏈接到網站的各個位置,它的位置通常在網站頂部。你也明白,大多數移動設備根本不便於使用QWERTY實體或虛擬鍵盤。因此,為網站創建導航是移動網站界面友好的一個關鍵環節。
· 內容
內容在移動網站中占據著核心位置。人們用移動設備訪問網站,最主要的目的就是為了獲取內容信息。所以要確保你的移動網站的內容不會有任何改變,否則,你最終可能將面對用戶流失。
人們使用移動設備時,通常處於移動狀態,所以他們沒有太多時間來浏覽網站內容。為此,你應該采取縮減內容的措施,並選取內容中有價值的部分,與此同時,你要將完整內容的鏈接提供給用戶。如果你的個人博客處於活躍狀態,你可以忽略這個問題,因為,你不會每天都去對每篇博文的內容進行縮減。
我們都明白圖片在內容中的重要性。但是移動網站不宜使用過多圖片,因為,大部分手機載入這些圖片要花很長時間,所以盡可能地少用,如若上下文中涉及到相關圖片時,圖片則不可少。
如果你希望在移動網站上添加圖片,最好使用占用空間小的.JPEG,.GIF,.PNG等圖片格式。為了避免用戶對圖片進行縮放,一定要對圖片進行壓縮。現在幾乎所有的設備都能顯示圖片,但是,有些用戶可能在浏覽時會關閉圖片顯示。因此,推薦大家用ALT替換文本顯示圖片信息。一些讀者或訪問者會放大圖片,為了避免這種情況,圖片的尺寸必須固定。
· 頁腳:
老話說得好:“看男人不能只看它的衣服,要看它的鞋”。許多網站的頁腳做得非常爛。我經常逛博客和營銷網站,看到頁腳放慢了雜亂的超鏈接,我跟大多數人對此都非常厭惡,再加之,移動網站的屏幕尺寸小,這就可能造成客戶或讀者流失。所以,制作吸引人的頁腳非常有必要。
所以,如果你希望你的應用程序/網站的移動界面大獲全勝,你就應該把重心放在布局上面,做到零錯誤,因為用移動設備進行網頁浏覽將會是未來發展的大趨勢。
代碼設計
很多開發新人在寫移動界面代碼時一直很猶豫,下面的建議有助於你打消這些考疑慮:
· 有效代碼
使用合適的代碼,確保其100%有效,因為大部分移動浏覽器達不到電腦端的浏覽器性能。
· 流動布局:
在所有移動浏覽器上查看布局效果,這往往是不現實的,因為用來浏覽網頁的移動設備太多,逐一去追蹤效果讓人很頭疼。流動布局可以很好解決或避開這個問題,它可以根據屏幕尺寸自動調整。
為了達到這種布局效果,應避免用像素值設置寬度,用百分比或ems代替。
你可以搜索關於移動網站的流動布局,也可以通過此鏈接下載示例:Perfect multi-column CSS liquid layouts – iPhone compatible
· 具體的樣式表
你可隨時使用各種移動設備找出更好的用戶體驗。比如,使用手持設備浏覽你的網站的用戶。
點擊此鏈接了解媒體類型的更多內容:W3.org – Media Types.
· 拒絕使用花哨的腳本
你的移動網站想要成功,不要使用Javascript腳本,Flash動畫或其它任何花哨的腳本語言。因為大多數移動設備無法解析這些腳本語言,最終,要麼設備死機,要麼出亂子。
如果你非用不可的話,那麼就應該給出友情提示,告知用戶他們的移動設備正在載入和啟用這些腳本。如果出了差錯,也錯不在你,因為你事先已經提醒了他們。
· 小心插入廣告
這一點應該引起大家的重視,不要讓你的移動網頁鋪天蓋地都是廣告,PC端的網站同樣也應該注意這個問題。
俗話說得好:“一顆耗子屎攪壞一鍋湯”。這對許多網站而言,倒是大實話。因為許多網站都是廣告滿天飛,他們根本不關心用戶體驗,一個個都唯利是圖。因為移動設備的CPM(每千人浏覽頁面的費用)很高。
所以我建議,不要讓網站淹沒在廣告裡,尤其不要插入那些五顏六色的廣告。
· 自動識別移動浏覽器
為了成功打響你的招牌,你應該在服務器端納入“移動浏覽器偵測和重定向”服務的腳本(比如說PHP)。你可能用得著User Agent偵測服務,服務器會根據當前浏覽器所描述的信息來判定它應該訪問移動還網頁還是原網頁。你可以用User Agent 偵測替代前面提到的“PHP移動浏覽器偵測”。再介紹另一例實現辦法,通過實時的JavaScript腳本語言,請求存儲了設備相關信息的 DeviceAltlas或WURFL數據庫,進行浏覽器判定。
· 如有必要,可開發專門的客戶端程序
如果你的用戶群體數量非常高,可以為此開發一款針對多種移動界面的應用程序。Facebook、Gmail、Twitter、Yahoo以及許多大公司都有自己的客戶端應用程序,這也是他們如此成功的原因。如果你有了自己的客戶端程序,就不必再擔心那些花哨的腳本語言了,因為你可以按照自己的方式提升程序性能。(你不能改變浏覽器,但是你完全可以改變自己的程序)
移動網站建站工具
在這些花哨的移動建站網站的幫助下,就可以開始移動界面的創建了。
1. MOBIFY

2. MOFUSE

3. WIRENODE

用戶把WordPress當成是自己的平台,上面的插件有免費的,也有付費的。其中的一些就羅列在下面的網站中:
4. MobilePress

5. WP-TAP

6. WP-TOUCH PRO

至此移動網站設計的內容頁大致過了一遍,希望本文中提到的一些注意事項和技術細節對你的設計有所幫助。(jaysming)
- 上一頁:產品的肢體語言–交互動畫
- 下一頁:GUI設計中的不假思索



