萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 動效設計富有未來科技感
動效設計富有未來科技感
基於情景的消隱

小編推薦:動效設計讓你的設計富有未來科技感
這是iOS上的Chrome,有著基於情景的消隱動效。
當向下滾動時,導航控件自動消隱。用戶向上滾動時,導航控件出現。優設哥發現這一點上,騰訊網的新聞詳情頁已經采用了。案例圍觀地址(上下滾動鼠標滑輪,注意頁面頂部導航的變化):http://news.qq.com/a/20131104/001730.htm 。這種方法既能提高浏覽體驗、也拓展了有限的浏覽空間。這對於空間限制較大的移動設備來說,尤為重要。
用戶會快速掃描內容,略過不感興趣的內容。當用戶停止快速浏覽時,說明上面或者當前有用戶感興趣的內容,為了便於導航,導航控件再次出現。這是一種動態的界面。
注意: 基於情景的消隱,目的在於提高用戶的注意力以及節省屏幕空間。
拉動刷新
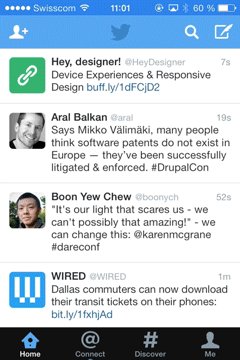
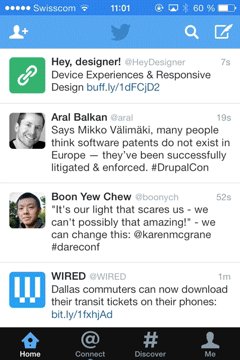
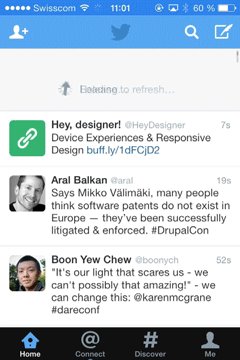
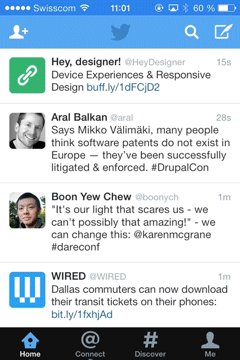
可能這則動效大家最為熟悉,也就是下拉刷新。通過該動效,用戶可以刷新最新內容。下圖是Twitter的應用,看看是怎樣利用這個動效刷新信息流的。

為什麼這種動效效果如此好?因為下拉刷新是有依據的,首先,桌面時代,用戶就喜歡按刷新鍵來載入新內容。其次用戶渴望把舊內容向下拉開,這樣就給更多的新內容騰出了地方。所以下拉和刷新結合了起來。
注意: 在設計中,將用戶的習慣/預期與行為結合,能打造無縫的體驗。
可接受的轉換

可接受性的概念來自認知學理論,主要面向引導用戶這一問題。
用戶界面需要一種可接受性——軟件界面能夠自然、合乎用戶情理的完成轉換。
我們可在iOS的照相應用中發展這種UX理論。
比如說解鎖漣漪效果,便說明操作有效。這給用戶以提示,用戶便能接受下一步的轉換。然而在iOS7中,蘋果移除了這一特性,因為用戶已經全盤習慣、熟知了這種操作,用戶已經適應了這種轉換,因此動效作為”引導”已經沒有存在的必要。我想這大概就是扁平取代擬物的原因——之前iOS的擬物隱喻眾人熟知,已無引導用戶的必要。但是還是要贊一下曾經的漣漪效果,用戶引導效果非常棒。
注意: 賦予元素高可接受性,能為用戶指明操作方法。
焦點轉換動效
一周前,Nikita Vasilyev,這位多倫多的UI設計師提出了一個理念。寫了一個腳本,賦予焦點元素動效。仍處於試驗中,但是非常有趣,感興趣的可以自行youtube這位仁兄的實驗。
當使用鍵盤進行導航時,用戶按Tab往往無法很好的掌握”自己在頁面中的所處”,這種動效設計會賦予焦點動效,能夠讓轉換更清晰,讓用戶更能明白自己所處的元素位置
這個腳本的地址:http://n12v.com/focus-transition/
注意:引導用戶,無論用戶以何種方式導航,都能一清二楚。
結論
本文例舉的事例不是很多。目的並不是為了展示最新的交互技術,而是要突出一點:一切交互技術的更新、變革,目的都是為了更好的用戶體驗。以提高用戶體驗為出發點,你的設計會更棒。
我們不能固步自封,應該保持探索和實驗。
- 上一頁:如何制作實用美觀的設計文檔
- 下一頁:動效設計讓你的設計富有未來科技感



