萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 搜索框設計技巧分享 幫助優化網站性能
搜索框設計技巧分享 幫助優化網站性能
在浏覽整個網站中,搜索框通常是通向用戶使用的最後一道關卡。如果你的網站內容很多,包含了詳盡的特色,功能,設計元素,產品和服務等等,那麼搜索框就成為了網站不可或缺的一部分。網站的成長往往需要時間。當然,從整個網站設計和開發過程來看,設計肯定要簡潔,有文章和評論,以及非正式的網站通知,特色內容和服務等等。不過,隨著網站層次不斷提升和更新,與網站相關的內容的只是起到了裝飾作用。因此,搜索框對網站的性能優化起到了至關重要的作用。

優質的職能和運作對網站開發確實很重要,但與此同時,我們也不可忽視網站的前端性能。你的網站也許在特色內容,功能以及內容質量等方面都很出眾,但是,如果網站前端性能令人不滿意,並且沒有以用戶為中心,那麼網站其它方面做得再好,也起不到任何作用。
錯誤觀念:搜索框不需要設計
在整個網站設計中,搜索框的外觀要顯眼,方便用戶快速找到。網站站長普遍認為搜索框只是一個輸入和提交內容的按鈕而已,因此他們根本不需要花時間設計。
但是由於錯誤觀念泛濫,站長們也錯失了一些潛在的機會。由於設計上的缺失以及亮點不突出,用戶通常會被搜索框的位置弄得焦頭爛額,他們通常會點擊 “返回”按鈕(離開網頁)。因此,設計平庸,辨識度不高的搜索框就是導致這一切的元凶,如果想要網站獲得可觀的流量,但是網站轉化率卻低得離譜,這是不行的。
如果用戶對你的網站感到失望,搜索框則有助於留住用戶。在大量的網站中,真正帶給用戶絕佳體驗的少之又少,用戶有時還沒深入了解整個網站,可能就不斷點擊後退,離開網頁了。如果用戶能進行搜索,他們只需在搜索框中輸入自己想找的內容,上述問題也就迎刃而解了。
在如今這個快速成功的社會,時間就是金錢。搜索框不僅能幫助用戶節約時間,還可帶給用戶高度愉悅和簡潔的浏覽體驗。
搜索框設計技巧
在為網站設計搜索框時,你可重點考慮以下建議:
1.搜索框要顯眼
搜索框要清晰可見,千萬不可放在難以注意到的位置。即使你的網站主題是純白色,為搜索框設置黑色的邊框,選用紅色等亮色作為字體顏色,這都可能會解決搜索框不明顯的問題。
2.搜索框要有搜索框的樣
你可以嘗試在搜索框設計中融入創意,但是不要把它弄得不倫不類。這也是搜索框必須是框狀的原因。訪問網站的用戶不會仔細浏覽完整個網站的內容, 他們只會關注自己感興趣的內容,而且許多學習條件是受制於他們的行為,在用搜索框進行搜索時,實際上用圓角矩形的搜索框就可以了。
3.搜索框的位置
搜索框的位置對網站優化和性能提升十分重要。一般的經驗表明搜索框的最佳位置應在網站頂部的左上角或右上角,因為用戶希望節約時間和精力,直接 搜索到他們所需的內容。但是受廣告等內容的影響,迫使設計者將搜索框放在頁面底部。這並沒真正解決搜索框在網站中的實用性問題,必須避免。
另外,在每個網頁中都放入搜索框是一個明智的主意,即使用戶在網站中迷失,他們也能夠方便地找到需要的內容。
4.為提交按鈕取一個有創意的名字
搜索框的名字要取得有創意,不要簡單地放上單調的“go”,“find”或“search”在旁邊。不管給它起什麼名字,只要不為難用戶去猜意思就好。
5.為用戶提供分類搜索
用戶可自由搜索各種分類。同樣的思路,你也可以顯示分類,用戶在輸入區域進行搜索。在JavaScript的幫助下,用戶只需將鼠標懸停在搜索框上,即可顯示類型或進行用戶自定義搜索,從用戶的角度講,這是一個很棒的選擇。
設計者必須避免的錯誤
我們在試用其它網站的搜索時發現他們在搜索框的顯示上犯了不少錯。這些都是些很常見的錯誤,如果你希望通過搜索框優化網站性能,那麼就必須得避免這些問題。
1.隱藏搜索框
我們反復強調搜索框的明確顯示的必要性。不要把搜索框放在網站底部,放在網站的右上角效果會更好,如果網站設計得很混亂,用戶在沒有浏覽到接近網站的底部時就已經離開網頁了。
2.切忌輸入區域過短
為用戶提供所需范圍准確的輸入查詢。搜索框輸入區域太短只會讓用戶對搜索框感到失望,因為,他們不會在整個區域輸入想查詢的內容。再者,這也非常不方便用戶閱讀和回應。
3.切忌提交按鈕過短
受網站設計限制,提交按鈕不應過長,但是太短又會讓用戶感到失望,因為他們在鼠標點擊的准確性上又會有偏差,從而浪費搜索時間,還會被轉入到到一些不同頁面上。
4.切勿將搜索框與其它菜單混排在一起
如果把搜索框和與新聞和導航條混排在一起,這是相當讓人不爽的事。這樣用戶很難在郵件訂閱或文章搜索欄中區分出搜索框。因此,搜索框應與其它菜單分開排列。
5.過度設計搜索框
不要因為搜索框要顯眼,在設計時就受到影響。雖然搜索框要清晰地展現出來,但也不要設計過度,以免影響到它的直觀性。
6.沒必要提供高級搜索工具
高級搜索當然會有它的用處,但這會使本來簡單的搜索變得更加復雜。因此,沒必要提供高級搜索工具,除非你是為了迎合懂技術的用戶。如果你只是搞定一般用戶,盡量保持搜索選項簡單。
7.一個搜索框有多個提交按鈕
這條建議非常有意思,我們很少看到有網站設置了多個搜索提交按鈕,比如同時有“go”和“find”。很明顯,這會擾亂按鈕的選擇。
8.如果在網站設計中,你遵從了以上建議,我們相信一個高效的搜索框能夠起到優化網站性能的作用。(jaysming)
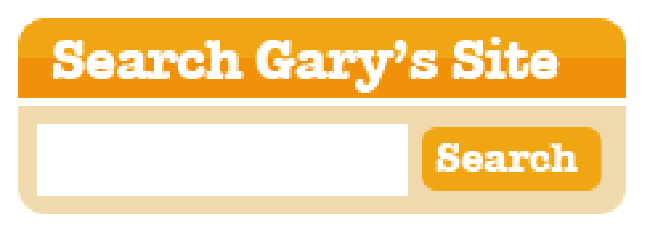
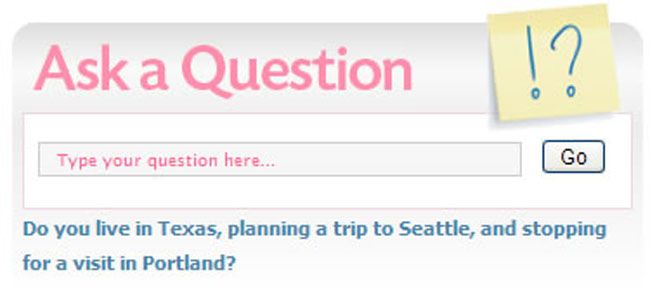
以下是一些設計很棒的搜索框:
Ask

Shopzilla

Zadby

Register

Marthastewart

Garyvaynerchuk

MothersClick

- 上一頁:HTML5與Web APP淺談
- 下一頁:簡潔的是最好的嗎?



