萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 超多干貨的UI界面動效設計指南
超多干貨的UI界面動效設計指南
騰訊同學的教程一向都是良心之作,今天這篇長文收羅了常見的UI動效設計方法,不僅有案例,而且分析透徹入微,從表現形式到動效的作用,對用戶產生的影響,都有全面專業的解說。今年動效也是一大熱門,想自我提升的同學可以放手來學習了。
概要
xavieryuan:UI是基於靜態頁面來設計的,頁面之間通過跳轉切換。在設計過程中,設計師很重視單頁的視覺效果,卻經常忽略了對界面跳轉的處理。這些未經處理的跳轉由於沒有提供足夠的預期,所以用戶在使用時經常會覺得困惑。與此相反,在卡通領域,由於使用了足夠的動畫效果,用戶可以非常容易理解某個動作,即使誇張的動作也沒問題。
盡管UI設計和卡通動效之間存在差異:卡通更側重於娛樂,而用戶界面卻是嚴謹的互動式工具。但是我們還是可以借鑒卡通動效的優點,從情感和認知層面上將兩者的優勢相結合。
Keywords:UI、動畫效果、卡通。
1. UI界面 VS 卡通
大家都知道,UI界面一般都是基於靜態頁面來設計 —— 無數個頁面組成了一個軟件。通常情況下,視覺設計師直接開始設計靜態頁面,幾乎不考慮它們之間如何切換。由於用戶對界面之間的關聯沒有預期,所以他們經常會受到驚嚇。用戶苦思冥想,想了解界面之間到底發生了什麼。

(我們的app都是由很多頁面組成的,由於用戶對界面之間的關聯沒有預期,所以經常會受到驚嚇或者感到困惑。圖片來自:http://designbeep.com)
當用戶感知不到頁面之間的關系時,就說明頁面之間的因果關系不夠清晰。讓用戶理解頁面之間的關系至關重要,這直接關系到操作效率。在沒有輔助解釋的的情況下,用戶只能通過經驗去理解。這是一個非常有挫折感的體驗。
舉例來說,在Windows中,如果我們的任務是:打開“我的電腦”中的D盤,那流程是這樣的:
1.雙擊“計算機”圖標;
2.圖標擴展成一個窗口;
3.在窗口中選擇D盤。
在這種情況下,第一步的元素是圖標,第二步元素是擴展的窗口。界面之間的跳轉是非常突然且直接,且沒有前後關聯。如果用戶第一次使用Windows,這樣的界面跳轉需要理解一陣子。

(在Windows中,圖標和窗口之間的跳轉十分直接,如果第一次Windows使用會讓用戶很困惑)
用戶往往通過經驗來克服這些問題。前幾次的體驗是最糟糕的; 最終用戶學習了“機器的行為“才能有效地與它進行交互。盡管這些界面的認知可以通過反復使用來提高,但認知負擔依然沉重。例如,用戶知道點擊圖標將打開一個窗口,但是突然的變化(突然從圖標變成窗口)也會讓用戶遲疑。
卡通中的動畫效果,非常擅長於提供足夠的信息讓觀眾理解。動畫中一些令人費解的行為沒有讓用戶感到困惑;動畫人物並不會突然消失,突然出現;動畫在發生形狀變化時非常自然。
動畫提供了必要的視覺線索,讓人理解某個動作前後發生了什麼。不像UI一樣認知沉重並非常依賴經驗,且還將理解界面的責任的歸咎於用戶。動畫利用真實的動作來展示對象變形,讓人更加容易理解。
從認知和情感兩個角度來說,將動畫融入到界面切換中是有好處的。通過對系統的解釋,動畫允許用戶持續的思考一個任務,而無需回想之前的操作。由於沒有突然的視覺變化,動畫降低了用戶被UI界面嚇到的機會,從而減少了不安全感。因此,使用動畫不僅有助於用戶理解界面,提高使用效率。而且還使界面的體驗更愉快更舒適。
2.在UI界面中使用動畫的幾個方法
多年來,動畫師們已經研究出了很多動畫設計的方法。這裡選擇一些同時符合UI和動畫的設計原則,同時展示了如何在UI設計中應用。
我們從3個維度來討論,分別是:擬物化,誇張和增強現實。本節提到的所有動畫設計原則都來自Disney 《Animation: The Illusion of Life》。
2.1 擬物化
把UI中的元素當作真實的,有重量的物體。在動畫片中,人物和元素都是真實的,有重量的物體。他們每次走動都好像是生活在真實世界中一樣,這種感覺非常真實。這種擬物感不僅僅是填充一個像素區域那麼簡單,這些物件的運動是通過增加慣性來實現的。動畫的所有的原則,例如:慢進慢出,跟隨,和弧形運動,其隨後所有的討論,都是基於這個原則,他們是有質量的物體。

(所有元素是有重量的物體。這是所有的運動的基礎。圖片來自:https://medium.com)
把UI界面中的元素變成獨立的,區別於背景的物體,並讓其擁有動作慣性是非常重要的。在UI界面中,元素應該被繪制為一個在三維中的對象,用戶可以連續並穩定的操作他們。
光是把一個元素擬物化還遠遠不夠,性能優化也是必須的。為了保持移動的假象,對象在運動時,幀速率必須夠高(當動畫達到每秒24幀時,人眼看到是正常速度的運動)。由於性能下降可能導致移動延遲,從而造成卡頓的現象。這樣用戶容易分心,體驗就會折損。
2.1.1 擬物化的方法一:運動模糊
擬物化和無卡頓只是最基本的需求。如果用戶大幅移動一個對象,例如從屏幕左側跨越到右側。由於視覺停留效應,用戶在屏幕上會看到2個以上的對象。眼睛呈現兩個短暫對象也被稱為視覺暫留效應。
動畫設計師面臨這個問題時,使用了一個經驗法則:如果一個物體移動超過物體本身一半的大小(或者更大)的任何兩幀之間,加入運動模糊效果。使用運動模糊填補舊新位置之間的間隙,讓眼睛更能接受物體的移動。雖然涉及到抗鋸齒的問題,但運動模糊確實是一個低成本的解決方案。

(在Windows中,鼠標指針可以設置成運動模糊,方便用戶去追蹤鼠標指針)
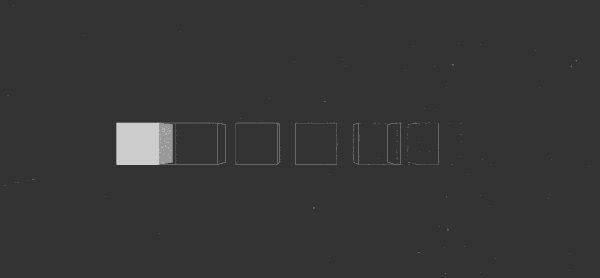
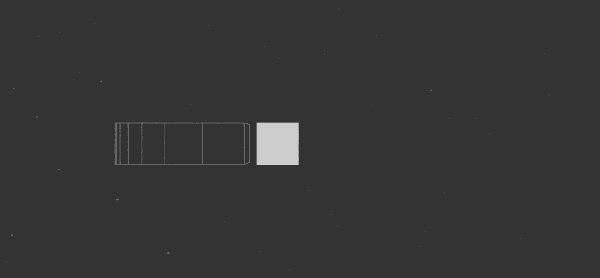
動畫師發現,有兩種不同的運動模糊方式可以使用。最簡單的就是使用半透明的條紋。這種條紋就像尾巴一樣跟隨在圖標後,使用透明條紋來模擬現實的物理作用,並產生非常逼真的效果。另一方式是在單個幀中插入多個圖像。例如,手臂迅速來回擺動時,單個幀顯示多個手臂,每個手臂在不同的位置呈現。這種技術可以有效提高幀速率,並且很有說服力。

(運動模糊的全部幀效果,可以通過每幀展示多個豎線來達到提高幀數的效果)
運動模糊的效果表明:運動不僅是一系列的靜止圖像的集合。它會給用戶一個模糊的線索。這種感知來源於人的視覺系統的工作原理。卡通動畫師經常使用運動模糊,即使只是粗略進行運動模糊的渲染,也足以打造一種快速運動的幻覺。在App設計中,由於手機尺寸的限制,一般不會出現超遠距離的拖動,但是在大屏幕的電腦上就會遇到這個問題。
2.1.2 擬物化的方法二:出現和消失
除了移動,元素無規則的出現和消失也會造成用戶困惑。在UI設計中,有三種方式展示出現消失的效果:移入,擦除,和模糊消失。他們的動作是快而連續的,給用戶必要的視覺線索來理解發生了什麼。

(從左到右動效依次是移入,擦除和模糊消失)
2.2 誇張
通過“誇張現實”的手法,往往可以讓設計達到事倍功半的效果。經過誇張手法處理的卡通表現的更現實。
例如在迪斯尼的《白雪公主的小矮人》中,小矮人是非常不寫實的:他們的臉和身體都很大,他們的動作大而誇張。相比之下,只有白雪公主的比例是逼真的。相比於矮人,她更像一個真實的人。所以白雪公主這個角色,卻因為更接近於現實,所以被渲染成相對平淡的角色。白雪公主是用來配合矮人的。矮人反而看起來更逼真。這種誇張的方式更加的突出了動畫本身。這樣的原理說明,無論是物理特征,動作特征,或四肢特征,可以通過強化某些方面,讓其更顯著。
通過這種方式,觀眾可以更好的去理解這些特征和動作。例如,每個小矮人和白雪公主都有一個特征,往往是和他們的名字(遲鈍,脾氣暴躁,打噴嚏)遙相呼應的。這些特征非常強烈,即使沒有這個名字作為一個額外的線索,人們也能通過每個矮人的身體特征,動作和行為等誇張行為來記住某個角色。

(白雪公主因為更接近於現實,所以被渲染成相對平淡的角色。白雪公主是用來配合矮人的。每個小矮人都有一個特征,往往是和他們的名字(遲鈍,脾氣暴躁,打噴嚏)遙相呼應的,而白雪公主則特征不明顯。
- 上一頁:一個完整的交互設計流程是怎樣的?
- 下一頁:網頁按鈕設計



