萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 淺談瀑布流網頁實現中遇到的問題和解決方法
淺談瀑布流網頁實現中遇到的問題和解決方法

先上Demo
瀑布流排序 : http://cued.xunlei.com/demos/publ/demo1.html
瀑布流+無限拖 http://cued.xunlei.com/demos/publ/demo2.html
隨著pinterest的走紅,瀑布流式的布局被越來越多的網站所使用,這種布局確實有很多好處,圖片列表頁有很強大的視覺感染力,而且還提高了用 戶“發現好圖”的效率。瀑布流的實現有很多種方式,之前淘寶UED有篇文章詳細的介紹過各種方式的優劣。今天我們主要討論一下絕對排序來實現瀑布流的方式 即 Pinterest 采用的方式。
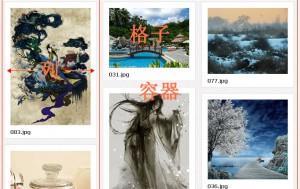
首先說下瀑布流的排序算法,參考demo1,思路非常簡單,我們把瀑布流拆成三個部分來看:容器、列、格子

1.先計算當前屏幕最多能容納幾列瀑布,其值為 “向下取整(屏幕可見區域寬度/(格子寬度+間距))”;
2.為了保證容器的居中,將容器的寬度設置為 列數* (格子寬度+間距) – 間距,這裡需要注意的是 當容器的寬度計算出來之後再顯示,否則會造成頁面寬度的抖動,影響體驗。;
3.排序開始,先把前N(N為列數)個格子分別放到每一列中,然後每次尋找高度最小的一列,把格子放進去(left值為列序號*(格子寬度+間距),top值為 列高+間距),並刷新列的高度,遍歷所有格子直到所有的格子都被排序。
最後將事件句柄綁定到window.onload和window.onresize上,一個瀑布流布局的頁面就出來了。
這樣的排序算法看起來很美好,可真正結合異步加載數據應用到頁面裡還要解決以下幾個問題
1.當縮放浏覽器窗口時會不斷地觸發事件,如果每次都響應的話會狂耗性能,需要在縮放動作結束後再執行重排方法。
2.頁面滾動到底部請求數據成功之後只對新增的節點重排。
3.如果服務器無法給出圖片高度,需要在圖片加載完畢之後再進行重排。
第一個問題我是用setTimeout和clearTimeout來解決的,思路是窗口變化之後開始計時,如果窗口還在變換則從新開始計時,窗口不再變化則延時(很短的時間)觸發重排事件。暫時只想到這個,這裡應該還有更好的方法。
代碼如下
var re;
window.onresize = function() {
clearTimeout(re);
re = setTimeout(resize,100);
};
第二個問題在於如果每次有新的數據加載,都要對整個容器內的節點進行重排,非常消耗性能。解決思路:
1.將列保存在全局數組中,每次重排或者新增格子之後更新數組的數據,這樣下次執行排序算法的時候可以直接調用。
2.將新增格子保存在數組中作為參數傳遞給排序算法,僅對新格子進行遍歷和操作。
第三個問題是如果服務器無法給出圖片尺寸,那麼必須在圖片完全加載完畢之後才可進行排序(因為高度是實時獲取的,圖片不全高度有誤差),這裡沒有什 麼好辦法,只能遍歷圖片,每張圖片加載成功後執行一個回調函數,將加載成功的圖片數量+1,當加載成功的圖片數量等於圖片總數的時候執行排序方法。缺點是 有一張圖片加載不成共就無法看到所有的,真正項目中還是需要在異步加載數據的時候獲取圖片尺寸。
好了,以上就是在這次瀑布流實現過程中遇到的問題和解決方法,由一開始加載3-4屏就卡死到現在可以無限加載(ff,chrome),深感優化js的必要性和無限性。一點小心得寫在這裡權當拋磚引玉,大家對瀑布流實現的優化有什麼見解歡迎一起交流討論。
作者:xwei
文章來源:迅雷CUED
- 上一頁:大氣的網站是這樣煉成的
- 下一頁:交互設計實用指南(六):標簽明晰、有效



