萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 關於APPLE WATCH官方提到的10個設計小技巧
關於APPLE WATCH官方提到的10個設計小技巧
今天這篇是國外某位親歷WWDC 2015的設計師寫的,他把官網視頻裡提到的小技巧都提煉成圖文分享出來,特別實用,推薦學習 >>>
歡迎關注譯者微信號:設計譯言唷。
對於設計者來說,Apple Watch 是一個全新的玩意。與網頁、桌面客戶端和移動應用的設計相比,Apple Watch 的設計引入了許多新的限制,但同時也帶來了無窮的可能性。
最近我去了趟舊金山,參加了蘋果的 WWDC,並學習了如何為 Apple Watch 設計應用。我很樂意與大家分享這些小技巧,來幫助各位做出更棒的產品。
在這篇文章中提到的大多數東西,都可以在這兩個 WWDC 2015 的視頻裡找到:
為 Apple Watch 做設計 & Apple Watch 設計中的小技巧。你還可以看看蘋果官方的 Apple Watch 人機界面指南。
請時刻牢記,你的設計要考慮性能
通過分析蘋果官方在 WWDC 上的演示情況,看見平均每一次用戶與 Watch 的交互操作所耗費的時間,在 2 到 5 秒之間。假如你只能從這篇文章中記住一點,那它應該是——為用戶提供信息時,要盡可能的快。這一點對於 Watch 來說真的非常非常重要。
1. 優化 JPG 圖片
Apple Watch 的用戶通常是在行走過程中,瞥一眼那塊 4 厘米大小的屏幕。所以他們需要的是更快的加載速度,而不是高清圖片。

降低 JPG 的質量

使用大小正好的圖片
2. 優化 PNG 圖片

使用 PNG-8 替代 PNG-24
使用 PNG-8 替代 PNG-24 能顯著減少圖片大小。
此外你還可以使用黑色背景來替代透明背景。我不會在網頁和移動設備上這麼做,但在 Watch 上,我們對於圖片的展示擁有更多控制力。並且 90% 的情況下,這些圖片都將在黑色的背景下展現。
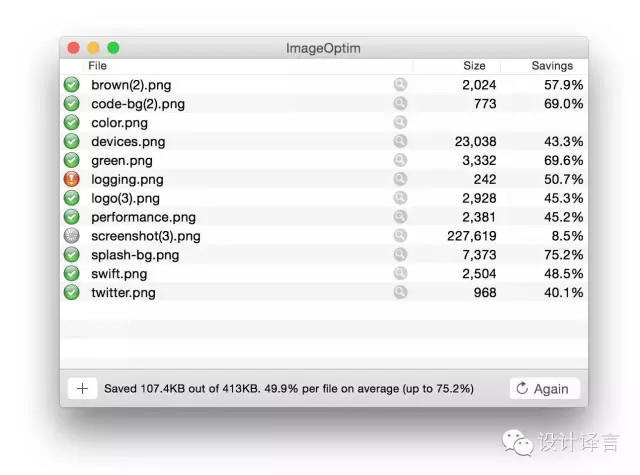
使用 ImageOptim 來壓縮圖片,效果拔群。

ImageOptim 截圖
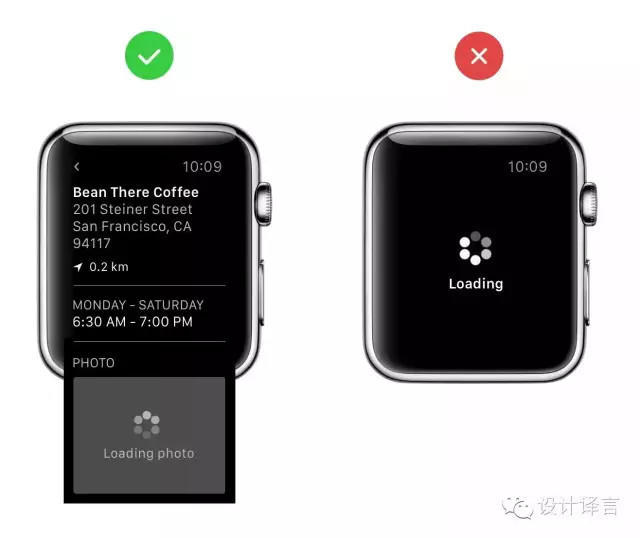
3. 使用逐步加載
若你需要加載一些大東西的時候,如一張照片或者地圖,請同時向用戶展示其他的信息。不要讓用戶傻等。

在加載的同時給用戶看其他的信息
4. 確保缺省圖片占位符與圖片大小一致
否則,圖片加載出來的瞬間,剩余的內容就會「向下跳」一下,這會干擾到用戶的當前操作,特別是當用戶正在向下滑動屏幕的時候。

缺省圖片占位符

圖片加載出來後,右側因為圖片比缺省圖片占位符要高,內容被擠到下面
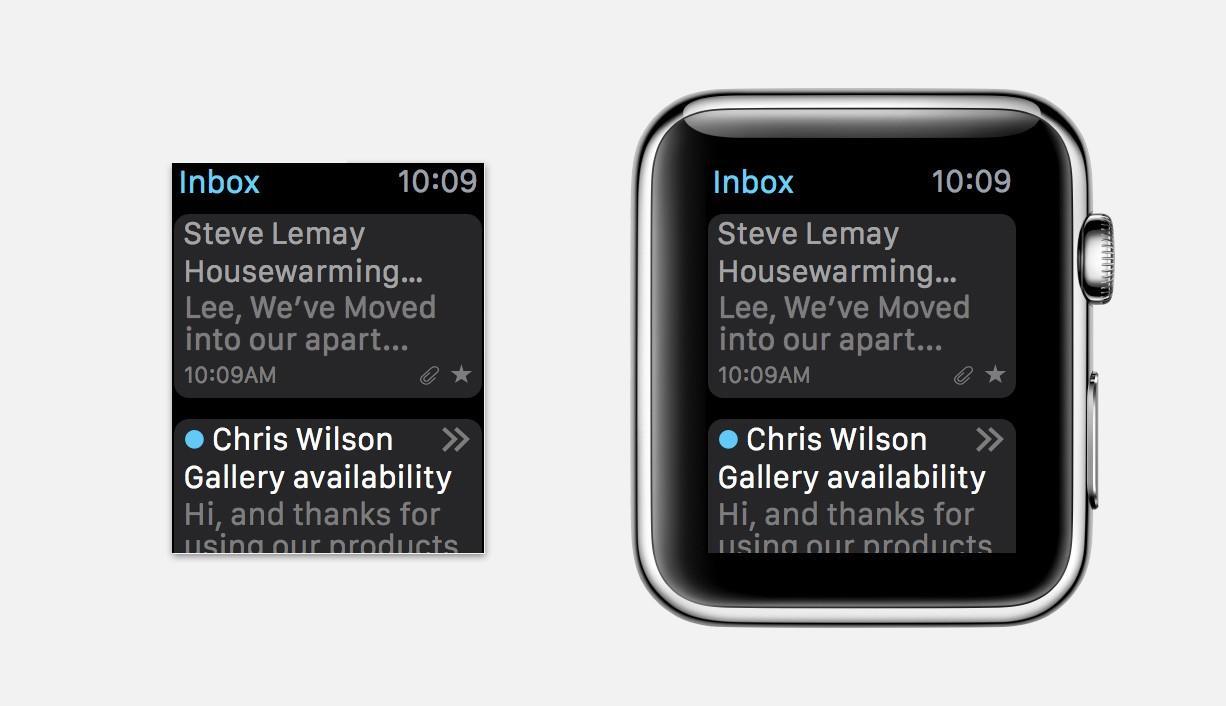
5. 內容排序有講究
考慮到用戶與 Watch 只有很短的交互時間,所以要盡可能快的展示重要的信息。

信息排序有講究
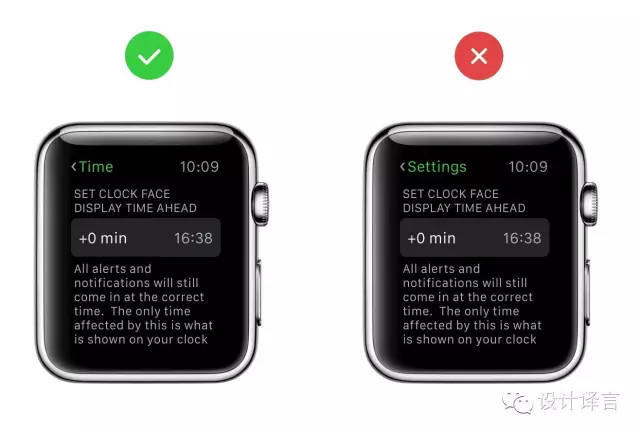
6. Watch 上的後退按鈕的標簽不是父界面的標題,而是當前界面的標題。

Watch 上的後退按鈕與標簽

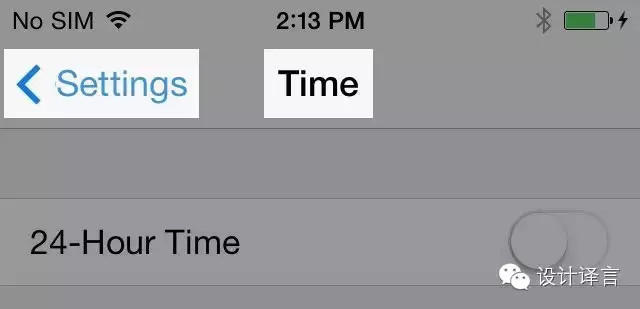
iPhone 上的後退按鈕與標簽
在 iPhone/iPad 上,通常既有當前界面的標題,也有後退按鈕的標簽,它們並存在屏幕的頂部導航欄裡。而 Watch 沒有空間顯示兩者,所以蘋果決定只留下當前界面的標題——這也是用戶更關注的。
7. 把元素做大
越大越好。確保每一個可以點擊的元素至少有 75 px(38 毫米 Watch)或者 80 px (42 毫米 Watch)。

確保元素足夠大,以便點擊
8. 使用正確的字體(SF Compact)

San Francisco 字體
蘋果官方為移動/桌面設備和 Watch 提供了兩種字體。在 Watch 上,請使用 San Francisco 的 Compact 版本。與常規的版本相比較,它在字符間留有更多的留白,這使得小字體看起來更清晰。
9. 為 Watch 調整圖標
Apple Watch 上的應用圖標是圓形的,並且比移動端上的明顯要小。大多數情況下,僅僅縮小移動 app 裡的圖標來適應 Watch 的尺寸並不合適。這有一些小技巧幫助你保持你的 app 在 Watch 的識別度。

移除文字,使圖形更簡潔

簡化圖形並縮小尺寸

展示手表的功能
你的 Watch 應用與手機應用的功能一樣嗎?有些 Watch 應用僅提供輔助功能,例如相機應用的 Watch 版只提供了手機版的快門功能。可以通過調整圖標來展示這個功能上差異。
相機應用的 Watch 版只有快門功能,右側為 Watch 上的相機應用圖標
10. 在 Sketch/PS 裡設計時,不用擔心 padding 的問題

Apple Watch 自帶 padding
當我在為 Watch 做設計時,內容到邊框的距離曾讓我很困惑。對於 Apple Watch 的設計來說,請牢記表盤的邊框會為 app 提供一個天然的 padding。
11. 留意色盲用戶
譯注:考慮到電池續航問題,蘋果官方的 Apple Watch 人機界面文檔鼓勵使用黑色作為 app 的背景。為了在黑色上顯眼,大量 app 使用紅綠等強對比色,但這在色盲/色弱用戶看起來,也許並沒有什麼差別。

色盲用戶所見到的世界
時刻反思你的界面在色盲用戶看起來是如何的。




