萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 移動設備界面設計之:顯示屏背後的秘密
移動設備界面設計之:顯示屏背後的秘密
全新iPad的發布,不少朋友對新的分辨率(2048x1536像素)產生各種擔心。比如擔心設計全新iPad應用程序的界面時,是否需要為設計師配備更大的顯示設備。又比如因為要處理分辨率的適配而擔心開發難度增高。

種種擔心,絲毫不亞於我們常常聽到的對Android設備存在多種分辨率而發出的各種抱怨。
為超高或多種分辨率的設備設計界面,真的有那麼可怕嗎?
我們先來一起了解一下屏幕尺寸與分辨率之間的關系吧。有條件的朋友也可以動手試一試。
一台22英寸顯示屏與一台15.4英寸的顯示屏,分辨率都是1680x1050像素。它們要顯示相同的內容:一個100x48像素大小的方塊。
通過對比可以發現,方塊在15.4英寸顯示屏上看起來要比22英寸顯示屏上小一些。這個原因我想大家都能理解,因為顯示屏的物理尺寸小嘛。
反過來,我們把更小尺寸的15.4英寸顯示屏的顯示分辨率調整至800x600像素,你會發現這時方塊看起來會比22英寸的顯示屏還要大一些。只是很可惜,這時的顯示效果並不理想,不夠清晰。
至此,我們可以了解到:在相同尺寸的屏幕,隨著分辨率的提高,顯示的內容變小。反之,相同分辨率的屏幕,隨著尺寸的提高,顯示的內容變大。
以上結果,對於顯示設備廠商而言,或許更多的是市場機會。他們清楚知道,要讓顯示設備提供更細膩的視覺體驗,必須在有限的屏幕尺寸中提高分辨率!
分辨率之戰,從PC DIY的時代開始,各大顯示設備廠商就注定要參與這個較量。直到1920x1080像素屏幕的出現,大家似乎開始有些滿足,比這個更高的分辨率不再被強調。因為這個分辨率意味著達到HDTV級別了!可以觀看高清電影了!高清,也就是在近幾年成為眾多電視機廠商或者其它顯示設備廠商的廣告中出現最多的詞語。
顯然,分辨率和尺寸都不可能無止境地提高。尺寸大了設備笨重,分辨率高了又會讓原來的內容看起來更小。而顯示的內容太小,會導致用戶在正常的觀看距離無法看清楚。因此,隨著分辨率的提高,既要讓內容顯示大小合適,又要讓顯示效果更加出色,成為一個迫切需要解決的問題。
那麼,該怎麼辦呢?
答案是為顯示設備提高分辨率,但同時要為高分辨率的屏幕單獨提供資源以保障最終顯示結果相同或相近。在不同的設備上顯示相同內容保持相同或相近的物理大小,這對於觸摸屏尤其重要。顯示的物理大小決定了用戶能否准確並舒適地對顯示屏上的內容進行操作。
這個時候,屏幕密度是時候出場了!
屏幕密度是指以屏幕分辨率為基礎,沿屏幕長寬方向排列的像素。密度較低的屏幕,在長和寬方向都只有比較少的像素,而高密度的屏幕通常則會有很多,甚至會非常非常多的像素排列在同一區域。在相同尺寸的屏幕裡,隨著分辨率的提高,屏幕密度相應也會跟著提高。
看,這就是高分辨率與高密度屏幕所帶來的卓越的顯示效果!

【圖片來源於Apple官方網站】
我們知道,在Apple的產品中,使用PPI(每英寸所擁有的像素)來描述屏幕密度。而在Android的產品中,使用DPI(每英寸所擁有的點數)來描述屏幕密度。
下面,來看看當下熱門的iPhone、iPad以及Android設備,看看它們是如何為多分辨率和高密度屏幕解決界面設計難題的。
iPhone:
第一代的iPhone屏幕密度為165PPI,而從iPhone4開始屏幕密度增加了兩倍。
在設計iPhone4應用程序界面時,設計師仍然只需要以第一代iPhone為基准進行設計,然後制作一套放大兩倍的圖片資源。因為所有iPhone都使用了相同的尺寸,所以最終通過系統的適配使得相同的內容在兩種分辨率上顯示的物理大小完全相同。
iPad:
第一代的iPad屏幕密度為132PPI,全新的iPad屏幕密度同樣提升了兩倍。
在設計全新iPad的應用程序時,我們仍然以第一代iPad的屏幕作為基准進行設計,然後提供兩倍大小的圖片資源,最終通過系統的適配使得相同的內容在相同尺寸的兩種分辨率上顯示的物理大小也完全相同。
Android設備:
Android設備的屏幕相對復雜一些,因為它們有各種尺寸和分辨率。
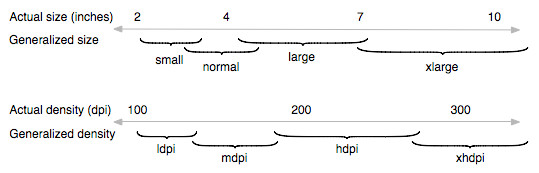
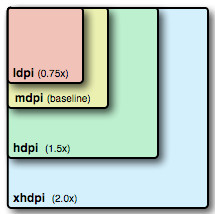
為了讓各種分辨率的屏幕顯示合適的大小以方便用戶閱讀或者操作,同時又能滿足Android設備多樣性的需求。於是,Android官方通過對各種屏幕進行密度等級劃分,最後分為“低密度(LDPI)”、“中密度(MDPI)”、“高密度(HDPI)”、“超高密度(XHDPI)”這四個規格,並同時將“中密度”定義為基准線。


【圖片來源於Android官方網站】
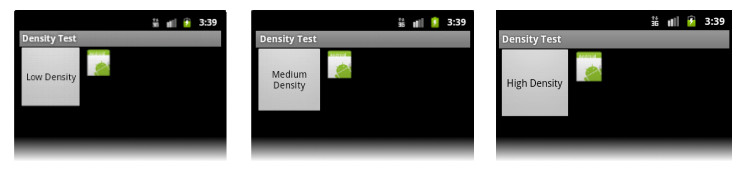
這樣,在設計Android應用程序的界面時,我們就可以一視同仁把中密度的屏幕作為基准進行設計,然後給其它密度的屏幕提供相應的圖片資源。最後通過系統的適配性自動處理,一樣使得相同的內容在各種屏幕上可以顯示比較接近的大小。

【圖片來源於Android官方網站】
回到文章的開頭,我們現在可以知道為超高分辨率、多種分辨率的設備設計界面其實並不可怕。也不見得是多麼高難度的事情。雖然我們目前常見的顯示屏都是中密度居多(PC和Mac顯示屏目前的顯示密度在90到130左右),但隨著超高分辨率高密度顯示技術的逐步推廣,也許不久的將來我們設計PC或Mac 軟件界面也同樣需要面對超高分辨率、多種分辨率的問題了。
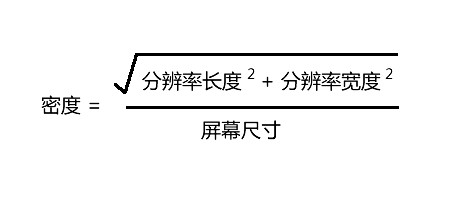
附1:屏幕密度的計算公式

作者:阿智
文章來源:阿智的博客



