萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 移動端界面中的版式設計原理(下)
移動端界面中的版式設計原理(下)
上篇教程:《超實用!移動端界面中的版式設計原理(上)》
4. 留白的藝術
不單單是文字和圖片需要設計,留白也是構成頁面排版必不可少的因素。所有的白都是“有目的的留白”,帶有明確的目的來控制頁面的空間構成。
常見的手法有幾種,第一通過留白來減輕頁面帶給用戶的負擔。
首屏對一個應用來說十分重要,因此一些比較復雜的應用首評都堆積了大量的入口。如果無節制的添加,頁面中包含的內容太多時,會給人一種頁面狹窄的感覺,給用戶帶來強烈的壓迫感,所以元素太多有時候反而不是好事。留白能使頁面的空間感更強,視線更開闊,通過留白來減輕頁面的壓迫感,使用戶進入一種輕松的氛圍。

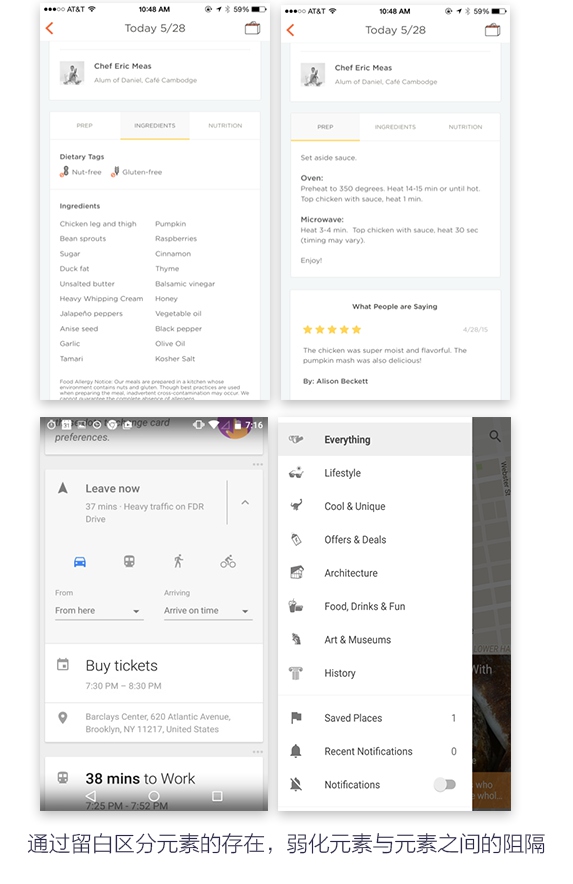
第二通過留白區分元素的存在,弱化元素與元素之間的阻隔。
表單項與表單項之間,按鈕與按鈕之間,段落與段落之間這種有聯系但又需要區分的元素用留白的方式可以輕易造成一種視覺上的識別,同時也能給用戶一種干淨整潔的感覺。

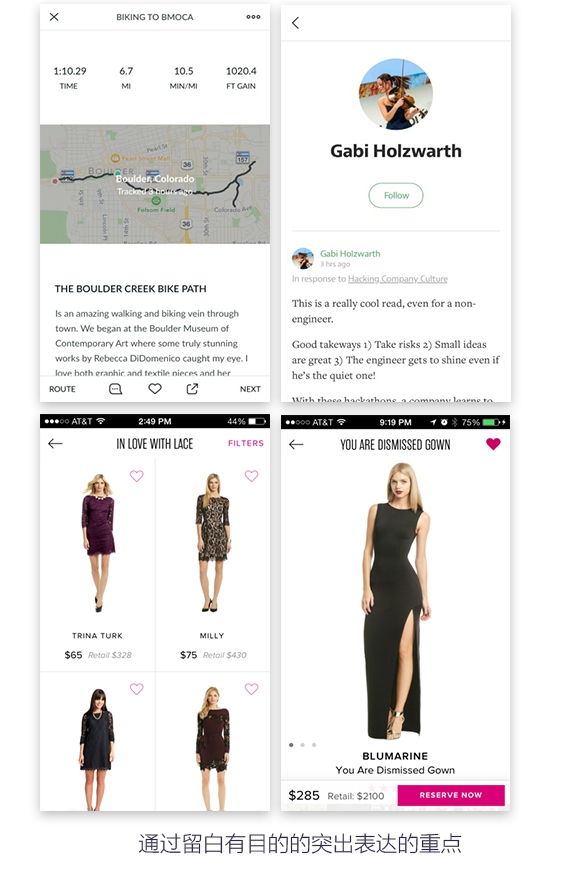
第三通過留白有目的的突出表達的重點。“設計包含著對差異的控制。
不斷重復相同的工作使我懂得,重要的是要限制那些差異,只保留那些最關鍵的。”這句話出自原拓哉的“白”一書中,通過留白去限制頁面中的差異使內容突出是最簡單自然的表達方式。減少頁面的元素以及雜亂的色彩,讓用戶可以快速聚焦到產品本身,這種方法在電商類的應用上被大量的使用。

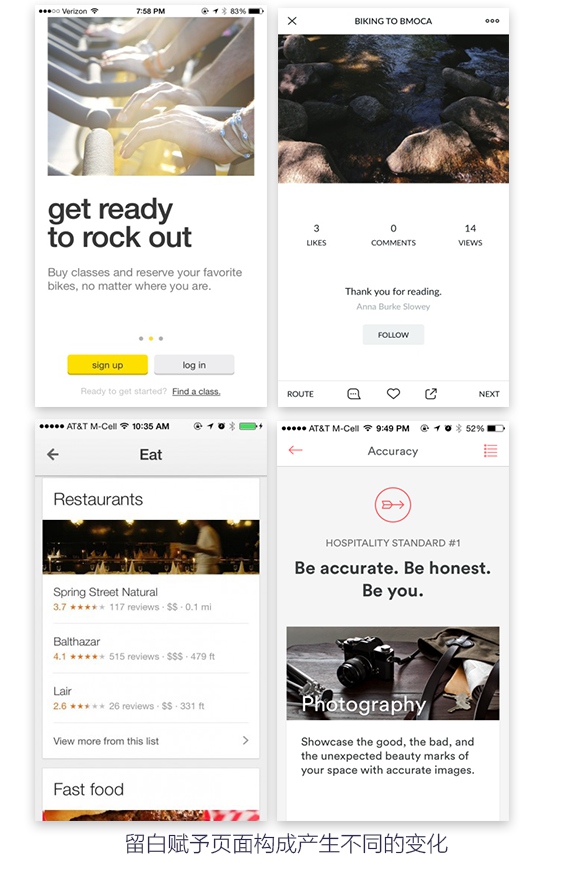
第四留白賦予頁面構成產生不同的變化。版式設計中要有節奏感,這也是我一直強調了。
傳統雜志在每一頁翻開都會有不同的視覺感受,我認為在app內很多板塊之間的也是可以局部去突出個性或特點的。留白可以賦予頁面輕重緩急的變化,也可以營造出不同的視覺氛圍,通過留白去改變版式再配合四大原則可以產生出不同的效果。

值得注意的是,留白不是一定要用白色去填充界面,而是營造出一種空間與距離的感覺,自然與舒適境界。
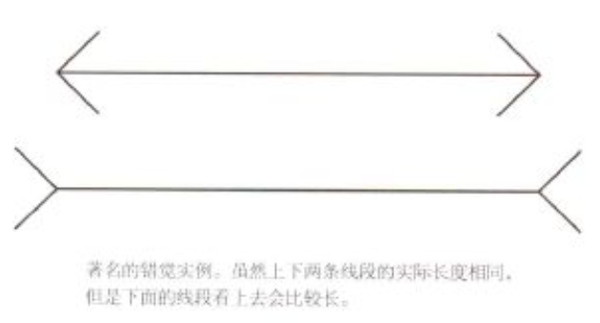
5. 視覺心理的靈活運用
在觀看事物時,往往會產生一些不同的視覺心理,例如兩個等寬的正方形和圓形放在一起,你一定會覺得正方形更寬。在版式設計中同樣大量運用這些科學視覺方法對用戶進行視覺上的引導,也能讓設計師快速找到一些排版布局的方法。


(via 版式設計原理)
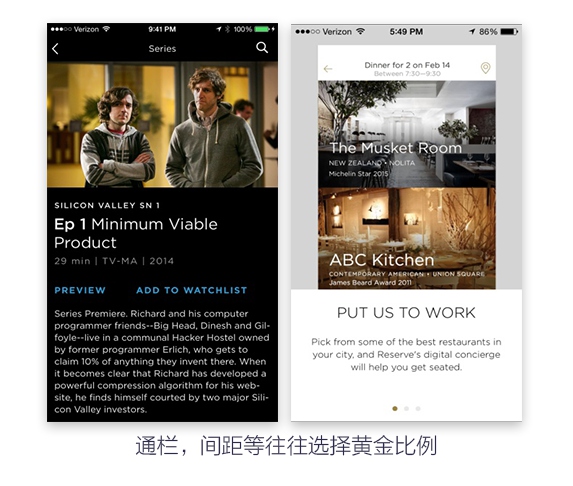
首先最常見方法是的是靈活運用黃金分割比,文本與線段的間隔,圖片的長寬比等地方都可以通過黃金分割比快速的設定。比如通欄高度的設定等等。

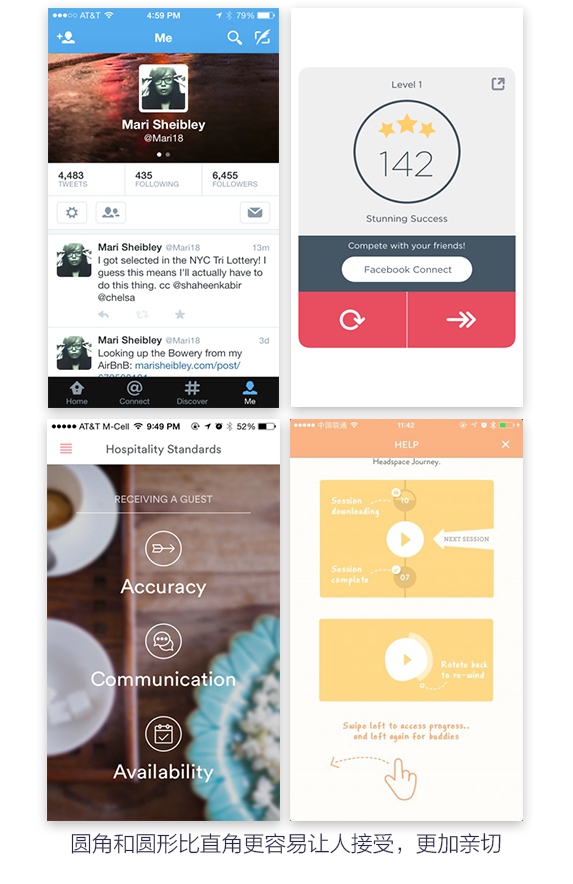
在界面排布中,往往圓角和圓形比直角更容易讓人接受,更加親切。
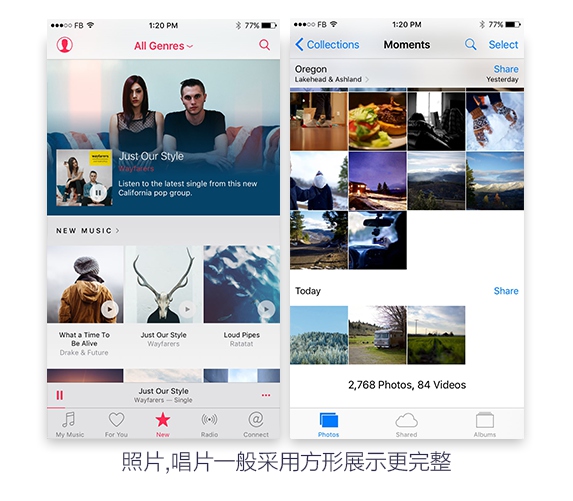
直角通常用在需要更全面展示的地方,例如用戶的照片,唱片封面,藝術作品,商品展示等地方。在個人類的feed或者頭像,板塊的樣式等使用圓角會有更好的效果。


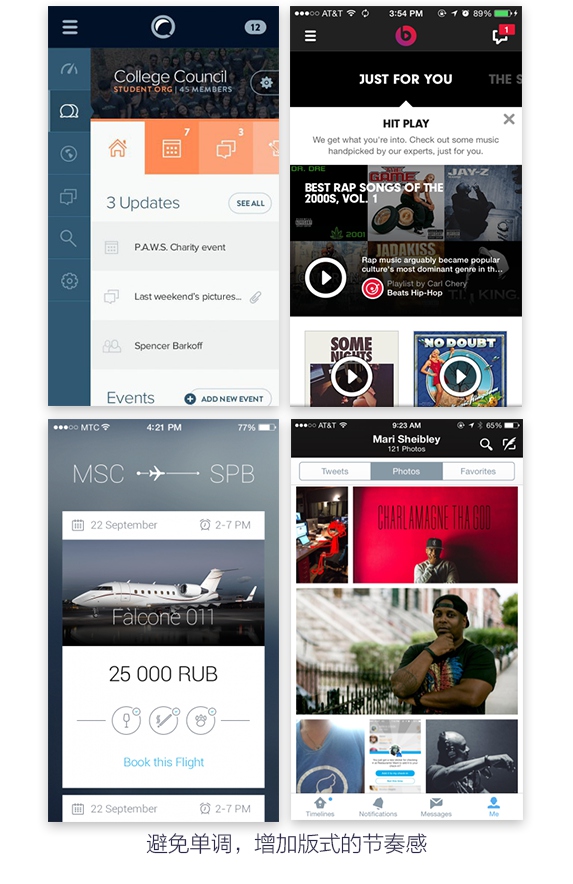
在全局頁面的排版中也要避免單調,增加節奏感。
在上文我也提到過排版要有輕重緩急之分,這樣讓用戶在觀看的過程中不會感到冗長,無趣。

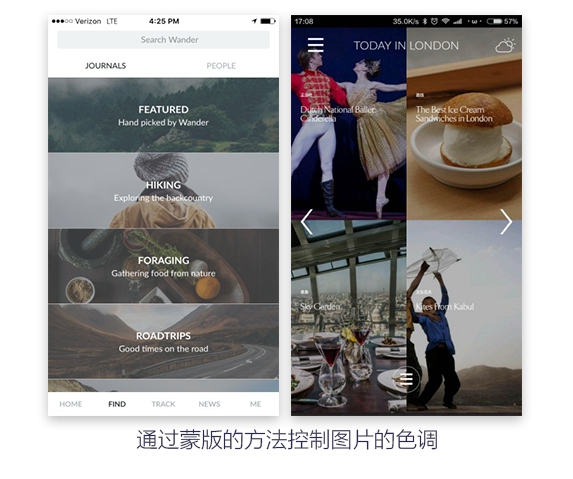
圖片也是有不同的色調的,通過蒙版的方法可以控制這種色調。
如果選擇比較明亮的色調可以減輕這種對用戶的壓迫感,選擇比較暗的色調可以讓整個畫面更沉穩,內容顯示更為清晰。

6. 沒有設計的設計
最後這段不是版式設計原理,更像是一種設計的心境。
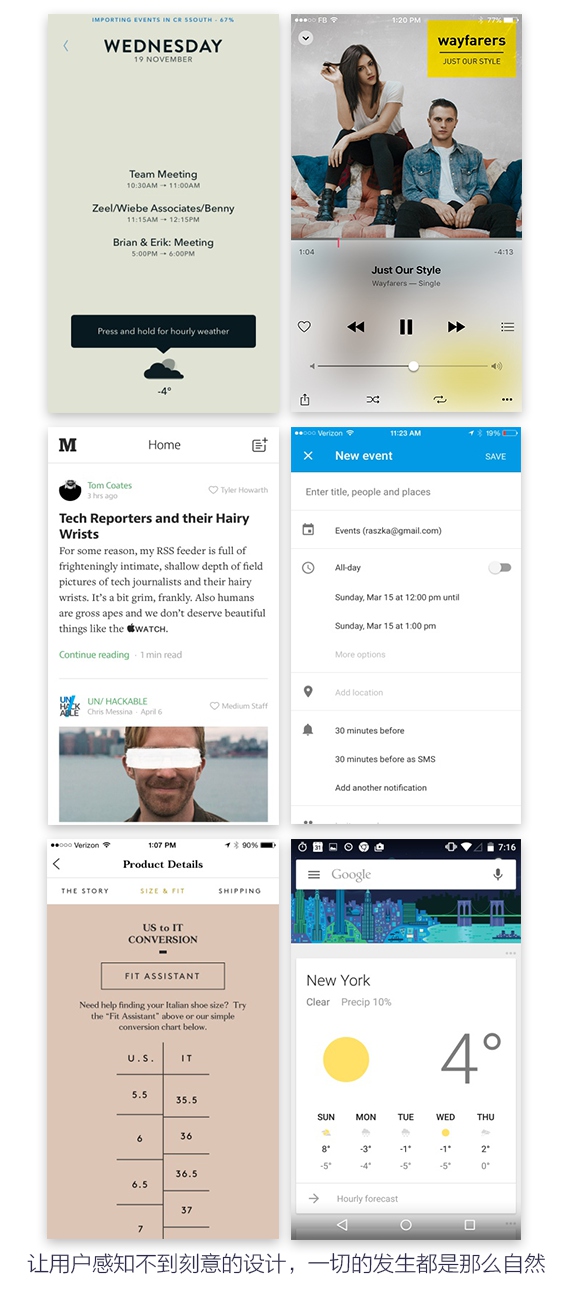
古人在寫詩的時候有一種手法叫白描,原拓哉也曾強調“最美的設計是虛無”,在界面設計中同樣追求一種“讓用戶感受不到設計”的境界。每一條線/每一行文字/每一個按鈕的存在都是都有它存在的理由。它不加無意義的修飾、不須陪村和烘托,讓用戶更關注內容的主體,弱化對視覺的認知。甚至於用戶在滑動時看到一個按鈕或一行文字也感覺這是理所當然的存在。“菩提本無樹,明鏡亦非台”,做設計和做人一樣,一切有為法皆如夢幻泡影,不要注重形式才能明心見性。

圖中的例子在某些地方處理得也不是那麼自然,但是我認為以上的例子是有向“讓用戶感知不到設計”的方向上走的,沒有完美的設計,只有努力變的更好的設計。最後,做好設計非一朝一夕,理解設計也非一朝一夕,希望各位善於發現美,也善於理解美。
- 上一頁:UI專用色板
- 下一頁:50個讓用戶流連忘返的網站頁頭設計(下)



