萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 和韓雪冬學到的網頁設計點滴
和韓雪冬學到的網頁設計點滴
跟著韓老師學了一段時間的網頁設計,覺得非常有必要把自己學到的東西梳理總結一下,一方面進一步鞏固知識,另一方面和大家分享,下面是我的學習心得。
一、要把網頁設計當成玩兒,而不單單是工作。
這其實說的是興趣的事兒,作為網頁設計師,一定要對網頁設計感興趣,你才能痛並快樂著,要不每天忙於應付客戶交付的任務,就只剩痛苦了。韓老師現在還在給客戶做大量設計的同時,有事沒事的畫個豬頭或者煤氣罐啥的,其實就是一種玩兒的態度。為啥做東西都挺累人了,他還要自己折騰呢?感興趣呗!自己動手設計出來挺酷、挺炫的東西一方面會有成就感,另一方面也鍛煉了自己的設計能力,所以如果我們對網頁設計有興趣和話,加上勤學苦練,進步一定非常快。
二、網頁設計其實也是UI,所以要用做UI的概念來做設計




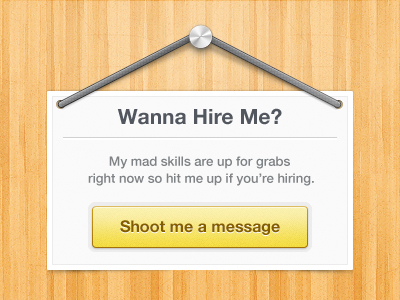
上面是韓老師作品中的元素截圖,相信很多人都對這種酷炫的光效效果感興趣而去臨摹。但是其實就像韓老師教給大家的那樣,技術上實現起來並不難,關鍵在於要對光效的理解到位。哪裡是高光,哪裡是陰影,哪裡是反光要能夠考慮到。拿第二張圖片登錄表單來說,頂部的左右兩邊的高光最亮的部分是白色的,這是一個層次,那麼既然有這麼亮的光線存在,那麼必然在這些亮光周圍有向外擴散的光暈,這又是一個層次,所以你可以看到這些高光周圍的紫色是要比更遠處的紫色淺一些的,所以你如果考慮到了這些東西,並且掌握了實現的技術,做出來的東西應該是很細膩漂亮的。而這些效果僅僅靠圖層樣式的參數調整是不能夠實現的,如果我們僅僅死記硬背了幾個圖層樣式的參數設置,或者在Photoshop中保存了一大堆圖層樣式,而沒有真正理解的話,是不會有提高的。為什麼韓老師做這種光效很厲害?我覺得和他一開始做UI設計有非常大的關系,做UI要考慮到很多關於結構、光效之類的東西,比起網頁上的元素來說要復雜很多。下面是韓老師最近設計的煤氣罐圖標,我們可以認真觀察,仔細考慮其中的高光和陰影,為什麼高光和陰影放在這裡?為什麼是這個形狀?明白了這些之後,網頁元素上的光效看上去就比較簡單了。所以多拿這種圖形設計練手是非常好的提高設計能力的方法。

用UI的概念做網頁設計的另外一個要點是細節。就像觀止教育的優秀設計師辛旭起接受68Design采訪時說的那樣”我就拿一個按鈕來說明,什麼是按鈕的細節?做出了顏色的漸變,做出了玻璃質感的高光,還需要什麼?現在做出了三個面:亮部,暗部,高光。但是仔細想想:高光可能不止一處有高光,可以有多處光源,可以有多處高光。暗部不只是暗,它裡面可能還會有反光,還有反射的物體,還有被反射的物體上面也有高光等等這些。把這些在這個按鈕裡有力的表現出來,這個時候,跟原來的按鈕相比,就看到了細節。”要讓設計出來的東西看上去漂亮,細節的表現是其中非常重要的一個方面。很多設計師在創建頁面元素的細節時總感覺無從下手,不知道該做些什麼,總被批評為設計粗糙,原因就在於想法還不夠深入,看不到更深一層的東西,辛老師總結的這幾句話算是給我們道破了迷津。
關於網頁設計的細節,這裡我要重點推薦我經常訪問的兩個關注細節的網頁設計網站,一個是PremiumPixels,這是英國有名的網頁設計師 Orman Clark的個人站點,Orman Clark的這個網站主要關注的是wordpress主題的設計制作,他設計的wordpress主題雖然看上去界面沒有企業站那樣色彩豐富,效果炫麗,但是仔細觀察,細節上都無可挑剔。另外Orman Clark會經常的把自己設計的PSD文件共享出來,供大家下載。所以這個網站上有很多的PSD源文件,而每一個設計的細節非常的講究。所以通過研究源文件,我們可以很快把大師的技術學到手。
另外一個關注細節的優秀的網站是Dribbble,這是一個優秀設計師展示作品的平台,幾乎每一個設計的細節部分都無可挑剔,仔細分析這其中的優秀作品,我們都可以在創意、配色、更重要的是細節方面提高很多。之前我挑出Dribbble上的10個導航設計進行了詳細的分析,寫了一篇文章《10個精致的導航菜單欣賞及點評》,大家可以參考一下。下面是我從Dribbble上隨便摘取下來的設計作品,大家可以看到這些作品在細節方面的完美表現。



三、技術要積累並且熟練掌握。
拿韓老師的作品中用到的技術舉幾個例子來說,在這個游戲網站中,主要用到了下面幾種技術來實現最終的效果:
1、用動感模糊濾鏡做出來下雨的效果,噴濺筆刷做出來的打在巨人頭上和肩上的雨水濺起效果以及圖層疊加做出的地面的雨水漫過巨人腳面的效果。
2、用素材結合蒙板技術實現的巨人手中的火球效果以及巨人身後的山峰和閃電的效果。
3、套索工具和筆刷實現的頂部導航的巖石紋理的效果。
4、圖層樣式和筆刷做出來的Logo效果。
5、漸變映射為整個場景調色的技術。
所以如果這些實現的技術我們都沒有熟練掌握的話,先不談創意,就讓你臨摹一個類似的效果也不見得我們都能做得很好。這裡我們又要談到細節的問題,課堂上,韓老師給我們看過這個設計的PSD文件,單單是巨人的一只手裡的火焰效果好像就用了將近20個圖層,所以為什麼韓老師做出來的這個場景看上去很真實,我覺得講究細節是其中的一個非常重要的原因。所以我們做設計一定要有耐心,要有把即使一個小小的箭頭都要求看上去完美的精神,做出來的東西才能經得起眾人挑剔的眼睛和品味的檢驗。

四、認真細致的分析每一個優秀作品,讓自己不斷提高。
每個設計師的電腦裡都保存了很多漂亮的網站截圖,但是這些設計作品我們有時候並沒有挖掘它更深層次的功效。既然這些都是我們看得上的好的設計作品,就應該多分析別人為什麼以這種方式創意?為什麼選擇這種顏色?為什麼這麼布局?如果是我做這個設計,我會怎麼做?和別人相比差距在哪裡等等這些問題,借鑒別人的長處。我的方法是用馬克鳗將這些值得學習的地方都標注下來,保存成圖片,以便隨時學習查閱。下面是我平時分析的一些東西,供大家參考(點擊縮略圖查看大圖)。



交互設計排行
程序編程推薦
相關文章
- 没有相关程序編程



