萬盛學電腦網 >> 網頁制作 >> 交互設計 >> FrontPage網頁表格制作教程
FrontPage網頁表格制作教程
1.創建表格
在FRONTPAGE的諸多功能中,制表功能也是一個很重要的方面。我們不僅利用表格顯示一些有規律的數據,而且還經常對表格中的單元格進行調整,在其中放入文本和圖形,達到對網頁進行布局的目的。
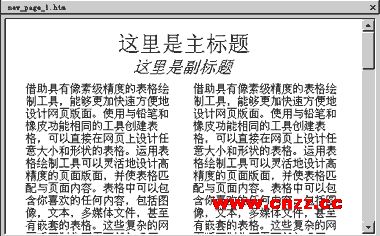
我們來看看這個網頁,這是在普通模式裡的效果。

文本被分成左右兩欄了。文本周圍有虛線包圍。這些虛線實際上就是表格的框線,我們利用表格把網頁分為了左右兩欄。
我們切換到預覽模式,框線沒有了。

在普通模式看到的虛線可以便於我們編輯。由於表格框線的寬度是0,所以它在普通模式裡是虛線顯示的,而在浏覽器裡它就不顯示出來。也就是說用一個看不見的表格把文字分開。
怎樣創建表格呢?
首先把插入點調整到要插入表格的位置,單擊“常用”工具欄“插入表格”按鈕
![]()
拖動鼠標,直到高亮的格子的行列數與你要插入的表格相同為止。這裡我們用3乘4的,也就是3行4列的。


實際上這種方法創建單元格只能將各單元格行高和列寬設置為一樣的,如果要在創建表格時對表格進行設置,可以使用插入表格命令。 設置好插入點後,選擇“表格”菜單的“插入”命令,單擊“表格”命令,

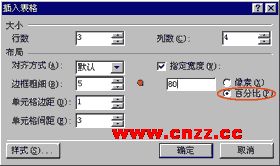
將行數設置為3,列數設置為4,將邊框粗細設置為5,將單元格間距設為3,確認指定寬度復選框選中,並選擇單位為百分比, 設置百分比為80,使表格寬度為浏覽器寬度的80%,單擊“確定”按鈕。

新建的表格邊框變粗了。這是因為我們剛才設置了邊框的粗細為3,另外單元格之間的分割線也變寬了,這是因為我們設置了單元格間距的結果。我們的設置也自動變為了下一次創建表格的默認設置。

還有一種創建表格的方法,你可以直接把表格畫出來。
選擇“查看”菜單的“工具欄”命令,單擊其中的“表格”選項,這時就會顯示“表格”工具欄。

![]()
單擊“手繪表格”按鈕![]() 用拖動鼠標的方法畫一個表格。 雙擊鼠標退出畫表格狀態。
用拖動鼠標的方法畫一個表格。 雙擊鼠標退出畫表格狀態。
如果畫錯了就單擊“擦除”按鈕![]() 在要擦除的線條上拖動,這時線條會變紅
在要擦除的線條上拖動,這時線條會變紅
![]()
放開鼠標,線條就被擦除了。
表格工具欄的其他按鈕都與表格菜單的各條命令相對應,它們的使用方法也是一樣的。
交互設計排行
相關文章
- SQL Server 2012 身份驗證(Authentication)
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- 我也有微信朋友圈了 Android實現
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL語句之Union和Union All的用法
- SQL Server使用row
- SQLSERVER分頁查詢關於使用Top方式和row
- iOS開發:strong、weak等詳解
- iOS開發:delegate、notification、KVO的選擇
- htmlbutton顏色如何設置



