萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 移動設計空間節省之道
移動設計空間節省之道
一位優秀的廚子,必須熟練掌握切菜的各種刀法:直切、側切、推切、拉切、轉切….設計如是,在節省空間之道上,同樣有一些基礎“刀法”可以幫助我們打造精致的app。
1. 聚
即聚攏、收納,最樸實的節省空間的方式之一,可以輕松將歸屬一類的東西聚集起來放一塊,辦公用品、日常小工具、化妝品、衣服、家用醫藥….能裝的,都給它裝下。

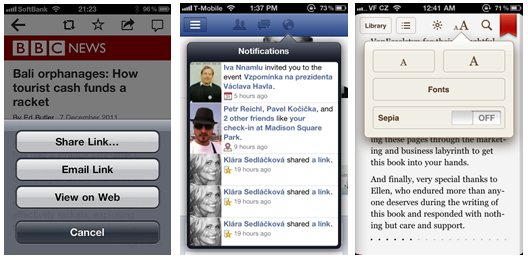
移動設計中也經常使用actionsheet、popover這些“容器”將各種菜單、通知、相關項收到一塊。

2.藏
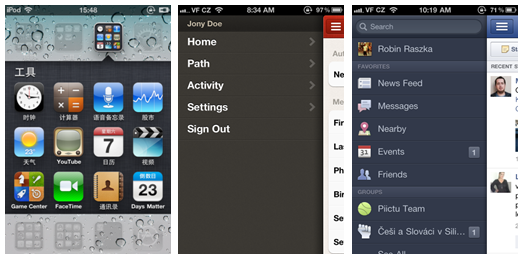
聚和藏有點類似,前者偏向歸類,後者偏向隱而不見(有點難理解的話可以想象下冬天衣服打包的過程,先用收納盒將衣服收起來,然後再扔進衣櫃裡去,這裡就涉及先聚後藏的過程)。如果將一些不經常用到東西都藏起來,藏抽屜、藏衣櫃、藏馬桶裡…會省出很多空間吶。

移動設計中可隱藏的東西有三類:
(1)有形的控件:如按鈕、標簽、菜單、導航…
(2)手勢與重力感應:長按刪除、橫滑翻頁、搖一搖都是這一類;
(3)操作路徑:把不常用的功能或設置項藏得深一點,通過層層遞進達到目的。

需要注意的是,藏是一種簡單但“略顯粗暴”的方式,移動設計不像私人空間,更多是為群體大眾設計,他們可不知道你房間的剪刀放哪,所以,如果是比較重要的特性,提供一些簡單的引導提示吧。
3. 換
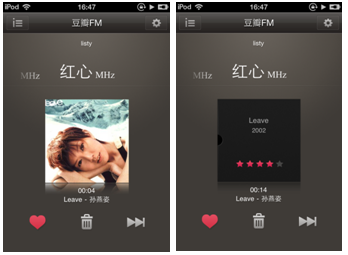
替換,即利用共享空間交替展現。當舞台只能容下一個人表演的時候,輪流上。家居創意中有很多雙用的設計,辦公桌與休閒床的翻轉交替就完美地演繹了這樣一種節省之道。

手機屏幕空間非常有限,一塊小小的角落都可以成為兵家必爭之地,通過共享空間的利用,可以完成多個界面的跳轉及不同狀態之間的切換。Tab、slide page、還有各種翻轉切換都是通過空間共享的方式承載不同的信息。

4. 合
合並,咋一看和“聚”有點類似,不過“合並”更偏向融合,不但湊一塊,還互不干擾,形成一個整體。沙發床就是一個典型的例子。

移動設計中的合並也常常見於各種組件的組合,如輸入框與標簽、導航與下拉菜單、網址欄的輸入框與取消/刷新按鈕等。

5. 分
在簡單收納的基礎上,如果將空間繼續細化,分割成不同的“小塊”,會使得擺放更有秩序。

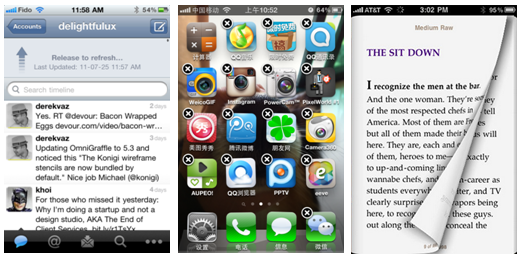
九宮格、柵格、區域劃分…如果小屏幕裡靈活運用這些格子組合會讓界面顯得更加整齊。

6. 壓
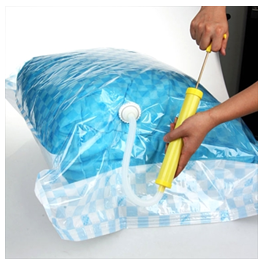
冬天過了,厚厚的被子、枕頭、薄棉衣就收起來,真空壓縮袋絕對是收納的好幫手。

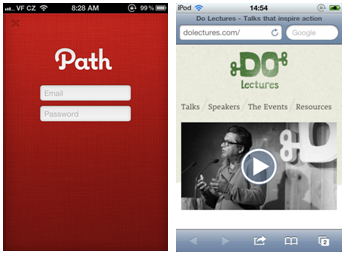
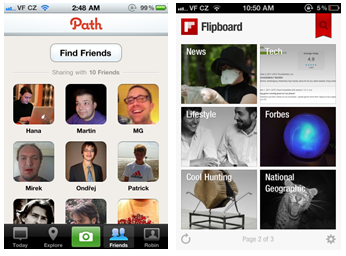
移動設計的擠壓案例也蠻多。ios4新增的inbox展示方式就是一種自上而下的擠壓處理,除此之外,facebook和path的從左往右的擠壓布局最近也特別流行。

7. 順
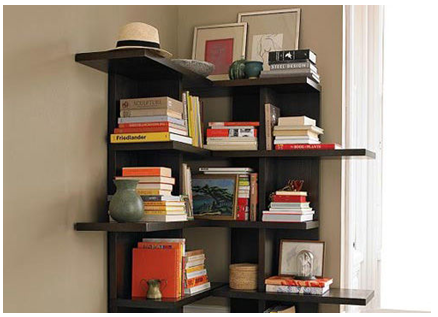
直接利用現有的邊角或邊緣位置,順著這些特殊的“點”進行設計。下面的這種組合書架緊靠兩側牆面轉角位,這種順著拐點的巧妙設計可以為牆面節省更多的空間。

移動設計中,這些特殊的區域有那麼幾種:
(1)屏幕邊緣
(2)角落
(3)控件邊緣
(4)系統狀態欄
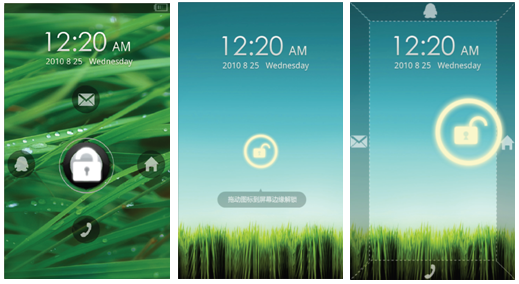
如果能夠很好地利用這些特殊區域,會有各種意想不到的效果。HiQQ的鎖屏設計從原來的“點到點”演變成“點到邊”,非常巧妙地利用了屏幕邊緣,大大降低了操作密度。

最後,總結下七步刀法:聚、藏、換、合、分、壓、順。以上7步僅為節省空間的基礎“刀法”,實際的情況會更復雜,經常需要組合使用。設計的樂趣也就在此,有章可循卻又變化莫測。
最後,准備好接下來如何收拾自己的房間了嗎?