萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 響應式新首頁Device Adaptation小結分析
響應式新首頁Device Adaptation小結分析
由於用戶浏覽器分辨率分布、運營維護成本、全站頁面寬度規范等原因,2012年末一淘新首頁對1200px、990px、750px(for ipad)這3個尺寸的響應不同布局,期望在ipad下橫屏顯示990px版本,豎版顯示750版本,iphone下顯示750版本。不同設備尺寸的不同 顯示自然少不了viewport設置,目前W3C針對viewport的規范還處於草案階段,有2種方式可以設置頁面的 viewport,viewport meta標簽和@viewport css方式。
一、viewport meta element
<meta name=“viewport” content=“width=device-width,initial-scale=1.0”>
該viewport meta支持以下6個屬性,ios對viewport meta的實現對比W3C規范草案:

二、@viewport css
如:
@viewport { width: device-width; zoom: 2.0; }
w3c草案中@viewport 支持以下屬性

viewport meta方式和@viewport是可以相互轉化的,估計以後@viewport是要替代viewport meta的。如:
<meta name=“viewport” content=“width=480, initial-scale=2.0, user-scalable=1”>
可以轉化成以下css @viewport { width: 480px; zoom: 2.0; user-zoom: zoom; }
而且@viewport可以和media query聯用,天造地設的一雙呀,這樣可以針對不同的終端尺寸設置不同的viewport。
@viewport {
width: device-width;
} @media screen and (min-width: 400px) {
div { color: red; } }
@media screen and (max-width: 400px) {
div { color: green; }
}
不過,@viewport目前safari並不支持,Opera Mobile 11、ie10支持@viewport,但需要加私有前綴(-o-viewport、-ms-viewport),其他浏覽器均不支持

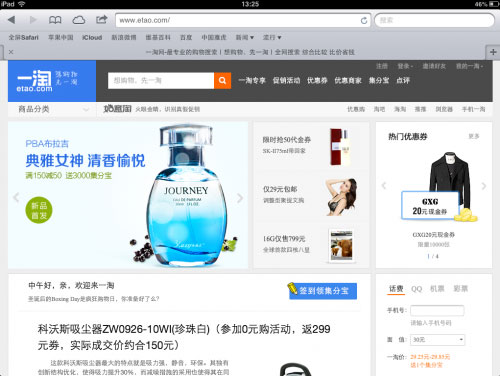
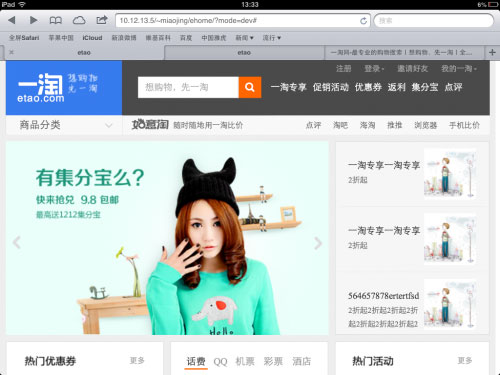
ipad橫版990px

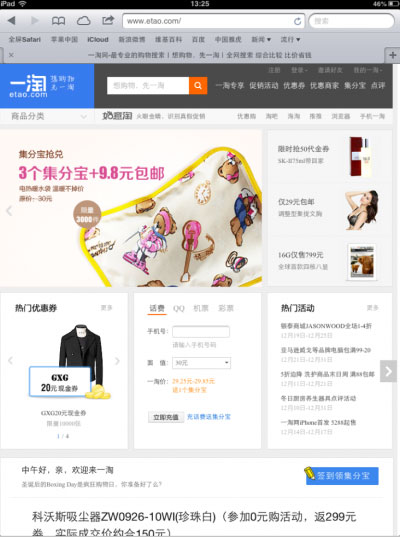
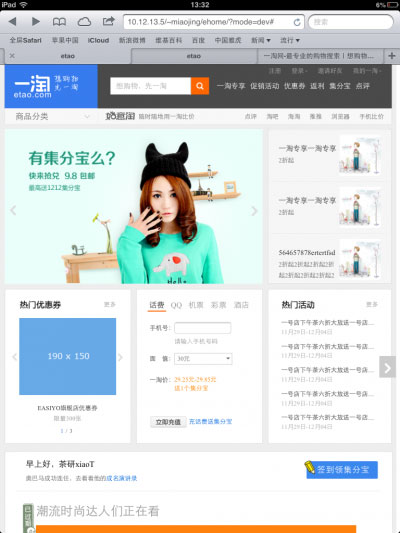
ipad豎版750px

ipad橫版

ipad豎版

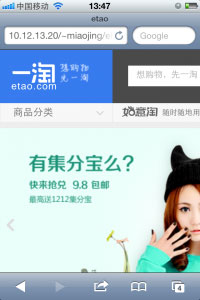
iphone豎版

結果發現左右2邊都有大片的空白,原因是safari默認viewport的width是980px,js檢測當前viewport確實是 980px,1200、990、750待響應的三個尺寸在980的容器中,所以顯示出是750px的設計在980px的容器中居中的效果。 這不是想要的效果,眾所周知,ipad的分辨率是1024×768,所以其橫版能顯示990的設計效果,豎版顯示750的設計效果,既然viewport 的默認寬度是980,那就試試改變viewport的width。
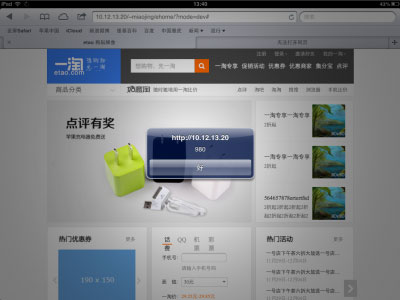
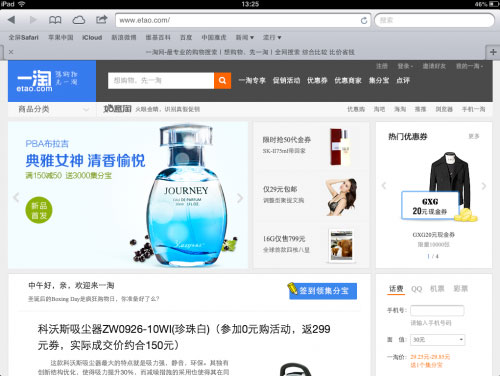
ipad橫版

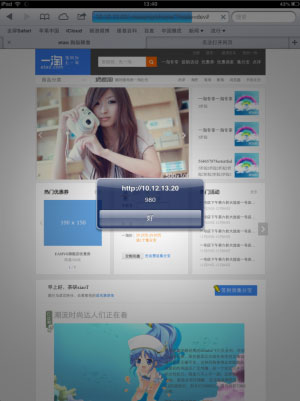
ipad豎版

iphone豎版

viewport設置成width=device-width後,不管橫版還是豎版viewport都是768px;理論上橫版的最大分辨率為 1024,並沒有顯示990px的效果。測試發現,device-height為1024px,device-width的寬度並不會隨著ipad橫向還 是豎向而改變,想要橫版viewport設置為device-height,豎版時設置為device-width,可以設置initial- scale,.
the same webpage when the initial scale is set to 1.0 on iPhone. Safari on iOS infers the width and height to fit the webpage in the visible area.The viewport width is set to device-width in portrait orientation and device-height in landscape orientation.
初始化不允許縮放設置後,並設置最大最小縮放比例,如果不設置,會導致橫版切換到豎版時,頁面出現橫向滾動條,因為被放大了,設置最大縮放比例後ipad下能達到預期中的效果:
ipad橫版 ipad橫版

ipad豎版

不過iphone下的就只能看到頁面左上角一小部分了,如何解決呢,繼續下面的問題 iphone

<meta name=“viewport” content=“initial-scale=1, maximum-scale=2, minimum-scale=1” /> 上面的設置ipad上顯示正常,因為initial-scale=1初始化的縮放比例是1,而iphone的此時的viewport width是320,所以只能顯示頁面左上角320×480的區域。 要實現iphone下面,全屏顯示750的效果,根據上面的測試,設置<meta name=“viewport” content=“width=device-width” />即可
如何實現不同設備不同viewport設置呢?
方法1:服務端加個user agent的判斷,如果是ipad就顯示上面特殊的meta設置。
但是服務端判斷user agent也有個缺點,不方便枚舉出所有平板電腦的user agent,平板電腦日新月異,維護這麼多user agent也是個頭疼的事情,不過有個開源的機型庫wurfl,目前一淘無線的項目中也使用這個庫。
方法2:js判斷user agent,切換meta,這個不如服務端判斷好。
方法3:css @viewport,這是@viewport的天職;可惜safari還不支持。 針對一淘首頁這種情況,應該針對小於750px的設備特殊設置@viewport即可
@media screen and (maxwidth 《 749px) {
@viewport {
width: device-width;
}
}
@viewport safari不支持,最後只能使用方法1在服務端判斷設置不同的viewport meta。
iphone下設置<meta name=“viewport” content=“width=device-width” />是期望中的效果

但是拖動到下面發現頁尾背景顯示不全

頁尾的實現大致如下:
<body>
<div id=&ldq
- 上一頁:潛行者:前端開發必備的工具或使用方法
- 下一頁:騰訊CDC:紅綠燈與設計規范



