萬盛學電腦網 >> 網頁制作 >> 交互設計 >> andriod平台"點九" .9.png設計介紹
andriod平台"點九" .9.png設計介紹
“點九”是andriod平台的應用軟件開發裡的一種特殊的圖片形式,文件擴展名為:.9.png
智能手機中有自動橫屏的功能,同一幅界面會在隨著手機(或平板電腦)中的方向傳感器的參數不同而改變顯示的方向,在界面改變方向後,界面上的圖形會因為長寬的變化而產生拉伸,造成圖形的失真變形。
我們都知道android平台有多種不同的分辨率,很多控件的切圖文件在被放大拉伸後,邊角會模糊失真。
OK,在android平台下使用點九PNG技術,可以將圖片橫向和縱向同時進行拉伸,以實現在多分辨率下的完美顯示效果。
【普通拉伸和點九拉伸效果對比】

對比很明顯,使用點九後,仍能保留圖像的漸變質感,和圓角的精細度。
從中我們也可以理解為什麼叫“點九PNG”,其實相當於把一張png圖分成了9個部分(九宮格),分別為4個角,4條邊,以及一個中間區域,4個角是不做拉升的,所以還能一直保持圓角的清晰狀態,而2條水 平邊和垂直邊分別只做水平和垂直拉伸,所以不會出現邊會被拉粗的情況,只有中間用黑線指定的區域做拉伸。結果是圖片不會走樣。
二.“點九”的制作方法
方法1:使用 “draw9patch”工具繪制,流程如下

1. 安裝工具
首先你需要給自己的電腦安裝上java於系統的默認目錄下。沒有安裝java的同學可以在百度搜索:jdk-6u20-windows-i586,安裝包大小80M左右。
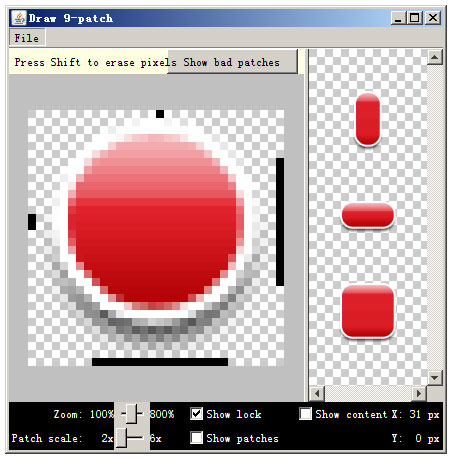
然後使用andriod模擬器—android-sdk-windows,打開SDK/tools目錄下的“draw9patch.bat”文件,出現載入窗口:

2.導入並編輯
將png圖片拖拽到該窗口中
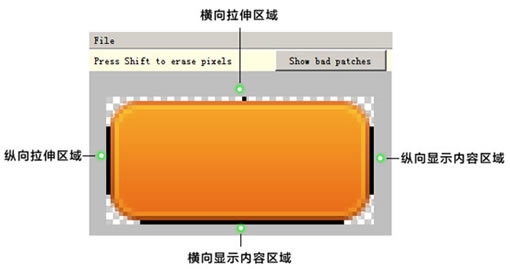
如下圖,自動進入編輯界面。圖中介紹了每個區域的內容及功能注釋。

預覽右側的視圖發現,圖片的邊緣處於普通拉伸狀態。
現在我們在圖片邊緣點擊左鍵,繪制出黑線,即圖片需要被拉伸的部分。如下圖,對4條黑線做了注釋。

如果失誤多繪的部分,可按住shift鍵的同時點擊鼠標左鍵擦除)。
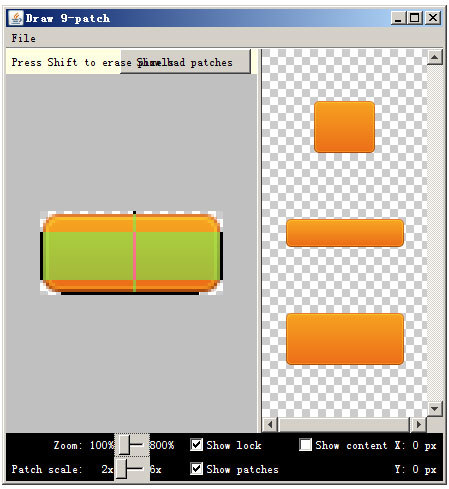
如圖所見,三種拉伸結果均已完美顯示,已實現我們想要的拉伸效果,假設這是一個有顯示文字的窗體,那麼文字顯示的區域,程序也會控制在黑線對應范圍。

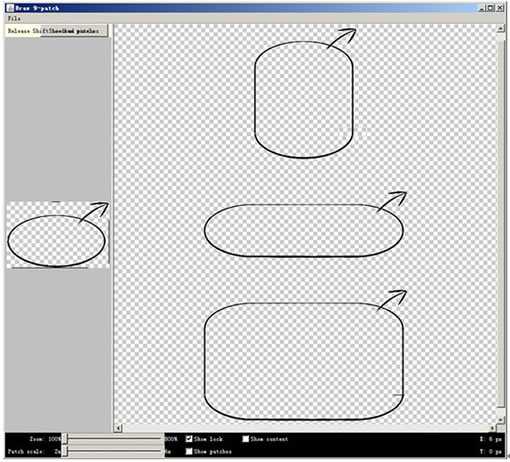
以下這些圖片,包括異性(非規則圖形)圖片,也可以通過點九PNG實現橫縱向的自然拉伸。


【draw9patch.bat其他功能說明】
② Show lock:顯示不可繪區域
② Show patches:預覽這個繪圖區中的可延伸宮格(粉紅色代表一個可延伸區域)
③ Show patches:預覽視圖中的高亮區域(紫色區域)
④ Show bad patches:在宮格區域四周增加一個紅色邊界,這可能會在圖像被延伸時產生人工痕跡。如果你消除所有的壞宮格,延伸視圖的視覺一致性將得到維護。
- 上一頁:界面設計速成教程
- 下一頁:卓越用戶體驗5個共同點 改變用戶原有的習慣



