萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 談談交互設計細節:從搜索推薦字到搜索按鈕
談談交互設計細節:從搜索推薦字到搜索按鈕

一 推薦字
關於推薦關鍵詞放置位置的問題:
推薦字在框下:普遍認為放在下面好一些,從版面美觀度考慮,從給用戶的沖擊力和干擾程度考慮;
推薦字在框上:有時搜索框上面會放分類等tab,推薦關鍵字易被認為作分類;但具體放在上面給用戶帶來的干擾程度,是否會讓很多用戶很討厭,筆者認為來搜索的用戶普遍目的性較強,會下意識自動過濾掉自己不需要的內容,此時的用戶是很難被干擾到的,可放心放到搜索框之上;但可能喜歡清爽一些或有潔癖的用戶比較希望什麼都不要放。

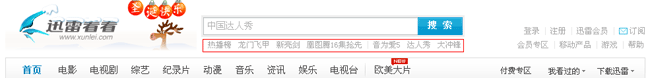
(圖為 迅雷看看官網,http://www.xunlei.com/)

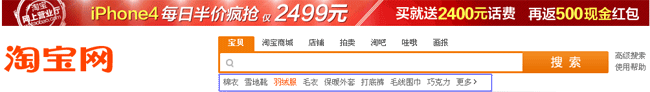
(圖為 淘寶首頁搜索,http://www.taobao.com/)

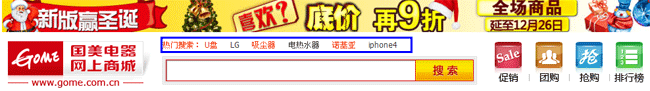
(圖為 國美網上商城,http://www.gome.com.cn/)
推薦字放在搜索框後:干擾性最小,橫向空間擴展性差;

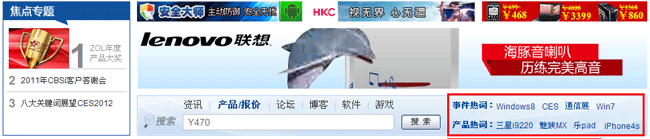
(圖為 中關村在線,http://www.zol.com.cn/)
關於關鍵字個數:普遍認為不易過長,最好不長於輸入框的長度,個數在5——9個之間。
二 框內的文本
建議放一些有意義的文字,
提示文本:比如直接告訴用戶可以輸入的內容來引導,語氣友好些,文本簡短明確些;否則用戶會以為你的搜索框內可以隨便搜東西,但實際是輸入某些內容是搜不出結果的,然後用戶會很懊惱,覺得你的搜索做的不行;

(圖為 美麗說首頁,http://www.meilishuo.com/)
推薦內容,留住浏覽型用戶;

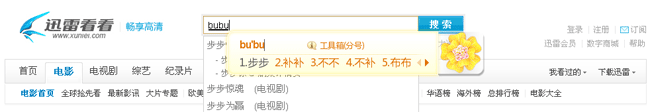
(圖為 迅雷看看電影頻道,http://movie.xunlei.com/)
單純放一些客套話如‘您需要找什麼?’能增加些許網站親切性,看多了就覺得‘虛偽’了。

(圖為 淘寶店鋪街,http://jie.taobao.com/)
三 聯想關鍵字
關於搜索建議提交內容有兩種觀點,
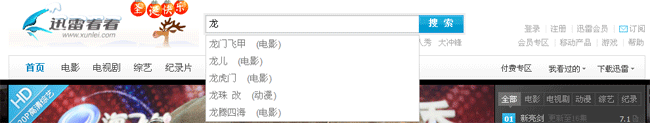
認為無論搜索建議中是否已經高亮第一項,提交時都要默認提交輸入框裡的內容;

(圖為 迅雷看看官網,http://www.xunlei.com/)
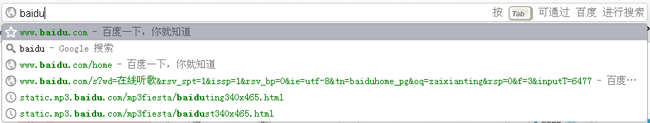
認為如果高亮了搜索建議第一項,可以默認提交高亮的內容,因為目前來說高亮內容最符合用戶輸入預期,否則,用戶會自行選擇其他項或繼續進行輸入,不會默認提交,所以既然用戶選擇默認提交了,說明認可了第一項高亮的內容;

(圖為 浏覽器,輸入框搜索)
輸入法與聯想關鍵字——關系一:目前輸入法比較高級,在你輸入拼音的時候搜索框內也會同時顯示你正在輸入的拼音,但是很多搜索框也很高級,只要有拼音輸入也會自動給你顯示漢字的相關搜索建議,如果此時用戶想要的東西在搜索建議中出現了,他該怎麼辦呢?會產生困惑,也會很著急:一是,若不先提交輸入法中的內容,如果直接單擊輸入法外的任何空間,搜索框內是什麼內容都沒有輸入的,可是要提交搜索框內容,要點擊提交按鈕,提交按鈕卻是輸入法外的空間啊;

(圖為 迅雷看看電影頻道,http://movie.xunlei.com/)
輸入法與聯想關鍵字——關系二:假如搜索建議第一項此時高亮了,如果按enter回車鍵提交,是提交的輸入法內容進搜索框呢or提交高亮的第一項,
輸入法與聯想關鍵字——關系三:如果用戶鼠標自行點擊輸入框內的內容,輸入法內的內容怎麼辦呢?迅雷的產品設置為:用戶點擊搜索建議中的內容時,搜索提交的是選中的內容,輸入法內的內容會自行消失;
四 搜索前的篩選
關於搜索條件預設分類的位置:
可以放在搜索框前後,

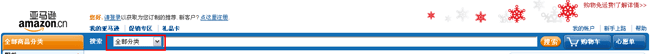
(圖為 amazon首頁,http://www.amazon.cn/)
(圖為 鳳凰網首頁,http://www.ifeng.com/)
也可以放在搜索框上下,

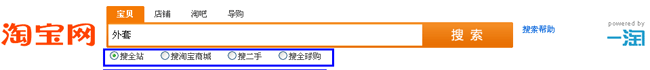
(圖為 淘寶網,http://s.taobao.com/search?q=%CD%E2%CC%D7&keyword=& commend=all&ssid=s5-e&search_type=item&atype=&tracelog=& amp;sourceId=tb.index)
但樣式隨位置不同而有所變化。
五 清空功能

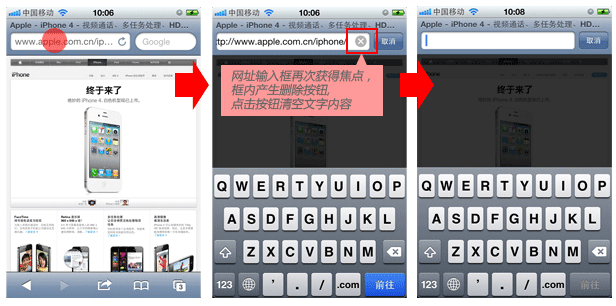
(圖為 移動產品截圖)
關於搜索框內添加【清空】功能,此種情況最適用於搜索框輸入的內容較長,避免用戶手動框選or逐個刪除,或移動端產品逐個觸擊刪除;
當默認雙擊or單擊,全選中搜索框內全部內容時,這個功能可以不放;
關於清空按鈕出現時間,一般是在搜索框內有輸入內容之後出現;
關於清空按鈕位置,一般是在搜索框內靠後位置(也有放在搜索框外的後面位置),當搜索框後有提交按鈕,特別按鈕icon為‘放大鏡圖標’時,要處理兩者之間的關系,避免用戶誤操作。
六 搜索符號
單擊搜索框內提示文本消失,符號跟著消失時,認為符號是文本的一部分,符號與提示文本樣式應統一;
單擊符號不消失代表符號不是文本,那麼符號的樣式應與文本有所區分;
當符號為文本,但後面又用了符號作為提交按鈕時,是否有沖突?
(圖為 視覺中國首頁,http://www.chinavisual.com/)
(圖為 IBM官網首頁,http://www.ibm.com/us/en/)
七 兩個提交按鈕

(圖為 淘寶女鞋市場,http://www.taobao.com/market/ladyshoes/lady_shoes.php?ad_id=&am_id=&cm_id=1400606053fa0788c3ac&pm_id=)

(圖為 口碑網首頁,http://shenzhen.koubei.com/)

(圖為 谷歌搜索,http://www.google.com.hk/)
兩個提交按鈕出現,按鈕已經不止承擔了提交意義,還有搜索前的預先篩選功能,幫助用戶更直接快速的搜索到內容。
作者:Vonnie
文章來源:迅雷用戶體驗設計中心



