萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 做好扁平化設計-交互篇
做好扁平化設計-交互篇
扁平化不僅僅是界面視覺扁平無立體感,更應該是交互體驗的扁平化,信息架構的扁平化
有哪些方法可以做到交互扁平化。
1.結構層級減少-高效
先從字面意思來理解交互的“扁平化”,與之相對應的應該是“結構層級”,在這裡我理解為交互步驟,以前也一直在強調精簡交互步驟,想要用戶用最少的步驟就完成任務,顯然這裡是要求層級結構的扁平,所以交互步驟和層級結構是相互關聯的。
web網頁更注重深廣度的平衡。由於手機設備的限制,手機主界面的廣度大大減弱,信息深度更為明顯。
我們怎樣才能做到在移動端減少結構層級從而精簡交互步驟。總結了以下幾種方法
1)並列
將並列的信息顯示在同一個界面中,減少頁面的跳轉。

2)快捷方式
以ios7為例,在任意界面只要向上滑動都能從底部呼出一個快捷菜單。
設置wifi 和手電筒什麼的可以直接從這個菜單裡面操作。

3)顯示關鍵信息
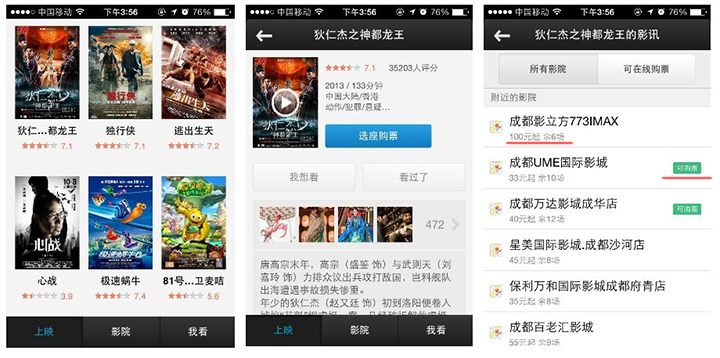
這是豆瓣電影的購票流程

步驟是:選擇影片===選座購票===選擇影院
在“選擇影院”這個界面中除了顯示出影院名稱,還顯示出了“最低價”xx元起,以及余下場次,還有是否可以購票這些關鍵信息,這裡結合場景考慮,用戶既然點了“選座購買”那用戶的購買欲應該是很強的,這樣在這裡顯示出的關鍵信息,就能使得用戶在選擇影院的同時也能看到最低價,不用在挨個影院點進去看了,也能加快購買效率。
4)減少點按
例:
ios7關閉後台程序,只需要用手指輕輕往上一滑走就關閉了
滑動手勢這類型的操作一定要設計的自然,否則用戶找不到點哪裡不知道怎麼操作就會產生挫敗感而放棄使用。
從上面的例子可以看出層級結構減少,交互步驟必然減少,無疑讓用戶的使用效率得到了提高。
移動端由於設備本身的限制,沒有足夠的空間來展示路徑,如果沒有清晰的層級關系,這可能就意味著用戶很有可能迷失方向,甚至要進入深層次的信息才能找到他們想要的,這時更應該做的是減少信息的深度。
2.表達方式直白-准確
做法可以是減少按鈕和選項,讓使用更簡潔。
例:搖一搖

搖一搖,用戶的本能反映,不需要任何解釋,連小孩都知道,只要拿著手機晃動就能實現這個功能。
3.信息直觀-有序
現在小屏幕設備流行,致使我們更需要減少過度繁雜元素的交互界面設計,讓信息更直觀的展示。
如果需求的信息少,功能少,那麼要做直觀很容易,其實現在很多產品都不是在做大而全的東西了,這是一個很好的趨勢。但是很多情況下,我們面臨的產品信息量過大的情況,那麼我們怎麼才能讓信息直觀了?
把互聯網裡大量的信息整理的有序清晰,讓用戶能根據你整理的清晰分類快速找到自己需要的東西。
這裡關於整理的話題其實有很多,就不具體展開了,具體相關書籍《佐籐可士和超級整理術》
干淨整潔有序,永遠比雜亂無章跟讓人賞心悅目,及時在信息量很大的情況下,在有序的環境裡面找起來也會比較方便快捷。
4.一致性
1.功能的一致性:
2.平台與平台之間的無縫體驗
保證一致性也是扁平化很重要的一點,減少學習成本,提高使用效率。
5.其他
響應和反饋,我覺得應該算扁平化中比較重要的一點,界面應該提醒用戶發生了什麼事,讓用戶了解這些反饋信息,在用戶出錯的時候他們能清晰的知道該怎麼做。否則用戶在不知所措的情況下,往往就會選擇離開。
小結:
有效的整理信息,減少層級結構,功能表達方式直白等等都是使交互扁平化的多種手段。
交互的扁平化設計,其實是一個概念,是一種內在的設計思想,目的是能在環境需求多種變化的情況下,依舊能提高用戶體驗的一種方法
- 上一頁:做好扁平化設計-視覺篇
- 下一頁:京東決戰天貓-2015



