萬盛學電腦網 >> 網頁制作 >> 交互設計 >> Android平板電腦設計:做得像iPad就行嗎?
Android平板電腦設計:做得像iPad就行嗎?
沒有什麼時候比現在更需要設計師去為各種各樣的移動設備營造體驗了。隨著平板電腦被不斷接受,我們已經步入“後PC時代”,公司會利用平板電腦的用戶體驗質量來爭奪用戶的注意力。設計成功的Android平板電腦應用程序,不但需要一個很棒的概念來鼓勵用戶下載、使用和保留,還需要一種使 Android用戶很直觀的發現並適應使用環境的用戶體驗。

接下來通過了解ipad iOS用戶界面與Android 3.x “Honeycomb 用戶界面 設計規范和元素之間的不同,可以幫助設計師熟悉Android平板電腦應用程序設計。我們還將分析Honeycomb的設計模式和布局策略,然後查看一些那裡面非常好的Android平板電腦應用程序。
注意,雖然智能手機上Android 2.x應用程序也可以在平板電腦上運行,Android 3.0 Honeycomb 系統是專門為平板電腦設計和推出的。Future updates 承諾將Honeycomb的特性植入智能手機設備中,並使它更容易在多種多樣的屏幕尺寸上設計和構建。
對於我們大多數人,我們第一次接觸平板電腦是通過ipad. 正因為這個原因,開始比較二者的用戶界面是合理的。通過比較,我們可以組織整理我們已經了解的平板電腦的知識,並去關注二者的關鍵不同點,這樣我們就可以滿足Android用戶獨特的用戶界面要求。在將已存在於iPad上的應用程序轉換到Android平板電腦上的時候,這不但可以使我們速度更快,而且變得非常重要。
只要做得像iPad就行,對嗎?
雖然Android 平板電腦和iPad的體驗方面有很多的相似之處(觸控手勢、應用程序啟動圖標、情態表達等),設計師在作出假設和繪制屏幕流之前應該熟知二者的差異。
屏幕尺寸和方向
這兩個平台之間最大的不同就是外形尺寸。iPad的布局尺寸是768×1024物理像素,並且iPad將縱向顯示方向作為它默認的查看方向。
而Android平板電腦,由於擁有眾多的設備生產廠家,稍微有一些復雜。 概括地講,有7英寸和10英寸的Android平板電腦屏幕尺寸(自左上角至右下角的對角線長度),以及介於二者之間的尺寸。然而,大多數平板電腦是10英寸左右。
換算成像素,這意味著什麼?一個不錯的布局基線是1280×752像素(不包括系統欄),基於10英寸的屏幕尺寸大小並且將橫向(而不是縱向)作為默認的方向。如同在iPad上一樣,Android上的內容可以在橫向和縱向兩個方向上查閱,但橫向模式往往更受人喜歡。

左圖是在典型的10英寸Android平板電腦上的縱向視圖,右圖是在iPad上的。

左圖是在典型的10英寸Android平板電腦上的橫向視圖,右圖是在iPad上的。
然而,對於Android來說,屏幕尺寸只是差異中的一半因素。Android平板電腦在“屏幕密度”(屏幕特定區域的像素數量)方面也有所不同。不要關注太多細節,設計師只能為三種不同的屏幕密度准備所有的生產型備用位圖,放大每個位圖到原大小的1.5倍或2倍。所以,被設置為100×100像素大小的位圖應該也要有150 × 150 和 200 × 200大小的副本。通過制作三種縮放尺寸的位圖,你可以將你的位圖轉換成為中、高、超高密度的平板電腦屏幕而不會損害圖片的質量。
更多關於Android設備屏幕密度和圖像准備方面的信息,請參考我之前的文章《designing for Android》
系統欄
雖然iOS平台將系統欄做的盡量小,但是Android Honeycomb 擴大了系統欄的尺寸並包含通知和軟導航按鈕。其中包括返回按鈕、主頁按鈕和最新應用程序按鈕。

Android Honeycomb系統欄
Android Honeycomb的系統欄和按鈕在屏幕底部始終存在,無論開啟的是什麼應用程序。你可以把它當作永久性的UI固定裝置。唯一的例外是“關燈”模式,它是將系統欄變暗來顯示沉浸式內容,例如視頻和游戲。
返回按鈕
雖然Honeycomb笨重、永久存在的系統欄對設計師來說可能是一個阻礙,但它確實解放了在iPad應用程序中通常被返回鍵占據的固定位置。Honeycomb系統欄中的返回鍵在世界上所有的應用程序中都存在。

系統欄中的返回鍵
操作欄
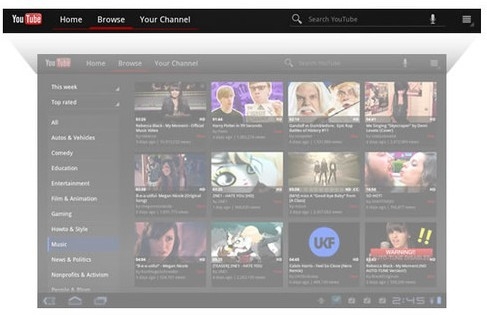
兩個平台之間大多數用戶界面的不同點在於其頂部的操作欄。Android 為操作欄元素的具體布置和具體的視覺形式提供了建議,包括icon或logo的位置、導航(例如下拉菜單或標簽)及常用操作。這是Android Honeycomb系統應用程序最統一的設計模式之一,因而在嘗試使用自定義設置或類似iPad的東西之前,讓你自己熟悉此操作欄是值得的。之後將對這個普遍存在的操作欄做更多的分析。

操作欄
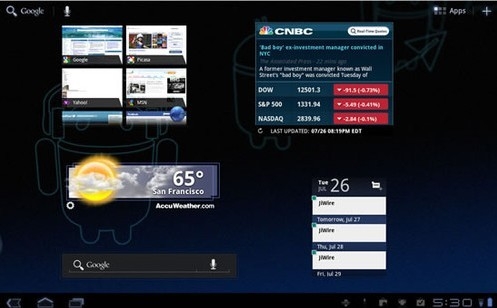
控件
能使iPad用戶感到新穎的將是Android的控件。顧名思義,控件主要是小的通知欄和快捷使用工具,用戶可以將其設置出現在啟動屏幕中。控件可以被設計為堆棧視圖、網格視圖和列表視圖,在Android 3.1中它們現在可以調整大小。

啟動屏幕中的幾個控件
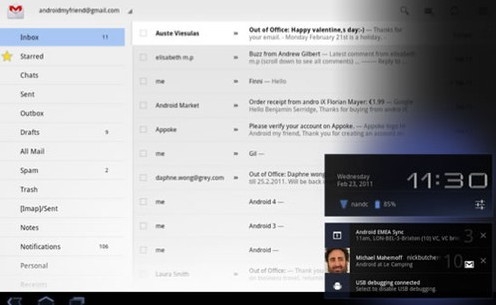
通知
iOS 的通知系統將簡單的提醒推送到啟動屏幕中,而Honeycomb是在屏幕的右下角位置彈出(我們通常稱它們為toast)豐富的通知,非常像Mac OS X中的Growl.通知的自定義布局可以是圖標、滾動文本或可操作按鈕中的任何形式。

Android 上的通知
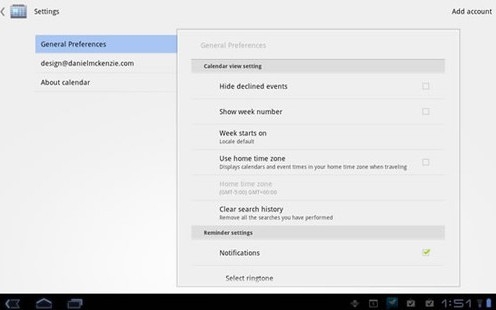
設置
iPad應用程序中的設置通常是以彈出窗口呈現,在點擊“i”按鈕後觸發;而且設置項被分解成易於視覺識別的諸多表格。Honeycomb系統有不同的規范。它看起來更像iOS的“常規設置”屏,用戶可以在左側進行類型導航,在右側查看詳情。這是Honeycomb系統上呈現多設置項的首選(也是更雅致的)一種方式。

日歷應用程序中的設置設計模式
[譯者注:本人英語水平實在有限,而文章專業詞匯又過多,翻譯失實之處請指正。謝謝!]
本文編譯自一葉苦雨,原文地址。
譯文出處:thinkingrain.lofter.com
- 上一頁:我想要這樣的QQ群
- 下一頁:HTML4和HTML5之間的10個主要不同



