萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 盧松松:響應式網頁設計與SEO
盧松松:響應式網頁設計與SEO
所謂“響應式網頁設計(Responsive Web Design)”也就是自適應,就是可以自動識別屏幕寬度、並做出相應調整的網頁設計。目前這種設計已經出現在越來越多的國內網站上,目前Google已經明確表明鼓勵響應式網頁設計。

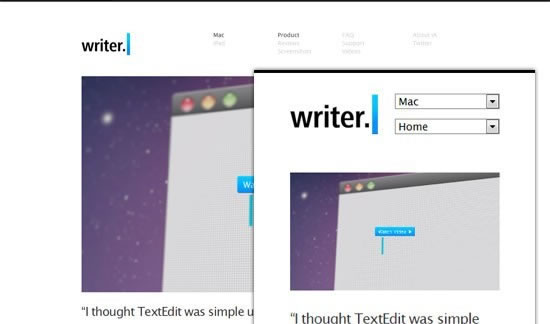
(圖一,響應式網頁設計)
通常在浏覽網頁時,手機上和電腦上無法顯示同一個網頁,這也導致許多網頁設計會自動轉到特定的鏈接上,如上圖所示,無論在PC端還是移動端,網頁的顯示其實都是一個版本,會隨著屏幕的大小網頁而改變。
下面是一些例子:

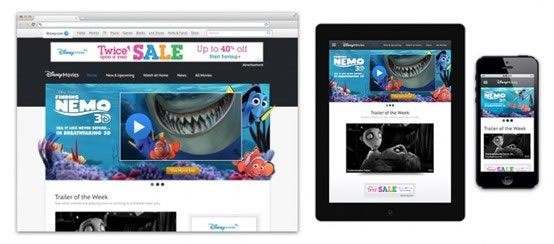
(圖二:響應式網頁設計例子)

(圖三:迪士尼公司的網頁)
使用自適應網頁設計有5個好處:
1, 隨著移動設備越來越多,可以提升用戶體驗。
2, 該設計沒有網頁版本區分,所以SEO的策略保持一致。
3, 可以避免重復內容,專心維護這一個網頁。
4, 保持網頁的原有鏈接。
5, Google也建議優先采用響應式設計,因為無論是什麼網頁版本都是相同的HTML、相同的內容,Google最容易處理。
響應式網頁設計對SEO是友好的,這些相關技術還在不斷演化中,還有許多尚待客服的地方。下面來說說它的缺陷:
1, 對老版本IE支持不好, 這是一個致命的問題,尤其是IE6,如果你的網站用戶大多還采用老版本的IE的話(建議在統計工具裡看一下),就不適合做響應式網頁設計了。
其實我一直想采用響應式網頁設計,從新設計盧松松博客的網頁,但看到統計裡的老版本IE用戶依然很多,只好放棄。
2, 例如一些小游戲站、視頻站,如果僅僅是網頁采用了響應式設計,但裡面的內容依然是只能在PC端打開的話,這時候就要認真考慮了。
國 外copyblogger的博客提到了一個很特別的案例,就是迪士尼公司的網頁。他說在迪士尼網頁中有許多給小朋友玩的網頁游戲,有些游戲可以在 桌上型電腦玩,但是如果使用移動設備就可以無法使用。因此這個情況下,就必須做出抉擇,放棄使用Responsive Web Design,或是修改游戲。
寫在最後:
從今年開始,響應式網頁設計逐漸流行開來,雖然很熱門,但是並沒有太多網站采用這類的設計方式。
除非注明,文章均為盧松松原創,轉載請注明本文地址:http://lusongsong.com/reed/710.html



