萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 10個用於設計網頁線框圖的優秀工具
10個用於設計網頁線框圖的優秀工具
線框圖是一個可視化的導圖,可以用其來诠釋出一個網站的龍骨,同時也可以稱其為一個頁面的示意圖或屏幕的藍圖。線框圖非常容易創建和進行有必要的修改。幫助設計師以低成本且高效率來進行迭代設計。
為了對線框圖進行更好的設計與修改,我們會選擇一些優秀的工具,當然少不了的就是Axure、MockFlow以及Balsamiq Mockups等。
在設計初期,你可以在紙上或白板上繪制基本的草圖,來幫助完成一些用戶界面和任務流程概念。這些類型的線框圖可以很好滿足小型的項目,使你可以直接 開始進入到開發的階段。但是,對於大多數的項目,我們就必須借助一些設計軟件的幫助,如Adobe Illustrator,Visio或 OmniGraffle。
這些線框圖具有非常高的價值,因為它們便於修改,也可以使設計團隊更容易的在項目中進行溝通和管理。
一個線框圖成品所顯示的網頁布局樣板

為了做出一個優秀的線框圖和網頁草稿,我們可以考慮從以下10個優秀的工具中做出選擇,幫助你進行網頁頁面創作、線框圖草圖設計:
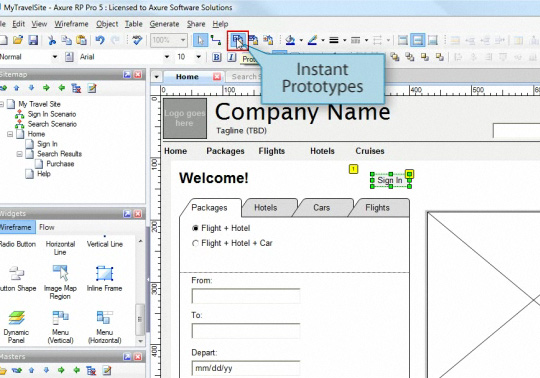
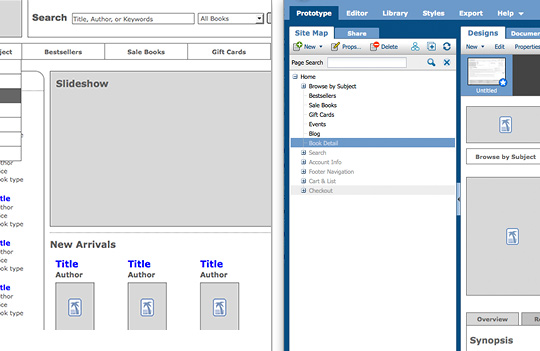
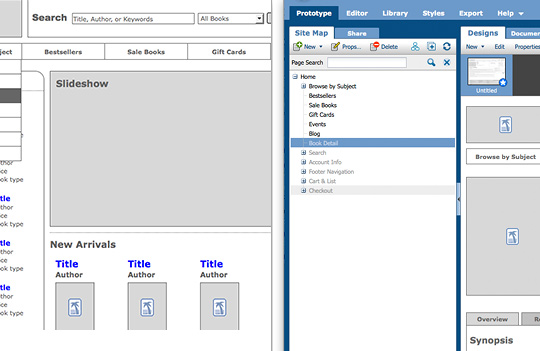
Axure

Axure是一款非常適合設計師的工具,它能夠創建線框圖、設計流程圖、進行交互設計、自動輸出網站原型、自動輸出word格式規格文件。擁有現成 的部件包括按鈕,表單域,形狀和動態元素,您可以選擇在一個自己熟悉的環境下進行編輯,甚至你可以創建自己的自定義widget庫。
感興趣的童鞋可以試著學習使用一下
Windows版:http://axure.cachefly.net/AxureRP-Pro-Setup.exe
MAC版:http://axure.cachefly.net/AxureRP-Pro-Setup.dmg
Axure6.5漢化語言包下載地址:http://www.axure.us/283/
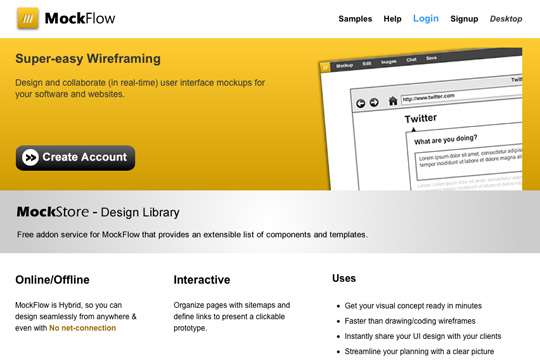
MockFlow

MockFlow是一款很優秀的工具,類似於 Axure ,不過它是一款完全基於Web浏覽視窗的產品原型制作工具,可以幫助你對自己的軟件用戶界面以及在網頁重構時進行設計和實時協作。它配備了大量的內置組件 和圖標,如按鈕(Button)、圖片(Image)、文字面板(Text Panel)、下拉式菜單(Droplist)、進度條(ProcessBar)等等。
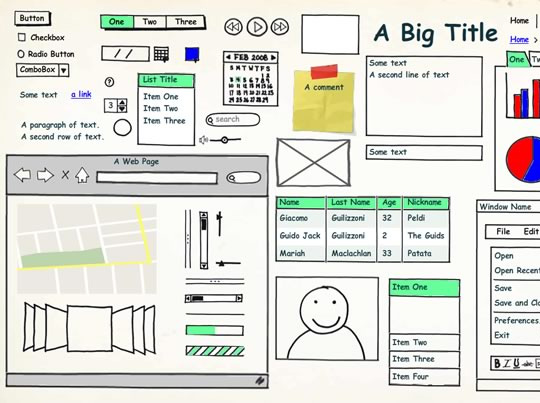
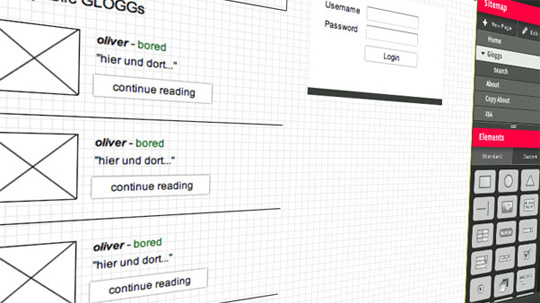
Balsamiq Mockups

使用Balsamiq Mockups就像是進行數碼繪畫,但有略有不同。你可以輕易的進行調整和重新編排,最終的結果就像是一幅賞心悅目的塗鴉,除了真實的紙筆,目測它是最方 便的工具了。軟件帶有75個預置控制可供選擇,你可以用它設計出一個超級簡單的對話框。也可以用它設計出任何一個成熟的應用程序,無論是一個簡單的網站, 還是一個富互聯網應用都可以用它來完成。
Pencil Project

作為一款免費的Firefox插件,這款工具具備一些關鍵的功能,如內置的模板,支持多頁文件,以及多個導出選項。雖然簡單但是非常實用,適合繪制一些簡單的界面(這當然不包括那些愛好用wrod繪制高達的軟件使用者)。
HotGloo

這是一個完全基於Web的設計工具,有很多實用的功能,包括讓各個項目可以進行拖放以及便於對整個設計進行規塊化管理。同時它也支持實時協作。
Mockingbird

這個工具也是基於Web,可以把多個版面編排在一起,以幫助你連接多個實體模型。(在這裡提一下,開發這個工具的是一男一女兩個印度人)
Cacoo

這是一個很酷的在線繪圖工具,可讓你繪制不同類型的圖表,如網站地圖,線框,UML圖和網絡圖。
ProtoShare

ProtoShare是一個十分便捷的在線原型制作工具,側重於團隊協作。團隊成員可以通過這個工具對工作進行審查,並及時提供反饋,對線框圖或內容進行建議.
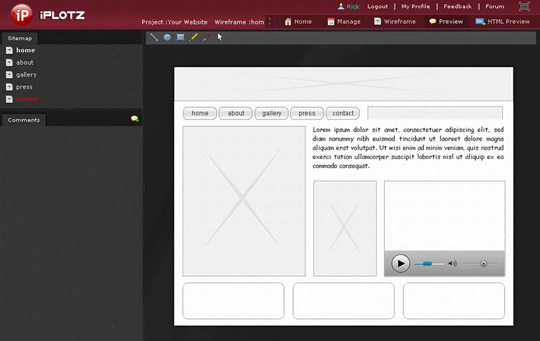
iPlotz

iPlotz是一個很棒的工具,可以讓你快速允許您為網站和應用軟件快速的創建可點擊的原型,導航,頁面排版和線框圖。
OmniGraffle

這是一個Mac OS的應用程序,擁有的各種工具,可以讓你建造出優秀線框模型、繪制圖表、流程圖、組織結構圖以及插圖。如剛才所言,我們需要注意,OmniGraffle只支持蘋果的設備,在其主頁頁面就有提供下載。
Via:smashinghub
編譯:oschina.net



