萬盛學電腦網 >> 網頁制作 >> 交互設計 >> QQ 浏覽器(android) 設計之路
QQ 浏覽器(android) 設計之路

經過幾個月的時間和大家的努力,手機QQ浏覽器(android版)從 2.0 陸續更新到的 2.6。在經歷了設計的千回百轉和架構的不斷嘗試後,終於有了個新面貌,使用體驗也比之前版本有了較大提升。不過,這也僅僅是萬裡長征第一步,這裡先和大家分享下這第一步背後的設計心得。
國內局勢

我們可以先來了解國內局勢。目前,浏覽器市場可謂戰火不斷,狼煙四起。姑且不說PC端各大浏覽器大牛廠商角力數十年。單看手機端,特別是 android平台,似乎早已成為兵家必爭之地。Opera,起兵早,國際聲譽高,想方設法吞噬國內市場。UC,靠多年的積累,早已成為一方霸主。海豚,後起之秀,也在不斷招兵買馬。還有迷人,天天,go,百度等各路勢力,以及android默認浏覽器和正在發力的firefox。而手機QQ浏覽器就夾在其中,真是前有虎,後有狼的。想要保住現有的地盤,並不斷壯大,不下點苦功夫,不來點磨砥刻厲的專業精神是不行的。
追本溯源,產品定義
這是一款怎樣的浏覽器?
它會給用戶帶來什麼樣的感受?
產品想給人一種怎樣的印象?
如何延續品牌的優良基因?
…
這些最根本的問題擺在我們面前,通過對浏覽器本身的特質探求,我們認為浏覽器應該以高效的性能,便捷的操作,來達到舒適的閱讀體驗。
讓用戶安靜愉悅的享受內容,成了手機浏覽器設計的重心。
關鍵詞提取
根據對產品的定義,我們找到了設計方向,並提取出了幾個關鍵詞:清新、舒適、簡潔、細膩、平靜
那如何從視覺上來表達這些個關鍵詞呢?
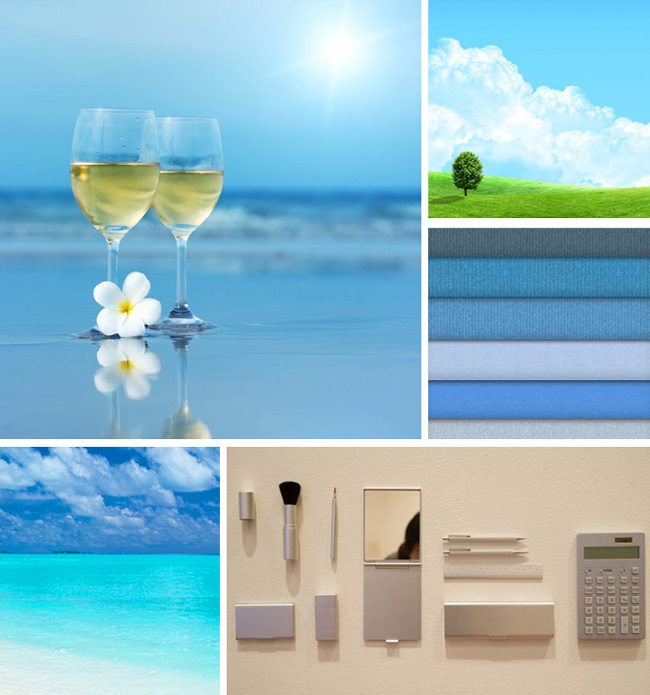
讓我們回到現實生活中,搜集一些與此關鍵詞相關的圖片,feel 一下這樣的感覺。

色彩定義
從這些圖片中,我們可以方便的找出符合關鍵詞氣質的色彩。
藍色,易讓人聯想到天空的遼闊與海洋的深邃,讓人有寧靜,清澈,理智,科技的色彩印象。同時,它又是公司其它業務的基礎色系,從而在色彩上延續了品牌基因。因此,藍色很自然的作為主體色系,沉靜穩重的深藍作為菜單系。藍色在綠色的映襯下,讓人感受到清新淡雅,明亮,干淨。同時,加入橘黃色點綴,使其顯得明快和活躍。

色彩像音樂一樣,是一種感覺。音樂需要靠音階來保持秩序,而形成一個體系。同樣的,色彩也需要靠三屬性來維持界面的層次與秩序。
質感表達
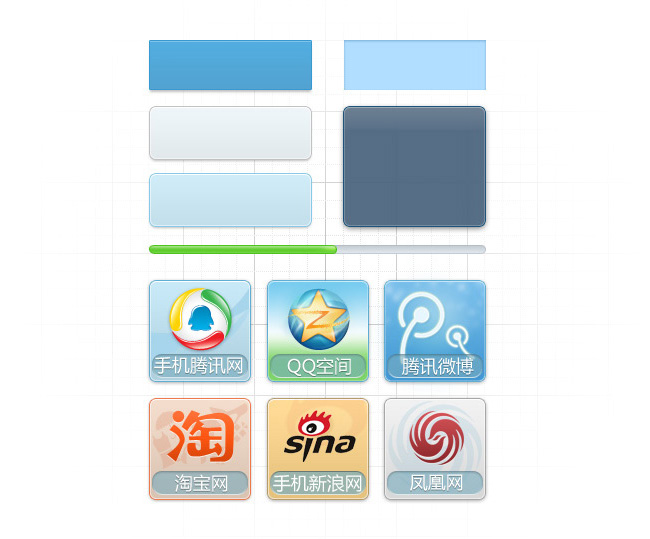
質感以扁平輕量為原則,一是比較符合UI設計的大體趨勢,二是對於以呈現內容為主的界面來說會更加友好,增加親切感。因此,運用柔和漸變,略透明,亞光質感等方式來減少大的視覺跳躍並使層次結構清晰。描邊,漸變,線條,陰影等,不用太寬大也能有效增強設計。

信息分類,層次結構
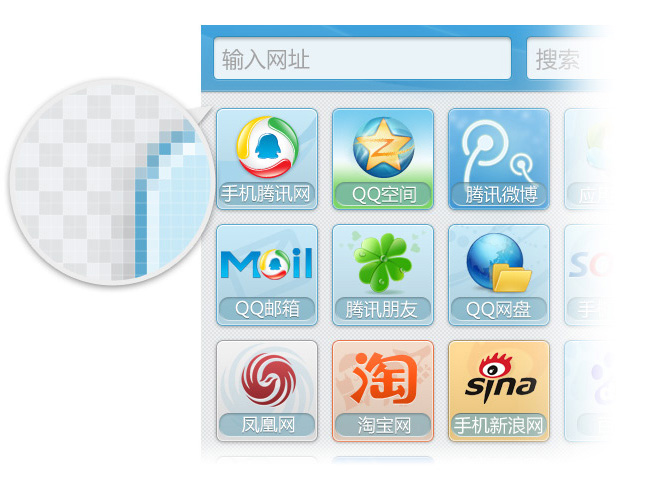
清晰的信息結構和功能布局,能夠增加產品的易用性,減少用戶的學習成本,提高產品的親和力。手機浏覽器整體劃分為三個區域,最上輸入導航區,中間內容區,下方菜單區。同時集中信息在內容區展示,提高用戶操作效率,一鍵直達內容。左右內容自成體系,無縫連接處理,增強滑屏體驗。合適的灰度與色彩對比度,減少用戶的視覺疲勞,增加可讀性。

簡化設計
之前版本的頭部設計雖然美觀,但占去較多空間。手機方寸之地,都得充分利用。對於以信息和內容為主的浏覽器來說,減法設計是必須的,弱化非功能性的設計元素,同時增大內容可用空間。結構上首尾也有所呼應。
簡約是美 少即是多。

小細節完善內容感官
少量紋理的運用,也可使界面更加細膩,不單調。

等待過程的設計
David Maister 的等待心理學告訴我們:無所適事的等待比有事可干的等待感覺要長。
因此,我們在網頁載入過程中加入功能宣導,每隔兩秒鐘變換一句,轉移用戶注意力,避免用戶感覺等待時間過長,增加產品的沉浸式體驗。

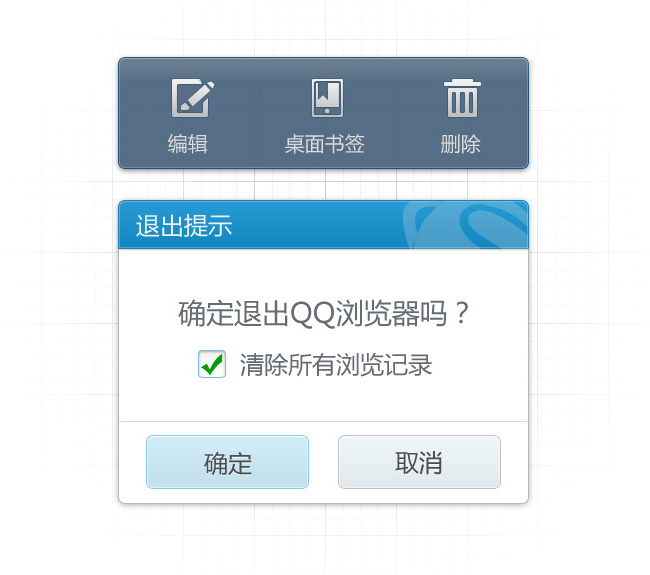
傳統控件的新設計
Android廠商各家定制系統紛繁復雜,系統控件也是五花八門。我們從新設計了彈出菜單、對話框等系統控件,避免不同的定制系統出現較大感官差異,全方位統一產品視覺體驗。

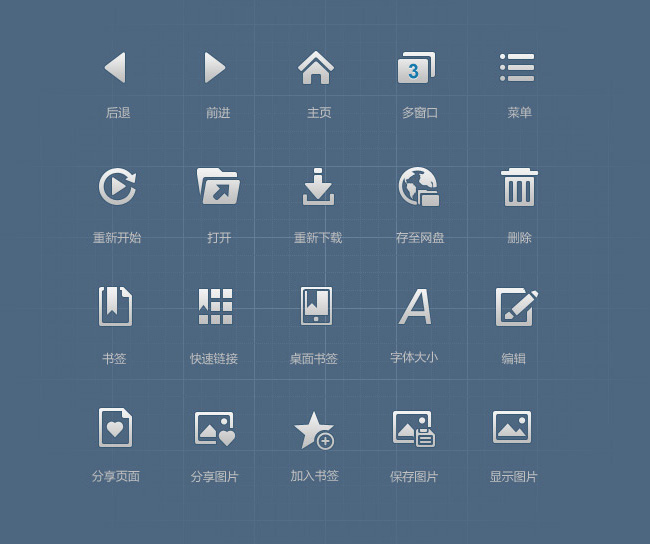
圖標
簡約圖標的運用也是UI設計的一個發展趨勢。在准確表意的同時,排除不必要的多余元素,保持輕量的漸變,明確的描邊,能使圖標更加精致,也符合整體界面的風格。同時,讓用戶更加快速直觀的理解選項的含義。

經過快速的原型制作,不斷的嘗試與PK,匯聚成了現在的QQ浏覽器,沒有最好,只有更好。只要能用最低的交互視覺成本來幫助用戶解決問題,就是好設計。

遇到的問題
紛繁復雜的終端適配
Andriod系統目前已經成為全球使用人數最多的智能手機系統,在用戶普及量大的同時,也存在一些十分明顯的問題,如廠家多,各有各的規范。機型多,手機顯示效果差異大。分辨率多,終端適配困難等。

為了簡化設計並且兼容更多的手機屏幕,最大限度的創造良好的視覺體驗,就需要為主流的中精度屏幕 (HVGA) 和高精度屏幕(WVGA) 分別提供兩套圖,並需要充分利用可拉伸圖片的特性,以保證在那些奇怪分辨率下的顯示效果。
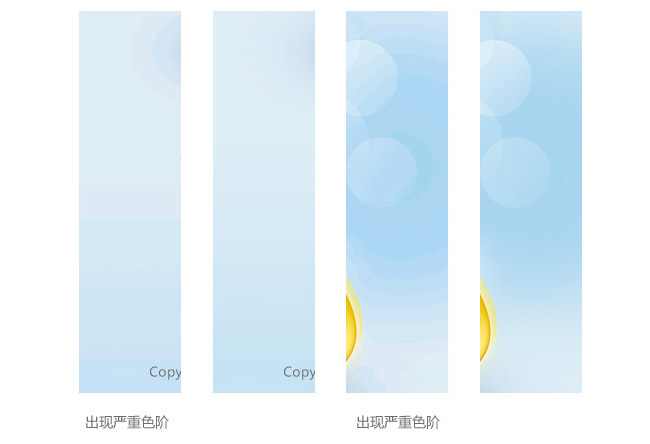
令人抓狂的圖片抖動
另外一個容易遇到的問題,是色彩顯示效果,圖片出現明顯色階。

由於手機硬件的不同和系統本身的限制,程序貼圖後,含有漸變的圖在不同手機上,可能會出現不同的顯示效果。也許在google N1 上正常顯示,在moto裡程碑上就出現明顯色階。這時,需要調整設計圖片,盡量避免過大或過細的漸變,在漸變圖形裡加入斜紋理,也會得到較大的改善。
後記
說到這裡,整個的設計過程也幾近結束,然而我們對產品的持續優化和改進遠不會結束。感謝整個團隊的給力支持和其間所付出的辛勤勞動。版本發布後,得到了許多用戶的肯定和贊賞,雖然目前版本還存在諸多的不足,但我相信我們都會逐步提高,因為我們對體驗有極致的追求。革命尚未獲成功,同志仍舊需努力,萬裡長征接著走,好戲還會在後頭。^_^
(本文出自Tencent WSD Blog,轉載時請注明出處)
- 上一頁:Redesign再設計
- 下一頁:網站文案設計:更效率的信息



