萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 視覺設計師怎樣讓前端100%實現設計效果?
視覺設計師怎樣讓前端100%實現設計效果?
這是一個經常被討論的問題,「創新設計能力 & 跟進還原能力」。這是一個商業設計師而非藝術家的兩重技能要素,同樣重要,缺一不可,甚至在很多時候後者的作用力會更大,畢竟我們還是要做一個落地的商業產品而不是意淫的概念稿。這是任何一個在職的商業設計師能力模型之內不能被忽視的要素之一。
一、效果實現難度
設計師天馬行空的大腦會迸發出各種奇思妙想,例如一個看起來酷炫的動畫,結果跑到工程師面前,工程師很犯難的表示做不了,或者硬著頭皮做到最後也發現不盡人意。所以前期對實現難度的基本溝通是必要的,很多時候,酷炫的效果並不是拯救設計的唯一方式,反而,大多時候我更傾向於樸素的手法來解決問題。酷炫的效果往往不是必要的,而是錦上添花的,需量力而行。
二、明確的規范
任何時候不要小看規范的作用力,剛入行的某一段時間我經常喜歡不做規范,直接搬個凳子到開發工程師面前指指點點(好在和開發關系比較好,游戲好基友,不然我可能都沒命活到今天),看似非常具有效率,但這種效率僅僅適合單槍匹馬戰斗時,涉及到團隊協作,幾個設計師面對幾個開發甚至更多時,規范的作用力就顯得十足重要。
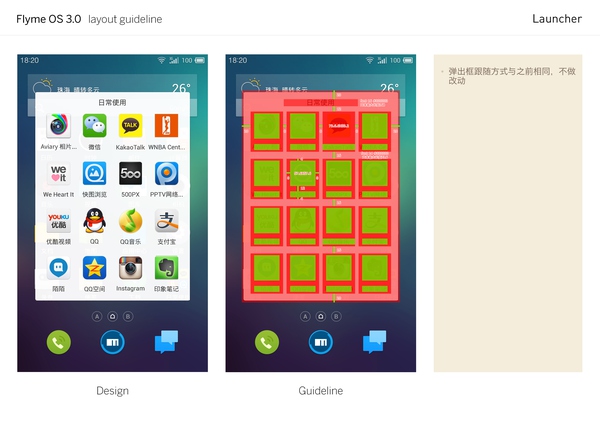
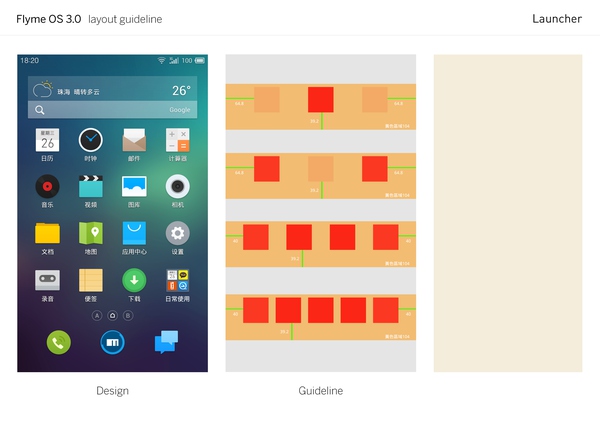
規范的編寫盡可能讓開發少動腦,例如交互原則「Don’t Make Me Think」一樣,不要讓開發費很多精力在理解規范,規范能多傻就多傻。試舉一例,如下:

見過太多設計師如右圖一樣標注規范,事實上,圖片的實際畫布尺寸是左側藍色框的范圍,所以在標注規范時一定要如左圖所示,否則開發還要量多一遍你的空白像素。

包括標注出不同情況(dock欄)時的不同規范,或在備注欄告知開發排列方法(例如控制邊距,橫向平均排列)

三、語言轉化
將視覺語言轉化為開發語言,每個人對形體的觀感是不同的,設計師很多接受過美術方面訓練,對造型的比例有一定認知,可以感覺細微的視覺差異,但不意味著你可以要求開發同學也如你一樣,過去的工作經驗中,也經常聽到如下對話:
「天吶,這兩個圖完全不同啊,你怎麼能做成這個樣子」
「啊?不同麼?我看上去差不多啊」
「你瞎啊,這麼明顯的不同你都看不出來」
「。。。」
所以需要轉化語言讓開發能夠輕易的明白,將抽象的感性內容轉化為可量化的理性數字。例如動畫運動軌跡,靠開發觀察運動軌跡幾乎是不可能的,所以需要轉化你的語言讓開發更容易明白。

四、反復驗收
對每一個節點都要進行驗收,多次驗收可以讓你及時了解最新動態,如出現問題也可以及時的做出修改反饋。即使做到以上幾點,開發也不是能完全理解你想表達,所以需要非常頻繁的同步信息,而不是做的七七八八了,突然發現這裡有問題,那個時候再來改,時間可能已經不夠用了。另外,只有做到以上幾點,你才能理直氣壯的和開發定責,否則,哪有臉找別人理論吶。
綜上所述,相信你已經足夠明白「跟進還原能力」對一個設計師的重要性,會做「好看」的設計師這個世界上大把,dribbble上一抓一大把,但能做好商業設計,所需的能力遠遠不止於此,一個不具備將事情由始至終合格完成的設計師在任何時候都是不及格的,從結果導向上來看,甚至不如一個「你認為比你低級很多」的設計師,擁有全方位的素質才是「稀缺物種」。
———————————— 我是分割線 ————————————
另附上@大蔚陳 同學(博客:www.idavidchen.com)的建議。
這個問題其實有兩個角色和一個目標:
角色1:視覺設計師
角色2:前端工程師(想必 Web 前端和 iOS, Android 開發也都在這了)
目標:100% 還原設計效果
先來看看這個目標設定是否靠譜,而要看這目標靠不靠譜,還需要看依賴條件了。如果前端工程師水平不足,你除了讓他提升水平外,想100%還原設計效果也是白說。所以以下我所說的默認是前端工程師實現能力足夠。若能力足夠,還無法實現設計效果,可能有以下幾個原因:
設計不合理,考慮不周密。
時間緊迫或不願意實現
溝通不到位。
設計不合理
前面提到的角色1就是視覺設計師,普遍來說,視覺設計師下是利用視覺符號來傳遞各種信息的設計的,而縱觀各類崗位職責,並沒有嚴格要求視覺設計師擁有 HTML/CSS/JavaScript 技能。事實上大部分的視覺設計師不懂技術,像 CSS 盒子模型,Float,絕對定位相對定位,if..else..then 這些也不懂。這是客觀情況,如果視覺設計師有這些知識技能自然是可以避免一些問題,但術業有專攻,無法強迫。
除了提高自己的知識水平,還可以有一些其他的方式:
設計評審。在還是交互原型時,就邀請技術經理一起 Reveiw。
曾經我司在某銀行實施項目時,做的是 Hybrid 應用,也就是 Web 和 Native 混合型的,用了一些框架,也有一些技術上的限制。但交互和視覺設計的過程中,並未與技術經理溝通,直到視覺做完後,交付給 H5 工程師時,工程師就傻眼了,這幫設計瞎搞,這實現不了啊…而後只有重新設計了,進度也被拖慢了很多。
在交互階段就把技術人員引進來,會有極大的幫助,同時也利於技術人員確定技術選型。

時間緊迫或者不願意實現
所有的項目和產品都會有開發計劃,雖然很多情況下計劃總是趕不上變化(需求變更啦,上線時間提前啦),但是大體上每個開發人員對自己所負責的部分有自己的優先級排序。在我所做的產品和項目中,研發人員大部分情況下的關注度是:功能實現>效果實現。這個時候其實更重要的是統一對優先級的認識。
如果開發計劃已指定,同時研發人員也認可交付時間點,那麼在開發任務內的計劃,視覺設計師撒潑打滾躺地賣萌,曉之以情動之以理,怎麼打動前端工程師,網上也有很多同仁的經驗技巧,總是能實現的。
設計的實現,不僅僅是前端工程師的工作,有時候也需要後台的配合,想要實現,那就得給咱們工程師時間,不能又想馬兒跑,又不給馬吃草吧?
同時設計和程序是息息相關的,有時候並不是不想實現這樣的設計,而是因為確實有一些問題,比如說在 Digg 還流行的那段時間,他們的首席設計師和首席程序員之間的爭論:
丹尼爾·博卡(Daniel Burka)(Digg 的首席設計師)和喬·思湯普(Digg 首席程序員)之間有一場非常著名的爭論。那個時候丹尼爾想要在 Digg 的「按鈕」上做出一次設計上的變動。對於丹尼爾來說,這個變動就是微小的一點;但對於首席程序員喬來說,即便設計上微小的一點變動都會對整個網站的響應時間產生巨大的影響。為了適應這一點點的變化 Digg 網站必須提升自己的處理效率,改善服務器的內部架構:http://tech2ipo.com
所以在我們團隊做一些設計咨詢項目時,會把技術人員引入進來。
溝通不到位
切好圖,標注好。
用對方聽得懂的語言。前面說了很多視覺設計師並沒有技術基礎,但是理解一些術語對於和程序員溝通是非常有效的。比如說動效裡有很多,你說了半天「從這裡到那裡」,「速度稍微慢一點」,可能也很難做到你想要的那種效果。但是如果你說,這個動畫的 Tension(拉力) 數值,Friction(摩擦力)數值,cubic-bezier函數是多少,那程序人員相對會比較好理解。
可以參考這個網站,找到很多動畫效果的名稱: Form Follows Function
不斷跟進。設計給完圖之後不能不聞不問,等到代碼寫完後才傲嬌地說:“哎呀,沒按我的設計效果來”。確保設計效果的實現也是設計人員的職責,建立 Bug 文檔,貼圖對比,描述清楚,因為並不是每個人都是像素眼,對美的認識也不一樣。
總結一下
過程:溝通—>設計評審—>交付設計圖—>再次溝通—> 跟進追蹤
每一份工作都不是看上去的那麼簡單,設計不僅僅只是個畫圖把東西變得好看些的人,程序員也不只是寫寫代碼(在我們團隊的一些項目中,很多設計不合理的地方都是程序員指出來的),最重要的相互間的溝通和理解。
其實我建議能修改下這個問題的說辭,什麼叫「是怎樣讓前端工程師100%實現設計效果的呢」,這並不只是前端工程師的工作,不是「怎麼樣讓人去實現的」,而是「怎麼配合」的問題。
- 上一頁:真正優秀的動效應該是隱形的
- 下一頁:12個最值得收藏的攝影師個人網站