萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 移動終端中的視覺引導
移動終端中的視覺引導

網頁設計/交互設計
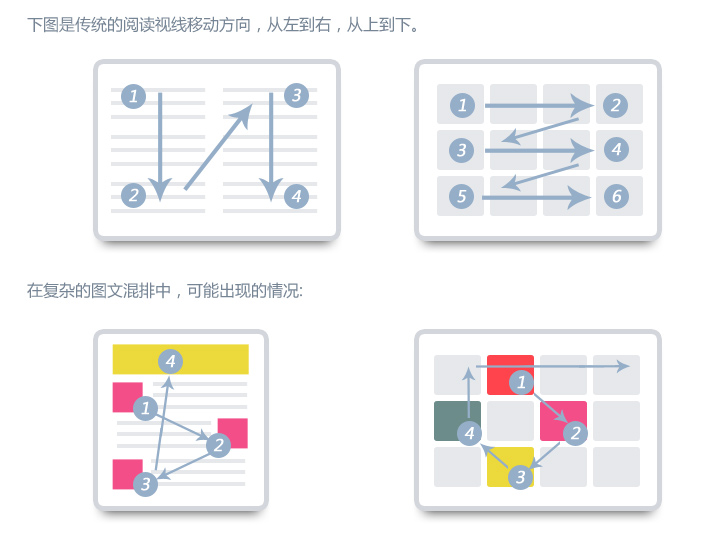
在傳統網站設計和平面設計中,大量信息的整理規劃需要設計者用合理的排版,將信息順暢的傳達給用戶,連貫的不間斷的視線移動閱讀會給人舒適的感覺,反之,視線被引導的滿屏幕跳來跳去的,會讓用戶不知所措,給人亂無章法的感覺,無法更好的接收信息。

在閱讀信息的時候,常常受到周圍文字和圖像的干擾,並不是那麼順暢,根據人眼視覺心理,會有幾種容易引導或者說干擾到視覺移動方向的特點。

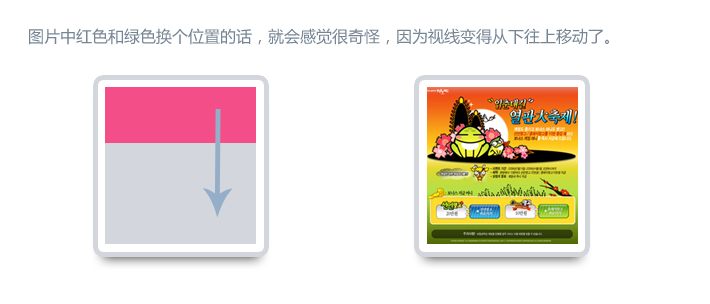
在上左圖中,第一眼看到的是不是紅色的色塊?右圖中,是不是感覺紅色的色塊向前突出,而灰色的色塊向後退?這就是視覺心理造成的,波長長的色彩比波長短的色彩更容易被人眼識別,也就是暖色的、鮮艷的比冷色、暗淡的顏色更“跳”一些,當一個頁面中,“更跳一些”的元素無章的排列的話,人眼的視線就會跟這這些吸引人的小元素也跳來跳去了,感覺“頁面花”就有這個原因,合理的運用這個規則,就可以達到增強信息順暢的傳達的目的。


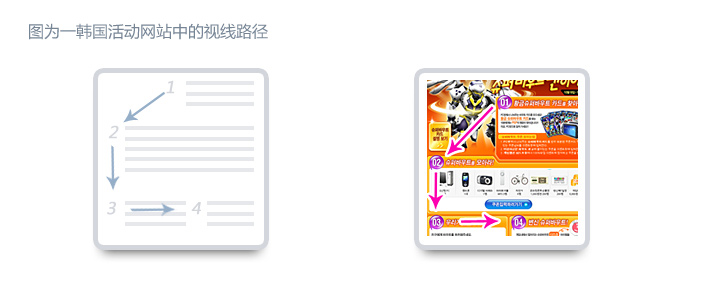
人物圖片可以鎖住用戶的目光,牽引用戶的視線路徑,合理的使用可以烘托氣氛,提高訪問者的興趣,留下深刻印象。
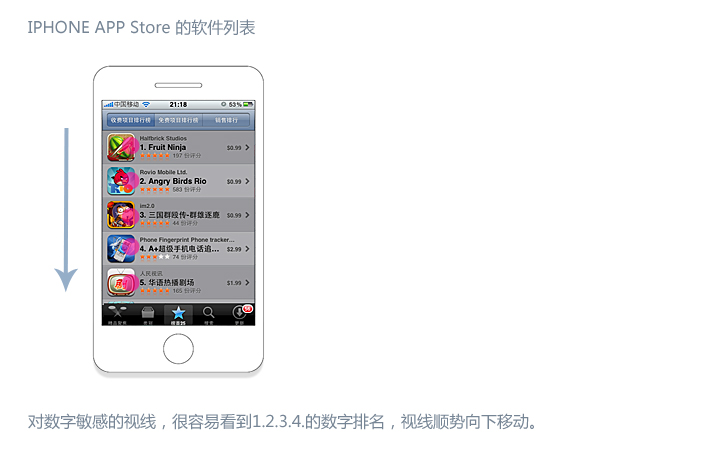
一般人都會有這樣的體驗,當看到1的時候就想找2在那裡,視覺有的數字敏感性,很多設計在需要視線牽引的時候,用數字當標頭,使視線在即使色彩豐富的頁面中也會合理的跳躍。

移動終端中的視覺路徑
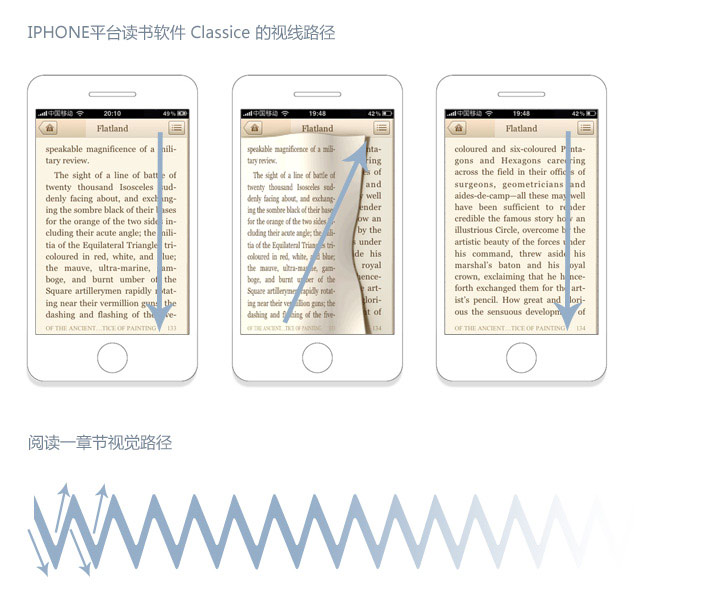
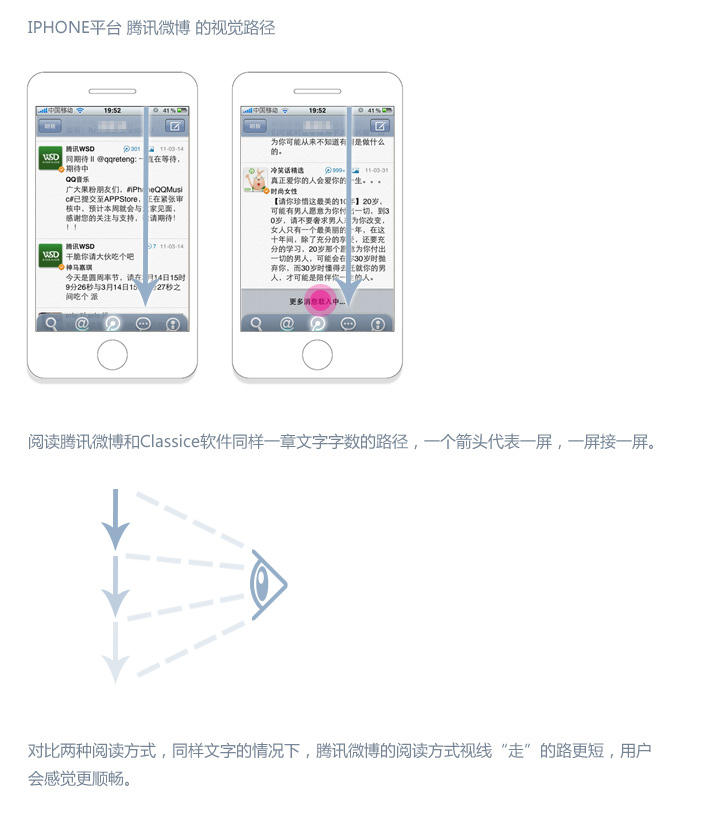
移動終端具有輕便,屏幕小,單屏內容少等特點,表現的空間比WEB 少了很多,但是視覺規則都是相通的,很多在平面,WEB中適用的規則在移動終端中也照常適用。

左圖為IPHONE平台QQ2010界面,視覺通過鮮明彩色的頭像圖片牽引視線順勢向下。
右圖為IPHONE平台 TIME MOBILE 界面,鮮明紅色的title條顯示新聞的種類,視線路徑在紅色標題間快速跳躍,幫助用戶更快找到所需要的新聞類型。

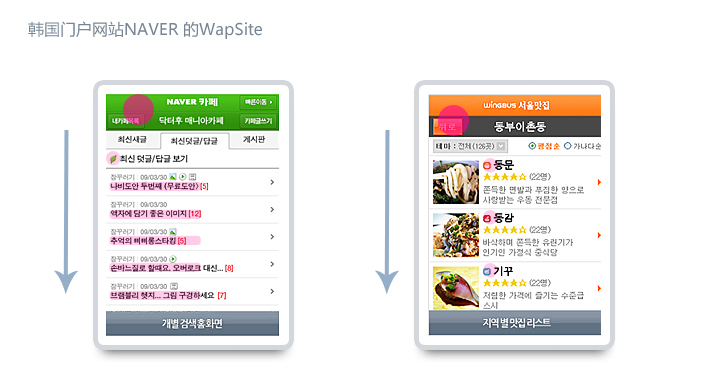
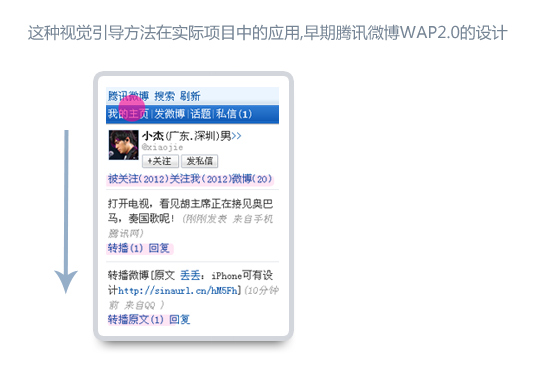
在這個界面上第一眼看上去,你會發現視線快速的被橙色文字撲獲,然後不自覺的在橙色的文字間跳躍,仔細看這幾段文字確是並不十分重要的新聞日期信息…。相對主要信息新聞標題被忽略了,用戶會遲疑一下重新找到白色被忽略的新聞標題,造成了視線路徑的混亂和信息傳達的不順暢。


大塊的清爽顏色作標題條,吸引用戶視線,帶來親和的感覺,主內容區用小區域色塊或者有色文字去牽引視線,極其珍惜謹慎的使用icon和有色文字,達到用戶一眼從頭看到底, 飛流直下三千尺的順暢感覺,得到沒有多余干擾的舒適體驗。

在設計過程中,產品經理提出“XX鏈接很重要需要強調,能不能加粗變紅?”“顏色單調,要豐富的顏色搭配”等意見, 經過溝通後否定了這些意見,在設計排版中信息的順暢傳達才是最重要和最基本的要求,再豐富再漂亮的圖片處理排版布局干擾信息的順暢傳達也是不可取的,特別是在終端小屏幕的情況,相比PC大屏幕,每一個元素和文字的處理都會很大影響整屏給人的大的感覺,影響視線的正常移動。


舉幾個例子關於在移動終端設計中所注意的視線移動問題,移動終端設計跟PC端設計有很多相通的地方,特別是在高端機型和大屏幕機型上, 希望這些在WEB、 平面設計中的經驗能夠大量用在移動終端設備上,指導我們做出更多更好用戶體驗的產品。
文章來源:騰訊WSD 轉載請注明出處鏈接。
- 上一頁:響應性設計中的”金發女孩”方法
- 下一頁:網頁設計配色達人速成



