萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 2014網頁設計趨勢與那些即將消失的風格
2014網頁設計趨勢與那些即將消失的風格
即將盛行的趨勢
有幾種趨勢即將到來,每一種都令我興奮不已。今年的設計圈將大有看點,因為我覺得有一大堆變化即將發生,導致激動人心的走向。
模糊背景
多虧去年夏天的iOS7發布,設計師們像發瘋般地將它作為靈感來源。其中誕生了一種出色的趨勢,模糊背景被更多地使用。這個概念是指你當前所在的界面蓋在前一個的上面。想想水霧彌漫的浴室門,它的背景就是模糊的。它確實是種非常酷的趨勢,因為很多這類背景創造出了相當美觀的非線性漸變。
Emotions of sound

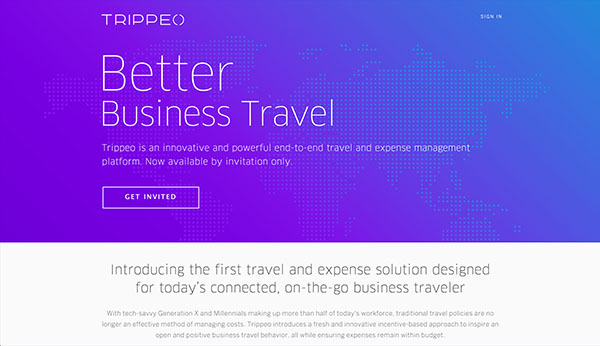
Trippeo

簡單的動畫
從iOS7中誕生的另一個趨勢,就是簡單的動畫效果。在網站和app中隨處可見,它們是一些精妙的動畫,為設計增添釋義和個性。你可以在手勢操作中發現它的身影,比如當你在信息中上下移動聊天氣泡時,它們會相互碰撞。點擊事件中也有,當你點擊導航,它不是直接出現,而是向下滾動出現。CSS動畫和變換的廣泛使用,造就了諸多此類效果。
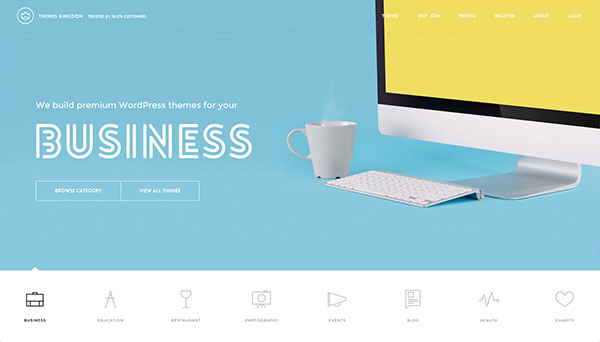
Theme kingdom

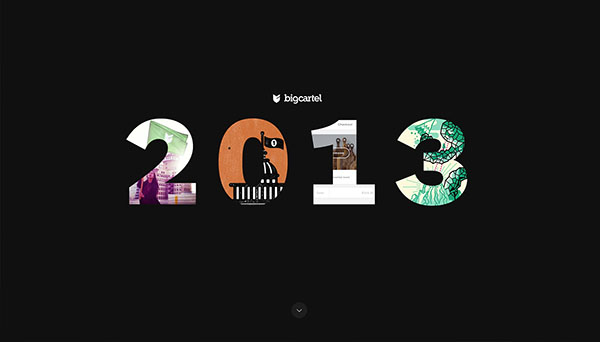
Big Cartel

簡單的配色
過去一年裡,大膽明亮的顏色已經為自己正名了。不過,使用亮色的微妙淺色搭配也一樣。我說這個趨勢時,基本上是指Google。很多他們的UI廣泛使用了淺灰色和少量微妙的顏色,讓網站看上去輕巧干淨。
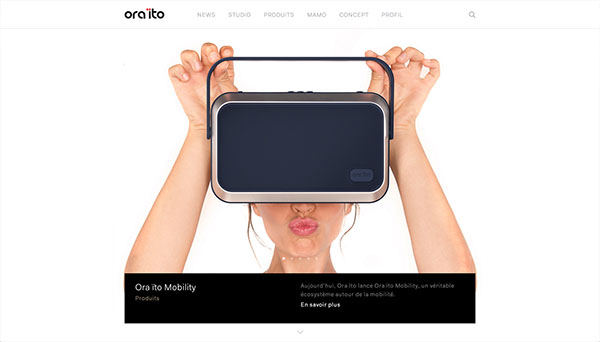
Ora ito

更棒的用戶體驗
還有一種由來已久的趨勢,在網頁設計中提升用戶體驗。我覺得這一點只會日趨重要。有一場重大的運動正在進行,旨在將用戶體驗與商業戰略相結合,在網站和app上提供更好的整體體驗。這確實是商業中相當重大和明智的轉變,當然,它們兩者是相輔相成的。
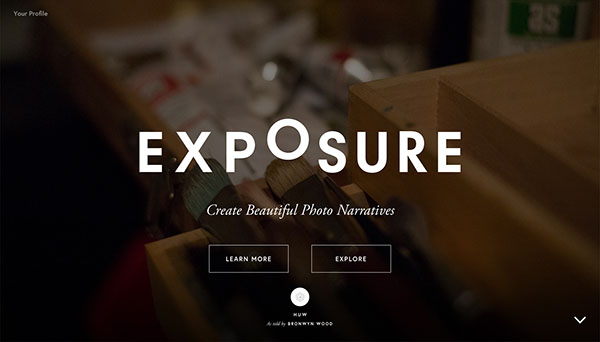
Exposure

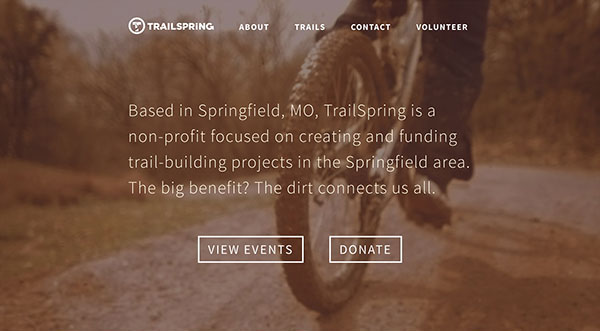
Trail spring

更多的滾動,更少的點擊
研究者發現,用戶更喜歡滾動而非點擊(http://olivianbreda.com/click-to-scroll/)。這一點解釋了單頁網站或只是長頁面為何能如此成功。當你將故事性與用戶體驗相結合時,總會產生長篇敘事。我認為各網站會在這一點上進行越來越多的實驗。我的意思不是說這些網頁會一直滾到互聯網的盡頭,我是指各網站會先嘗試滾動的設計,然後才是劃分為獨立頁面的方案。
Folkelarm

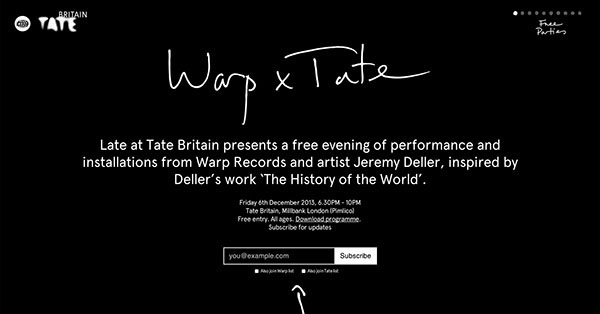
Wrap x tale

大字體
網頁字體也獲得了高度關注。隨著SVG圖標字體的崛起,它們也變得越來越受歡迎。當我思考網頁字體時,我所想的是將大字體整合進設計當中。它們圓滑、渾厚,也很美觀,但不只限於此。目前,Iconic的奇才正在掀起一場圖標字體的革命,他們在嘗試創作響應式圖標。
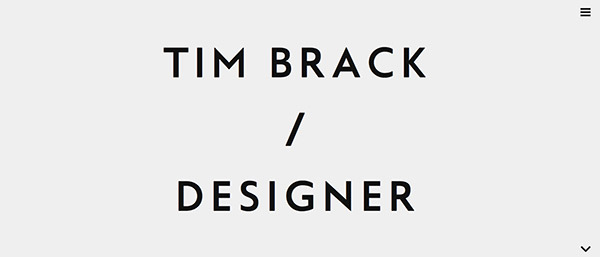
Time Brack

Happy

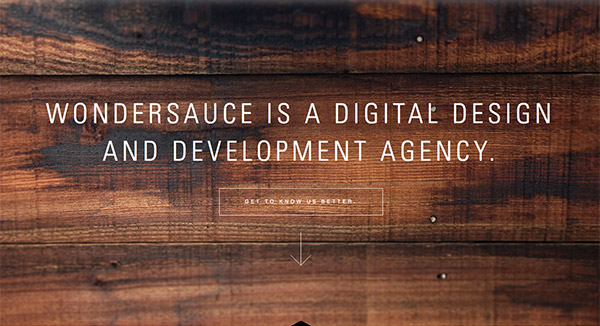
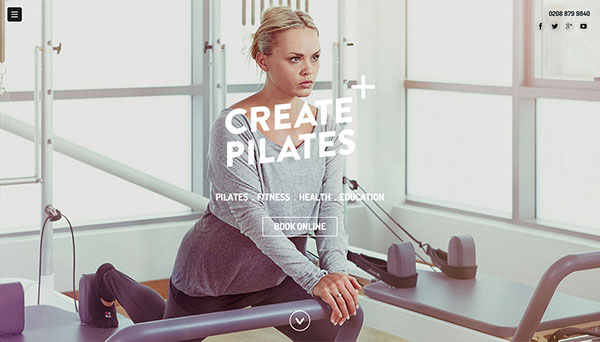
私人化內容
人們不喜歡沒有人情味的東西,尤其在網上。一想到與機器甚至另一個企業打交道,他們就沒有好感。因此,你會看到一些創業公司去除了他們網站上那些優雅的內容,卻憑公司背後活生生的人物脫穎而出。內容為王,這是你和你的在線讀者聯系的唯一方式。你得將它個性化。讓你的文章和圖片顯得友好、厚臉皮或是古怪,這樣便能讓用戶與你建立聯系。
Wondersuance

Create pilates

糟糕的趨勢
另一方面,今年有一些東西會變得越來越罕見。見證設計和行業趨勢變化確實是件了不起的事情。你不覺得嗎?無論怎樣,對於這點你不必太難過。
低畫質的照片與視頻
作為設計師,囤積照片一直是個壞主意。不管怎樣,你是否注意到近一兩年來,照片的畫質總體在上升?它絕對與更大尺寸的圖片作為設計元素來使用有關,比如圖片放大充滿整個頁頭的寬度與高度。想到畫質糟糕的圖片正在淡出歷史舞台,真是讓人心情愉悅。整個行業把照片畫質的標准定得非常高——它也應該如此——因為圖片也是內容的一部分,畫質會成就或破壞一件設計與公司品牌。無需多說,我覺得這一段陳述對於視頻的畫質也是一樣。
FiftyThree Pencil

Agst

扁平與擬物
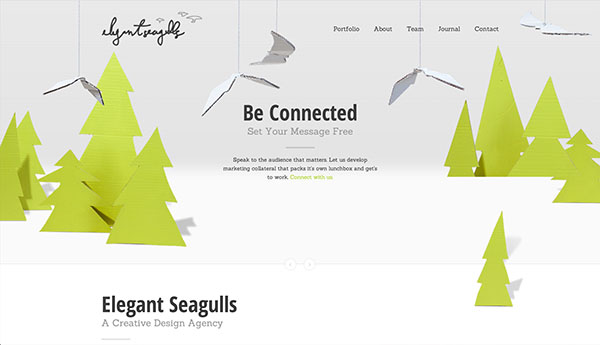
扁平與擬物設計之爭已經逐漸被淡忘。我堅定地相信這兩個極端都將被淘汰,取而代之,我們會看到更多介於兩者之間的界面,它們有著微妙的漸變和討喜的陰影。我覺得扁平與擬物這兩者的粉絲,不得不將它們吸收融合,它們都只是一種趨勢,兩者都會走到盡頭。如果你願意的話,為兩者找到某種妥協吧。
Bright Media

Elegant Seagulls

冗長的表單
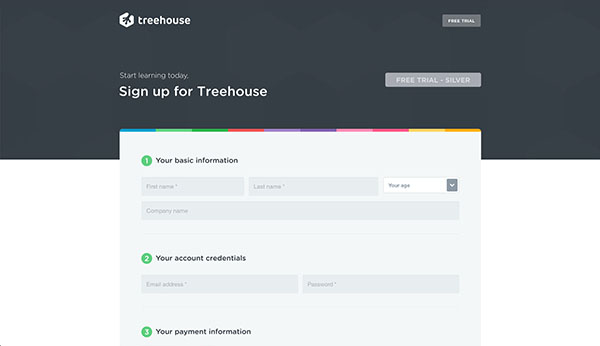
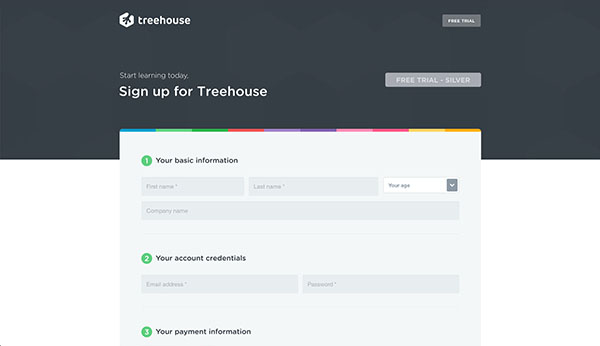
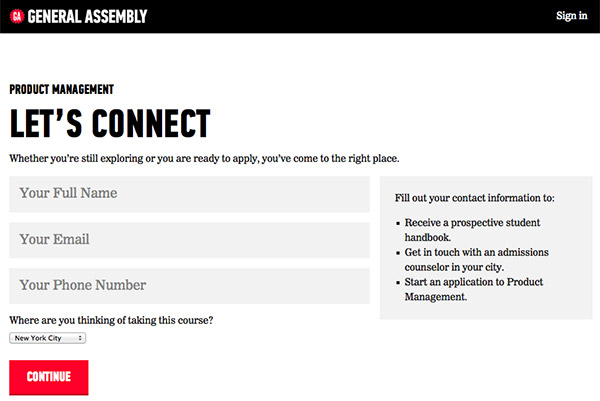
隨著極簡主義的興起,我注意到表單的填寫正在變得更簡單。這是因為公司最終聽取了用戶調研的意見,人們不喜歡在網上填寫表單。表單越大越長,用戶就越難順利填完。你多久一次能見到不需要重復確認email和密碼的表單?無論是多久,你會看到更多這樣的設計。而那些詢問你生活中的每個細節,還有你生的第一個小孩,就僅僅為了注冊一個免費email的笨拙討厭的表單,會逐漸減少。
Treehouse

General Assembly

- 上一頁:方形元素在網頁設計中的應用
- 下一頁:手機端的META你知道多少?
交互設計排行
程序編程推薦
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Ubuntu 14.04下mysql安裝配置教程
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢



