萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 頁面表達常用方式
頁面表達常用方式
《頁面表達常用方式》是整個“web交互設計方法”中的一部分:

設計師在設計頁面時,應該在頁面上建立許多視覺層次,引導用戶的視覺焦點。把用戶的注意力吸引到最重要的元素上,然後才把視線引導到其他重要程度次要的信息上。這樣便於用戶快捷迅速地找到自己所需,更好的完成閱讀、浏覽任務。這裡介紹幾種頁面表達的常用方式。
一、頁面的浏覽順序
對用戶掃描頁面的時候進行視線跟蹤,這叫做“視覺流”。好的設計能夠讓人們按照順暢的次序沿著它向前流動。人們一般的習慣是從左到右、從上到下。
從左至右,從上到下:長期以來,用戶已經習慣了從左至右、從上到下的閱讀習慣,所以頁面設計的時候我們需要讓浏覽者從一個方向上看文字,用戶的視線從左至右、從上到下的,這樣做會更快更有效。不要讓文字排列成這樣:

這樣的排列也可以,仍是從左至右、從上到下:

按鈕要放在右邊:

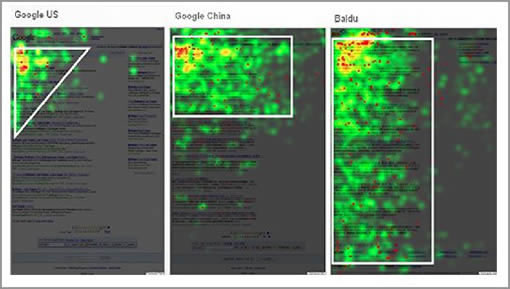
左上角優先:下圖中,亮度越高、越集中的地方,說明被關注的越多:

從上到下,從左到右是默認的視覺流方向。強烈的焦點會首先吸引眼球,然後才是次要信息的。
所以,在浏覽順序上靠前、靠上的位置,即先被看到的位置,是容易被關注和記憶的地方,即“左上角優先”。因為日常中人們往往沒有充足的時間浏覽網頁,或在很快地獲取需要的資訊後即停止浏覽或轉連到其它網頁,所以左上角常常成為視覺焦點。
對齊
在內容排版的設計中,把內容右對齊,會形成一種良好的雙重邊界,該邊界沿著這一組對象的中間向下延伸(利用了格式塔原則——連續性原則),這樣帶來的好處是加強了邊界引導讀者的眼光平滑向下延伸,有助於形成良好的視覺流。如下圖:

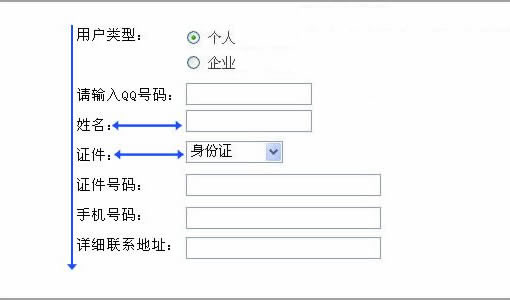
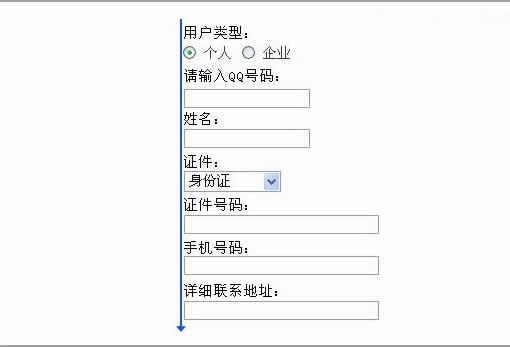
在表單設計中,也是如此。能夠使操作區域對齊,將大大提升用戶的完成任務的效率。但是對齊是以左對齊還是右對齊也要引起注意。據研究表明,標簽和輸入框之間的空白區域加重了用戶的認知負擔(cognitive loading),用戶必須花相當多的時間以便在標簽和輸入框之間移動視線:

操作過程中,用戶更關注輸入框本身,而不是標簽。用戶眼睛關注點的轉移速度是非常快的,並且即使不從頭閱讀標簽也能明白它的意思。但人們習慣於從左至右的書寫,所以這種右對齊的布局給用戶造成了細微的閱讀障礙:

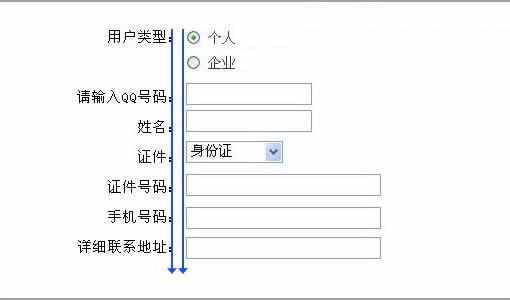
而以下這種擺放形式的好處就是,用戶可以一眼就看到標簽和它對應的輸入框,而且不用擔心用戶閱讀標簽帶來的額外負擔:

二、大字更突出
文字的主要功能是在視覺傳達中向大眾傳達作者的意圖和各種信息,要達到這一目的必須考慮文字的整體訴求,給人以清晰的視覺印象。因此,設計中的文字應避免繁雜零亂,使人易認,易懂,切忌為了設計而設計,忘記了文字設計的根本目的是為了更好、更有效的傳達作者的意圖,表達設計的主題和構想意念。

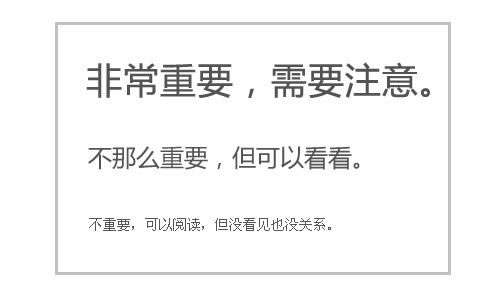
在頁面文字的處理上,層次關系很重要。我們的眼睛常常被吸引到厚重而又對比強烈的圖形上面,同時大的、加粗的字體表現了它的重要性和主題思想。字體對比中,字體越大越粗,就表示該部分內容越重要。對標題來說,一般都使用一種突出的字體和其他內容區別開來——加粗、加寬、加大字號、強烈的顏色等(白紙黑字,黑色字體與白色頁面對比是最強烈,反之亦然)。其次是普通字體,這些字體是對主題進行進一步的說明。而指示和注釋部分的小字重要性更次之,三連素材,告訴了我們:你也許想閱讀這些內容,但是沒有看到也沒關系。同時要注意,所有圖片中的文本都應該清晰易讀。
三、圖形更吸引人
界面需要一定的圖形輔助,這將使產品更具吸引力。圖形能夠傳達各種產品的個性,例如:安全可靠、令人激動、好玩、充滿活力、舒適愉快、冷靜、有力、緊張等,這是情感訴求。Donald Norman((唐•諾曼)認為,產品設計中一個非常重要的因素,那就是“愉悅”(Enjoyment)成分,讓人喜歡這個東西——讓人覺得高興、有趣。他說:“積極的情感增強了創造性和廣度優先的思考,而負面的情感集中在認知上,增強深度優先處理並把干擾降到最少。”“積極的情感能讓人們更能容忍一些困難,在尋找解決方案的時候變得更靈活而有創造性。”一定層度上,不影響人們在界面上完成任務效率的前提下,適度的裝飾、漂亮的細節會影響人們使用產品的心情,引導人們再次逗留和探索多點時間,甚至推薦給別人。
圖形需要減少認知負擔。其實文字最早來源於圖形,取材於自然形態,所以相比之下,簡化的、順暢的、示意性准確的圖形能夠減少認知負擔,讓用戶不需要一個個文字閱讀,所以比文字更便於用戶識別、理解和記憶。但圖形設計一定要遵循簡潔規則:你想要你的用戶注意到你站點上所提供的產品、服務和信息,而不是你站點的精美設計。過多的裝飾將干擾用戶操作。
四、動畫會被誤以為是廣告
頁面中動態的FLASH非常吸引人們的注意力了。Adobe公司的這項動畫技術讓互聯網變得更為強大,從Nike公司非常誇張的首頁動畫到眾多廣告商使用的網頁Banner。但是這項動畫技術現在已被濫用,使得用戶默認看到動畫就誤以為是個廣告,一個只對頁面內容感興趣的人、或者常常浏覽網頁的人,可能會簡單快速地跳過動畫部分。所以在頁面設計中,應該盡量少地使用FIash動畫,過多的動畫不僅沒有實用性而且還會拖慢用戶的網頁浏覽器。尤其是一個充滿廣告的頁面,那樣會使你的目標客戶無法閱讀棄你而去
五、內容邏輯:並列關系、從屬關系
人們往往喜歡有條理的視覺信息,邏輯清晰、層次分明、嚴謹的內容才能有助於便捷快速地閱讀。這裡主要介紹“並列關系”和“從屬關系”。
並列關系:並列關系就是把同等重要的信息依次羅列,彼此沒有層級關系。邏輯上相關的部分在視覺表達上也相關。例如,把相近的內容分成一組,放在同一個標題至下,采用類似的方式顯示信息,並把它們全部放在一個定義明確的區域以內。
在表現的形式上,常常用到的方法有:內容縮進、位置或留白、線框或分組(線條、方框、顏色條)。
內容縮進:

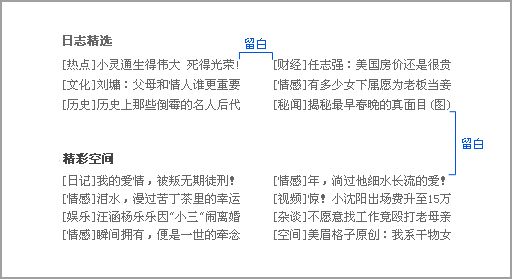
位置或留白:

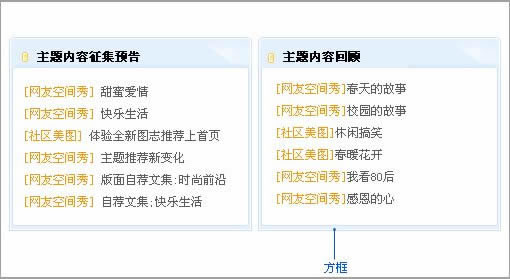
線框或分組:(線條、方框、顏色條等等):

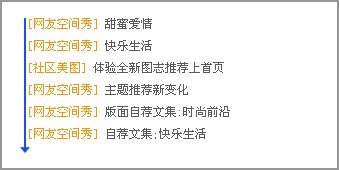
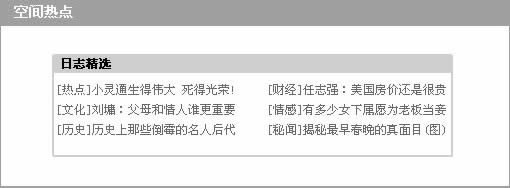
從屬關系:從屬關系表示A信息全部包含在B信息之內,或者表示A信息依附於B信息。就好比如標題和正文的關系,所以A信息是B信息的一個子集。如下圖中,“空間熱點”就包含“日志精選”,她們之間就是從屬關系。而“日志精選”裡又包含6條文章名稱,它們之間也是一種從屬關系,這就是我們所說的正文和標題的關系。

在這裡,B信息裡面也可以是好幾條並列關系的內容組構成。如:

六、多項並列的信息
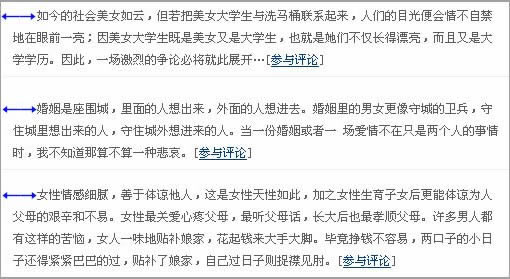
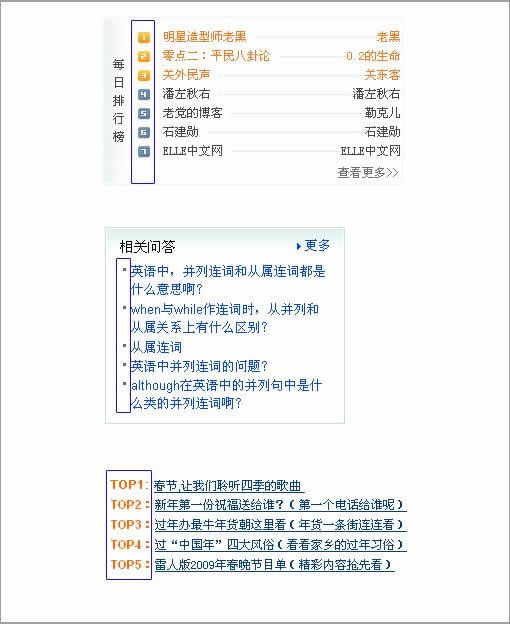
多項並列的信息,由於視覺的連續性,混在一起容易產生混淆。我們可以用一些小技巧將其區分。比如,在並列的信息內容前面加上小圖標,或者區分排序:

七、不同的排序方式VS篩選
這裡需要
- 上一頁:設計中的色彩:黑色
- 下一頁:2010年Web設計風



