萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 教你測試手機網頁的五大方法
教你測試手機網頁的五大方法

@陳子木 細心的同學不難發現,現在用手機訪問優設網有了全新的閱讀體驗,而且速度很快。有這樣的改變其實也是收到了很多來自微信、微博粉絲的建議,大家想在上班、下班及睡覺的時候閱讀收藏在微博和浏覽器(同步)裡的優設文章。
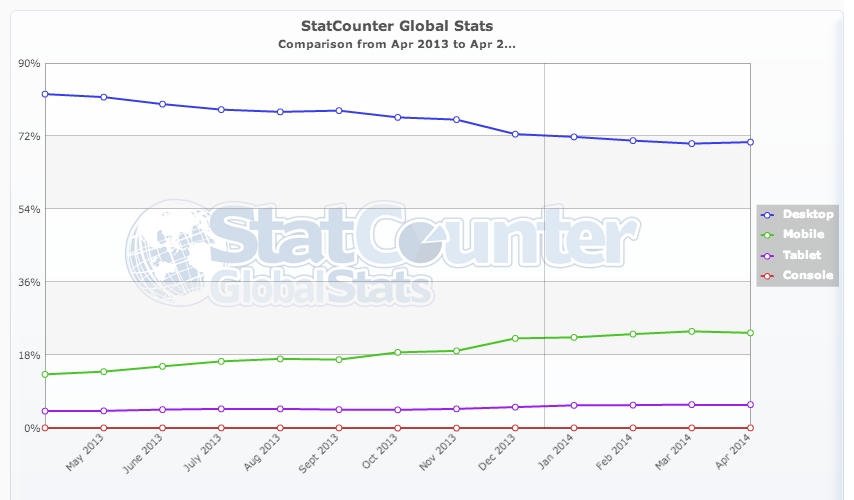
我們知道手機浏覽器的使用量每天都在增長,根據StatCounter的統計數據,手機和平板的使用量約占30%的網絡流量,這意味著消費者耗費在移動版網頁上的時間比以往任何時候都高。可即使具備諸如移動端優先的響應式設計,由於目前設備尺寸和種類的繁雜,在加載前對終端屏幕進行測試也是壓力山大的。

在不久的將來,移動端會讓桌面端的設備黯然失色。
1、在真正的移動設備上測試
在真正的設備上測試手機版網頁總是最好的,畢竟模擬器的擬真程度始終是有限的,有些體驗的細節無法完全模仿出來。用戶體驗包含的因素很多,網絡的影響,像素密度帶來的視覺效果,各種視覺元素的實際大小,網頁的實際加載時間,等待都還是實際的設備來的真實。
當然,徹底的測試是不現實的,時間與金錢是每個項目的重要影響因素。不過,在移動端設備測試套件上投資終歸是沒錯的,尤其是當你面對一整套面向客戶的服務的時候,這套測試是非常有必要的。一般而言,這樣的一個測試套件中,會由當前最流行的硬件設備組成。如此一來,測試面向的情況和用戶所面臨的情況是1:1完全對應的。Brad Frost曾經寫過一篇文章專門探討如何進行這種測試,雖然文章稍微老了點,但是文章的思想是完全沒有問題的。
如果這樣的測試套件超過了你的預算的話,那麼你至少還可以拿自己和周圍朋友的手機來進行測試,一般而言,能覆蓋iOS和Android平台就夠了。
2、使用iOS與Android的虛擬機測試
在缺少合適的硬件設備的前提下,軟件模擬器還是相當不錯的。這些模擬器原本就是拿來測試iOS和Android 的本地應用的,內置的浏覽器也盡可能地還原了它們在真實設備上的使用情況。之所以說是盡可能,是因為它始終還是無法完全模擬真實的網絡狀況、加載時間、觸摸體驗、各元素的視覺大小以及其他的細節。好在內置的渲染引擎功能仍是等同的,它依然可以幫你找到跨浏覽器所存在的問題。

iOS模擬器內置在Xcode當中,iOS開發者可以輕易調用。而Android 模擬器則包含在Android SDK中,三大平台上都有。目前甚至還有第三方的獨立的模擬器可以供你使用,不過是否能達到原生模擬器的效果,還需要你根據實際產品來進行判斷。
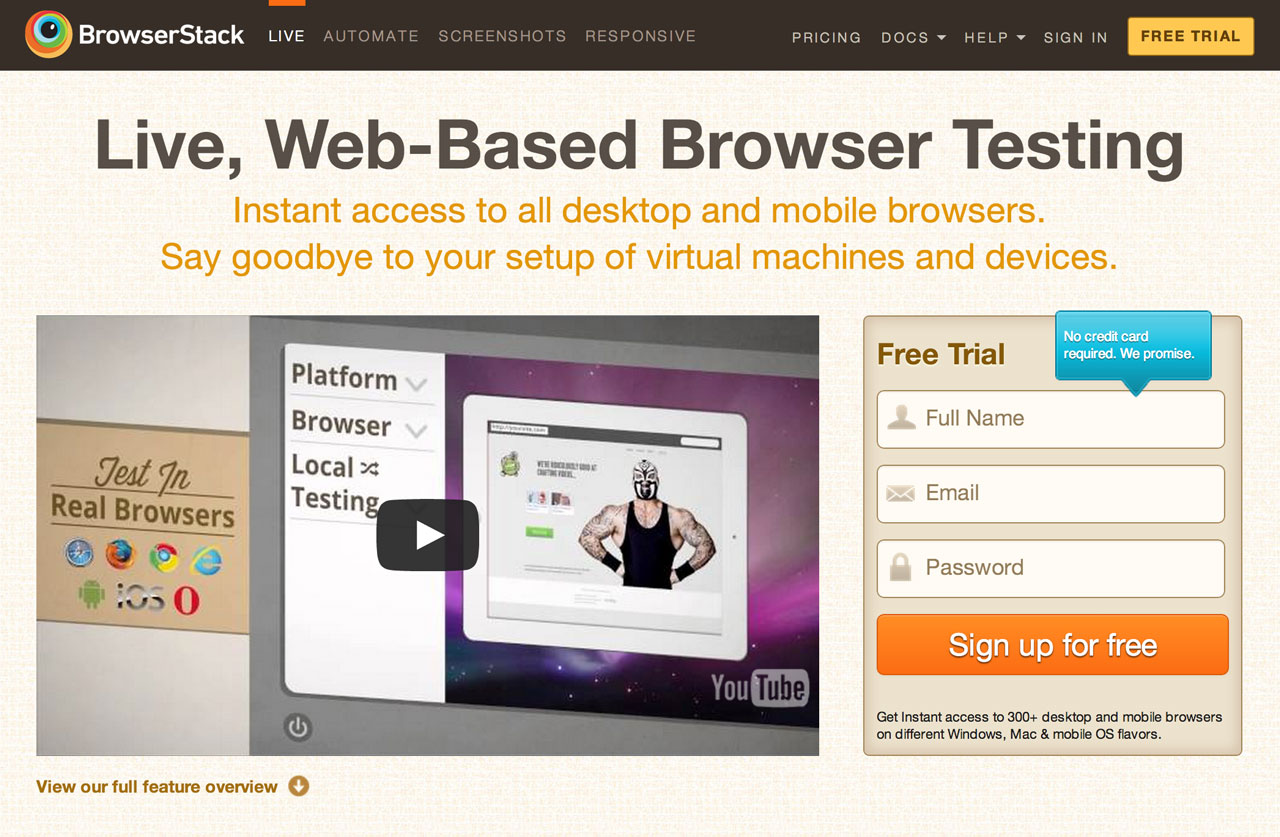
3、在BowserStack中測試
如果你沒有足夠的設備,也不想安裝巨大的SDK套件然後調用模擬器來進行測試的話,仍然有辦法可以幫你解決問題。BrowserStack就是這樣的一種網絡服務,它可以幫你測試網頁在桌面端和手機端的浏覽效果,方便專業的web開發者。

目前,BrowserStack提供的完整服務是收費的,它的免費部分是幫你進行測試並截圖保存。當你付費之後,你測試網頁在不同設備上的浏覽效果的時候還可以進行交互,掌控更多的細節。即使你擁有整套測試套件,BrowserStack服務仍然能幫你發現更多容易忽略的細節。
4、使用Responsinator測試
開發者總是力求在真實設備上測試網頁效果,至少得在模擬器裡面運行看看效果。但是現實生活總是殘缺的,以上兩種狀況可能你都沒機會實現。還好目前網上有很多其他的方案可以拿來測試,通常這些工具都通過調整桌面浏覽器的尺寸來實現。在這些花哨的服務中, 我們主要推薦Responsinator。

你只需要進入Responsinator網站,輸入你要測試的網頁的URL,它就會產生實時的預覽,這些預覽中包含了目前主流的硬件設備的預覽效果圖。坦率的說,它更接近於對網頁進行一個大概的“健康檢查”,非常有幫助,但說無法解決所有的問題。嚴格意義上來將,所有的類似服務都無法達到模擬器的效果,就更不用說實際設備測試了,因為本質上來說,類似Responsinator這樣的服務還是基於你的桌面端浏覽器,這與你的移動端浏覽器以及它的模擬器有著本質上的差別。
5、調整浏覽器
正如4中所說,這些第三方服務本質上就是調整浏覽器尺寸,然後顯示調整後的網頁渲染效果。所以,很多開發者會直接調整浏覽器尺寸來測試這些響應式的移動端網頁。如此一來,你可以一邊寫代碼一邊測試,也不錯。但是這種方法從本質上來說算不得“移動端測試”,它只是更方便用來測試網頁的響應是否正確,甚至無法與上述的四種“方法”相提並論。同4一樣,浏覽器的差異是這種機制的致命缺陷。
結語
因為開發周期、環境等實際情況的差異,開發者會選擇不同的的方法來測試手機端網頁。以上5種方式並不是全部,實際開發者所用的方法遠不止這5種。如果你還有其他的測試方法,請浏覽告訴我們吧!
- 上一頁:如何把BANNER做得傳情達意
- 下一頁:精彩的節日壁紙設計流程