萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 需要時顯示 設計不是簡單就行而是不能復雜
需要時顯示 設計不是簡單就行而是不能復雜
近幾年移動平台風生水起,APP多得數不勝數,交互方式也是遍地開花,相信大家都玩過那麼幾個讓人驚艷的APP。大家看到的亮點或是轉場夠炫、或是擬物得恰到好處、又或是突破性的操作方式,但我認為“需要時顯示”也是許多設計中的精妙之筆,是設計師應遵循的原則之一。
需要時顯示
首先談談“需要時顯示”這個概念,記憶中這句話有2個出處:
Extras on Demand. -《Designing Interfaces》
摘抄:讓80%的使用情形更容易,而剩下的20%至少是可能達到的(需要用戶稍做努力)。

Only Show What I Need When I Need It. -《Android Design-Design Principle》
摘抄:當一下子看到太多東西時,人們容易受打擊。將任務和信息分解成小的、可消化的片段。隱藏當前非必須的選項,並指導人們如何走下去。

兩個出處,一個貫穿全書,一個作為操作系統的規范,可見這句話的分量。
舉個例子
說到這裡,我忍不住要舉個非常喜歡的案例-ALKAQUA礦泉水。不知道有多少同學在超市看到過這瓶水,反正它驚艷了我的時光…

整個瓶身只有LOGO,淨含量等信息,配上膠囊狀的形態,看上去非常簡潔,氣質優雅。
但這還不是高潮,真正的高潮是在轉動瓶身時的那一剎那,我被折服了。

關於此水的詳細介紹用極小的字體印在了背面,而又恰好地利用水的折射放大了文字。
畫外音:我們為什麼要轉動瓶身了?一定是在尋找!那麼當你要找它時,它就恰到好處地出現在你眼前,沒有早一步,也沒有晚一步,剛巧趕上了。
為什麼“需要時顯示”
在我看來,“需要時顯示”能成為設計原則並不是不無道理:
1.頁面承載更多信息
自從人類記錄事物的方式從壁畫到羅馬人的“codex”頁後,內容就變得有了邊界。移動設備的興起,使我們傳統意義上的“頁”變得越來越小,更加地需要隱藏使界面承載更多的信息!
2.使界面變得優雅
排版上認為,界面的優雅在於合適的留白,讓人的視線可以得到喘息。就像批發市場對比奢侈品店的陳列,擁堵、嘈雜總給人一種低檔、庸俗的感覺,而寬敞的空間總讓人覺得從容、閒適。功能的隱藏釋放了空間,使我們的界面變得優雅。
3.核心任務/信息更清晰
頁面所有的設計應該為其核心任務服務,隱藏不必要的信息,核心信息才會相對清晰和凸顯,這是對用戶最好的指引。
4.打動用戶
精妙的“功能出場”如同ALKAQUA的說明那樣,在我們真正需要時給予我們,這樣的設計能與用戶產生思維上的互動,讓人瞬間感動。
正題:如何“需要時顯示”
“需要時顯示”其實講的是2點:
1.暫時不需要的功能要隱藏起來。
2.被隱藏的功能要能被發現。
第1點許多人已經探討過了,我們可以通過聚攏、壓縮等方式來進行。這裡需要探討的是第2點——如何讓用戶發現功能,或者說是“功能可見性”的問題。
換句話說,設計師定義了頁面中隱藏了某些功能,但用戶需要通過非常規手段才能發現,這個實在不是好的設計。(ps:這裡需要考慮功能到底有多生僻,本篇暫不做討論)

功能可見性
功能可見性,其實說得是“如何讓用戶發現功能”的問題。
最直接的形式是給用戶一個可視信號:這裡有東西。當然形式可以是直白的也可以是暗示性的、甚至可以通過社會性的影響。
但如果不給出信號的話,用戶也可以:
1.通過學習發現。
2.被動地發現。
3.不用發現,它已經出現了。
於是我們就有了這樣一個框架:

語義符號
1.蓄意性語義符號
蓄意性語義符號指的是有意識地創建和布置好的語義符號,簡單點說就是有明確意義的實體信息,比如路口的指示牌等。
蓄意性語義符號是界面語言中最常見、最易被感知的信號,比如各種箭頭、按鈕、icon等。我們常用下箭頭表示有浮層或可伸展,i按鈕查看imformation信息,用“+”表示可展開等。
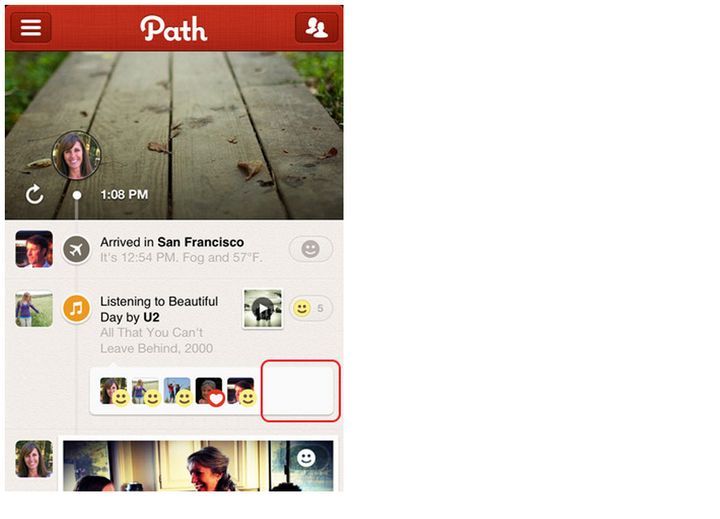
Path中的“+”則代表了一類“添加”操作的集合,google play中應用的介紹用“v”表示了下方有更多信息。

2.附帶性語義符號
附帶性語義符號指的是生活中行為和事件意料之外的副產品,簡單點說就是暗示性的實體信息,比如人的影子,這是一個人存在於一個光源前面的附加效果,也暗示著人的存在。與蓄意性符號不同的是,它們表面上都不帶任何意義。
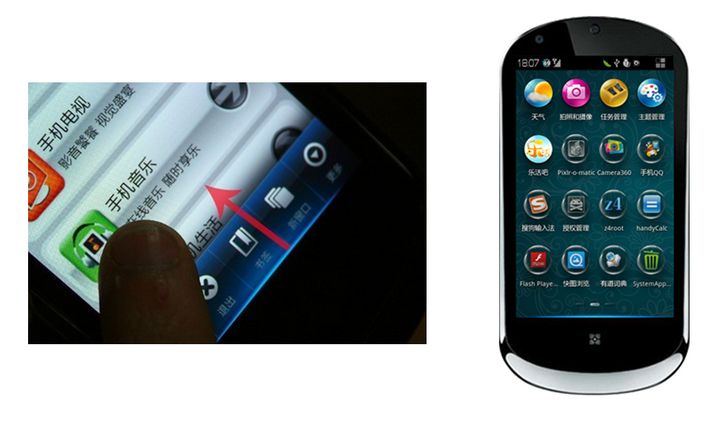
早些年使用樂phone時的一個交互,讓我記憶深刻。這裡的光作為某個未知物的附帶性產物(想想街頭轉角處的人影),被用戶所察覺,它暗示著這裡有東西。

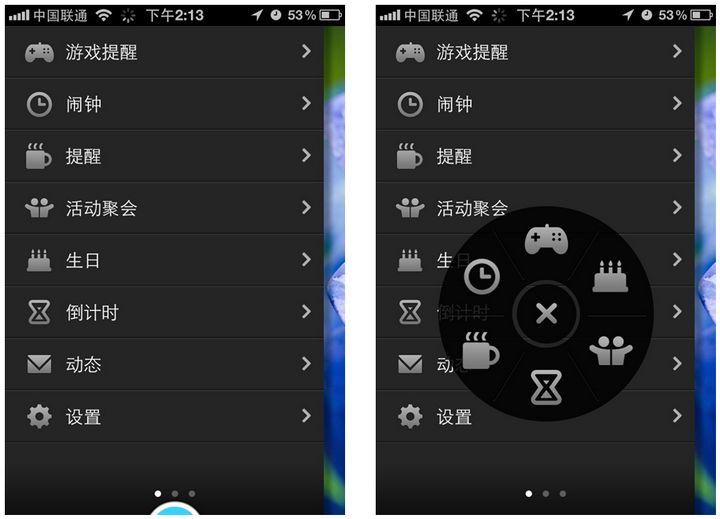
QQ提醒的交互也非常有意思,點擊底部的冠形部分,會彈出一個圓形菜單,冠形本身並沒有什麼明確意義,它僅僅暗示它是不完整的形態。

3.界面隱喻
附帶性語義符號中有個特殊的類型是必須提及的,也是設計師最樂於關注的,那就是隱喻。
修辭上認為隱喻是通過比較兩個好像無關的事物,制造的一種修辭的轉義。而設計中的隱喻往往借助擬物化來產生附帶性的信息,但並不是單純地擬物,而是通過與現實物的類比,對界面語言進行轉義,讓材質、陰影、形狀等形成新的意義。就像眾所周知的:觸屏界面的基礎就是卡片式的隱喻,iOS的解鎖就是插鎖的隱喻等。
Flava中的一個操作相信用過的人都會有印象。撕邊紙的操作讓人聯想到了卷紙,而卷紙則隱喻著該界面可以滾動,操作後果不其然。

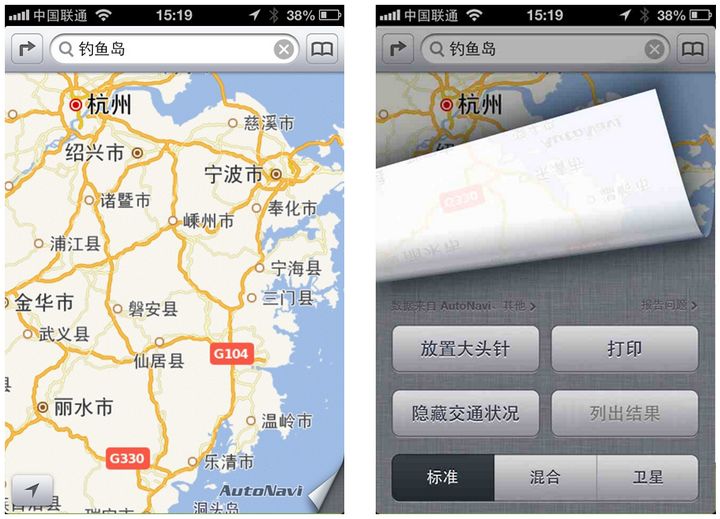
另一個較經典的案例是ios6中地圖的折角,按照現實的隱喻,這裡是可以翻起的。

4.社會性語義符號
如何吃不熟悉的食物或使用不熟悉的餐具?看看別人怎麼做。
穿越雪地該走哪條路?跟著腳印走。
人群、社會、其他人都有許多共享的信息,當這些可以被我們解讀時,它就是社會性的語義符號。
在path如何評論一張圖?當然你可以點擊右上角的笑臉符號,但其實也可以點擊下排的笑臉後側的空白處。從社會語義的角度來說,大家在這裡評論過,那我也應該也可以由此參與評論,就像在雪地裡沿著腳印就能找到出路一樣。

當有評論時你也許會發現更多:點擊下排笑臉後側和點擊下排評論出現的頁面是不一樣的。
我是這樣理解的:點擊空白區就像是要加入其中,而點擊評論則是查看詳情。
其實以上分析基於我的猜測,但如果真是這樣,path這裡就會有點兒瑕疵,點擊空白區應該出現的是“選擇表情”,而不是“添加評論”。
不可感知的可見性
當然我們也碰到過許多沒有符號線索的情況,即是在界面上找不到任何相關元素。對於這樣的交互,要麼用戶可以學習到,要麼我們就讓功能像彩蛋一樣被發現,又或者用戶需要時它已經在場了。
1.引導式可見
要讓用戶發現功能,最簡單的方式就是教育。我們可以對新用戶進行引導,那用戶使用前就能知道功能的存在了,盡管這樣很暴力。

誰知道點“友加”的標題可以查看更多功能?但有了引導,用戶表示“真心懂了”…

另一種頗為推崇的引導是利用轉場,它基於一個認知前提“從哪裡進入,即可從哪裡退出”的反推。即是一個物體怎麼離開界面,它也可以通過相同的方式進入到



