萬盛學電腦網 >> 網頁制作 >> 交互設計 >> UI設計師容易忽略的四個現實
UI設計師容易忽略的四個現實
我遇到非常多這樣子的設計師,他們從不考慮「這樣設計稿交出去,工程師做不做得出來」的問題,也不願意去了解什麼叫「限制」和「規則」。如果你也想從畫圖標的變成UI設計師,這篇干貨千萬要收藏。
「這樣做比較漂亮啊!」
「這樣做比較美啊!」
「使用者喜歡這樣子啊!」
(設計師指 UI 設計師,我懶得打這麼多字。)
可行性
輪胎為什麼不可以做成三角型?三角型比較帥啊!

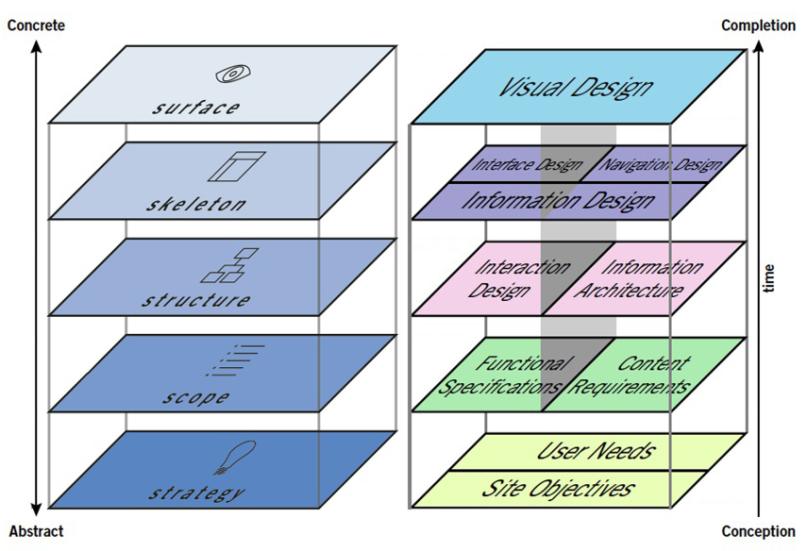
想了解 UI/UX,就一定要了解這張圖,這是 Jesse James Garrett 在 2000 年發表的用戶經驗元素一書中所提出:使用者的經驗可分成抽象到具體,也就是由策略、范圍、結構、骨架、表層所構成。圖片上有原作者的說明大家自己看吧。

這張圖是同一位作者提出的概念,同樣他也寫了很多說明,大家還是自己看吧。
這篇文的重點從這裡開始,我擅自把兩張圖合在一起比對,原始圖檔是分開的。合並後可以清楚看到每個階段包含的面向。以下是我自己的分析和筆記心得。
策略
使用者需求和開發的目的。
用戶需要什麼、建立這個 App/Web 的目標是什麼,這些都是整個項目最底層的根基,也是一切發源的基礎。基礎不穩越往上發展問題就會越多越大,所有炫又酷的接口、多到爆炸的功能通通比不上這個階段的重要程度。搞不清楚這個項目的目標是什麼就貿然開發…嫌錢多燙手可以捐給我,我好想去捷克看慕夏。這個階段主要活躍的角色會是 BD、PM、UI/UX。有時候 PM 和 BD 不那麼清楚要怎麼問才能從「出張嘴」的金主口中挖出開發所需要的情報,可以把這份工作交給 UI/UX,在這個階段加入 UI/UX 做訪談得到更多的信息,能減少未來開發遇到問題的機率。
比如客戶說「我要能查詢美食餐廳、要有會員系統、能有社交功能」。這聽起來超龐大的對吧!但實際上客戶想要的搞不好就只是個列表、關鍵詞查詢熱門餐廳信息,賬號串接 FB 後能對餐廳按贊或按干這樣而已,項目規模瞬間縮小很多。
范圍
找出需求與目的後以需求為基礎,整理出所有用戶可能會需要的信息及功能,以愉快且有效的運用各種功能為出發點建構合理的互動模式與流程。
這個階段就是把抽象需求內容轉成可實行的功能,並訂定出 Spec。把所有需要的信息、功能等全部列出,並歸納分類,以「策略」層決議的目標和需求為出發點,考慮各種操作方式。(再強調一次,同樣都是音樂播放器,列表型的和很炫型的就算功能大同小異,操作方式和接口設計還是會差很多。)
把所有可能會用上的功能、所有必需呈現的信息、圖片等等全部用樹形圖條列出來,方便 UI/UX 未來畫 UI Flow、方便 SA 制定 API ,也方便 RD 計算人日、PM 控管項目時程,好處多多。發現沒?這階段就是在做 Functional Map 啦!
結構
把所有信息整合起來,依用戶能直覺理解的方式組織成完整的概念。
既然「范圍」層在制作 Functional Map,那「結構」層就是在做 UI Flow 了,這個階段必需定義信息、功能等要用什麼方式呈現。比如說 iPhone 上小張的美食照片只是預覽功能、需要「開大圖」,那大圖要怎麼個開法?點擊放大?只放大單張圖嗎?需不需要 Page Control ?還是在該頁把手機橫拿就會自動把圖片放大滿版?這階段訂定的 Flow 會左右界面的長相。
骨架
結合接口設計、信息設計、導覽設計三者將信息做可視化的呈現,協助用戶理解信息。
畫 Wireframe 的時候到了。之前已寫過很多關於 Wireframe 的文章,就不多廢話。
表層
以視覺與感覺為基礎,設計接口元素如文字、頁面的視覺圖像、導覽組件等。
簡單來說就是「最終這個 App/Web 要帶給人什麼感覺?」要注意的事項太多了,Guideline、UI Style、Graphic…上 Dribbble 看看高手們的作品找靈感吧。在這階段牽涉的東西非常廣泛,不止是視覺,連聲音、震動等等都可包含在內。只字詞組無法完整表達,有機會我再寫新的心得文章(又在挖坑了)。
當你看到這行字,表示文章已大略看過,多少了解我想表達什麼。請卷到最上層重看一遍 Jesse James Garrett 提出的這 2 張圖。相信能夠更理解用戶經驗元素和實現方式。
題外話:有沒有發現什麼端倪了呢?當手上的理論和資料一筆筆分開來看都沒什麼感覺,整理分析後再合在一起就很有種「天下武功出少林」的感覺。說穿了天底下所有的事都有一定的軌跡可循,包含 UI/UX 。很多大師的理論資料看到後來都在講同一件事情,只是舉的例子、切入角度、實行的手法略有不同罷了。就跟無論什麼項目、拆分到最後就只是「需求」和「功能」一樣。
使用者經驗元素很明顯就說了,視覺設計在最後一層。不過我遇到的設計師不少都喜歡從五樓開始蓋,蓋完五樓再回頭打地基。他們覺得只有第五層的視覺才是設計師的工作,其他都與他無關。
可行性?當然不是設計師的工作啰,這不是工程師要處理的嗎?
我遇到非常多這樣子的設計師,他們從不考慮「這樣設計稿交出去,工程師做不做得出來」的問題,也不願意去了解什麼叫「限制」和「規則」。認為自己設計出來的東西就是要 100% 完整呈現,辦不到就是工程師能力差,所以在 RWD 上驕傲自己有像素眼和 F2E 在刁 1px 的差距。
很多設計師只想追最新版軟件,跟他說 HIG 有最新版要不要多少瞄一下他會翻白眼給你看。常炫耀自己第一手掌握 XX 大師出新作品,高手給你小畫家都能畫出蒙娜莉薩,XX 大師的作品也不是你的作品有什麼好得意的?讓別人覺得自己品味非凡高格調?
別理別人怎麼樣了,管管自己做出來的圖稿會不會整死工程師先吧…很多時候不是美不美的問題,是各種限制辦不到啊!
視覺至上
廣告會破壞美美的畫面,拿掉啊拿掉!
「為什麼要放廣告?不管是使用者調查或是實驗,他們都討厭廣告啊!為什麼不拿掉?」
「放了廣告超丑的,破壞版面美感。」
「他們都不懂設計,硬要放廣告,設計師講話根本不被重視。」
先生/小姐,公司營運非常燒錢的,很多公司甚至得靠廣告補貼,你不放廣告是不想領薪水了嗎?
原本以為是個案,沒想到還不只一位設計師這樣想。不懂功能就算了,連自己的薪水怎麼來、公司靠什麼賺錢都不知道…只會注意視覺,其他都事不關己的 設計師 美工 在公司講話沒地位,理所當然的事情。
在工程師眼裡,只會做視覺,其他都不懂也不肯學的不配稱為設計師,就是美工而已。
無視數據源
開水龍頭就有水啦,管線?又不關我的事。
這是我最痛恨的設計師行為之一,認為數據源不關自己的事。以前參加過這樣的設計會議,一群設計師圍起來討論字體、顏色、圖片風格…就是沒人討論數據怎麼來。我覺得奇怪就問了句,被當來鬧場的,說數據源是工程師的事。
靠北,怎麼不關 UI 設計的事,關系可大的咧!
一張圖片是內建、還是網絡更新下載?內建在 App 裡的話好辦事,需連網絡下載的圖片需不需要思考多種狀態?
理想狀況(正常連網情況下顯示的圖。)
下載中(圖片很大張的情況下要提醒用戶圖片下載中,不能空一塊在那。)
默認圖片(例:使用者未上傳頭像時,FB 大頭照要放哪張圖?)
發生錯誤(圖片掛了讀不出來,常見於網頁。)
這些在不在 UI 設計師的工作范圍?是啊,那數據源為什麼設計師可以不用理解,推給工程師懂就好?不知道數據源要怎麼設計 UI?
邏輯?可以吃嗎?
能用道理溝通的設計師是個寶。
UI 設計是非常吃邏輯思考的一門學問,改了上百份學員作業後覺得,設計本科生在思考功能、Flow 上的表現很差,反而非本科的學員程度還比較好。我改到最完美的那份作業,是香港一位剛畢業的企劃人員,也非設計系出身。
不要用平面設計的思維做 UI,不少設計師在某個角度上呈現「放棄學習」的狀態。比如「合作項目」。他們認為合作項目不就是一群人把項目做完,有什麼好學的?設計師就顧好手上的工作畫美美的圖就好了。跟他討論功能、行為、狀態,會被抱怨這不是設計師的工作范圍,為什麼要把工作推給他。
如果你遇到的設計師能討論問題、知道什麼叫功能、有邏輯、能講理,不會歪樓去該什麼設計理念、這樣才漂亮、工程師不懂美學、工程師只會說辦不到。請好好珍惜,這是稀有動物。即使對方嫩了點也沒關系,可以教得會的嘛!(遇到無法用道理和邏輯溝通的就算了,教不會的,他也不見得想學。)



