萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 視頻在網頁開發方面的創新應用
視頻在網頁開發方面的創新應用
動態的視頻比靜態的圖片更生動,表達的信息更多。但是目前網絡上的視頻其實跟整個網頁的設計是脫離的,它們都被框起來放在特定的區域供浏覽者點擊觀看,視頻並沒有像圖片一樣成為一個網站的裝飾元素。其中的原因主要就是浏覽器的兼容性,網絡速度和設計理念的限制。但是網絡技術發展到今天,特別是HTML5的不斷完善和浏覽器的不斷進步,視頻在網頁設計開發方面的潛力越來越被發掘出來了,為提高網頁體驗和豐富內容呈現提供了新的方向。
那我們怎麼把視頻元素很好地結合到一個網頁設計當中呢?我們首先來看一些例子。一個最常見的典型用法就是網頁背景不再使用靜態圖片而是一個視頻。
Dadaab Stories這個網站就很好地運用視頻背景來反映網站的內容。這是一個介紹世界最大的難民營的網站,視頻的背景很生動地讓觀眾看到難民營的情況。
http://www.dadaabstories.org

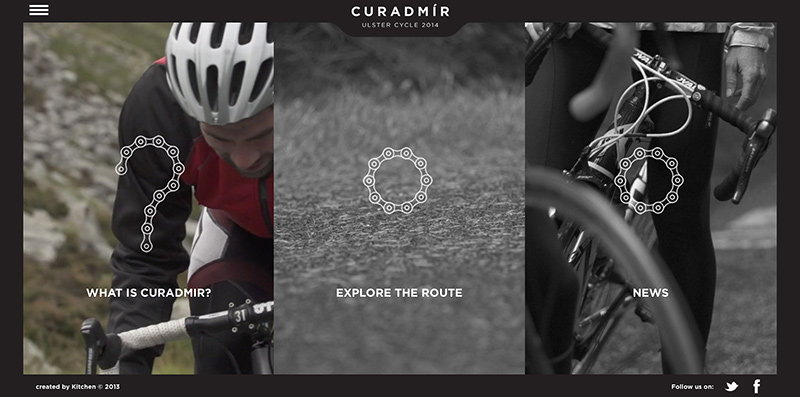
下面這個關於一項自行車比賽的網站也運用了視頻來增強視覺沖擊力,當鼠標懸停在焦點圖上,就會呈現low motion的視頻,充滿運動的張力。
http://www.curadmir.com

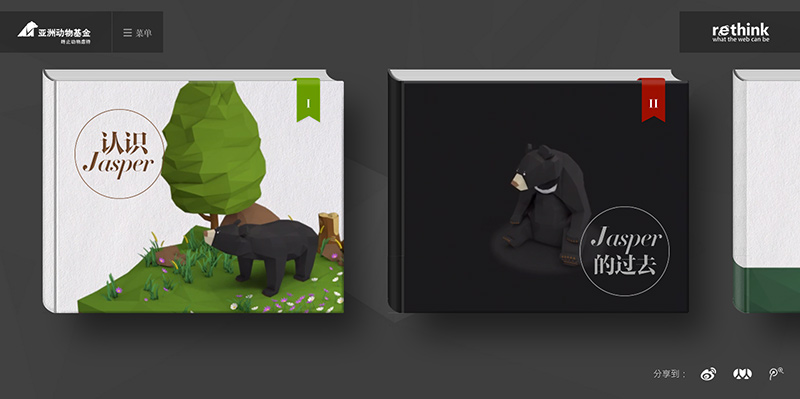
最近,微軟IE11和亞洲動物基金合作發布的公益網站“月熊志”中也采用了大量的視頻(IE居然已經到11了,對HTML5的支持還是挺好的,而且還加入了WebGL的支持,這個網站就用到這個3D技術,呵呵)。除了有的頁面的背景是可愛的月熊視頻以外,在網站首頁的三本精美的書本的封面其實也是視頻。這個設計更加增強了這個數字化閱讀的感覺,書本的封面是生動而富有變化的。
編者:這個網站實在是讓人震驚,強烈推薦!公益網站能做成這樣,讓人汗顏!
http://moonbear.animalsasia.org/ie/


在網頁中加入視頻背景是相當簡單的,利用HTML5的 tag就可以輕松搞定。
首先,要准備好浏覽器支持的視頻,格式可以是mp4、ogg或者webm,你可以到這裡了解更多關於視頻格式:http://www.w3schools.com/html/html5_video.asp 這裡就不對這個話題進行詳細敘述了。
其次就是視頻嵌入的HTML代碼,參考如下:
<video id=”video_background” preload=”auto” autoplay=”true” loop=”loop” muted=”muted” volume=”0”>
<source src=”videos/xxxx.mp4″ type=”video/mp4”>
<source src=”videos/xxxx.webm” type=”video/webm”>
Video not supported </video>
接下來就是CSS,這是讓嵌入的視頻成為背景的關鍵:
#video_background {
position: absolute;
bottom: 0px;
right: 0px;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
overflow: hidden;
z-index: -1000;
}
采用絕對定位,而“width: auto; height: auto;”和“min-width: 100%; min-height: 100%” 就是告訴浏覽器總是以視頻的寬度或者高度的100%來顯示,任何大於100%的部分就是“overflow:hidden”被隱藏起來的。這養定義適用於任何比例的視頻元素。最後別忘了“z-index: -1000;”,確保視頻至於背景置於底層。
當然還有好一些jQuery的plug-in可以用,這裡介紹一個做得最好的BIGVIDEO.JS。這個plugin可以輕松讓你嵌入全屏的視頻背景。
http://dfcb.github.io/BigVideo.js/

最後,我們總結一下。雖然在網頁設計開發中加入視頻元素會給人很cool的印象,但是還是有不少地方需要注意的,否則效果可能適得其反。
注意要消除聲音,因為一般聲音的突然出現會對用戶造成困擾,如果一定要音頻的話,一定要加上一個“關閉”按鈕讓用戶可以選擇關掉。
使用視頻背景的時候,注意前景內容的對比,畢竟只是背景,不能喧賓奪主,可以適當地在視頻上加一層紋理質感,或者調暗視頻的亮度。
提供一張視頻第一幀的的清晰截圖作為圖片背景,以照顧不支持視頻背景的浏覽器或者在移動設備,另外也可以防止視頻沒有加載完畢而不至於頁面上出現空白。
視頻的長短要合適,太短並且不是首尾連貫的視頻會給人強烈的重復感,太長就變成敘述了,最佳的長度應該在10’ -30’左右。
- 上一頁:優秀網格布局網頁20例
- 下一頁:騰訊美女設計師教你乾坤大挪移



