萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 移動界面設計中的漸變
移動界面設計中的漸變
iOS7采用了色彩新鮮的漸變效果,老實說,每個設計師都應該掌握這種最簡單的裝飾技巧。而且漸變效果千變萬化,好的漸變效果能夠成就一款設計,而糟糕的漸變效果會毀了一款設計。漸變效果的好壞取決於“色彩調整”以及“整個主題的搭配度”。除此之外,漸變效果還可以根據“流行色”來進行適度的調配。現在流行使用霓虹燈色彩般的漸變,讓人感覺光鮮可鑒,再加上纖細簡約的字體,線條簡練的圖標,整個界面將變得非常極簡且高雅。
今天我們要探討的可不是漸變,要探討的是移動界面設計中的漸變。我們來一起學習、感受一下現今移動界面設計中最流行的漸變吧。
一、漸變作為界面的背景
iOS7 Lockscreen by Michael Shanks
神秘、優雅、頗具吸引力、簡單、只包含必要信息,半透明的解鎖條讓我們感受到細膩的質感。

Sense by Tommy Borgen.
同樣大道至簡。整個漸變的色彩搭配很講究,中心略微模糊的圓圈中包含了清新的字體,流動的背景,純淨的像夢一般。

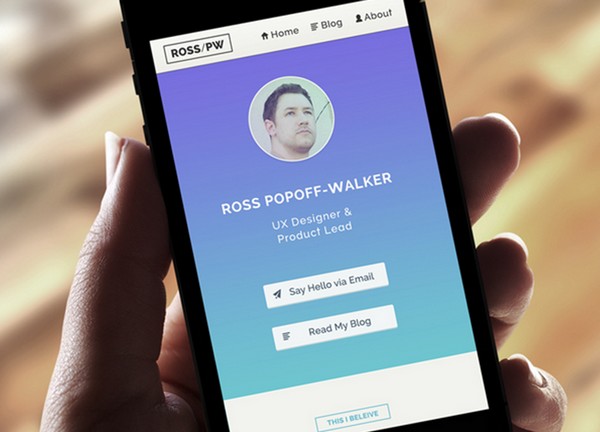
Personal Site Idea v1.1 by Ross Popoff-Walker.
借用了黎明時分的天空漸變色彩。白色元素巧妙的從背景中脫穎而出。大量的留白,灰色的頁頂和頁底——用來導航——所有的一切完美搭配,形成了這款迷人的界面。

Screens by Yasser Achachi
令人震撼,令人目不轉睛!很值得稱道的色彩!白而亮的字體,像素細膩的圖標和多姿多彩的背景良好結合,再加上透明的條紋,打造出驚人的界面。

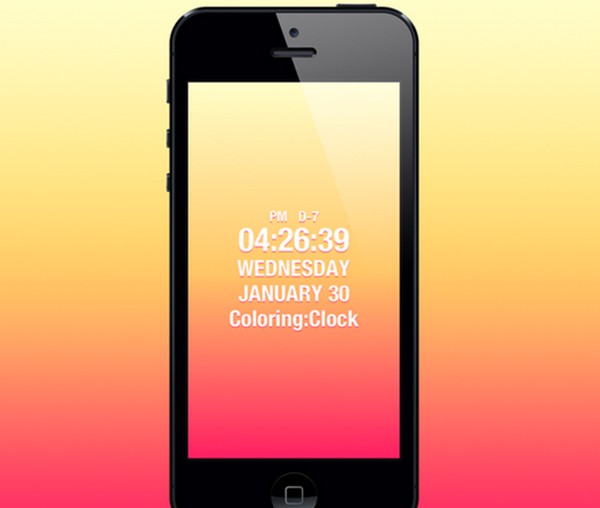
Coloring Clock by Kyung Min Kim
焰火色彩的漸變,字體運用的很好,有機的色調讓這款界面很突出。

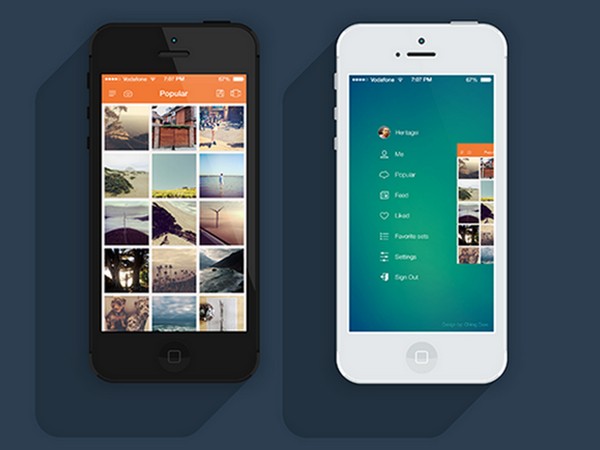
Instasave iPhone App by chirag dave – uijunction
放射漸變,純色菜單,設計師利用背景來襯托導航元素,圖標很干淨、纖細。

Beam Day (concept clock) by Vladimir.
背景為突出組建。極度纖細的輪廓和字體與整體搭配的很協調。

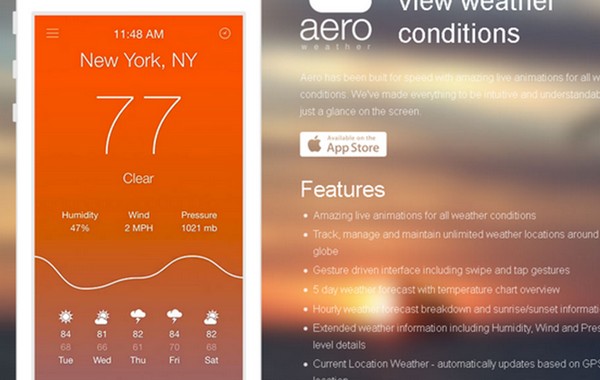
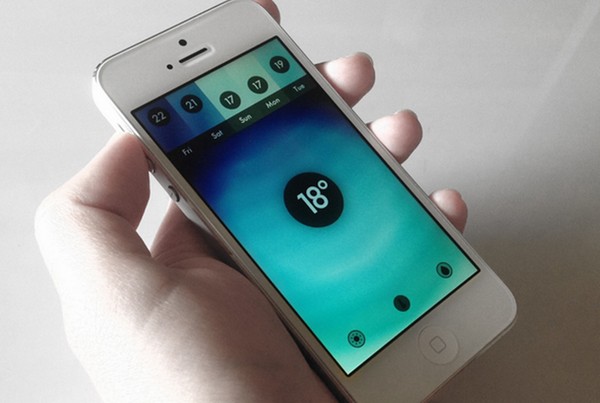
Aero Weather by Alex Patrascu.
明亮的漸變令人眼前一亮,用戶會更注意到天氣預報中的細節,得出能幫助日常生活的信息。

iOS 7 Shortcuts Menu by Gaétan Pautler.
設計師獨出心裁,使用了令人眼前一亮的漸變手段,模糊的背景圖像,令人一見傾心,藍色到桃色的優雅。

二、具有功能性的漸變效果
這部分的界面設計,漸變不再是“背景”,而具備一些功能性。
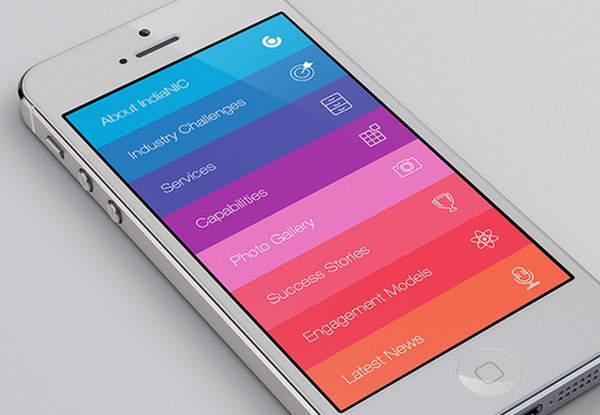
IndiaNIC App by Keyuri Bosmia
可愛的彩虹條,設計師很有技巧的利用漸變的色彩來進行不同選項的區分。整體效果多姿多彩,令人振奮。

SunFun App by Andrus Valulis.
這個界面比上面那款柔和多了,既然應用主題是日落,便采用了日落的漸變色彩。

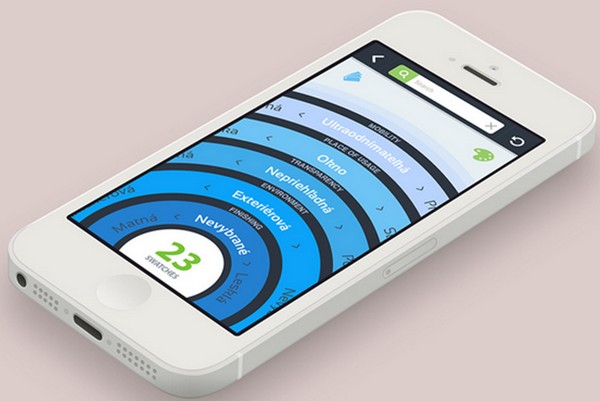
Flat Style Color Wheel by Frantisek Krivda.
這款界面使用了冷色調漸變,配合中立的白色,讓人感覺頗具科技感、犀利。

Haze Rays theme by Franz (Taptanium)
同樣色冷色漸變,讓人感到冷靜,放射漸變效果能夠很自然的吸引用戶注意,以便閱讀信息。

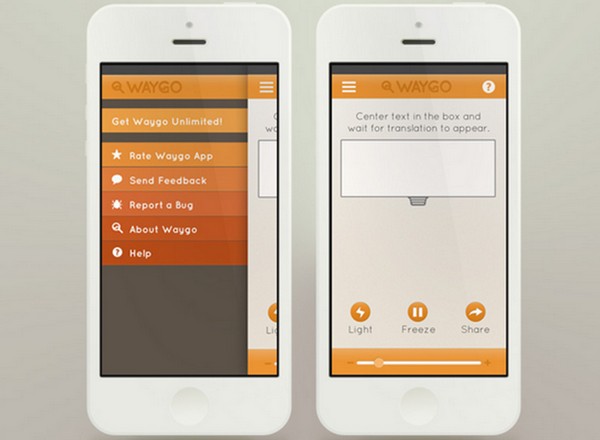
Waygo App V2 by Carrie Phillips.
暖色漸變,同時區分選項,橙色讓人感受到這款應用的動感和活力。

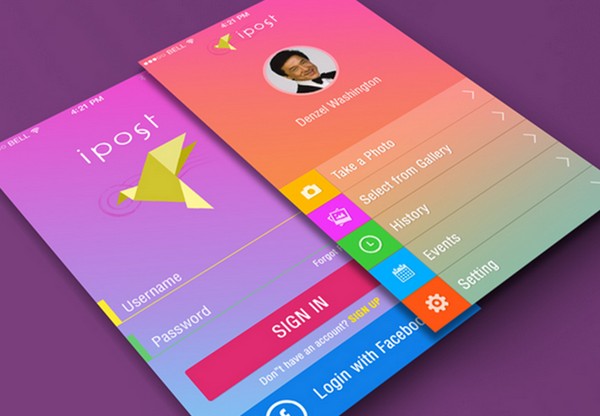
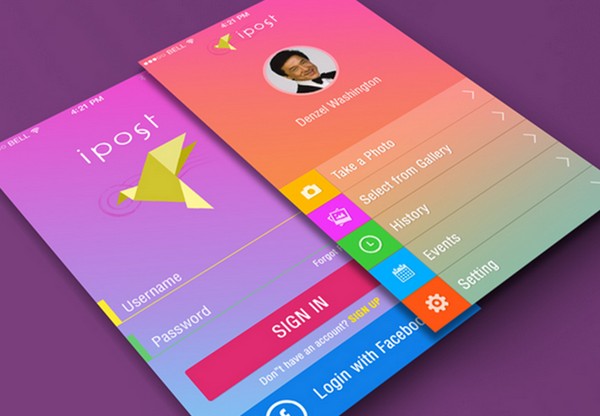
Bird app GIF by Rustem Ramadanov
很好的布局,可讀性極好,漸變功不可沒。

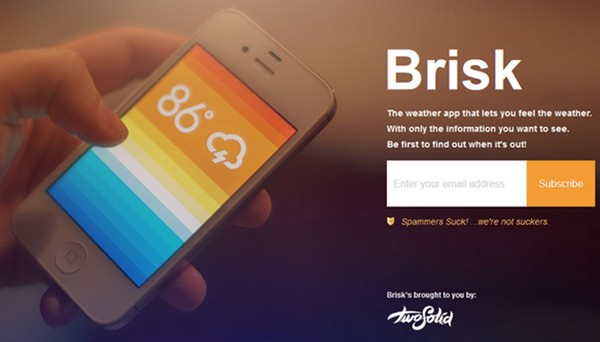
Brisk by Eddie Lobanovskiy.
這款應用的功能和漸變聯系緊密,使用不同的色彩來代表溫度。背景的漸變除了裝飾性外,更注重功能性。

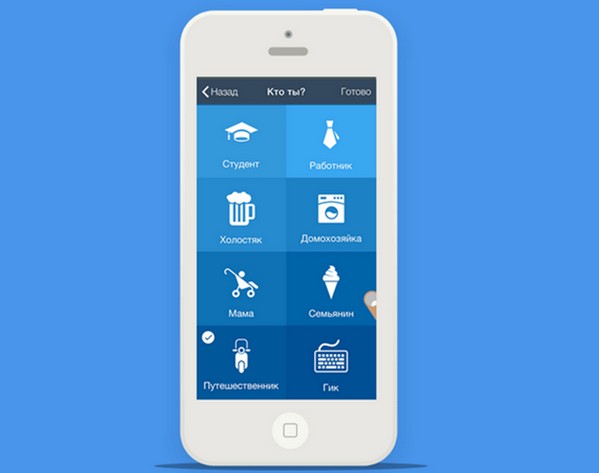
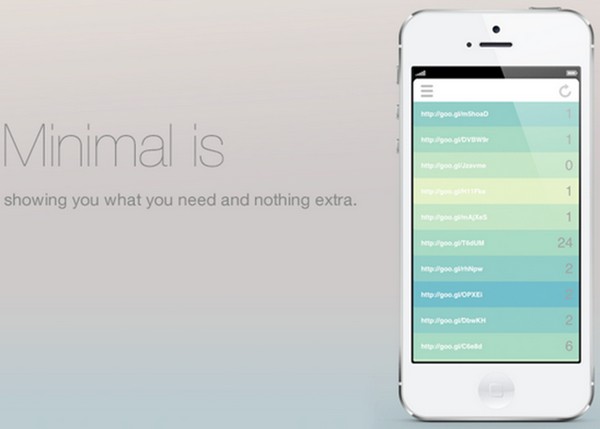
Goo App by Nick Murphy
今年流行色是什麼?祖母綠!配以柔和的色調,唯一美中不足的是,單個界面中選項有點過多。

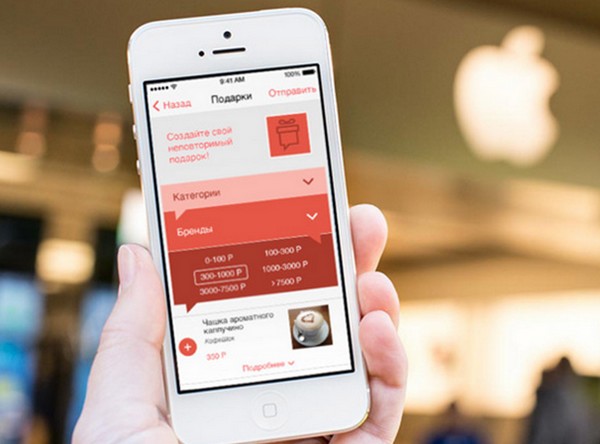
“Giftboard” by Maria Bratchikova.
設計師通過色彩的不同來區分功能

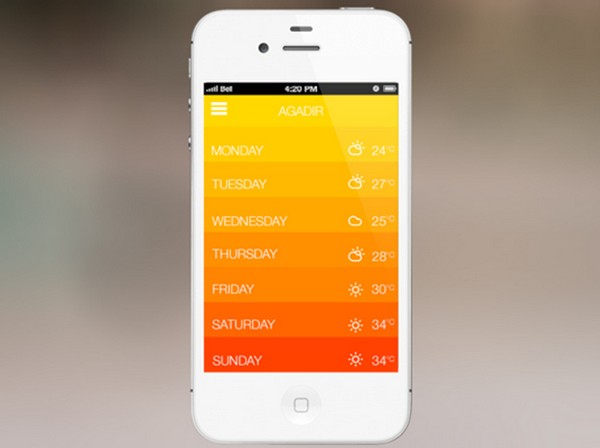
Weather app UI by Amine Mounazil
這個漸變效果不是很好,為何?上面的可讀性稍差一點。

結論
對裝飾性效果保持開發和挖掘,你便會有新的發現。漸變便是如此,本來是背景裝飾,但是到了高明的設計師手裡,變成了與功能相結合的元素。漸變能提供更加流暢的體驗,讓人感覺不突兀。
要記得,漸變,不單單是裝飾。
- 上一頁:讓網頁在各式終端“奏響美妙樂章”!
- 下一頁:一枚APP圖標的設計文化



