萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI手把手教你打造一枚精致的進度條
AI手把手教你打造一枚精致的進度條
進度條是UI設計中的常見元素,通常我們在引導用戶進行操作步驟時會用上,而一個精致的進度條在增強用戶體驗方面發揮著不可小視的作用。今天我們要學習用AI來打造進度條,主要是AI裡對於高光和陰影的制作技巧,動手開練吧。

一、制作背景
STEP 01
是誰說過,越簡單越困難。這句話其實一點不矛盾。這個進度條看似非常簡單,卻需要我們在比例上嚴格把控,才會讓它看上去盡顯精致。這就需要我們運用好網格線。
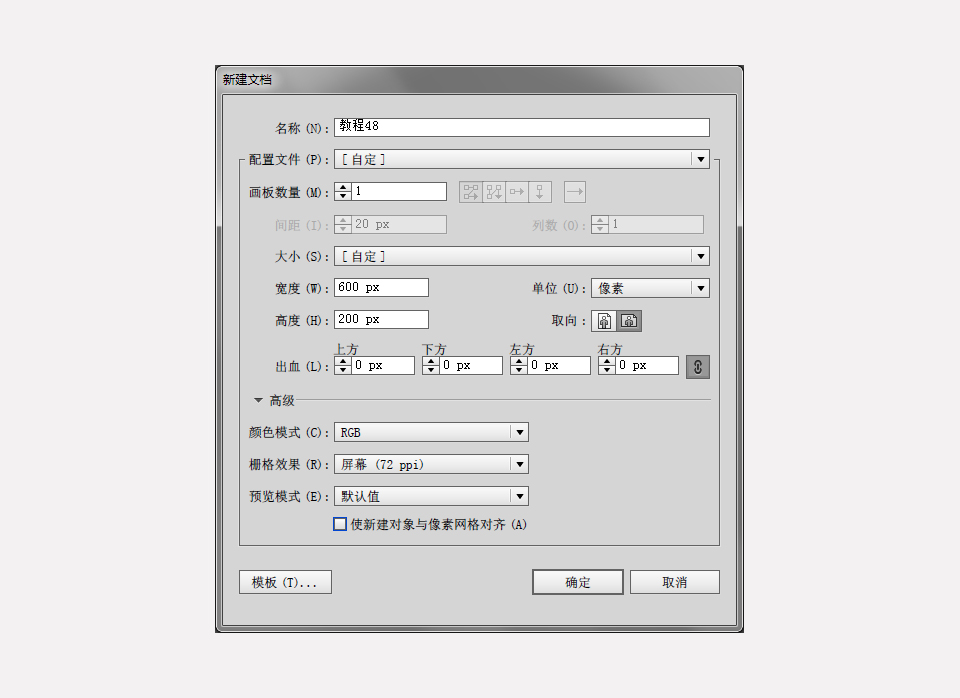
打開AI新建一個寬600px高200px的文檔,去掉“使新建對象與像素網格對齊”的選項,去掉這個選項就會讓你在繪圖的時候落筆更自由。其他參數請參見下圖。

新建成功後,進入到【編輯>首選項>參考線和網格】,將網格線間隔設置為1px,次分割線設置為1。這裡參數設置的意思就是讓1個像素作為一個網格,這樣組成網格線。

在繪圖之前設置好網格有助於繪圖中對於精確比例的把握,就像你有把精准的尺。這時,如果你還沒有設置“顯示網格”和“對齊網格”,那要盡快去視圖中勾選這兩項。
STEP 02
利用矩形工具,繪制一個和畫板同等大小的矩形,填充淺灰色。然後再打開外觀面板,在原有填色的基礎上新增一個填色。新填色設置為漸變填充。漸變為徑向漸變,漸變色的設置可以參考我的設置。

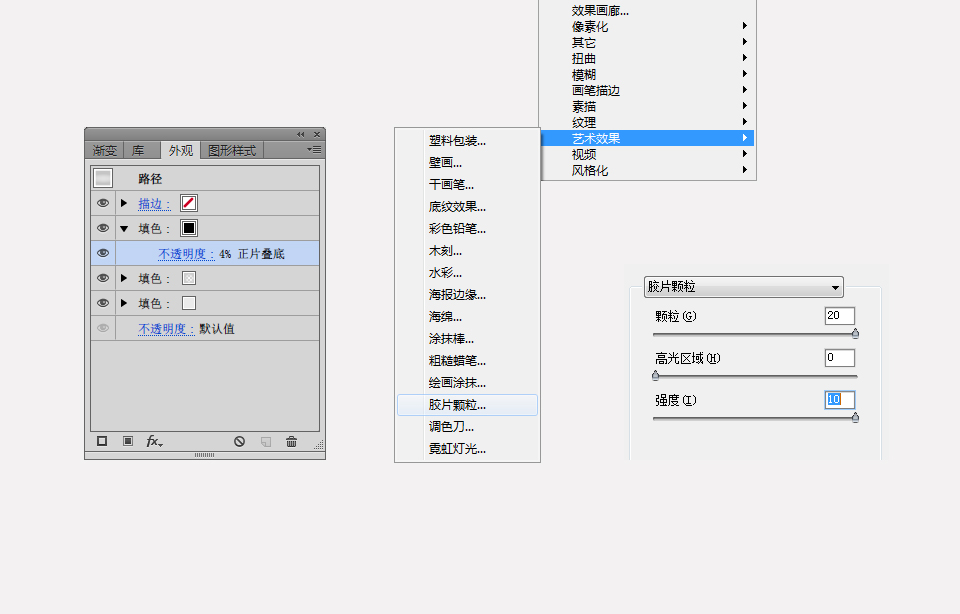
接下來要為背景增添一點顆粒感。保持背景矩形仍被選中,增加第三個填色,這次填色為黑色,然後把黑色填色層的透明度降為4%,混合模式設置為正片疊底。
然後進入【效果>藝術效果>膠片顆粒】,在設置面板中設置如下參數。顆粒效果帶給整體感覺以典雅精致的感覺。下次你的項目裡可以試試制作這樣的背景。

二、繪制進度條外形
STEP 03
首先,你可以將上一部分制作的背景鎖定(ctrl+2),這樣就不會在你接下來操作中影響到背景。
分別利用矩形工具和橢圓工具畫上一條矩形和五個正圓。然後關閉“對齊網格”,進入【編輯>首選項>常規】,把鍵盤增量的參數設置為1px。

STEP 04
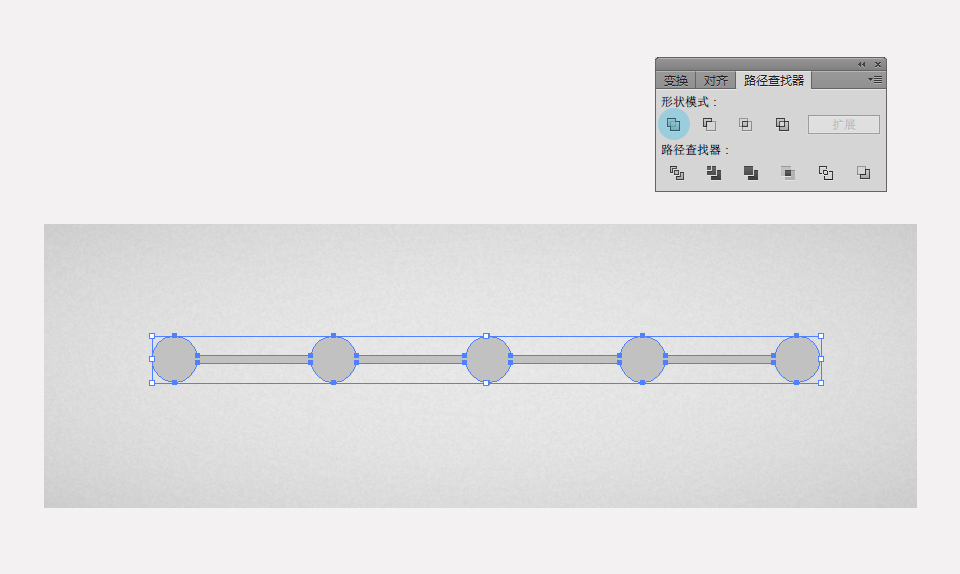
選中上一步所繪制的對象,打開路徑查找器,點選形狀模式中的聯集模式。

三、高光和陰影
筆者一直覺得AI裡打造陰影並不如PS中來得容易,除了應用投影效果,還需要其他的修飾,表達立體感。
STEP 05
首先讓我們為目前所繪制的對象增加一個凹陷的層次感。先將現有對象復制兩層放在頂部。然後選中最上一層,利用鍵盤方向鍵,往下移動1像素(還記得我們設置鍵盤增量為1px,道理就在此)。
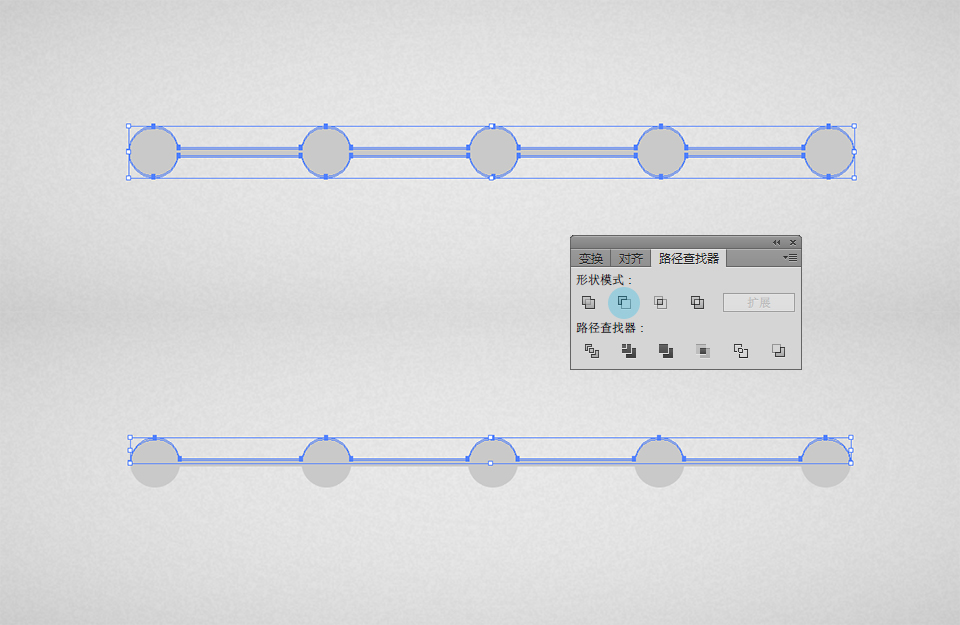
選中最頂部的復制對象和在它下方的復制對象,然後進入到路徑查找器中,點選減去頂層圖標。

將這個減去頂層後的對象設置為黑色,透明度20%,混合模式為正片疊底。

STEP 06
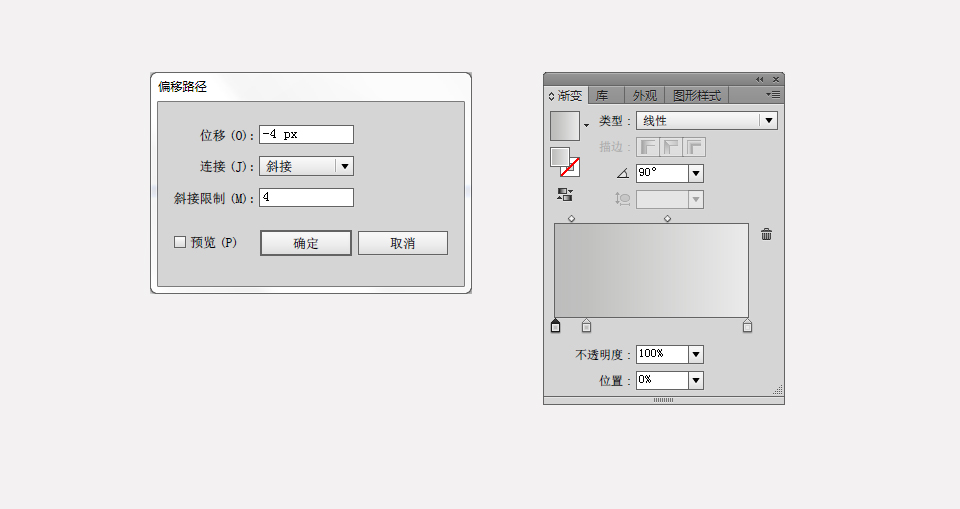
選中STEP04繪制的對象,然後進入【對象>路徑>偏移路徑】,在偏移路徑中設置位移為-4px。將這個偏移後的對象填充改為漸變填充,漸變設置如下圖所示。
你不一定要完全參考我的設置,但你需要記住一點,就是這時是為了給這個對象增添明暗過渡,嚴格來說我們的全局光是從上打到下,因此,在靠近光源的地方就較為明亮,反之則較為暗淡。有了高光和陰影,畫面就會呈現立體感。

STEP 07
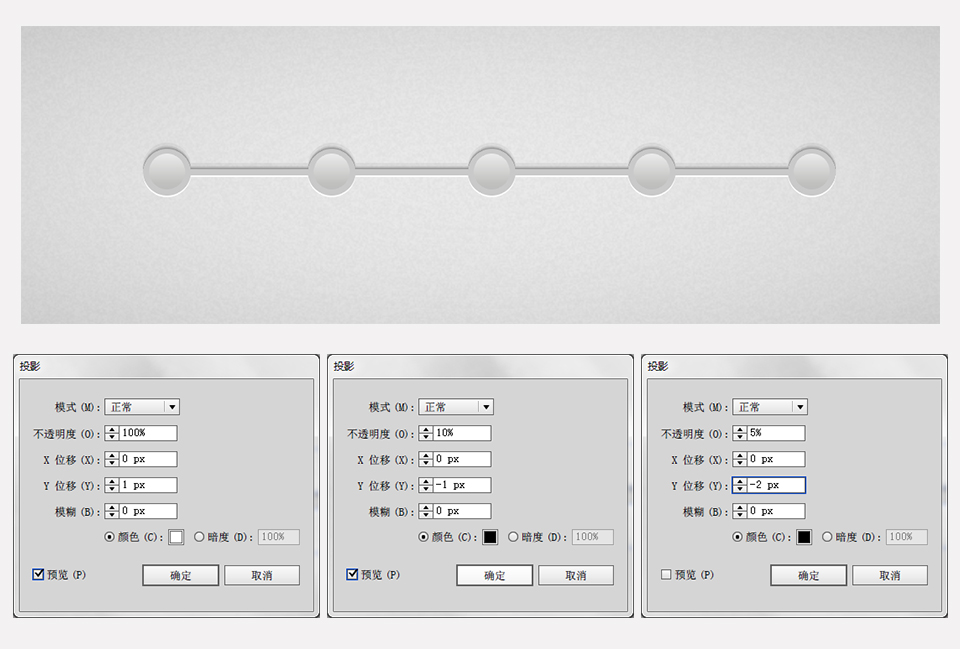
重新選中STEP04繪制的對象,進入【效果>風格化>投影】,分三次為它加上三個投影效果。同樣是為了營造這個對象外圍的高光和陰影。

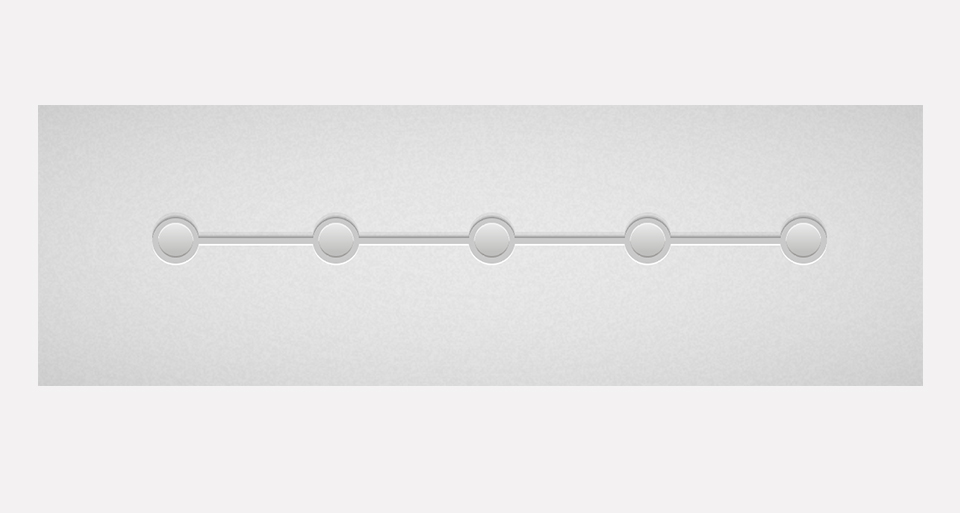
選中STEP06中繪制的對象,拷貝兩次。運用STEP05的方式,將最頂部的拷貝層往下移動1個像素。再選中位於它下一層的拷貝層。運用路徑查找器,點選減去頂層的圖標。然後把減去頂層後對象設置為白色。

STEP 08
重新選中STEP06中繪制的對象,拷貝兩次,將最頂部的拷貝層往上移動1個像素。再選中位於它下一層的拷貝層。運用路徑查找器,點選減去頂層的圖標。然後把減去頂層後對象設置為黑色,透明度降低為20%。

STEP 09
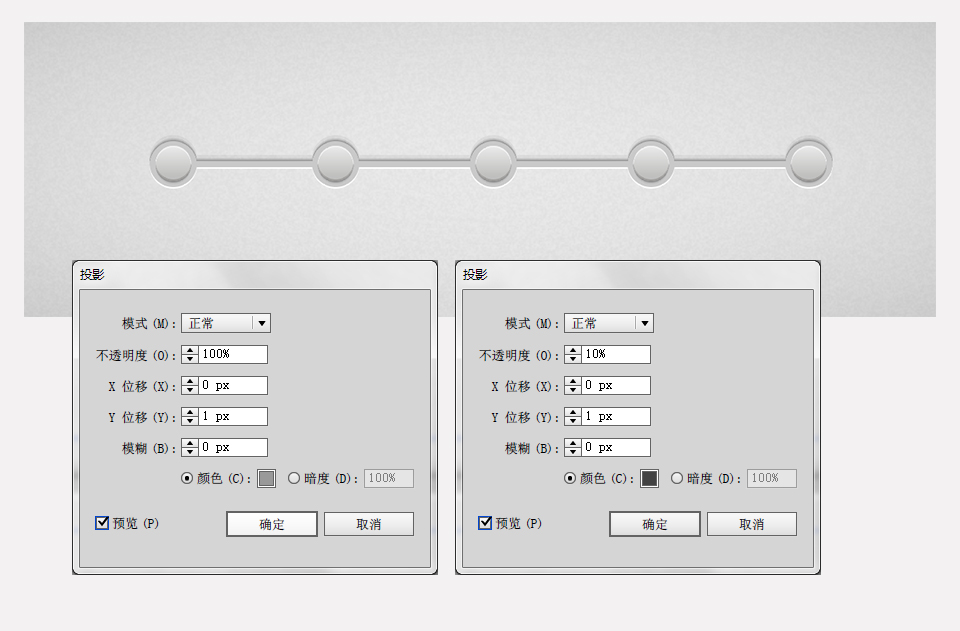
再次選中STEP06中繪制的對象,進入【效果>風格化>投影】,分別應用上以下兩個投影效果。

這裡運用多次投影的目的是為了增加陰影中的層次感。
四、文字和其他元素
STEP 10
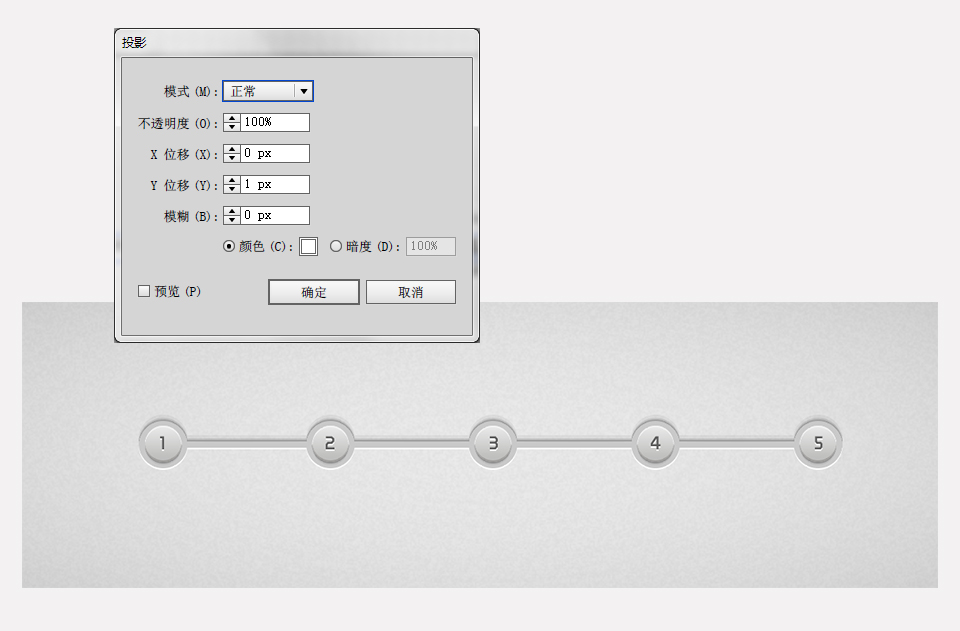
你可以為每個圓形按鈕配上數字,或者一些相應的文字。再為此運用投影效果,保持整體的元素風格協調。

STEP 11
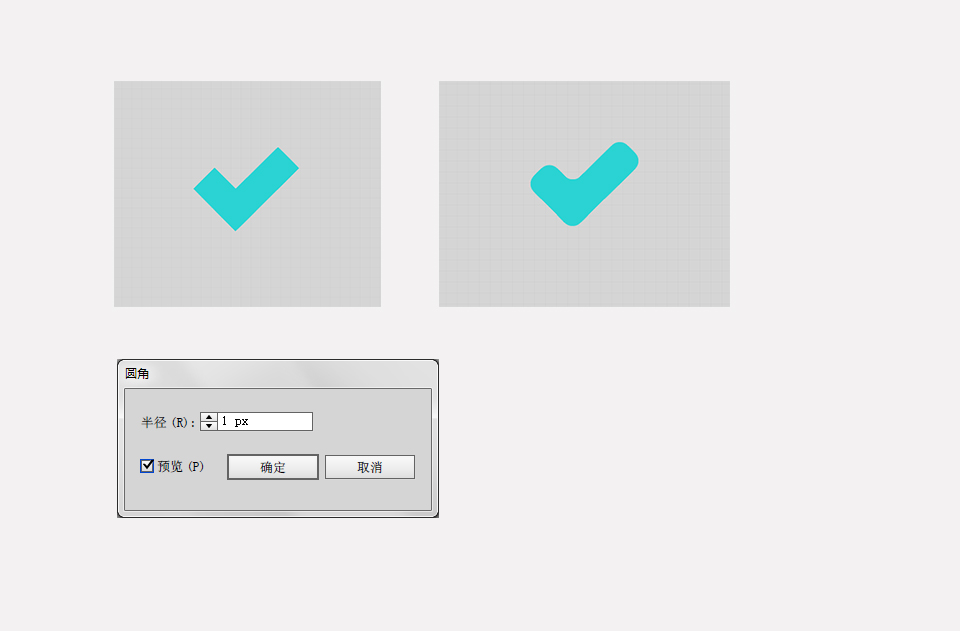
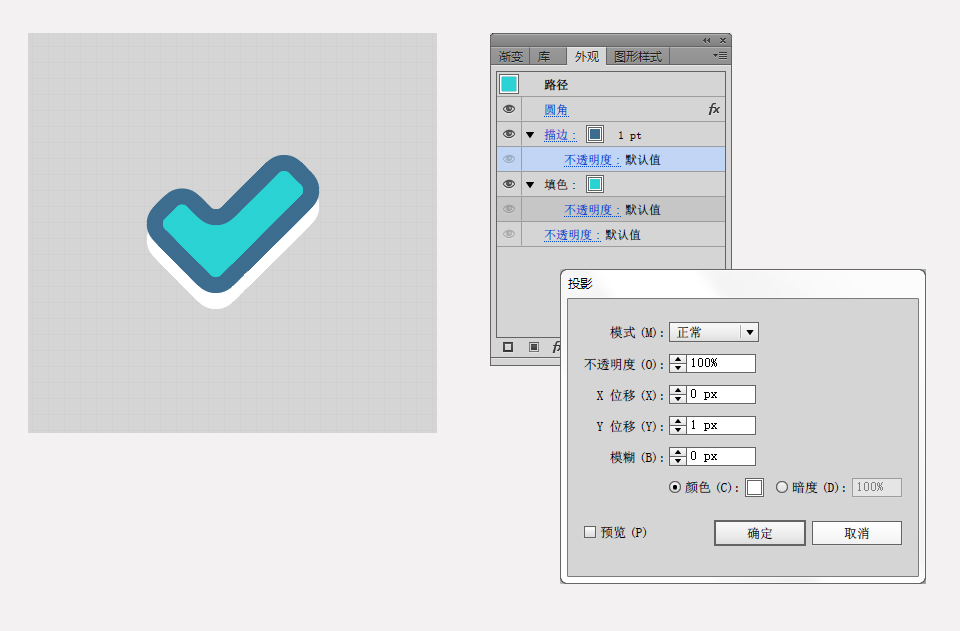
還可以增加一些小元素,例如畫上一個勾,這個圖標是為了標記用戶已完成的步驟。先用矩形工具畫上外形,再進入【效果>風格化>圓角】,將圓角半徑設置為1px。接下為這個對象設置描邊。一定記得設置完描邊後要選中對象進行擴展。擴展後的對象再運用投影效果。投影的參數設置如下。


五、總結
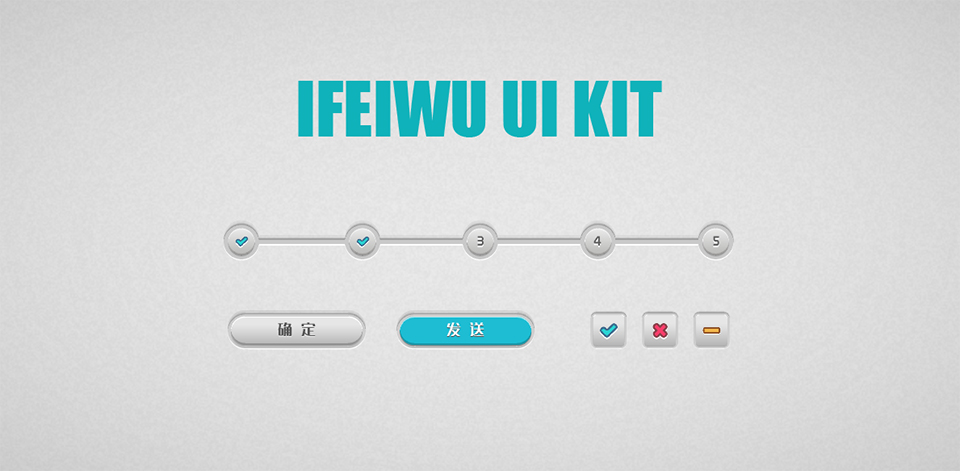
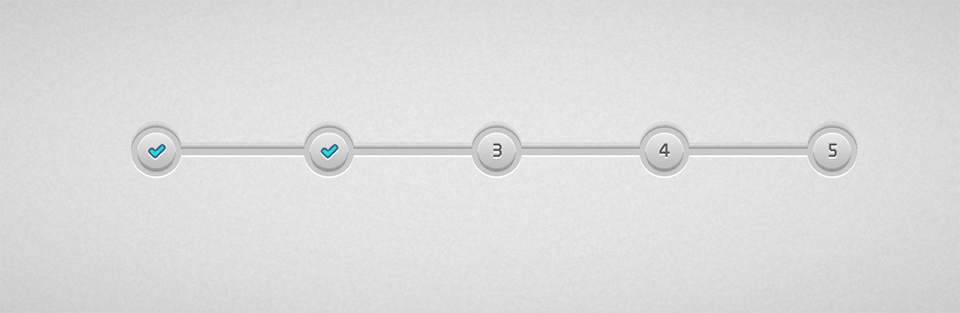
進度條最終效果圖:

你還可以運用同樣的原理設計出一整套同風格的UI KIT。

- 上一頁:CDR文檔調色板沒了怎麼辦?
- 下一頁:用AI畫一只爬在樹上的考拉