萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> Illustrator圖形繪制實例:RSS圖標按鈕
Illustrator圖形繪制實例:RSS圖標按鈕
本例介紹用Illustrator繪制大家熟悉的橙色的RSS圖標和按鈕,大家可以借此練習一些基本的圖形繪制技巧,包括圓角矩形的繪制、漸變色的使用、弧形繪制、對齊對象、輪廓化描邊、漸變色與不透明蒙版的使用技巧等。
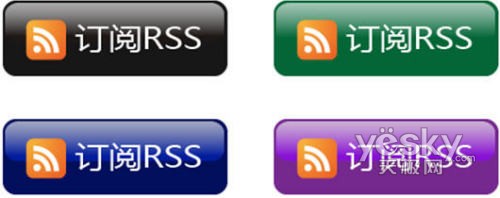
先來看一下最終效果。

RSS圖標

Web 2.0風格按鈕
下面介紹具體操作步驟。
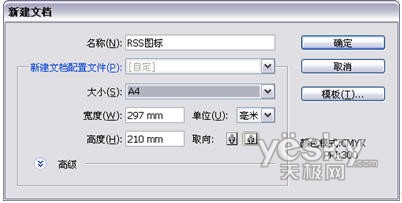
1.按Ctrl+N打開【新建文檔】對話框,並按如圖1所示進行設置。設置完畢單擊【確定】按鈕。

圖1
2.選擇工具箱中的【圓角矩形工具】,按住Shift鍵的同時在畫布上拖曳,繪制一個圓角矩形,如圖2所示。注意要將矩形的描邊設置為無。

圖2
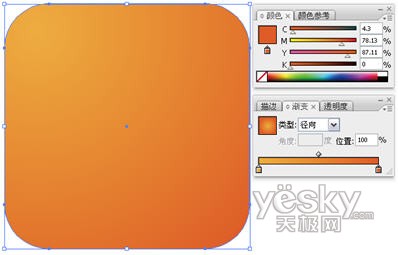
3.用淺橙色到深橙色的徑向漸變填充圓角矩形,如圖3所示。

圖3
4.選擇工具箱中的【弧形工具】(隱藏在【直線工具】組中),按住Shift鍵的同時繪制一段弧形,如圖4所示。

圖4
5.將弧形的填充色設置為無,描邊色設置為白色,並在【描邊】面板中適當改變描邊的粗細,如圖4所示。
6.按住Shift鍵的同時旋轉弧形,使其方向變為如圖5所示。

圖5
7.按Ctrl+C復制弧形,再按Ctrl+F粘貼到原位置。
8.按住Shift鍵的同時拖動弧形右上方的控制點,改變弧形的大小,得到如圖6所示的結果。

圖6
9.在如圖7所示位置畫一個小的圓形,填充為白色,描邊色設置為無。

圖7
10.選中兩段弧形,然後選擇【對象|路徑|輪廓化描邊】菜單命令,將描邊轉化為路徑。這樣以後縮放形狀時,即會按比例縮放。但如果不輪廓化描邊,則在縮放對象時描邊粗細不會隨之發生變化。
11.選中弧形組與圓形,然後單擊控制面板中的【對齊】鏈接,並單擊【對齊】面板中的【水平左對齊】按鈕和【垂直底對齊】按鈕,並適當調整各個對象的位置與大小,得到RSS圖標的最終效果,如圖8所示。

圖8
12.使用【圓角矩形工具】繪制一個圓角矩形,將矩形的填充色設置為黑色,描邊設置為無,如圖9所示。

圖9
13.2 按Ctrl+2將圓角矩形鎖定,以方便接下來圖形的繪制。使用【圓角矩形工具】繪制一個比第1個矩形小的矩形,其大小和位置如圖10所示。繪制完畢使用白色到黑色的漸變色填充該圓角矩形。

圖10
14.使用【矩形工具】在第2個圓角矩形上方再繪制一個矩形,大小及位置以恰好蓋過第2個圓角矩形為宜,並將填充色設置為白色,如圖11所示。

圖11
15.選中這兩個矩形,然後單擊圖標面板中的【透明度】圖標 ,打開【透明度】面板。
16.單擊面板右上方的 打開面板菜單,然後單擊菜單中的【建立不透明蒙版】命令。建立不透明蒙版後的效果如圖12所示。如果要顯示出不透明蒙版的相關選項,可能要單擊面板菜單中的【顯示選項】命令。

圖12
17.單擊【透明度】面板中的 ,進入不透明蒙版編輯狀態,將其不透明度改為62%,如圖13所示。修改完畢單擊 停止編輯不透明蒙版,回到正常的圖形編輯狀態。

圖13
18.置入上節中制作的RSS按鈕,將其移動到按鈕上,並輸入按鈕文字,適當調整其大小和位置,完成按鈕的制作,如圖14所示。

圖14
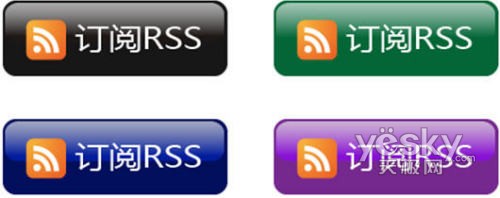
19.如果要改變按鈕的顏色,可以選擇【對外|全部解鎖】菜單命令,然後選中最下方的黑色圓角矩形,改變其顏色,再相應的改變不透明蒙版的顏色。在修改不透明蒙版顏色時,不必進入不透明蒙版編輯狀態,直接修改第2個圓角矩形的漸變色即可。這樣可以得到顏色不同的按鈕,如圖15所示。

圖15
Adobe Illustrator教程排行
軟件知識推薦
相關文章
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- 巧用Illustrator快速設計超簡約海報
- 巧用Illustrator字體設計及標志設計的教程集
- 巧用illustator繪制設計立體線條英文字效果
- 巧用Illustrato設計漸變網格工具繪制漂亮郁金香
- 巧用Illustrator設計炫彩3D立體文字效果
- 巧用Illustrator繪制設計超仿真的縫線文字效果
- 巧用Illustrator繪制設計立體圓環文字效果
- 巧用Illustrator繪制設計超強質感吊牌
- 巧用Illustrator繪制設計剪紙風格復雜圖案



