萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI教你創建清涼可口的西瓜字效
AI教你創建清涼可口的西瓜字效
夏天來咯,今天給同學們來一發西瓜字效的教程,關鍵是西瓜紋理的繪制,下了很多功夫,教程中提及不少操作技巧,字體素材也打包微盤,蓄勢待發,等你練手了。
譯者微信公眾號:六層樓那麼高。歡迎關注呦
下面是教程中用到的素材:
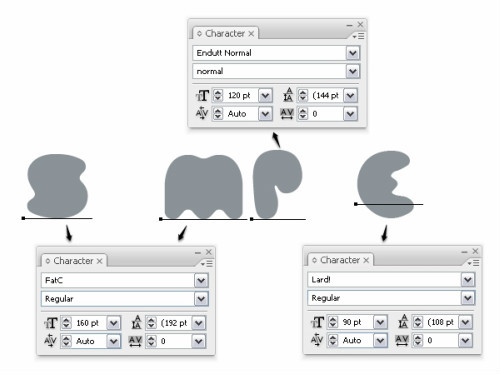
Endutt字體
FatC字體
Lard!字體
圓角腳本
打包下載
新建文件,大小:600*300px 單位:像素 顏色模式:RGB
編輯>首選項>常規 設置鍵盤增長量為1px 編輯>首選項>單位
如下圖中所示設置單位。

制作字母形狀
Step 1
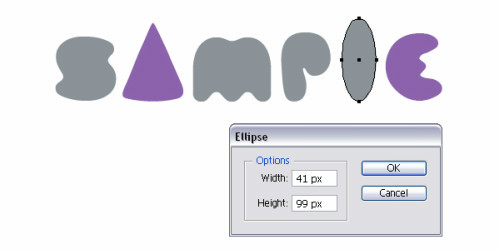
使用文字工具,設置文字數值下圖所示。打上“SAMPLE”,但是A 和L稍後再創建。

Step 2
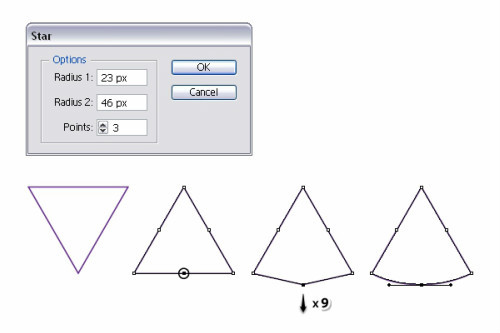
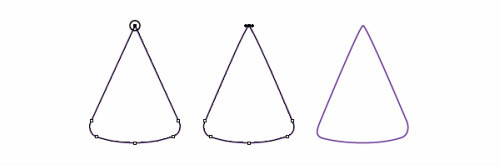
創建字母A。使用星形工具,制作一個如下圖所示數值的倒三角形。打開變形面板,選擇180垂直翻轉。
使用直接選擇工具,選擇底部的錨點,使用鍵盤下移9px,使用錨點轉換工具(Shift+C)點擊錨點然後移動手柄。

Step 3
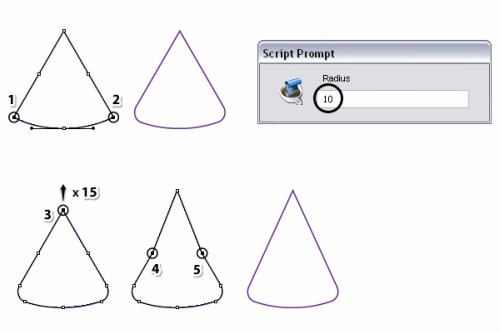
選擇點1,2。文件>腳本>圓角腳本 輸入調度為10的數值。這樣就得到兩個底部圓角。選擇點3,上移15像素。或者也可以使用 對象>變換>上移來完成這個操作。現在使用刪除錨點工具刪除4,5點。

Step 4
最後,使用轉換錨點工具制作頂部的小圓角

Step 5
將上面制作的A移到她的位置上。制作一個橢圓41*99大小,代表L。最好給這些字母多個副本,後面會用到很多次。
A和E的顏色不一樣。

Step 6
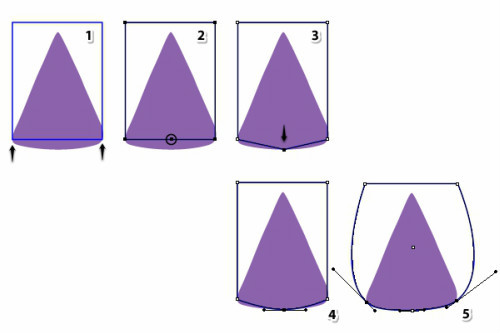
使用矩形工具,在A字母上畫一個矩形無填充色。矩形的寬和A字母底部最大寬度對齊。使用添加錨點工具在矩形底部添加一個錨點,選中此錨點拖動與A字母底部對齊。使用轉換錨點工具將此點轉為平滑點。同樣使用這個工具轉化左右兩邊底部的錨點。

Step 7
到此,你的A字母應如下圖所示,接下來,制作E字母。使用橢圓工具制作一個81像素圓,原型和E字母的左側應該完美組合。
給上面創建的兩個形狀命名fakeA,fakeB 。復制一份備用。

Step 8
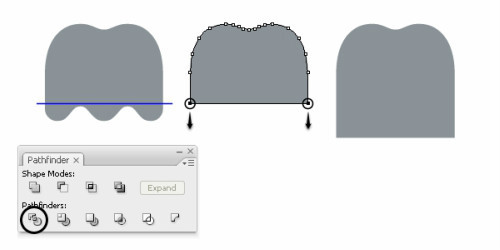
字母M,使用直線段工具在字母M上畫一條直線段。選擇字母M和這個直線段,在路徑查找器面板中選擇分割。取消組合(Ctrl+G),刪除掉小的形狀。使用直接選擇工具選擇圖示底部的錨點,然後向下移動兩個點。

Step 9
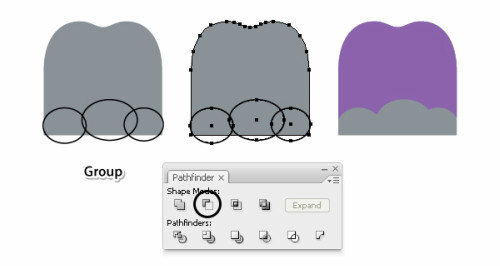
使用橢圓工具畫出如圖的三個圓,組合他們(Ctrl+G),復制並且圖層置於最前(Control+F),然後選擇字母M副本和這三個橢圓組合的副本,在路徑查找器面板中選擇交集,重命名新得到的圖層為FakeM

Step 10
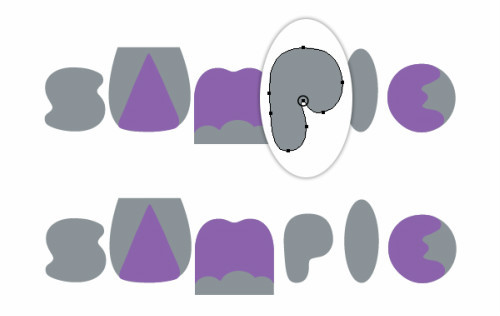
到現在,這些形狀已經准備差不多了。用刪除錨點工具選擇如圖所示的錨點刪除它。就OK了

制作西瓜樣式
Step 1
選擇字母S,填充綠色。外觀面板中添加新填色,改變填充色為深一點的綠色。效果>路徑>偏移路徑。輸入-0.84px的偏移。這樣可以得到一條細邊。

Step 2
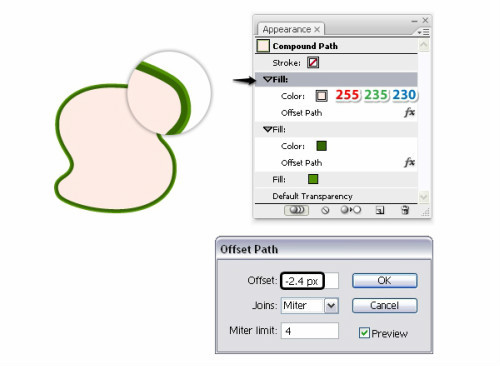
跟上一步一樣,添加第三個顏色填充層,填充淺粉色。效果>路徑>偏移路徑,輸入-2.4px的偏移量。

Step 3
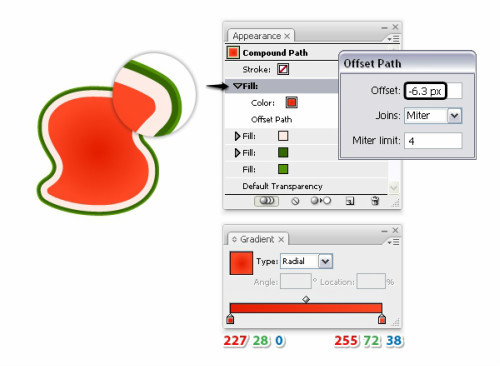
添加新的填充色層,填充紅色漸變如下圖數值。再給一個—6.3px的偏移量。效果如圖所示

Step 4
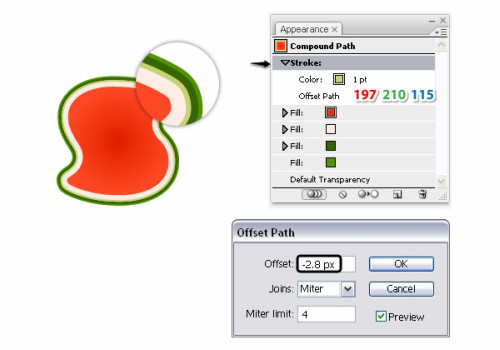
已經算完成填充,現在還需要添加點描邊。選擇淺綠色的填充層的第一個描邊設置如下圖數值,效果>路徑>偏移路徑,輸入-2.8Px的偏移路徑。這一步是為了在深綠色旁邊得到一條細細淺綠色的邊,如果看不見你的描邊隨時調整偏移量。

Step 5
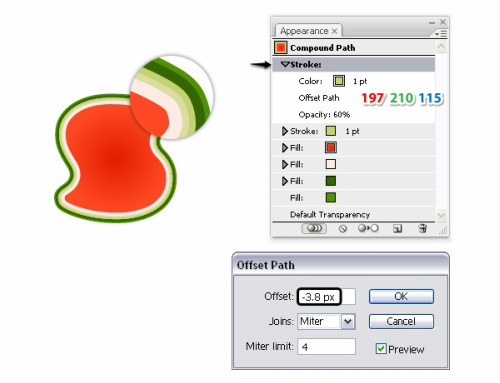
在外觀面板中,添加第二個描邊。選擇這個描邊,給一個-3.8px的偏移量。降低透明度60%.顏色不變。第二條描邊正好在第一個描邊旁邊。如果不在,你可以調整偏移量。

Step 6
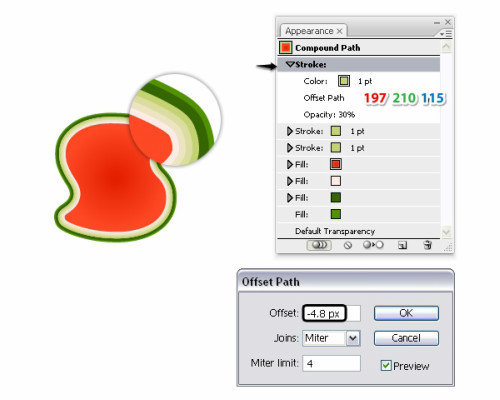
添加第三層描邊,應用-4.8px的偏移量,降低不透明度30%。

保存和應用西瓜樣式
Step 1
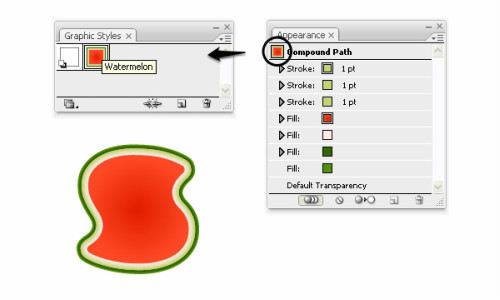
打開圖形樣式面板,外觀面板在旁邊。從外觀面板中,將剛創建的西瓜樣式拖到圖形樣式面包中。保存

Step 2
選擇那些字母,應用圖形樣式。

Step 3
選擇fakeA 和letterA,(至於最前)對象>剪貼蒙版>建立。在fakeM,letterM,fakeE和letterE上使用以上蒙版操作。如下圖操作所示。

給果仁部分添加紋理
Step 1
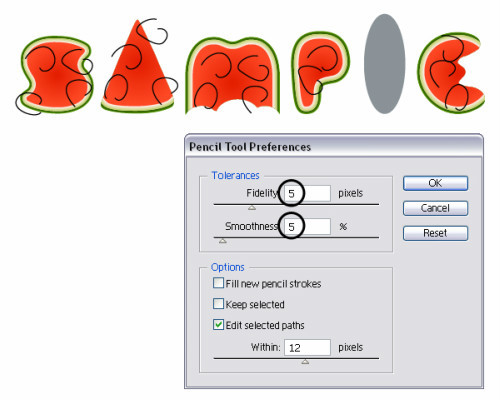
使用鉛筆工具在 每個字母上畫一些圈圈。兩個到四個取決於字母的大小。圈圈最好可以覆蓋果仁區域。鉛筆數值設置如下圖

Step 2
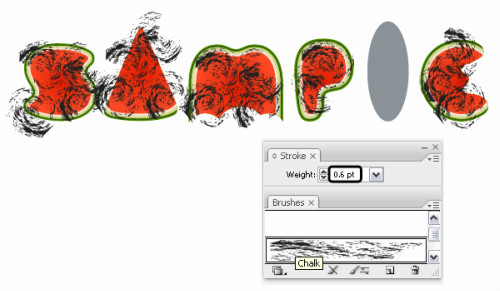
選擇上一步創建的所有路徑使用藝術筆刷描邊 “粉筆”。你可以在筆刷庫>藝術筆刷>藝術效果_粉筆。設置筆刷大小0.6pt.

Step 3
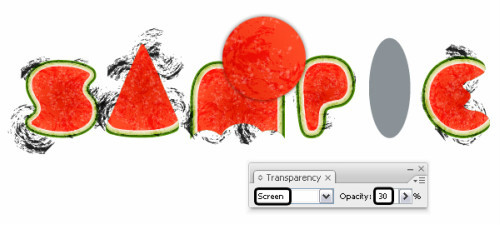
選擇所有筆畫路徑,設置混合模式為疊加.

Step 4
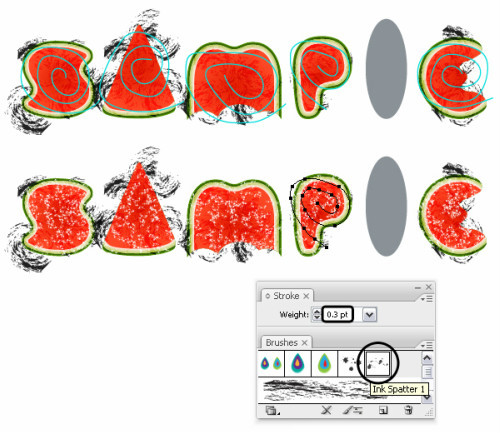
再次使用鉛筆工具如圖所示畫一些螺旋線,使用“ink spatter1”的畫筆來秒這些螺旋曲線。設置描邊大小為0.3pt.設置顏色為白色。

你可以看到下面的設置。在外觀面板中雙擊描邊層打開描邊設置框,輸入以下數值。

Step 5
設置剛剛創建的紋理混合模式為濾色,不透明度30%
- 上一頁:AI手把手教你繪制一組清新簡約的微圖標
- 下一頁:AI圖標設計教程