萬盛學電腦網 >> 圖文處理 >> Adobe Illustrator教程 >> AI教你創建有趣的小烤腸文字效果
AI教你創建有趣的小烤腸文字效果
今天在這篇詳細的AI初級教程裡,你將學習如何創建一個烤腸圖案筆刷並繪制字體效果。文中涉及很多實用的技巧,大家耐心點看完又可以學到不少知識了。
最終效果:

一、新建文檔和設置網格
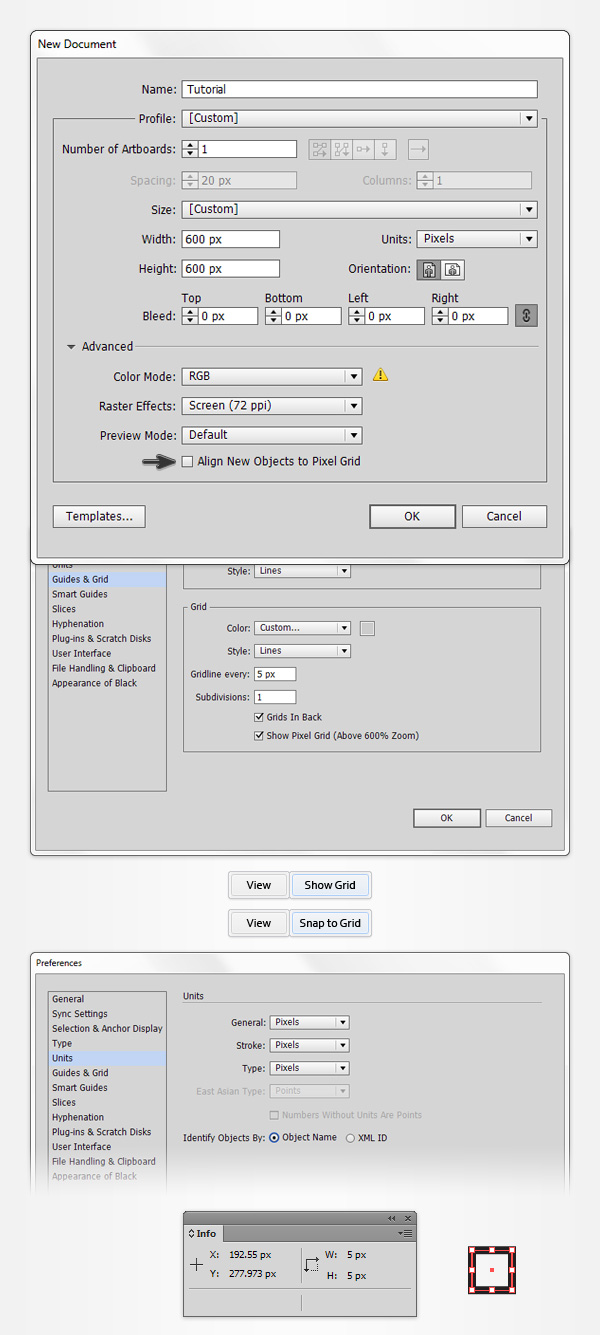
文檔大小:600*600;顏色模式:RGB;柵格效果:屏幕(72ppi)。
視圖>現實網格;視圖>對齊網格。
編輯>首選項>參考線和網格>網格線間隔:5px;次分隔線:1。
打開窗口>信息:以便觀察對象坐標和大小。

二、創建主體圖形
第1步
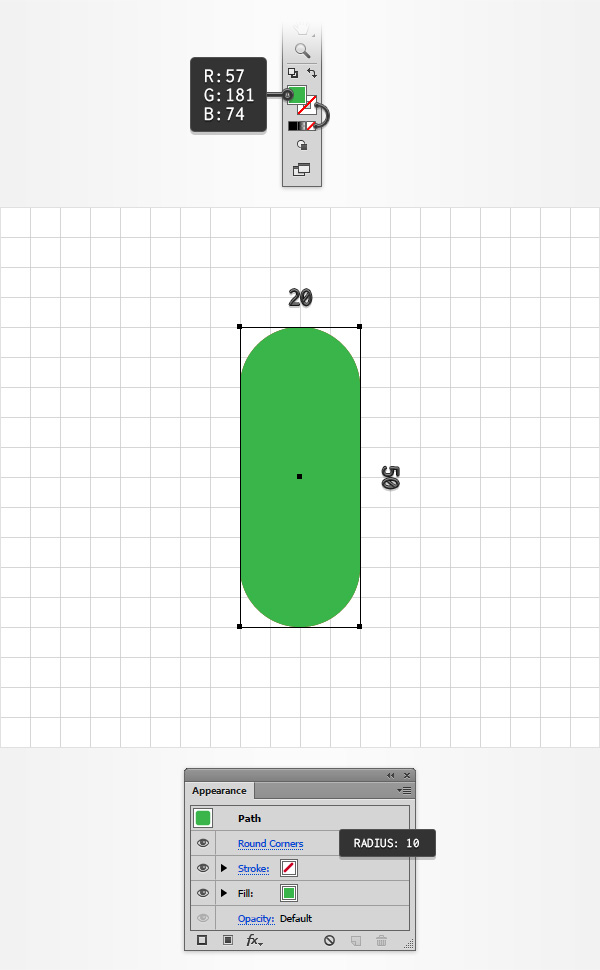
用矩形工具畫出20x50px,填色:R=57 G=181 B=74的矩形。
添加效果>風格化>圓角>半徑:10px。

第2步
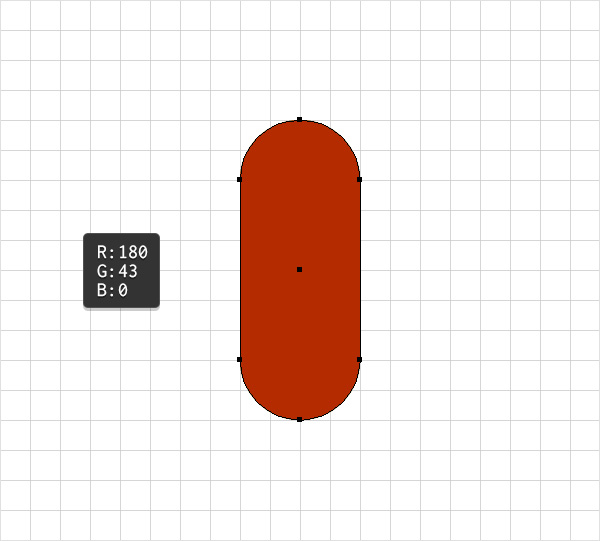
選中綠色矩形,添加對象>擴展外觀。
復制一份矩形(Control-C>Control-F)將矩形副本的顏色改為:R=180 G=43 B=0。

第3步
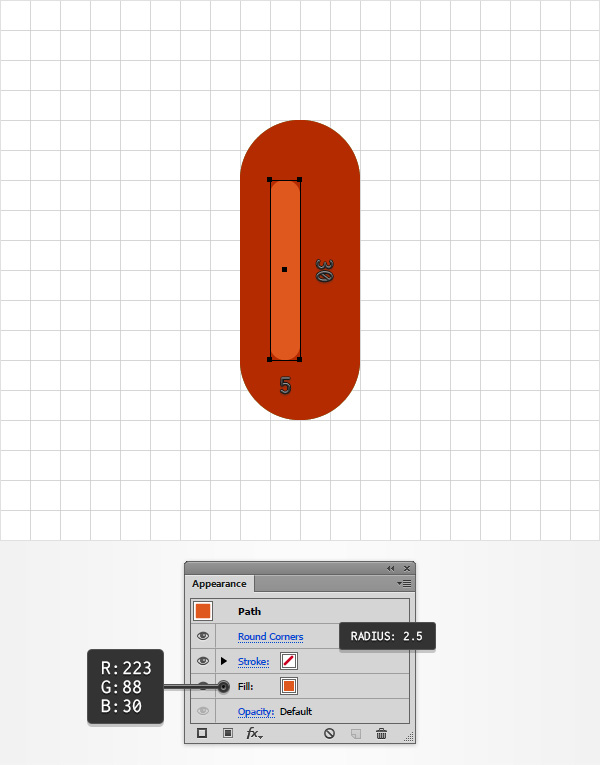
用矩形工具畫出5*30px,填色:R=223 G=88 B=30的矩形。
添加效果>風格化>圓角>半徑:2.5px,添加對象>擴展外觀。
將矩形移到如圖位置。

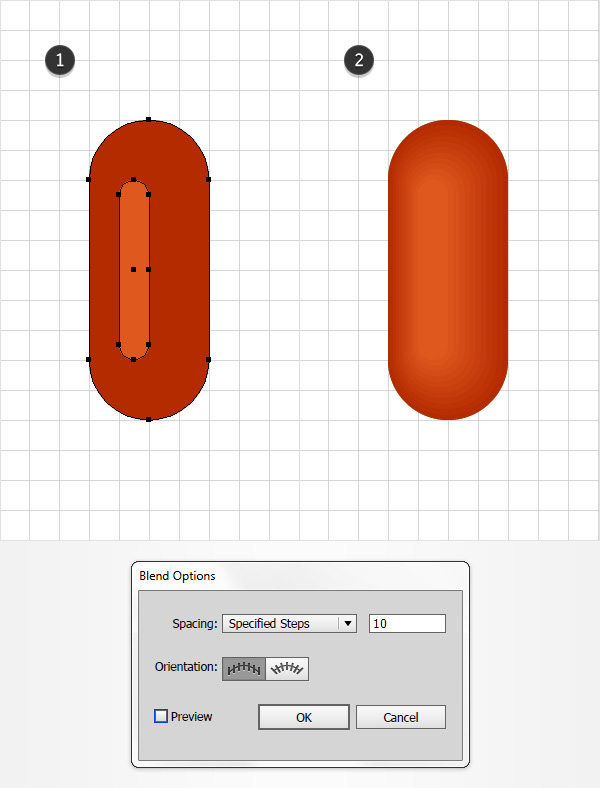
第4步
雙擊混合工具,設置間距:指定的步數:10。
選中棕色和橘色兩個矩形,添加對象>混合>建立。
效果如圖所示。

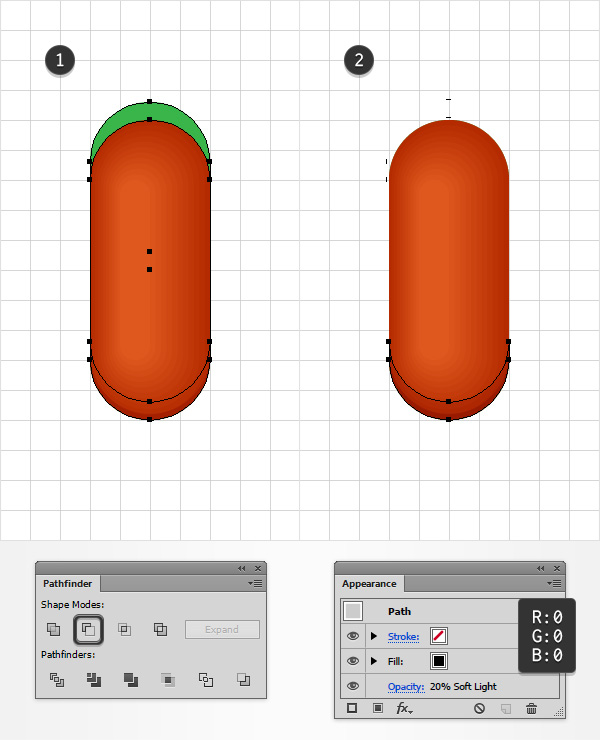
第5步
取消對齊網格,設置編輯>首選項>常規>鍵盤增量:1px。
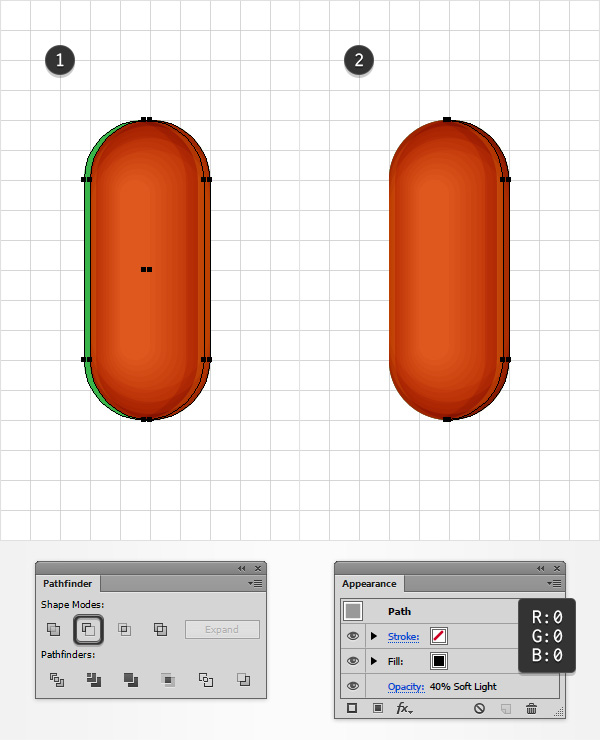
打開圖層面板,展開圖層,選中綠色矩形並復制兩份(Control-C>Control-F>Control-F)。選中最上面的綠色矩形副本,用鍵盤的方向鍵上移1px。
重新選中兩個圖層副本,打開路徑查找器(窗口>路徑查找器),點擊減去頂層。
將最後得出的圖形置於頂層。
在外觀面板中,修改顏色為黑色(R=0 G=0 B=0),透明度為30%,混合模式為柔光。

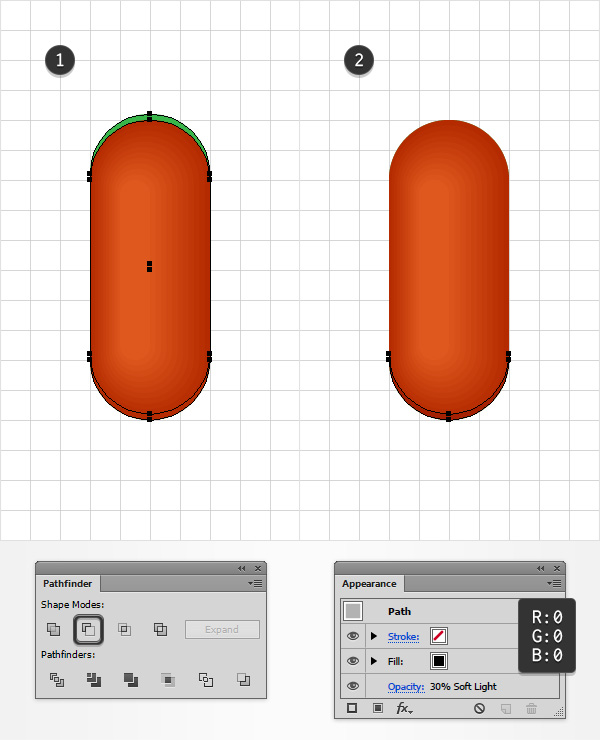
第6步
重新選中綠色矩形並復制兩份(Control-C>Control-F>Control-F)。
選中最上面的綠色矩形副本,用鍵盤的方向鍵上移3px。
重新選中兩個圖層副本,打開路徑查找器(窗口>路徑查找器),點擊減去頂層。
將最後得出的圖形置於頂層。
在外觀面板中,修改顏色為黑色(R=0 G=0 B=0),透明度為20%,混合模式為柔光。

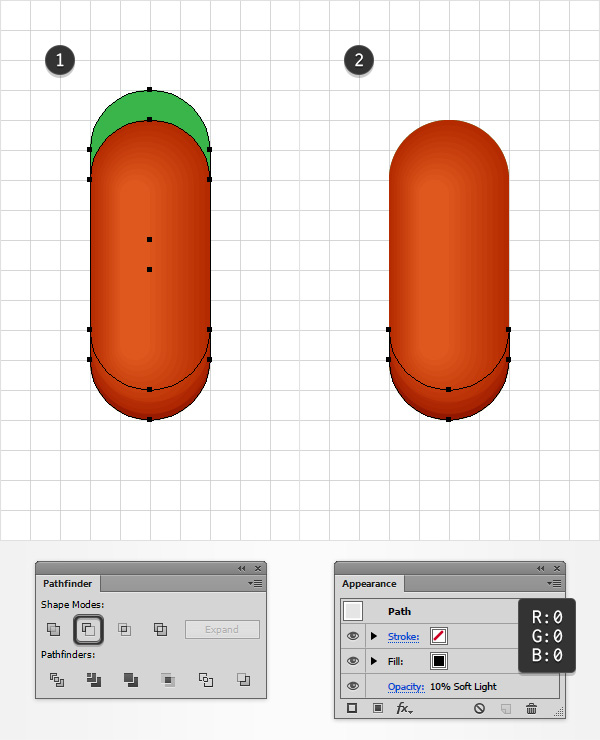
第7步
重新選中綠色矩形並復制兩份(Control-C>Control-F>Control-F)。
選中最上面的綠色矩形副本,用鍵盤的方向鍵上移5px。
重新選中兩個圖層副本,打開路徑查找器(窗口>路徑查找器),點擊減去頂層。
將最後得出的圖形置於頂層。
在外觀面板中,修改顏色為黑色(R=0 G=0 B=0),透明度為10%,混合模式為柔光。

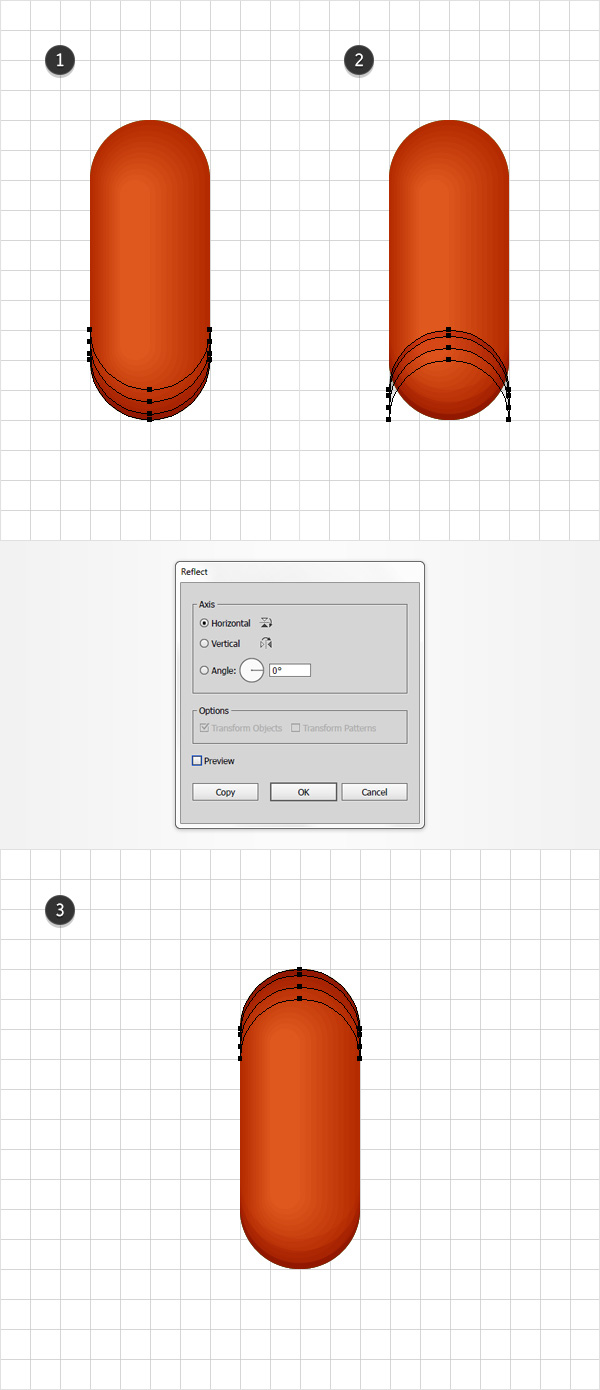
第8步
打開對齊網格。
選中剛才創建的3個黑色圖形,對象>變換>對稱>水平,點擊復制按鈕完成水平對稱復制。
將復制後的圖形移到如圖位置。

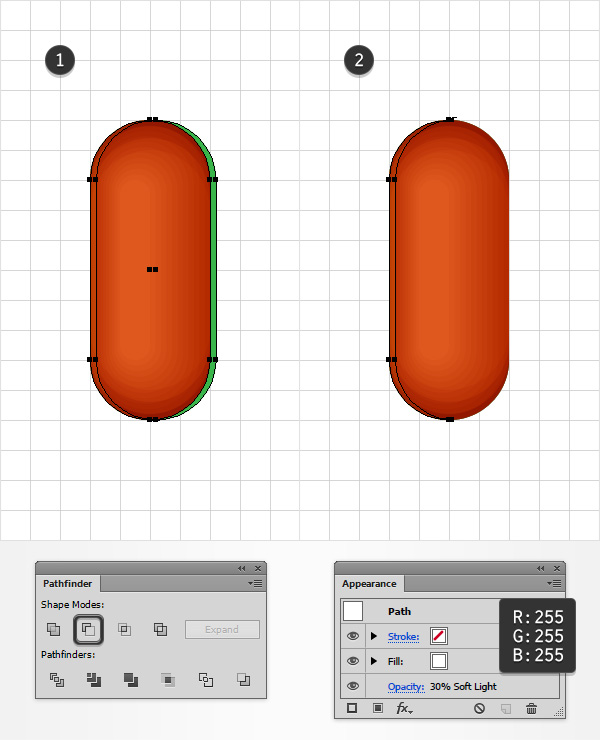
第9步
重新選中綠色矩形並復制兩份(Control-C>Control-F>Control-F)。
選中最上面的綠色矩形副本,用鍵盤的方向鍵右移1px。
重新選中兩個圖層副本,打開路徑查找器(窗口>路徑查找器),點擊減去頂層。
將最後得出的圖形置於頂層。
在外觀面板中,修改顏色為白色(R=225 G=225 B=225),透明度為30%,混合模式為柔光。

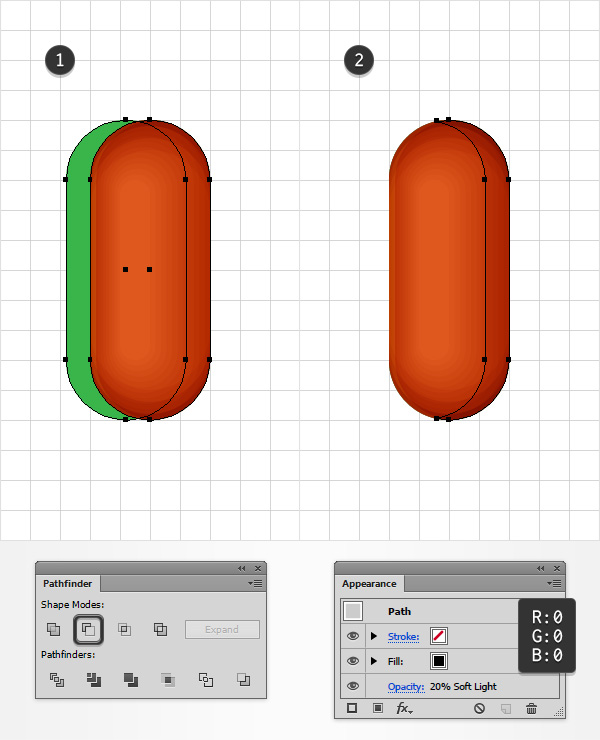
第10步
取消對齊網格。重新選中綠色矩形並復制兩份(Control-C>Control-F>Control-F)。
選中最上面的綠色矩形副本,用鍵盤的方向鍵左移4px。
重新選中兩個圖層副本,打開路徑查找器(窗口>路徑查找器),點擊減去頂層。
將最後得出的圖形置於頂層。
在外觀面板中,修改顏色為黑色(R=0 G=0 B=0),透明度為20%,混合模式為柔光。

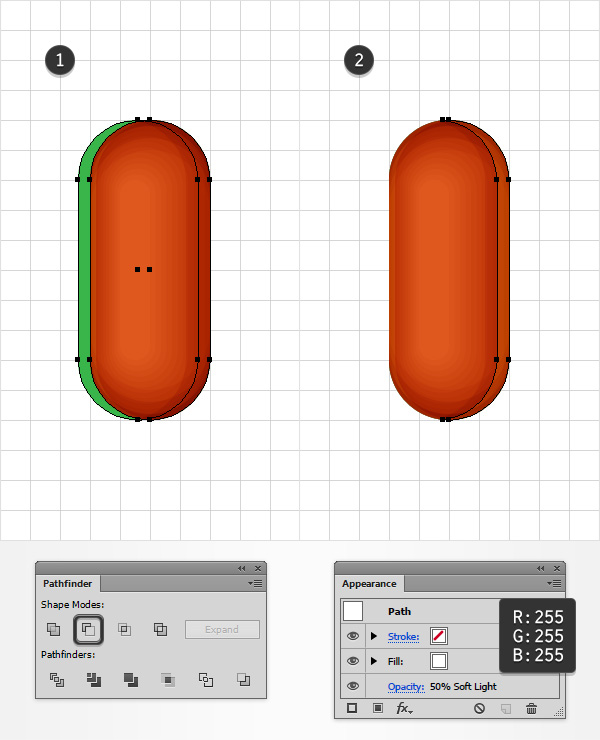
第11步
重新選中綠色矩形並復制兩份(Control-C>Control-F>Control-F)。
選中最上面的綠色矩形副本,用鍵盤的方向鍵左移2px。
重新選中兩個圖層副本,打開路徑查找器(窗口>路徑查找器),點擊減去頂層。
將最後得出的圖形置於頂層。
在外觀面板中,修改顏色為白色(R=225 G=225 B=225),透明度為50%,混合模式為柔光。

第12步
重新選中綠色矩形並復制兩份(Control-C>Control-F>Control-F)。
選中最上面的綠色矩形副本,用鍵盤的方向鍵左移3px。
重新選中兩個圖層副本,打開路徑查找器(窗口>路徑查找器),點擊減去頂層。
將最後得出的圖形置於頂層。
在外觀面板中,修改顏色為黑色(R=0 G=0 B=0),透明度為40%,混合模式為柔光。

第13步
打開對齊網格。編輯>首選項>參考線和網格>網格線間隔:1px。
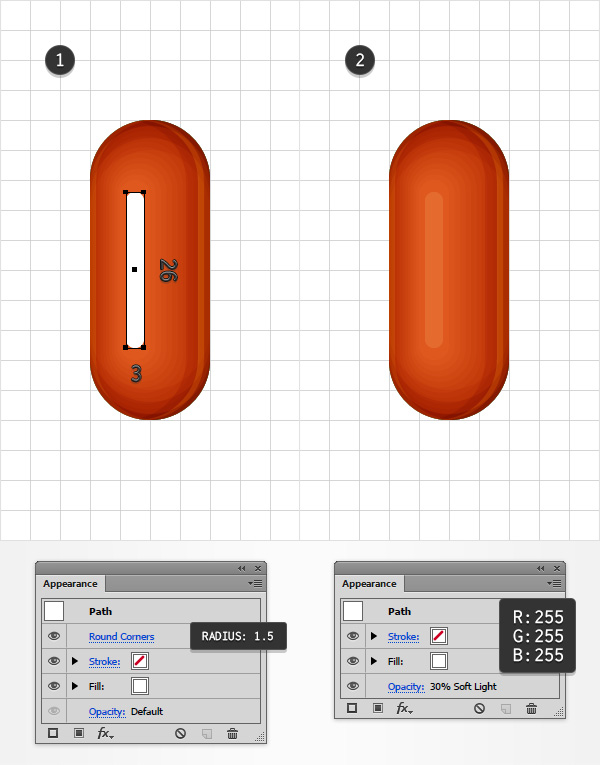
用矩形工具畫出3x26px的白色圖形,移到如圖位置。
添加效果>風格化>圓角>半徑:1.5px。
對象>擴展外觀。
在外觀面板中設置透明度:30%,混合模式:柔光。

第14步
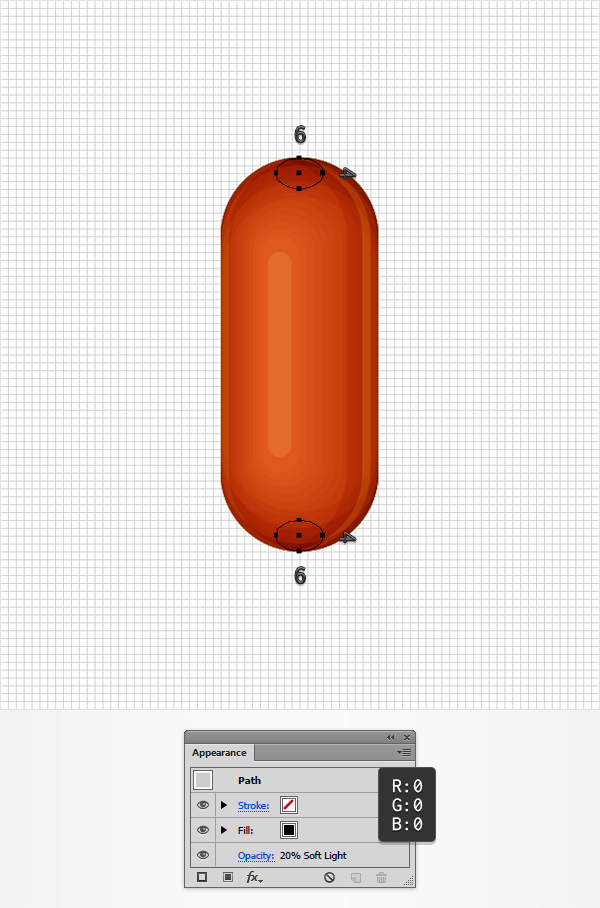
用橢圓工具畫出2個6x4px的黑色圖形,移到如圖位置。
在外觀面板中,設置兩個圖形的透明度:20%,混合模式:柔光。

三、創建烤腸的兩端
第1步
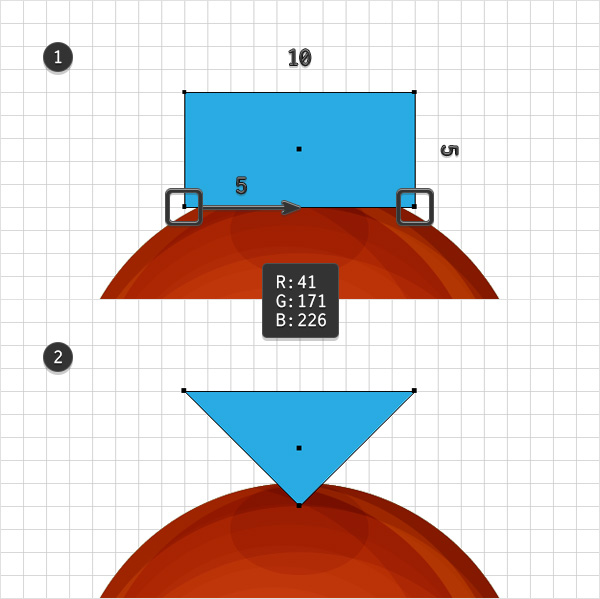
用矩形工具畫出10*5px,顏色:R=41 G=171 B=226的矩形。
用直接選擇工具選中矩形左下角的端點,向右移動5個像素,並刪除右端點。

第2步
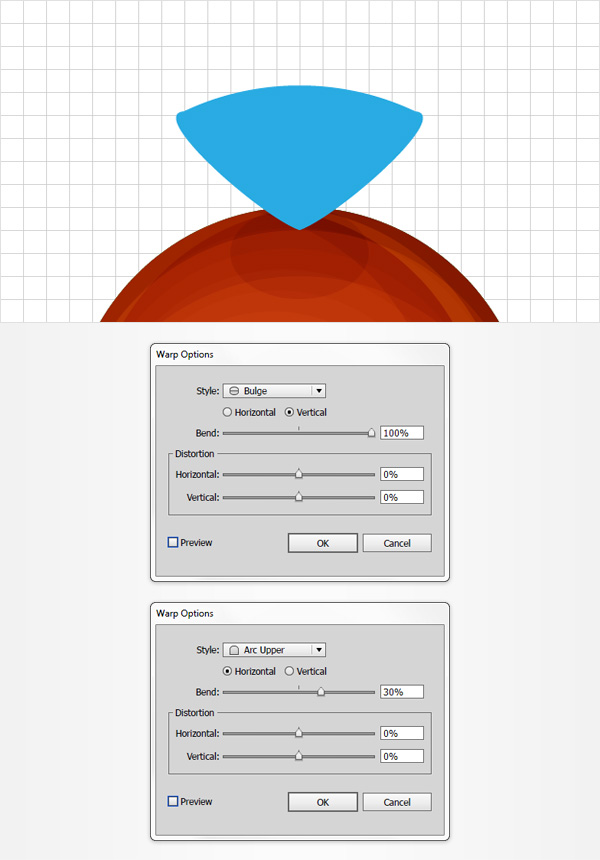
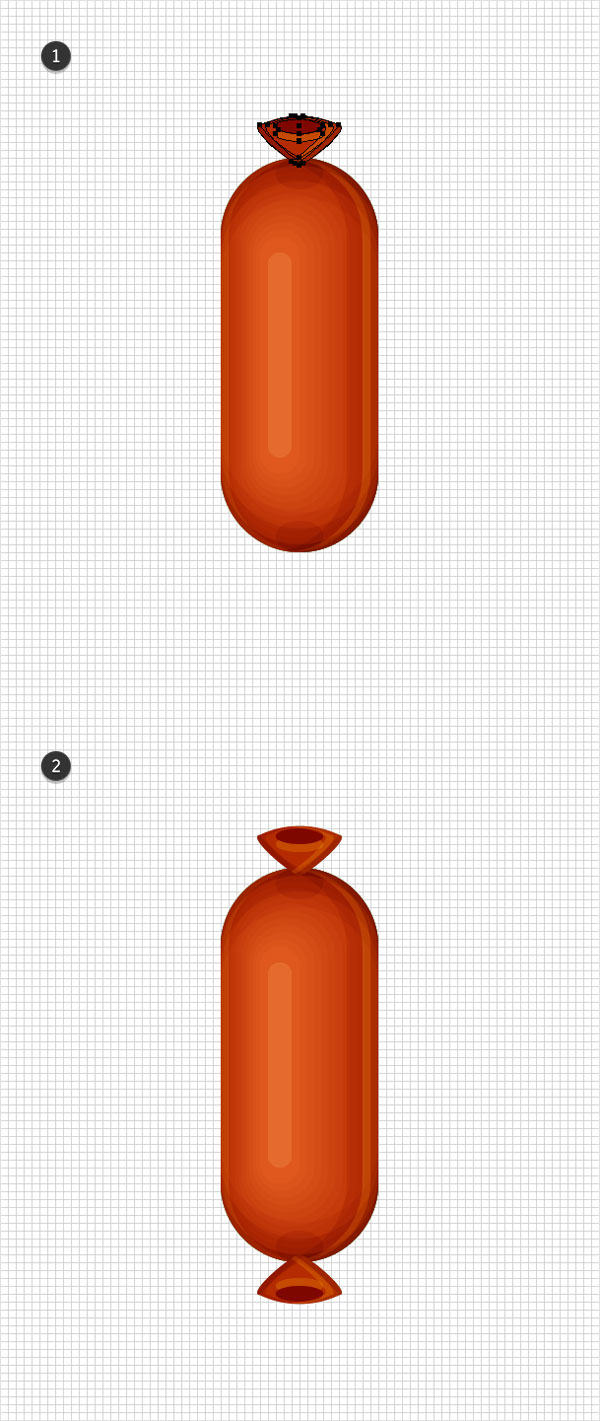
選中三角形,添加效果>變形>凸出,參數設置如圖。
接著添加效果>變形>上弧形,參數設置如圖。
添加對象>擴展外觀。

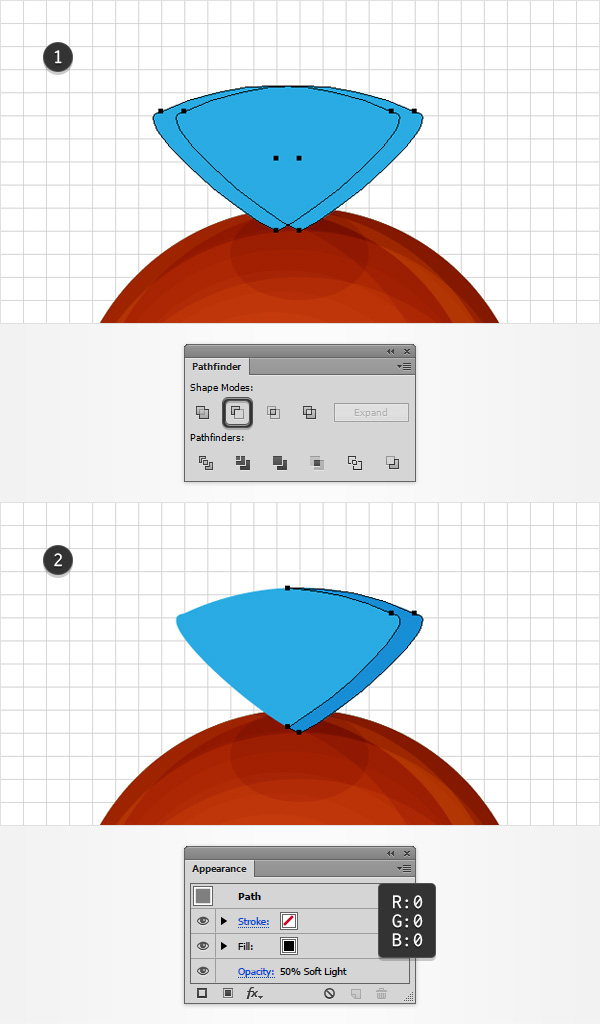
第3步
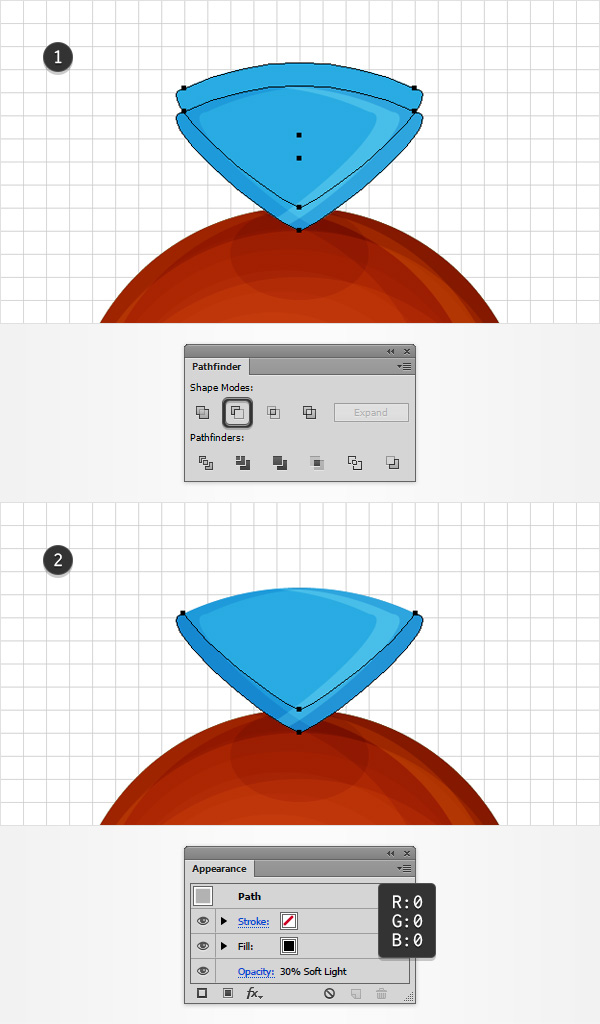
取消對齊網格。
復制2份藍色圖形(Control-C>Control-F>Control-f)。
選中上面的圖形,左移1px。
重新選中兩個圖層副本,打開路徑查找器(窗口>路徑查找器),點擊減去頂層。
將最後得出的圖形置於頂層。
在外觀面板中,修改顏色為黑色(R=0 G=0 B=0),透明度為50%,混合模式為柔光。

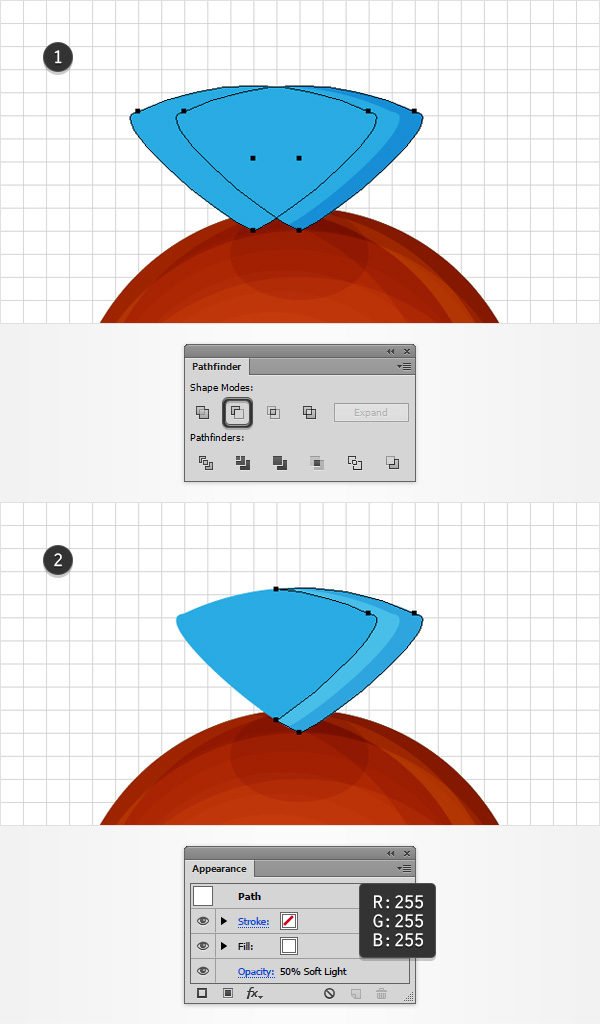
第4步
選中藍色圖形,復制2份(Control-C>Control-F>Control-f)。
選中上面的圖形,左移2px。
重新選中兩個圖層副本,打開路徑查找器(窗口>路徑查找器),點擊減去頂層。
將最後得出的圖形置於頂層。
在外觀面板中,修改顏色為白色(R=225 G=225 B=225),透明度為50%,混合模式為柔光。

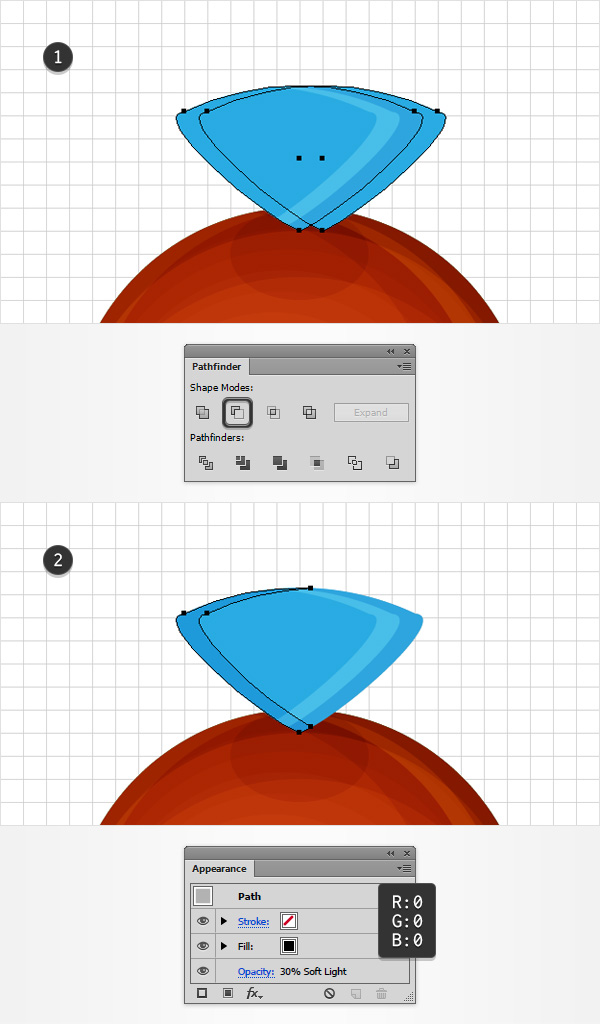
第5步
選中藍色圖形,復制2份(Control-C>Control-F>Control-f)。
選中上面的圖形,右移1px。
重新選中兩個圖層副本,打開路徑查找器(窗口>路徑查找器),點擊減去頂層。
將最後得出的圖形置於頂層。
在外觀面板中,修改顏色為黑色(R=0 G=0 B=0),透明度為30%,混合模式為柔光。

第6步
選中藍色圖形,復制2份(Control-C>Control-F>Control-f)。
選中上面的圖形,上移1px。
重新選中兩個圖層副本,打開路徑查找器(窗口>路徑查找器),點擊減去頂層。
將最後得出的圖形置於頂層。
在外觀面板中,修改顏色為黑色(R=0 G=0 B=0),透明度為30%,混合模式為柔光。

第7步
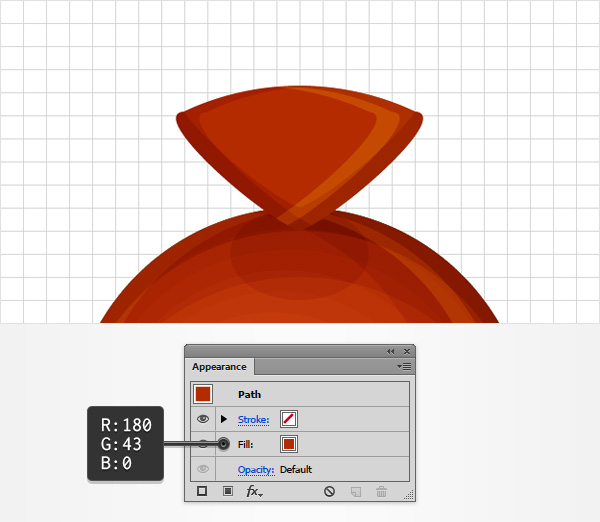
選中藍色圖形,修改顏色:R=180 G=43 B=0。

第8步
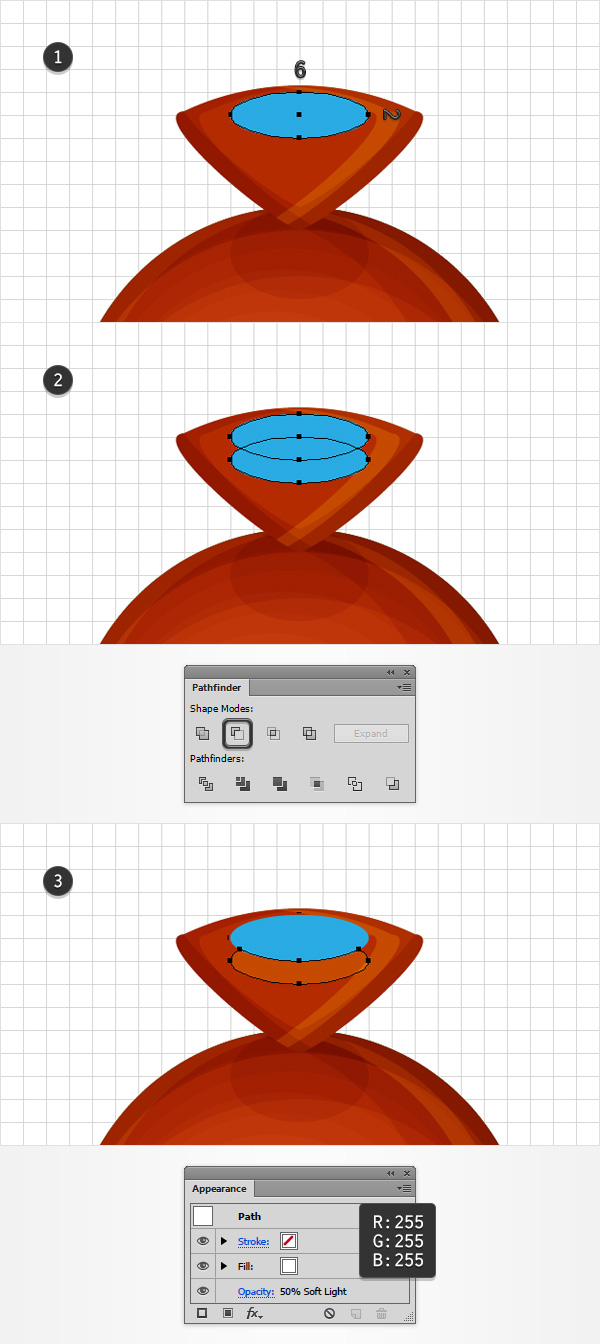
打開對齊網格。
用橢圓工具,畫出6x2px的藍色圖形,移到如圖位置。
復制2份(Control-C>Control-F>Control-f)。
選中下面的副本,下移1px。
重新選中兩個圖層副本,打開路徑查找器(窗口>路徑查找器),點擊減去頂層。
將最後得出的圖形置於頂層。
在外觀面板中,修改顏色為白色(R=225 G=225 B=225),透明度為50%,混合模式為柔光。

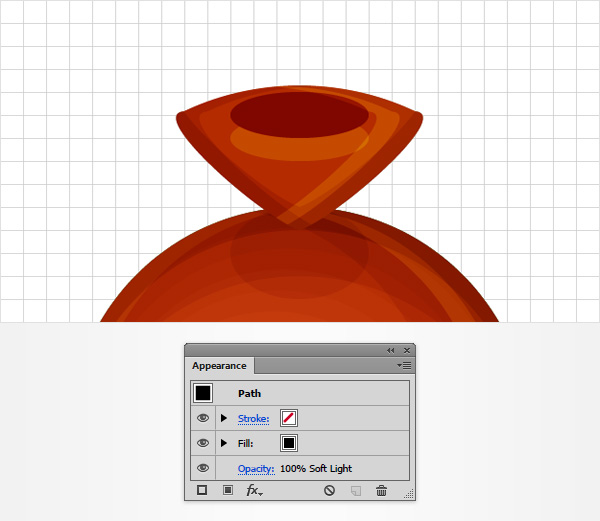
第9步
選中藍色圖形,修改顏色為黑色,混合模式為柔光。

第10步
選中如圖所有圖形,添加對象>變換>對稱>水平。點擊復制,完成水平對稱復制。將新圖形移到如圖位置。

四、創建烤腸筆刷
第1步
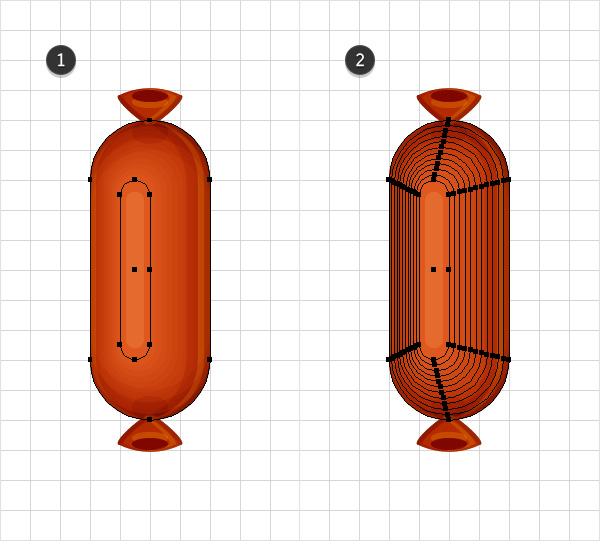
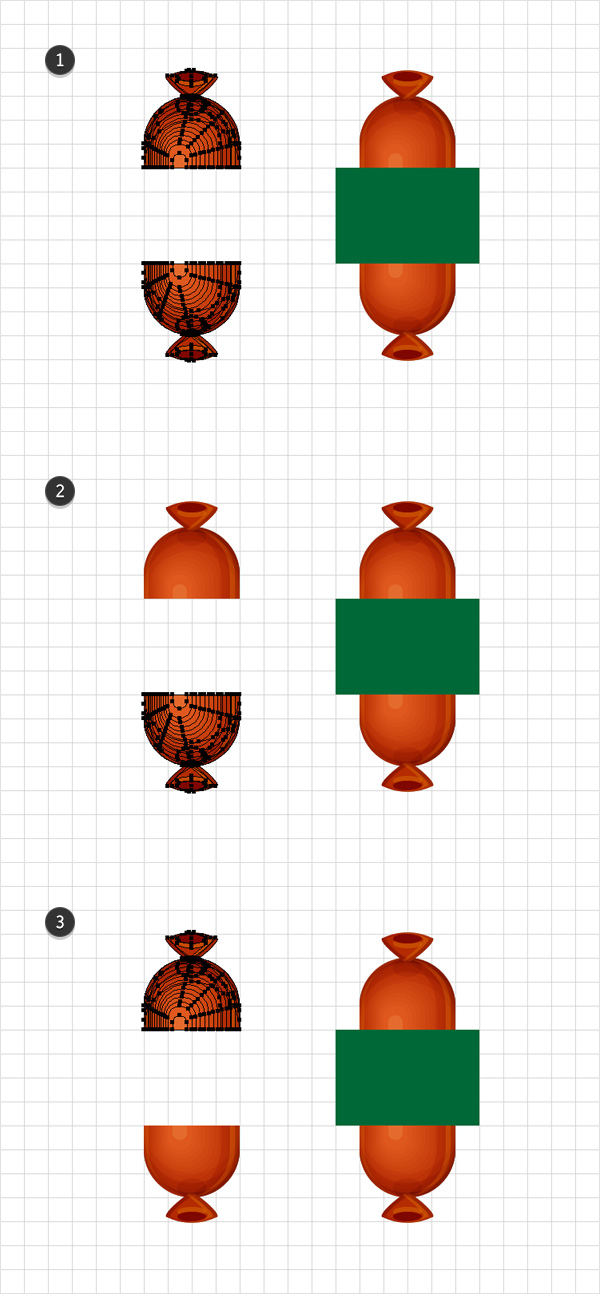
選中之前的混合圖形,添加對象>擴展。

第2步
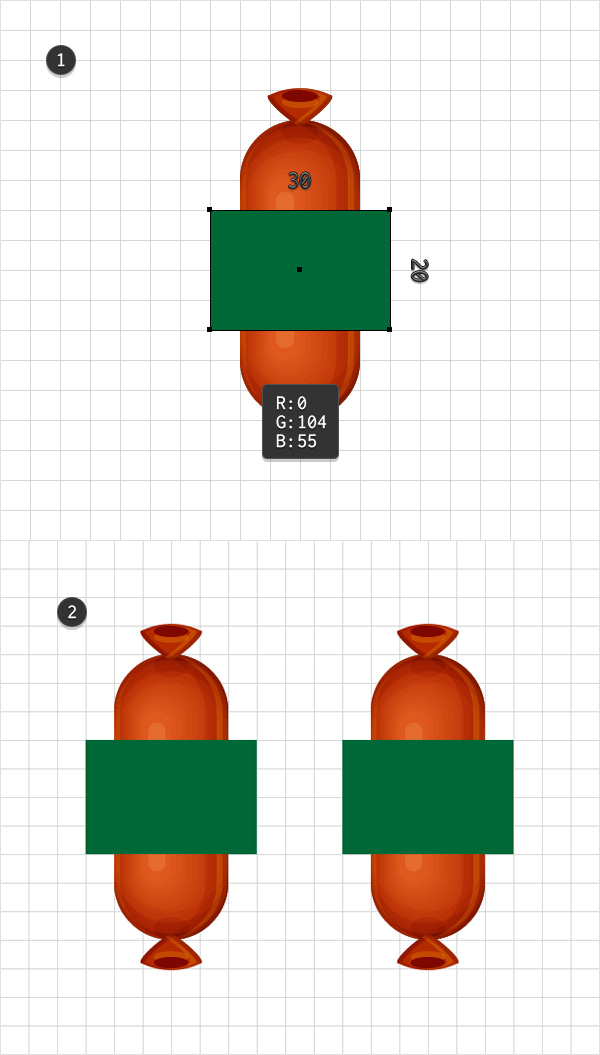
設置編輯>首選項>參考線和網格>網格線間隔:5px。
新建一個30x20px的矩形,顏色為R=0 G=104 B=55,移到如圖位置。
選中如圖所有圖形,復制一份(Control-C>Control-F)將復本拖到如圖位置。

第3步
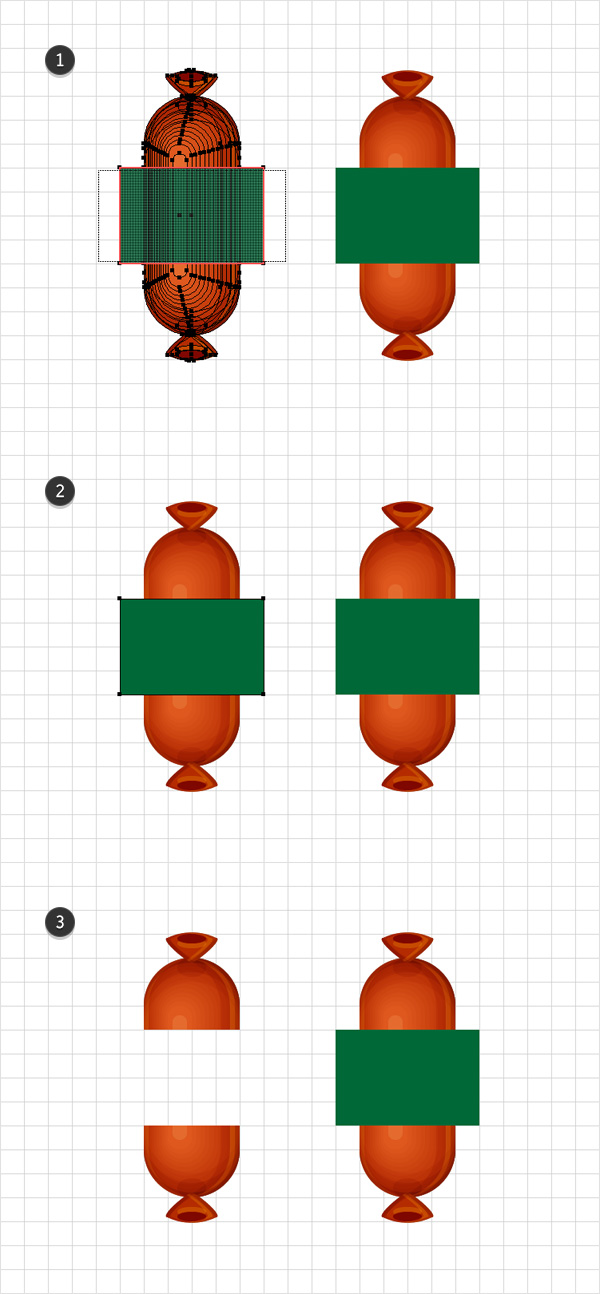
先來處理左邊的圖形。
選擇形狀生成器工具,按住Shift,在左邊綠色區域拖出一個選區,記住不要碰到邊緣。
選中綠色矩形並刪除。

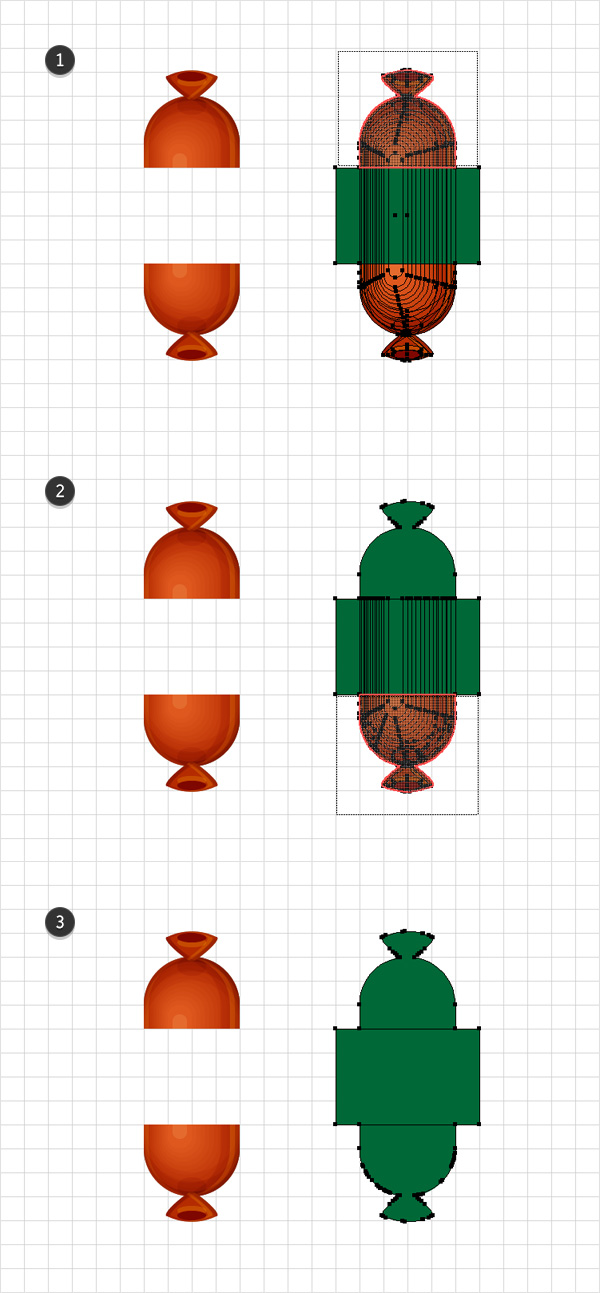
第4步
選擇如圖形狀,取消組合(Shift-Control-G)。
接著選中上半部分,組合(Control-G)。
同樣選中下半部分,組合(Control-G)。

第5步
現在處理右邊的圖形。
選擇形狀生成器工具,用同樣的方法,刪除兩端的部分。

第6步
刪除右邊綠色矩形,最後的效果如圖。
選擇剩下的圖形,組合(Control-G)。
移到如圖位置。

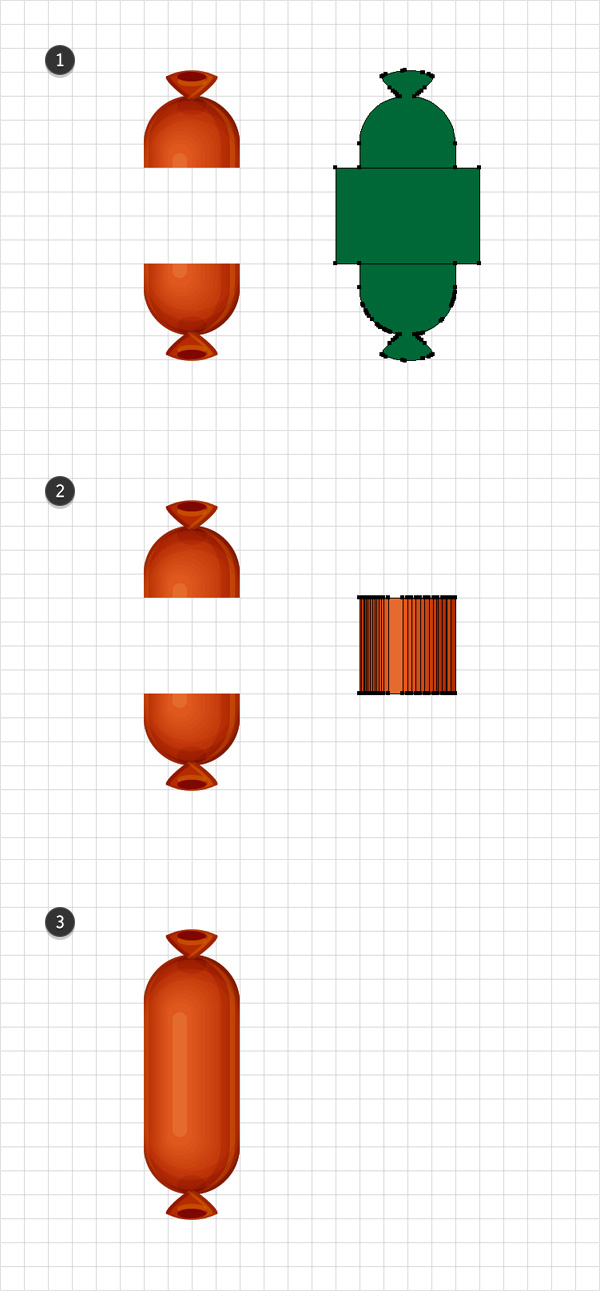
第7步
現在選中所有圖形,對象>變換>旋轉。設置旋轉角度為-90度。

第8步
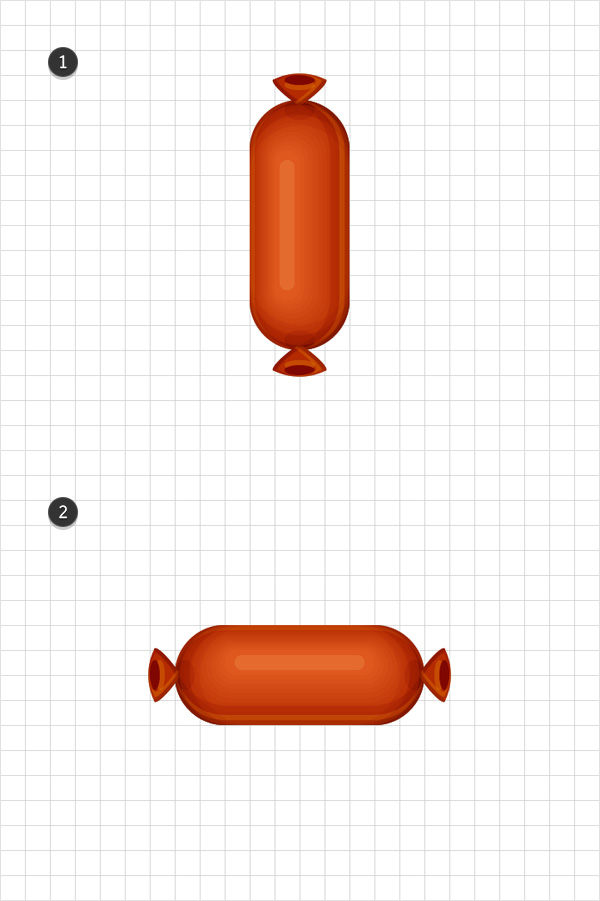
現在我們的烤腸圖形有左、中、右三個部分。
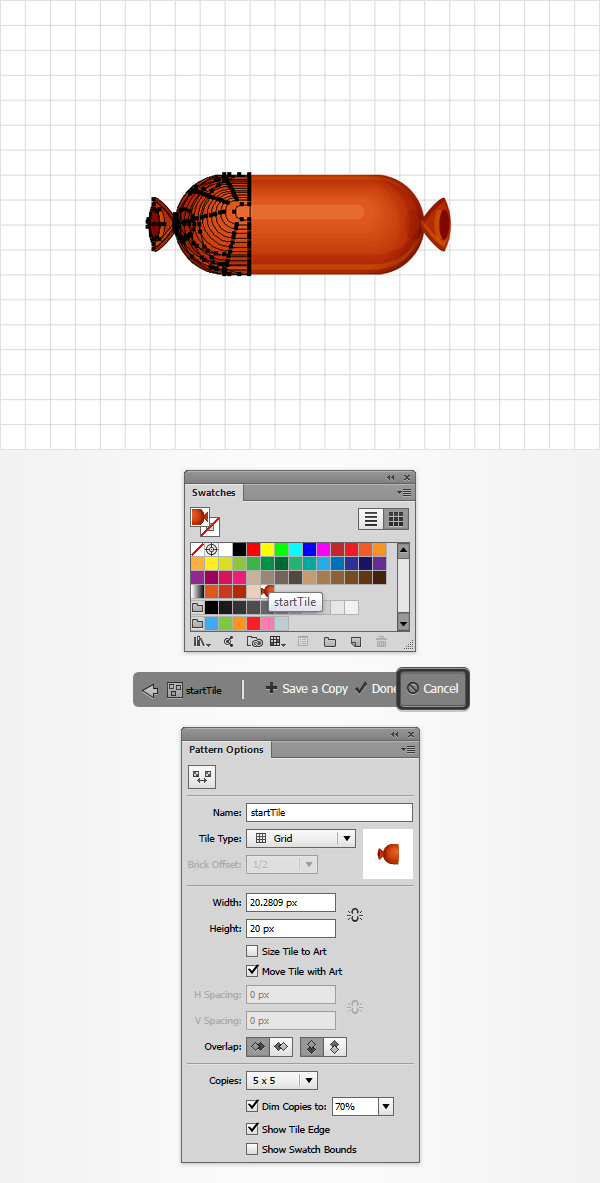
選擇左邊部分,拖到色板(窗口>色板)作為圖案儲存起來。
雙擊新的圖案,重命名為“startTile”,然後點擊取消。

第9步
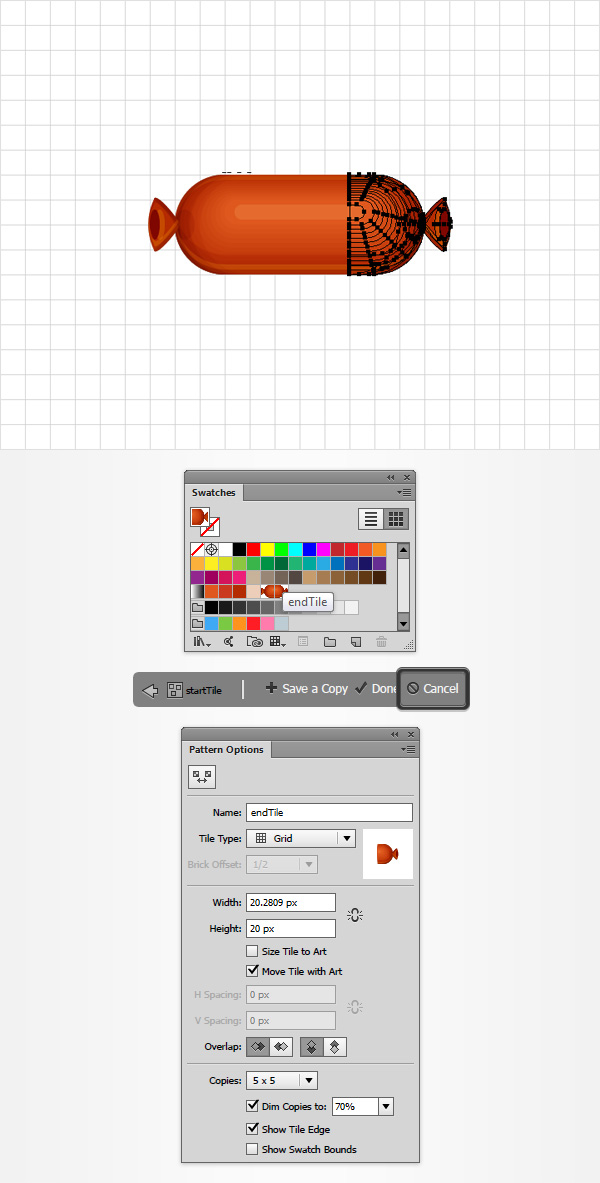
用同樣的方法將右邊部分拖入色板中儲存,命名為“endTile”。

第10步
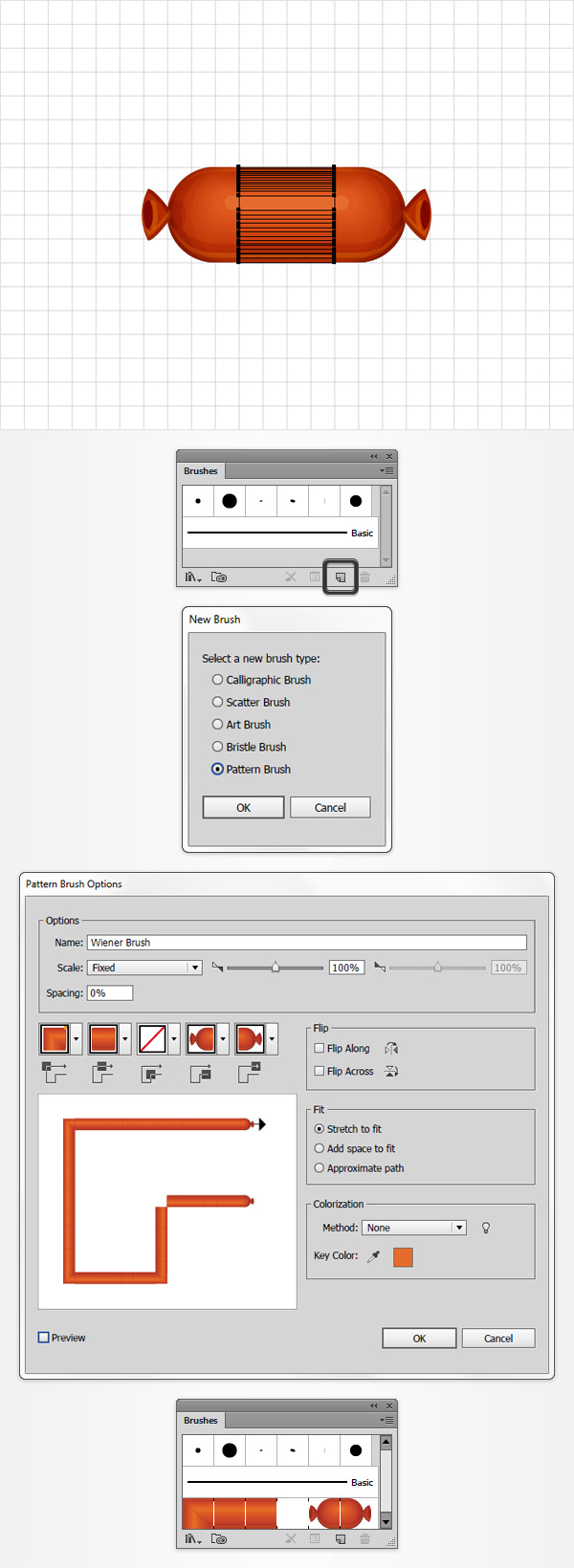
選中中間部分,在畫筆面板下方點擊新建畫筆,選擇圖案畫筆,打開畫筆設置選項。
將新畫筆重命名為“Wiener Brush”,按如圖所示設置。
在起點拼貼中添加“startTile”,終點拼貼中添加“endTile”。
完成畫筆設置。

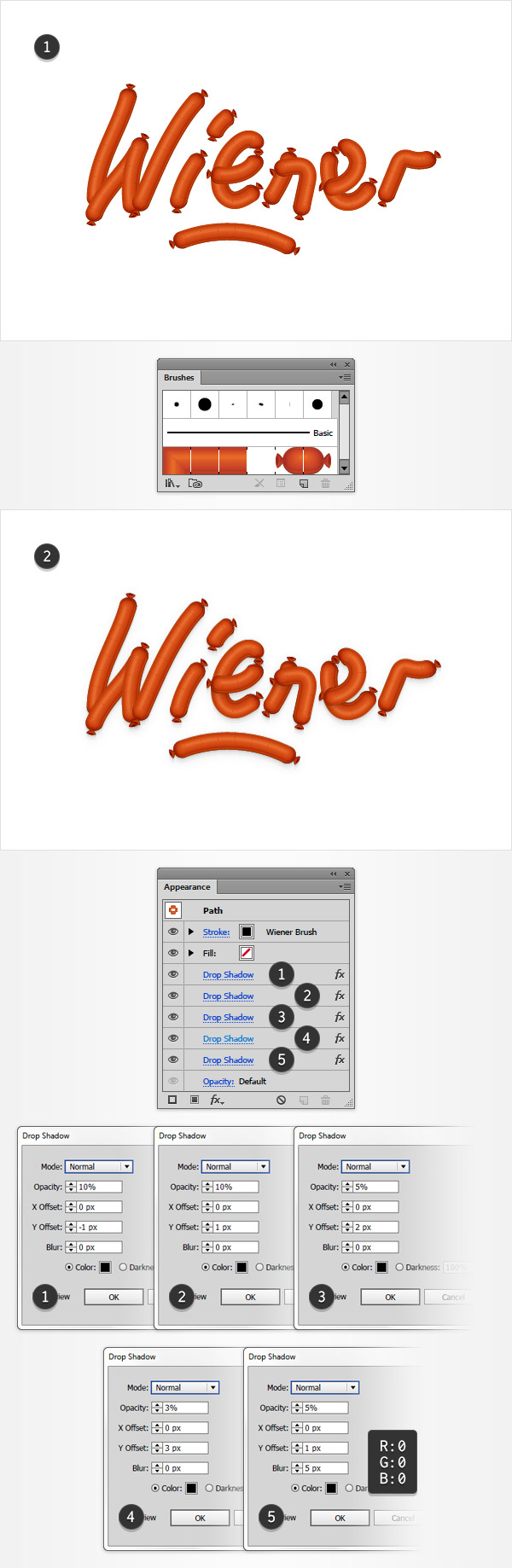
五、創建烤腸文字
第1步
隱藏網格並取消對齊網絡。
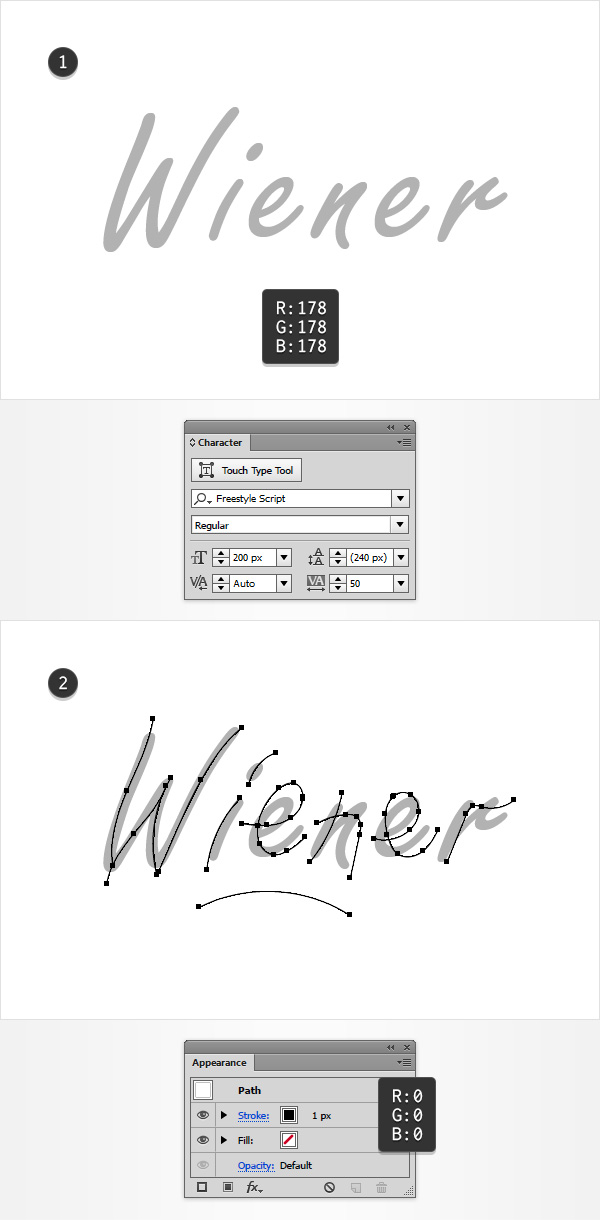
選擇文字工具,添加文字,可自定義:
顏色:R=178 G=178 B=178
字體:Freestyle Script
大小:200pt
移到圖層面板,鎖定文字圖層。
參考文字,用鋼筆工具畫出圓滑的文字路徑,如圖所示(記住鋼筆只有描邊沒有填色)。

第2步
刪除文字圖層。
選中文字路徑,修改描邊為我們新建的“Wiener Brush”筆刷。
添加效果>風格化>投影。參數設置如圖。
按照相同的方法添加另外4個投影效果。

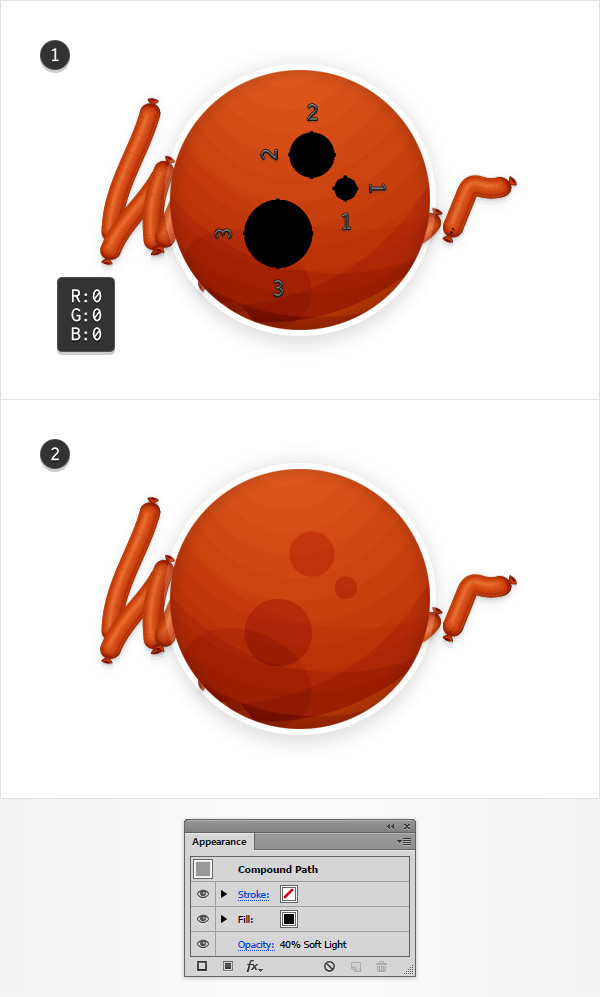
第3步
顯示網格並打開對齊網格,將網格線間隔重新設置為1px。
用橢圓工具畫出半徑為1px、2px和3px的圓形,顏色為黑色,移到如圖位置。
選中3個圓形,快捷鍵Control-8轉為符合路徑。
修改透明度為:40%,混合模式為:柔光。

第4步
多復制幾份上面的圖形,並分布到圖示位置。

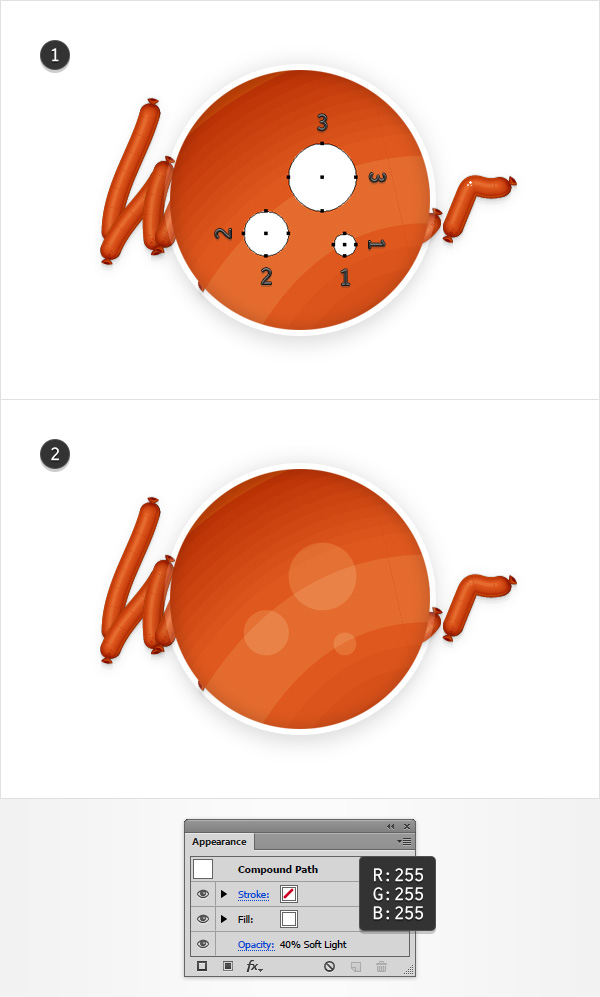
第5步
用橢圓工具畫出半徑為1px、2px和3px的圓形,顏色為白色,移到如圖位置。
選中3個圓形,快捷鍵Control-8轉為符合路徑。
修改透明度為:40%,混合模式為:柔光。

第6步
多復制幾份上面的圖形,並分布到圖示位置。

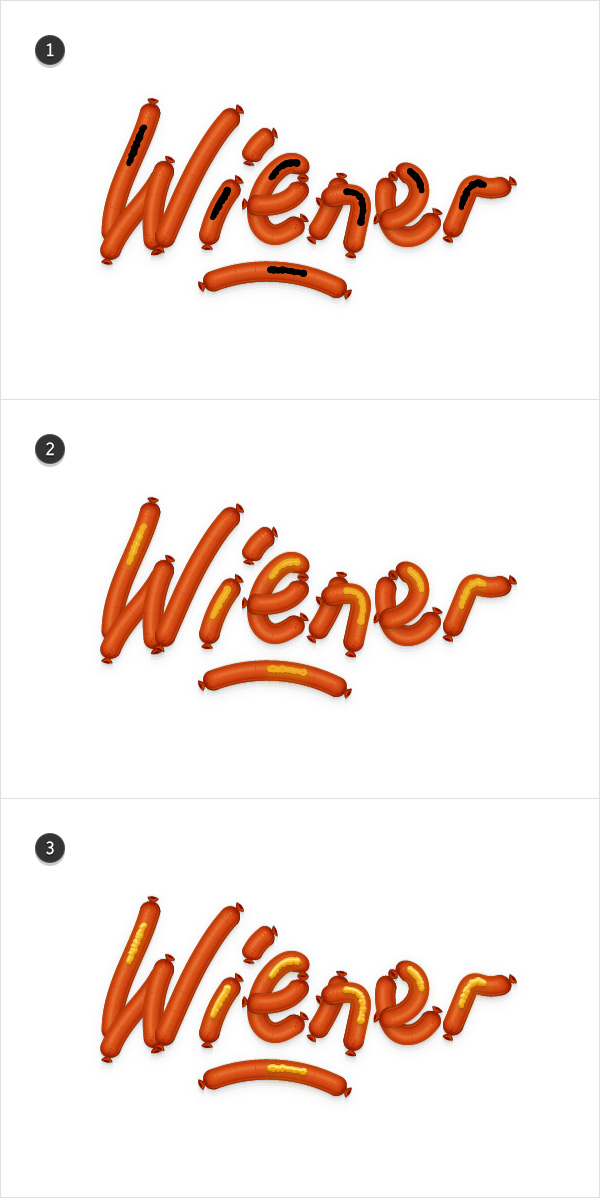
六、添加一些芥末
第1步
最後,你可以試著添加一些芥末。

第2步
添加芥末瓶子。芥末瓶子的做法,也在上面的教程裡面。

最終效果:




